Creare una galleria di immagini in WordPress può essere frustrante se le caratteristiche integrate non soddisfano le vostre esigenze. Molti plugin per gallerie promettono grandi risultati, ma spesso sono difficili da usare e rallentano il sito.
Envira Gallery offre una soluzione semplice. Permette di creare facilmente gallerie di immagini sorprendenti e responsive in WordPress.
In questo articolo vi mostreremo come impostare e personalizzare rapidamente le gallerie di immagini con Envira Gallery.

Perché Envira Gallery è migliore?
Se gestite un sito di fotografia o di portfolio con molte foto, conoscete già i problemi che comporta la creazione di una galleria di immagini.
Ad esempio, potreste riscontrare problemi di velocità del sito, mancanza di organizzazione, compatibilità del browser, compatibilità dei dispositivi e difficoltà di configurazione.
A differenza di altri plugin per gallerie, Envira Gallery è estremamente veloce e al tempo stesso ricco di caratteristiche come il design responsive, le funzionalità lightbox e slideshow, il builder trascina e rilascia, i template e il supporto per i video.
Imagely dispone anche di altri add-on, come quello per la protezione, che consente di proteggere le immagini. D’altra parte, l’add-on tag aiuta a organizzare tutte le immagini, a creare deep-link, a schermo intero e a sovradimensionarle.
Envira si integra facilmente anche con altri strumenti e piattaforme come Instagram, Dropbox, WooCommerce e Pinterest.
A questo proposito, diamo un’occhiata al processo di creazione di una galleria di immagini con Envira Gallery.
Aggiunta di una galleria di immagini reattiva con Envira Gallery
Envira Gallery è il miglior plugin di galleria di immagini per WordPress sul mercato.
In questo tutorial utilizzeremo la versione Envira Gallery Pro per sbloccare ulteriori caratteristiche. Tuttavia, è possibile creare gallerie di immagini anche con la versione gratuita di Envira Gallery.

Per prima cosa, è necessario installare e attivare il plugin Envira Gallery. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario andare suImpostazioni di Envira Gallery e inserire la chiave di licenza, che si trova nell’area dell’account di Envira Gallery.

Da qui è sufficiente inserire la chiave e fare clic sul pulsante “Verifica chiave”.
Per creare una nuova galleria, è necessario andare su Envira Gallery ” Aggiungi nuovo dalla dashboard di WordPress.

In alto è possibile inserire un nome per la galleria e cliccare sul pulsante “Seleziona file dal computer” per caricare le immagini.
Envira Gallery consente anche di scegliere immagini da altre fonti per la galleria. È sufficiente caricare le immagini nella libreria dei media di WordPress e utilizzarle per la galleria.
Modifica delle impostazioni della galleria di immagini in Envira Gallery
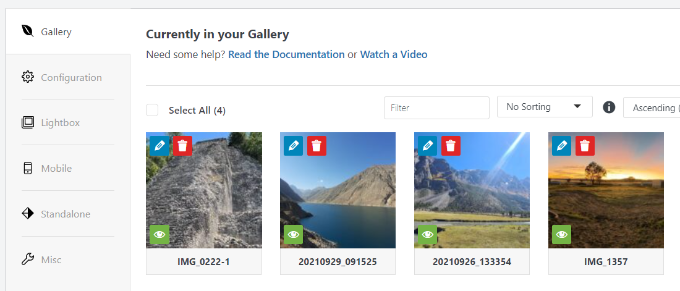
Una volta selezionate le immagini, si dovrebbero vedere le miniature.

È possibile riorganizzare le immagini semplicemente trascinandole e rilasciandole nell’ordine desiderato.
Se si fa clic sull’icona della matita, si vedranno altre opzioni. Ad esempio, è possibile inserire i metadati dell’immagine, come il titolo e il tag alt.
Envira Gallery consente di aggiungere HTML al titolo dell’immagine e di aggiungere un link a qualsiasi pagina o sito web nel campo “Collegamento ipertestuale dell’immagine”.

