Do you want to use shortcodes in your WordPress theme?
Normally, you will use shortcodes inside content areas like posts, pages, or sidebar widgets. However, sometimes, you may want to add a shortcode inside your WordPress theme.
In this article, we will show you how to easily add any shortcode to your WordPress theme.

Why Use Shortcodes in Your WordPress Themes?
Shortcodes can add all kinds of features to your website, including image galleries, forms, social media feeds, and much more.
WordPress comes with a few built-in shortcodes, but there are also many popular WordPress plugins that add shortcodes to your site.
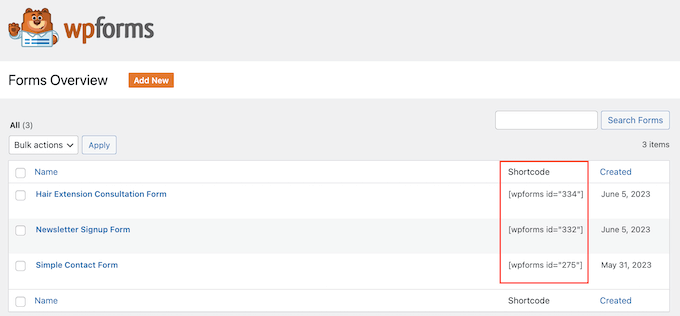
For example, WPForms has easy-to-use blocks, but it also provides shortcodes so you can add forms to other areas of your website.

Most of the time, you will add shortcodes inside content areas like posts and pages.
To learn more, please see our complete guide on how to add a shortcode in WordPress.

However, sometimes, you may want to use a shortcode inside your WordPress theme files.
This allows you to add dynamic elements to areas you can’t edit using the standard WordPress post editor, such as your archive page. It’s also an easy way to use the same shortcode on multiple pages.
For example, you might add a shortcode to your theme’s Page or Post template.
With that in mind, let’s see how you can use shortcodes in your WordPress theme. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Using the Full-Site Editor (Block Themes Only)
The easiest way to use shortcodes in your WordPress theme is by using the full site editor. This allows you to add a Shortcode block to any part of your website.
However, this method only works with block-based themes like Hestia Pro. If you are not using a block-enabled theme, you will need to use a different method.
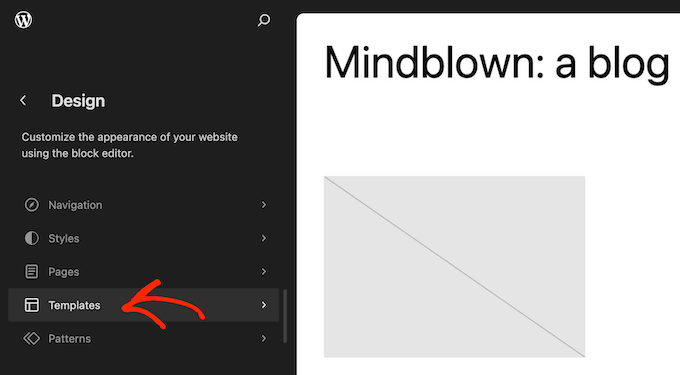
To get started, head over to Appearance » Editor in the WordPress dashboard.

By default, the full site editor shows your theme’s home template, but you can add shortcodes to any template.
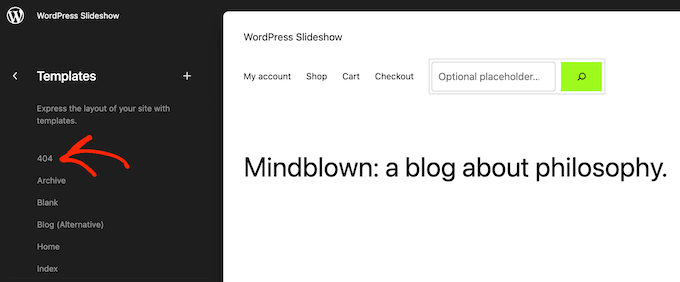
To see all the available options, select ‘Templates.’

You can now click on the template you want to edit.
As an example, we will add a shortcode to the 404 page template, but the steps will be exactly the same no matter which template you select.

