Volete aggiungere un widget di Flickr in WordPress?
Creando un widget di Flickr potete mostrare immagini, video e persino interi album sul vostro sito WordPress. Questo è un modo semplice per mantenere i vostri contenuti freschi e coinvolgenti e per far crescere i vostri follower su Flickr.
In questo articolo vi mostreremo come aggiungere un widget di Flickr al vostro sito web WordPress.

Come aggiungere un widget di Flickr in WordPress
Il modo più semplice per aggiungere un widget di Flickr in WordPress è utilizzare Photonic. Questo plugin permette di mostrare contenuti da molti siti web e piattaforme diverse, tra cui Google Photos, SmugMug e Flickr.
Per mostrare i contenuti di Flickr è necessario un certificato SSL. Se avete bisogno di aiuto, consultate la nostra guida su come ottenere un certificato SSL gratuito per il vostro sito web WordPress.
Dopodiché, siete pronti per installare e attivare il plugin Photonic. Per le istruzioni passo passo, potete consultare la nostra guida su come installare un plugin di WordPress.
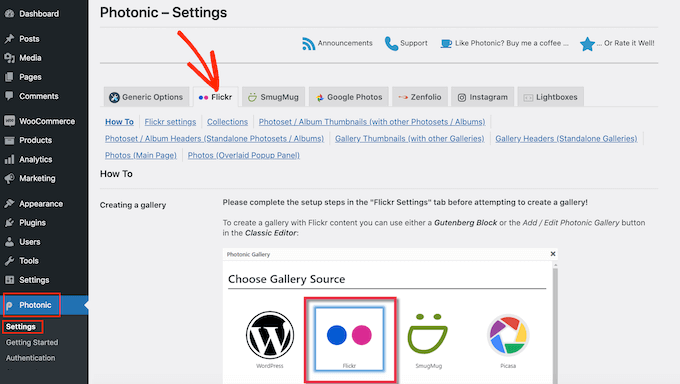
Dopo l’attivazione, andare su Photonic ” Impostazioni“. A questo punto potete fare clic sulla scheda “Flickr”.

Una volta fatto ciò, fate clic sul collega “Impostazioni di Flickr”.
Per iniziare, è necessario collegare Photonic al proprio account Flickr creando una chiave API e un segreto. Per ottenere queste informazioni, dovrete prima creare un’applicazione sul sito web di Flickr.
Creare un’app sembra un’operazione tecnica, ma non preoccupatevi. Non è necessario conoscere alcun codice e noi vi guideremo in ogni fase.
È una buona idea creare la chiave e il segreto in una nuova scheda, in modo da poter passare facilmente dal sito web di Flickr alla dashboard di WordPress.
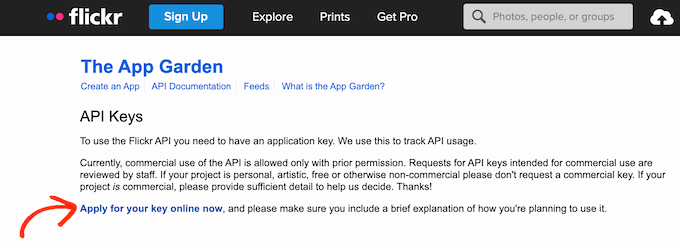
In una nuova scheda del browser, andare alla pagina API di Flickr. In questa pagina, fate clic sul collega “Richiedi subito la tua chiave online”.