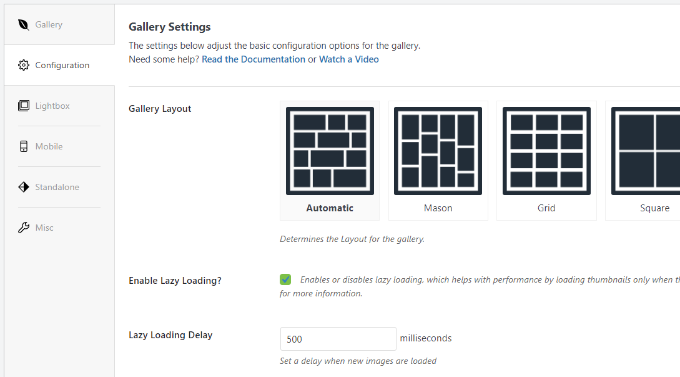
Una volta soddisfatti dei metadati, si può cliccare sulla scheda ‘Configurazione’ per configurare le impostazioni della galleria di immagini.
È possibile scegliere come visualizzare questa particolare galleria. Ad esempio, si possono scegliere diversi layout di galleria e si può abilitare il lazy loading e il lazy loading delay.

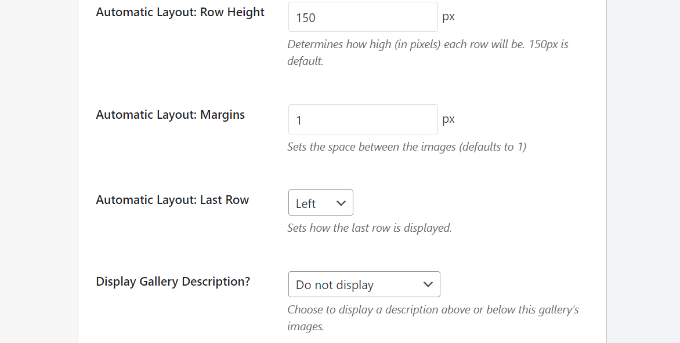
Se si scorre giù, si vedranno altre impostazioni.
Envira Gallery consente di modificare l’altezza e i margini delle righe, di mostrare le descrizioni delle gallerie di immagini, di modificare le dimensioni e la grandezza delle immagini e altro ancora.

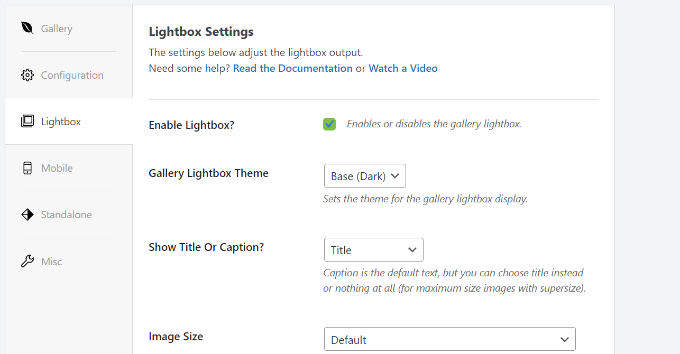
Successivamente, si può passare alla scheda ‘Lightbox’ e configurare le impostazioni per la lightbox che visualizza le immagini complete facendo clic.
Ci sono opzioni per selezionare un tema, mostrare una didascalia o un titolo, le dimensioni delle immagini, abilitare la visualizzazione delle frecce, nascondere o visualizzare la barra degli strumenti della galleria lightbox, scegliere gli effetti di apertura e chiusura della lightbox e altro ancora.

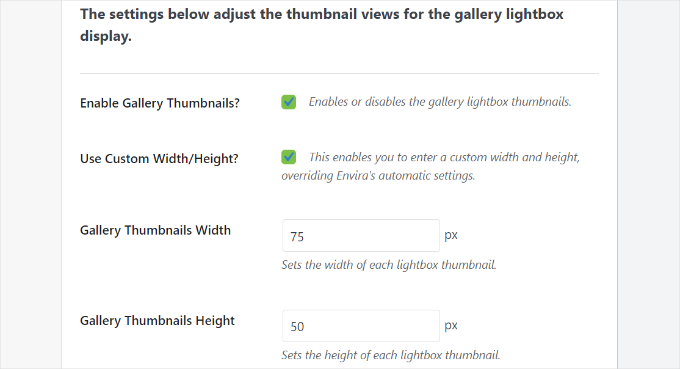
Una volta terminate le impostazioni della lightbox, è necessario scorrere verso il basso fino alla sezione miniature della scheda lightbox.
Le miniature appaiono sotto la lightbox quando l’utente fa clic su un’immagine. Facendo clic su un’immagine in miniatura, l’utente può sfogliare la galleria.