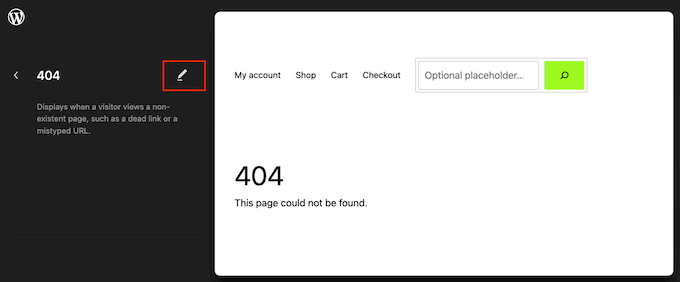
WordPress will now show a preview of the template.
To add a shortcode, go ahead and click on the small pencil icon.

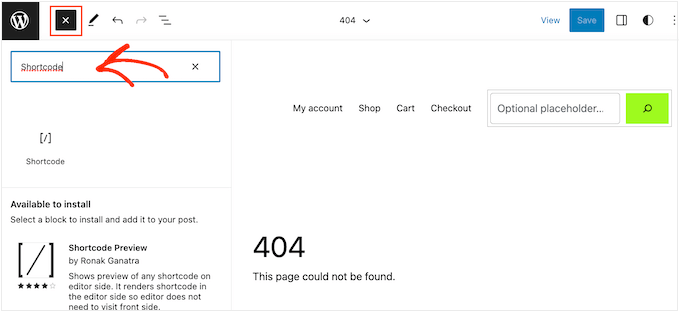
With that done, click on the blue ‘+’ icon in the top left corner.
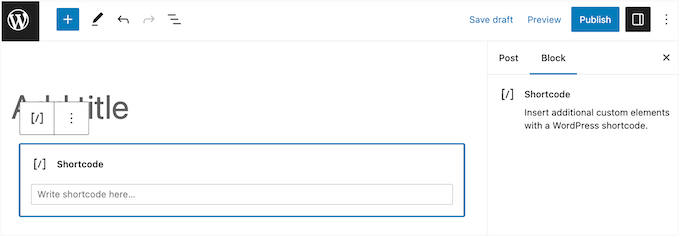
In the search bar, you need to type in ‘Shortcode’.

When the right block appears, drag and drop it onto the theme template.
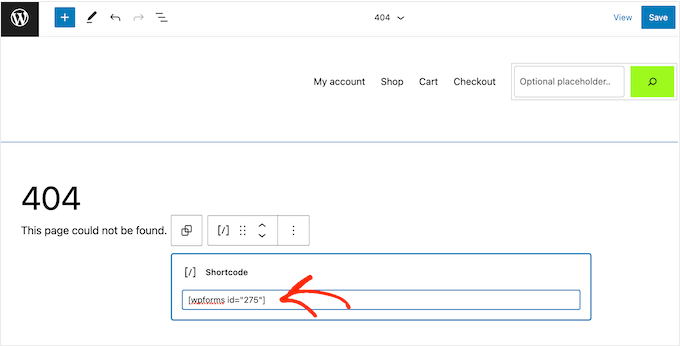
You can now either paste or type the shortcode that you want to use.

After that, go ahead and click on the ‘Save’ button.
Now, simply visit your WordPress blog to see the shortcode in action.

Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
You can also add shortcodes to your WordPress theme by editing the theme files. This method is more advanced, but it works with every WordPress theme.
If you haven’t added code to your site before, then check out our step-by-step guide on how to copy and paste code in WordPress.
You can modify the individual theme files directly, but this makes it difficult to update your WordPress theme without losing customization. For this reason, we recommend overriding the theme files by creating a child theme.
If you are creating a custom theme, then you can add or modify the code in your existing theme files.
When editing your theme files, you can’t add the shortcode in the same format you use with standard content areas. Instead of seeing the shortcode’s output, you will see the shortcode itself on the screen.
This happens because WordPress doesn’t execute shortcodes inside theme template files. Instead, you will need to explicitly tell WordPress to run the shortcode using the do_shortcode function.
For more information, please see our guide on how to easily add custom code.
Here’s an example of the code you will add to your WordPress theme files:
echo do_shortcode('[gallery]');
Simply replace ‘gallery’ with the shortcode you want to use.
If you are not sure where to add the shortcode, then please see our beginner’s guide to the WordPress template hierarchy.
If you are adding a shortcode with extra parameters, then you’ll need to use a slightly different code snippet.
Imagine you have created a contact form using WPForms. In this case, you will need to use the standard WPForms shortcode plus the form’s ID:
echo do_shortcode("[wpforms id='92']");
Troubleshooting: What to Do When do_shortcode Isn’t Working
Sometimes, you may add a shortcode to a theme file, but the code’s output doesn’t appear on your WordPress website. This usually means the shortcode is reliant on a WordPress plugin or some other code on your website.
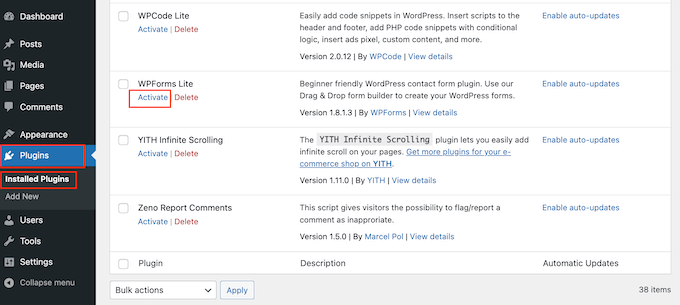
If the do_shortcode function is not working, then make sure the plugin providing the shortcode is installed and activated by going to Plugins » Installed Plugins.
In the following image, WPForms is installed but deactivated, so the echo do_shortcode code won’t work.