A questo punto è possibile digitare l’indirizzo email e la password utilizzati per il proprio account Flickr.
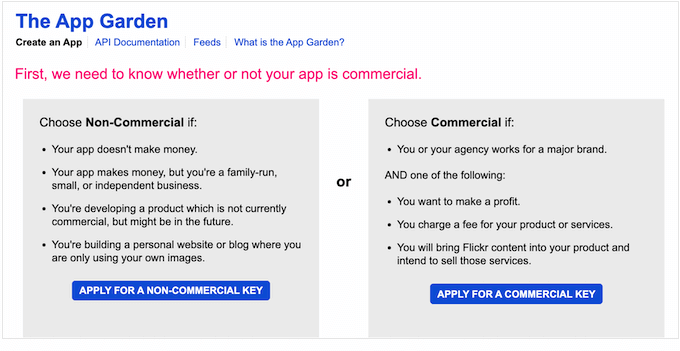
Una volta effettuato l’accesso al proprio account, è necessario comunicare a Flickr se si intende utilizzare il widget Flickr per un progetto commerciale o non commerciale.
Se state creando un blog WordPress personale o un sito web di una piccola azienda, fate clic sul pulsante “Richiedi una chiave non commerciale”.

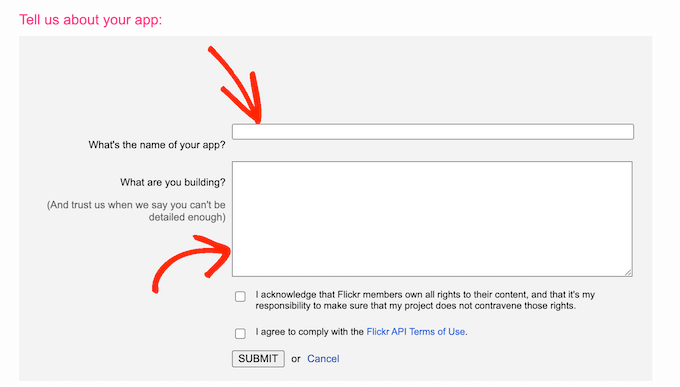
Sullo schermo successivo, dare un nome all’applicazione digitando nel campo “Qual è il nome della tua applicazione”. I visitatori del sito non vedranno il nome, poiché è solo per referer.
C’è anche un boxed “Cosa stai costruendo” in cui si può far sapere a Flickr come si intende utilizzare l’app.

Dopo aver digitato tutte queste informazioni, è bene leggere attentamente i termini e le condizioni di Flickr. Se siete d’accordo, fate clic sul pulsante di invio.
Flickr mostrerà ora una chiave API e un segreto da utilizzare per collegare il sito web di Flickr all’applicazione Photonic.
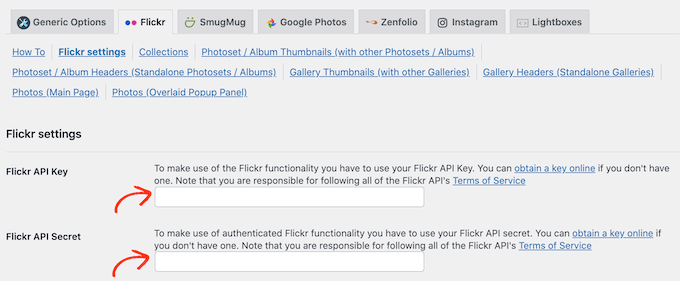
È sufficiente copiare la chiave e il segreto e poi tornare alla propria Bacheca di WordPress. Ora è possibile incollare questi due valori nei campi “Flickr API Key” e “Flickr API Secret”.

Dopodiché, è sufficiente scorrere fino alla parte inferiore dello schermo e fare clic sul pulsante “Salva impostazioni pagina Flickr”.
A questo punto Platonic ha accesso al sito web di Flickr. Il passo successivo è l’autorizzazione al plugin di accedere al vostro account Flickr.
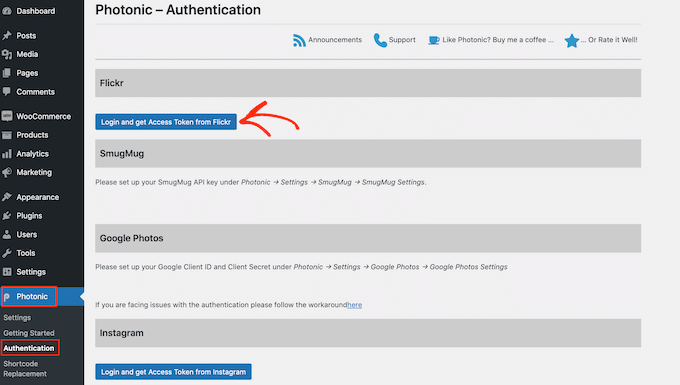
Per farlo, andate su Photonic ” Autenticazione nella vostra Bacheca di WordPress. Fate clic sul pulsante “Accedi e ottieni il token di accesso da Flickr”.