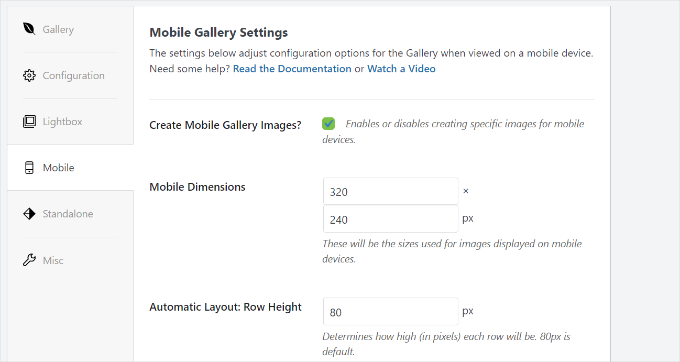
Envira Gallery consente anche di modificare le impostazioni dell’aspetto della galleria su mobile.
Basta passare alla scheda “Mobile” e abilitare l’opzione per creare immagini della galleria responsive ai dispositivi mobili, modificare le dimensioni dei dispositivi mobili, regolare l’altezza delle righe, abilitare il titolo e altro ancora.

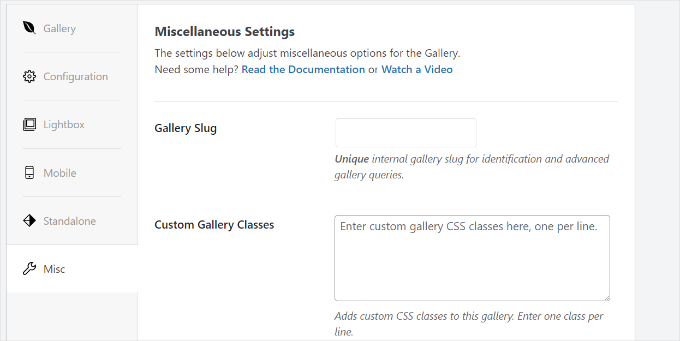
Imagely può andare alla scheda ‘Misc’ per visualizzare ulteriori impostazioni per la galleria di immagini.
Ad esempio, ci sono opzioni per cambiare lo slug della galleria, inserire CSS personalizzati, importare una galleria e altro ancora.

È anche possibile esportare la galleria e copiare le immagini.
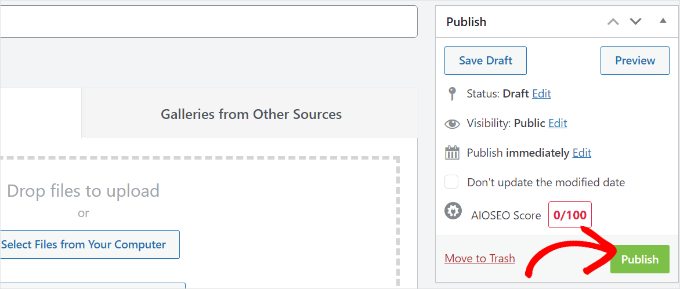
Una volta soddisfatti delle impostazioni della galleria, si può procedere con il pulsante “Pubblica” per rendere disponibile la galleria.

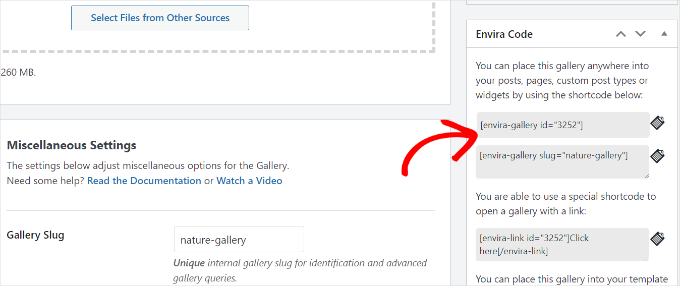
Dopo la pubblicazione, si vedranno gli shortcode da inserire in una pubblicazione, pagina o widget per visualizzare la galleria.
Per maggiori informazioni, consultate la nostra guida su come aggiungere shortcode a WordPress.