You can also check whether a shortcode is available by adding the shortcode_exists() function to your index.php file.
In the following snippet, we are checking whether the WPForms snippet is available to use on our website:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms id='147']]");
}
If you still don’t see the shortcode output on your website, then try clearing the WordPress cache, as you may be seeing an outdated version of your site.
Method 3: Creating Your Own WordPress Theme (Fully Customizable)
Another option is to create a custom WordPress theme. This is a more advanced method, but it allows you to add as many shortcodes as you want to any area of your WordPress theme. You can also make other changes to create exactly the features and design you want.
In the past, you would typically need to follow a complicated tutorial or write custom code in order to build a custom WordPress theme. However, you can now create a custom theme without writing a single line of code using SeedProd.
SeedProd is the best WordPress page builder and also comes with a theme builder, along with entire site kits and templates. This allows you to design your own themes using drag and drop.

For step-by-step instructions, please see our guide on how to create a custom WordPress theme (without any code).
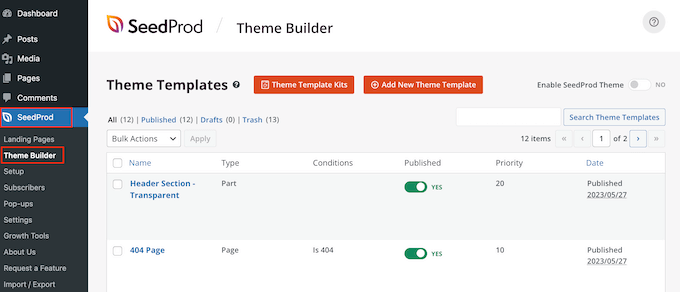
After creating a theme, you can add shortcodes to any part of your WordPress website by going to SeedProd » Theme Builder.

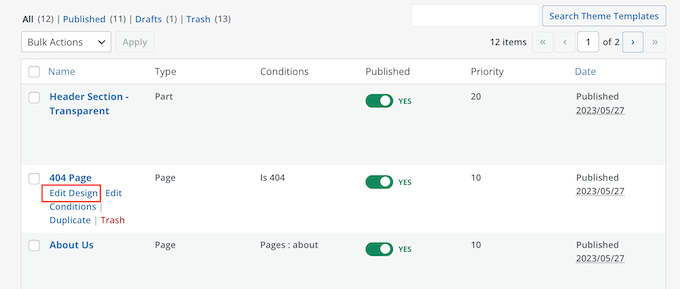
Here, find the template where you want to use the shortcode.
Then, just hover your mouse over that template and click on ‘Edit Design’ when it appears.