Si accede così a uno schermo in cui è possibile digitare il nome utente e la password di Flickr.
Una volta fatto ciò, fai clic su “Accedi”.

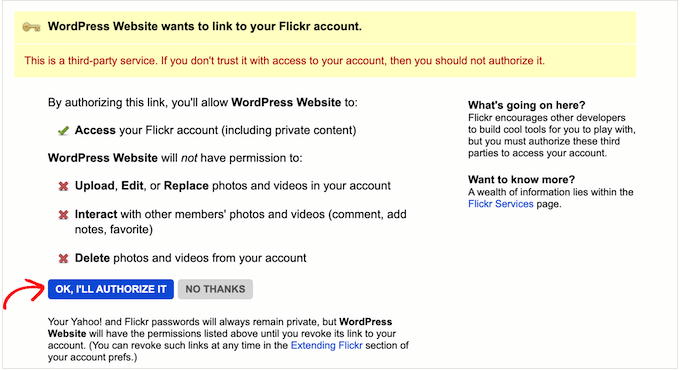
Flickr mostrerà ora alcune informazioni su chi siamo e sulle azioni che Photonic può eseguire e sui dati a cui avrà accesso.
Se siete d’accordo nel concedere a Photonic queste autorizzazioni, fate clic sul pulsante “OK, lo autorizzo”.

Facendo clic su questo pulsante, verrete rimandati automaticamente alla dashboard di WordPress.
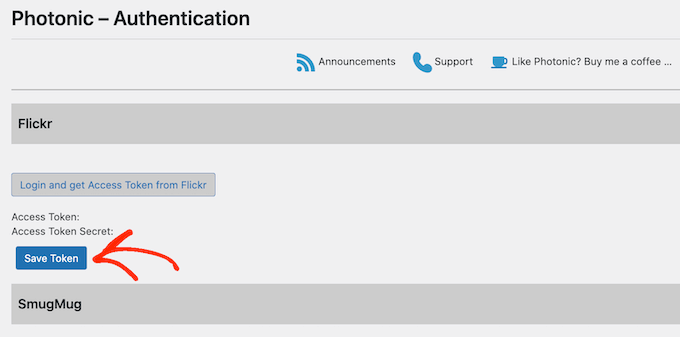
Su questo schermo, vedrete un nuovo Access Token e un Access Token Secret. Per aggiungere questi token alle impostazioni di Photonic, fate clic sul pulsante Salva token.

WordPress vi porterà ora allo schermo “Photonic ” Impostazioni con il token di accesso e il segreto del token di accesso già incollati nei campi giusti.
Successivamente, è necessario configurare alcune altre impostazioni.
Per iniziare, si consiglia di impostare un utente predefinito. Photonic consente di mostrare i contenuti del proprio account Flickr o di qualsiasi altro account pubblico.
In una fase successiva, vi mostreremo come visualizzare diversi account di Flickr durante la creazione del widget Flickr.
Tuttavia, è possibile impostare un account predefinito. Ad esempio, se si intende mostrare solo i contenuti del proprio account Flickr personale, l’impostazione di questo account come predefinito può salvare il tempo. È sempre possibile modificare questa impostazione, se necessario.
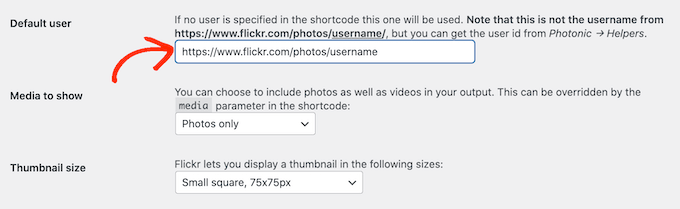
Per impostare un utente predefinito, aprire una nuova scheda e accedere all’account Flickr che si desidera utilizzare. A questo punto potete copiare l’URL nella barra degli indirizzi del browser, che dovrebbe essere qualcosa di simile a https://www.flickr.com/photos/username/.
Ora, tornate alla vostra dashboard di WordPress e incollate l’URL di Flickr nel campo “Utente predefinito”.