Aggiunta di una galleria direttamente in un post o in una pagina di WordPress
Ora che avete creato una galleria di immagini con Envira Gallery, il passo successivo è aggiungerla a qualsiasi articolo successivo del blog o landing page.
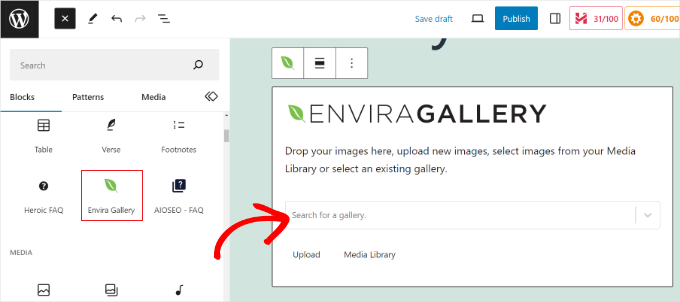
Una volta entrati nell’editor di contenuti di WordPress, fare clic sul pulsante “+” per aggiungere il blocco Envira Gallery.

Dopo aver aggiunto il blocco, è possibile scegliere la galleria facendo clic sul menu a discesa nel blocco Envira Gallery.
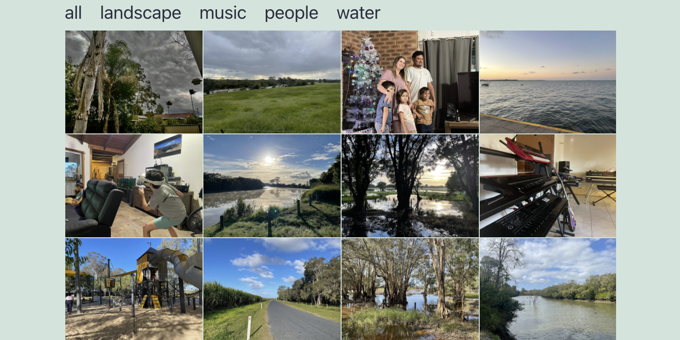
Verrà quindi visualizzata un’anteprima della galleria di immagini nell’editor di blocchi. Una volta soddisfatti del suo aspetto, è sufficiente pubblicare il post o la pagina. Si potrà quindi visitare il proprio sito web per vedere una galleria di immagini responsive in azione.

Suggerimenti per l’utilizzo di Envira Gallery in WordPress
Envira Gallery è inoltre dotata di add-on premium che estendono le funzionalità e forniscono ulteriori caratteristiche.
Ad esempio, è possibile prevenire il furto di immagini disabilitando il clic con il tasto destro del mouse sulle immagini utilizzando Envira Gallery. È inoltre possibile utilizzare il suo add-on per il watermarking per aggiungere filigrane alle immagini nella galleria.
È inoltre possibile integrare Envira Gallery con WooCommerce per creare splendide gallerie di immagini dei prodotti. Ciò consente di mostrare immagini personalizzate dei prodotti in layout diversi.
Permette anche di organizzare le gallerie utilizzando tag e di creare portafogli con filtro. Questo è molto utile se avete più gallerie e volete rendere più facile per gli utenti ordinare gli elementi a cui sono interessati.

Trasformate la vostra visione in uno straordinario sito web WordPress con il team di esperti di WPBeginner! I nostri designer di talento creeranno un sito che incarna perfettamente il vostro brand. Dal design personalizzato alle migliori pratiche SEO, gestiamo tutto. Iniziate a costruire il vostro bellissimo sito web oggi stesso!
Speriamo che questo articolo vi abbia aiutato a creare gallerie di immagini responsive in WordPress con Envira Gallery. Potreste anche consultare le nostre guide su come add-on di gallerie multiple nei post e nelle pagine di WordPress e su come aggiungere un widget di Flickr in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support
We hope you find it helpful
Admin
Ralph
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare
Thankyou for the info!
Clare