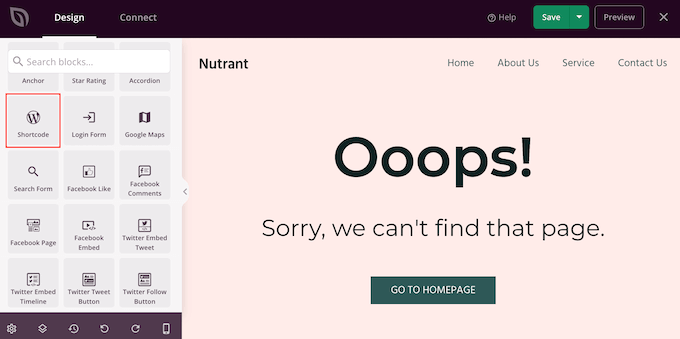
This will open the template in SeedProd’s theme builder.
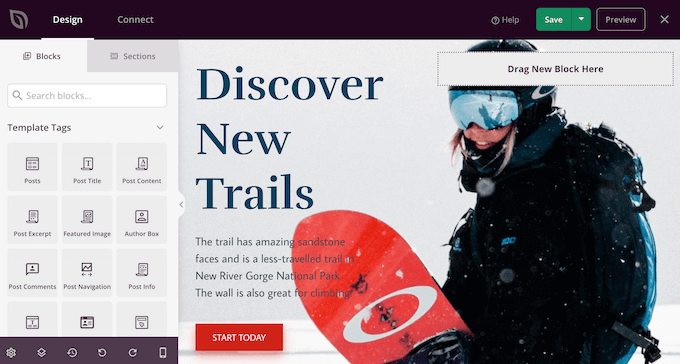
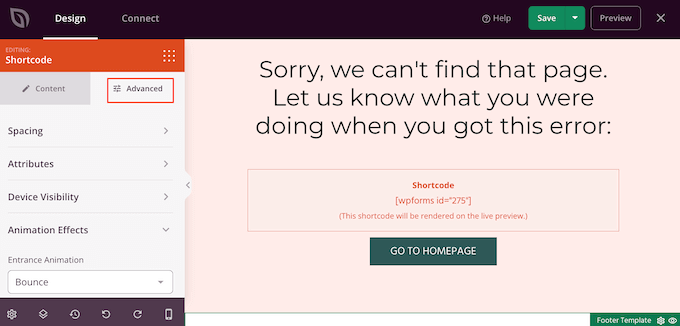
In the left-hand menu, scroll to the ‘Advanced’ section. Here, find the Shortcode block and drag it onto your layout.

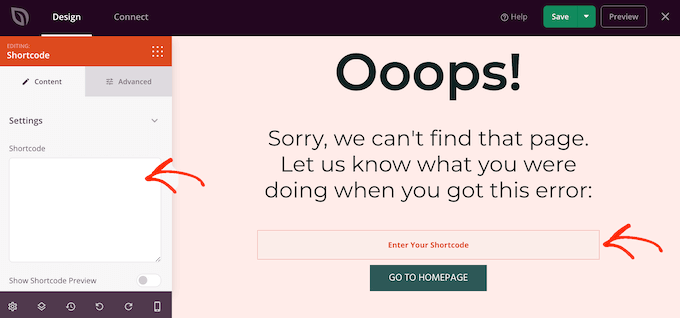
In the live preview, simply click to select the Shortcode block.
You can now add your shortcode to the ‘Shortcode’ box.

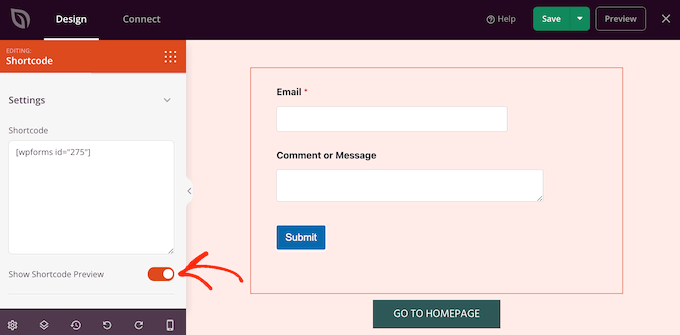
By default, SeedProd doesn’t show the shortcode output in the live preview.
To see your shortcode in action, click on the ‘Show Shortcode Option’ toggle.

After that, you may want to add some styling to the shortcode output by selecting the ‘Advanced’ tab.
Here, you can change the spacing, add custom CSS, and even add CSS animation effects.