Una volta fatto ciò, è possibile personalizzare il modo in cui Photonic mostra i contenuti all’interno del widget Flickr del sito web.
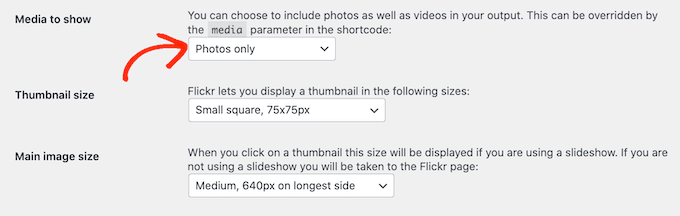
Per iniziare, fai clic sul menu a discesa “Media da mostrare” e scegli se mostrare solo foto, solo video o sia foto che video.

Successivamente, è possibile scegliere la dimensione delle miniature che appariranno nel widget di Flickr.
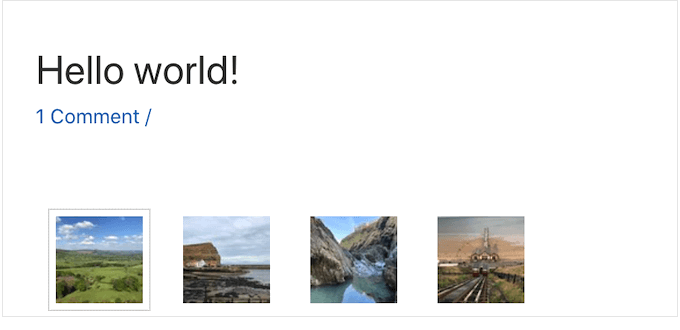
Quando un visitatore arriva sul vostro sito, Photonic mostra un’anteprima di tutte le immagini e i video, come si può vedere nell’immagine seguente.

I visitatori possono vedere una versione più grande di ogni immagine o video facendo clic sulla sua miniatura.
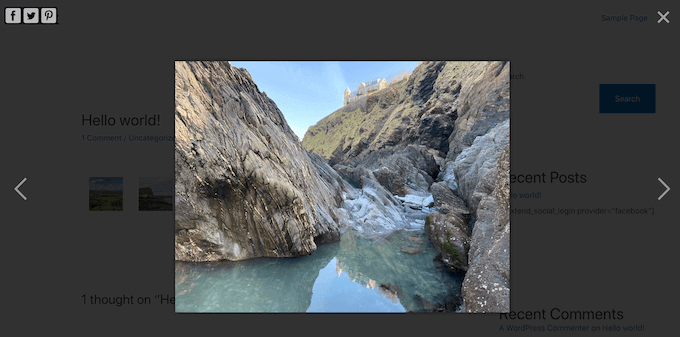
Photonic ha diversi layout, ma l’immagine seguente mostra un esempio di come le versioni più grandi possono apparire sul vostro sito web.