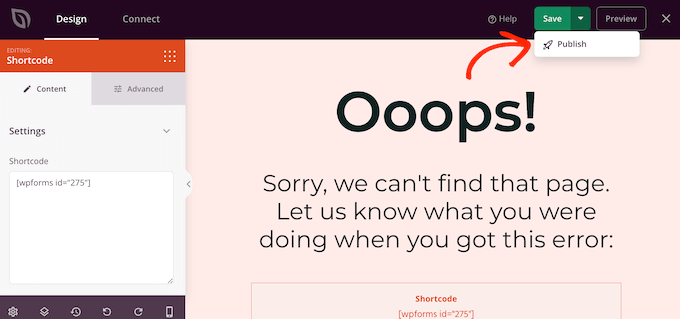
When you are happy with how the page looks, just click the ‘Save’ button.
After that, select ‘Publish’ to make the shortcode live.

You can now visit your website to see the custom shortcode in action.
We hope this tutorial helped you learn how to use shortcodes in your WordPress themes. You may also want to check out our guide on how to create a landing page in WordPress and our expert picks of the most useful widgets for your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oyatogun Oluwaseun Samuel says
I like the 3rd method of adding shortcode because it works with all type of themes. I also prefer creating my shortcodes in child theme to guard against any issues that may arise if there update on the theme.
Jiří Vaněk says
Is there a way to create a shortcode myself, rather than just inserting one that’s already created by a plugin? Let me give an example. I create a piece of code that I don’t necessarily want to insert everywhere as PHP code. Can I turn that code into a shortcode, which I then simply insert in the desired location, and the entire PHP code hidden within that shortcode gets executed there?
WPBeginner Support says
We have a guide on creating your own shortcode that you would want to take a look at below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk says
Thank you very much for the link; I’ll go check out the article. I have several codes that I would like to turn into shortcodes to make my work easier. Thank you for the link to the article, and also for your work and assistance.
pankaj says
I deleted contact form 7 and it is giving error like this [contact-form-7 404 “Not Found”] I don’t want to use the form again but want to remove this error I don’t know where to find that code or shortcode in template file
Sonik says
hi,
I have written a shortcode of a gallery plugin in wordpress visual editor, but it is not executing the shortcode, instead it displays the shortcode as it is written.
like if I write [test attr=’hello’], it echoes the same on webpage, not executing.
Thanks.
Michael says
This is a fantastic post, thank you, I am just exploring shortcuts now for a website I am doing
Art says
It doesn’t work in customizr theme. Anyone facing this issue?
Art says
Ok. managed to fix. Turned out the parentheses were breaking it.
Original:
Changed to:
DavidA says
Hello, I have two wordpress blogs on multisite.
Do you know, how to use the shortcode on the website 1 from the website 2 ?
Thx
WPBeginner Support says
You can create a Network Wide Plugin and then both blogs can use the shortcode.
Admin
Riaz Kahn says
Thanks, Its Working Well.
Dean says
Sorry here is the code:
CODE: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”tab 1 title” tab2=”tab 2 title”]
[tab]tab 1 content[/tab]
[tab]tab 2 content[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins says
It may be more efficient to use the method outlined by Konstantin Kovshenin at http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch says
That’s good information. I’ve been searching for a way to simply add these, I appreciate it.
Tim says
Great info. Thanks! However, it’s not working for me in WordPress 3.5.1 using the Avada theme.
Do you need to add anything to functions.php for the code above to work? Could this be a theme-specific issue? Thanks, just learning wordpress templating.
Editorial Staff says
Sounds like a theme specific issue. do_shortcode works just fine.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony says
thanks loads man! this saved me hours of internet searching
Tyron says
This is a great little tip. How would this work if your content needs to be wrapped in a shortcode?
Like [shortcode-name]Content here[/shortcode-name].
Jonathon Harris says
Tyron,
This a late answer as I’m just seeing it, but to include wrapped content, you could do the following:
echo do_shortcode(‘[example_shortcode]’.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]’);
Cheers,
J
pratik.chourdia says
Wow.. worked thanks
thanks
Homepage Kasugai says
sfg
Homepage Kasugai says
This is exactly what I was looking for. Helpful. Thank you.
krushna says
yes..i am also interested to know ..where to write the code. if there will be example that wud be great.
Editorial Staff says
You add it anywhere you want to display the shortcode in your theme files. It can be in your sidebar, footer, or wherever you want.
Admin
aminraisy says
can we add it after product description in the page of a product in woocommerce ?
WPBeginner Support says
Yes sure
Keith Davis says
Hi boys
Where do you add the code…
What file do you add it to and where abouts in the file?
My theme already uses shortcodes but it would still be interesting to know.
Jim says
I came across the need for this just the other day – to add a shortcode outside of the loop. Thanks!