Per modificare le dimensioni delle miniature, è sufficiente aprire il menu a discesa “Dimensioni miniatura” e scegliere un valore dall’elenco.
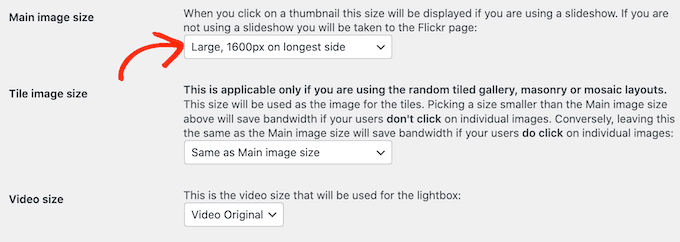
È poi possibile scegliere la dimensione dell’immagine che appare quando il visitatore fa clic su una miniatura. Per farlo, basta aprire il menu a discesa “Dimensioni dell’immagine principale” e scegliere una dimensione dall’elenco.

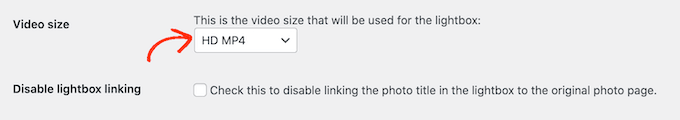
Avete intenzione di mostrare dei video nel vostro widget di Flickr? Allora dovrete aprire il menu a discesa “Dimensione video” e scegliere la dimensione del video lightbox che apparirà sul vostro sito web.
Una lightbox è semplicemente una finestra popup che mostra il contenuto del video, simile a un lettore video. Mentre la lightbox è aperta, i visitatori non potranno interagire con il resto della pagina.

Ci sono altre impostazioni che potreste voler esaminare. Tuttavia, questo dovrebbe essere un buon inizio per la maggior parte dei siti web WordPress.
Una volta soddisfatti delle informazioni aggiunte, scorrere fino alla fine dello schermo e fare clic sul pulsante “Salva impostazioni pagina Flickr”.
Dopo aver configurato il plugin, è possibile aggiungere un widget di Flickr a qualsiasi articolo, pagina o area predisposta per i widget.
In questo esempio, vi mostreremo come aggiungerlo a una pagina o a un articolo, ma i passaggi sono simili per qualsiasi area predisposta per widget.
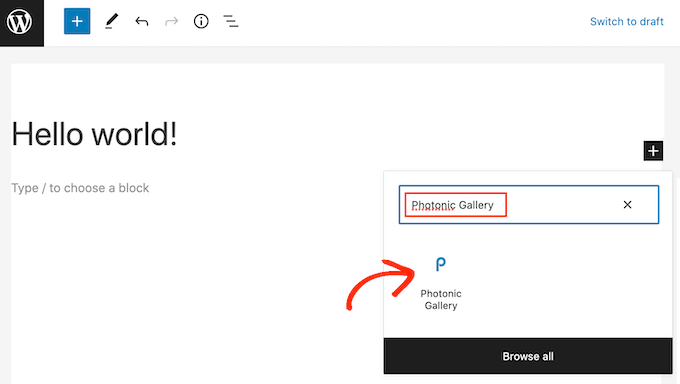
Per iniziare, basta aprire la pagina o l’articolo in cui si desidera aggiungere il widget di Flickr. Qui fate clic sull’icona + e poi digitate “Galleria fotonica” per trovare il blocco giusto.

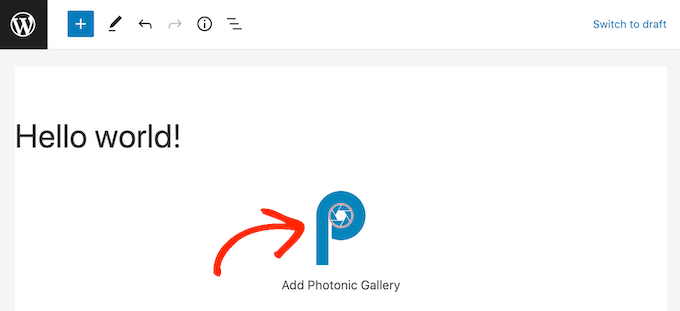
Una volta fatto clic sul blocco Galleria fotonica, il blocco verrà aggiunto al sito web.
Dopodiché, fate clic su Add-on Galleria fotonica.

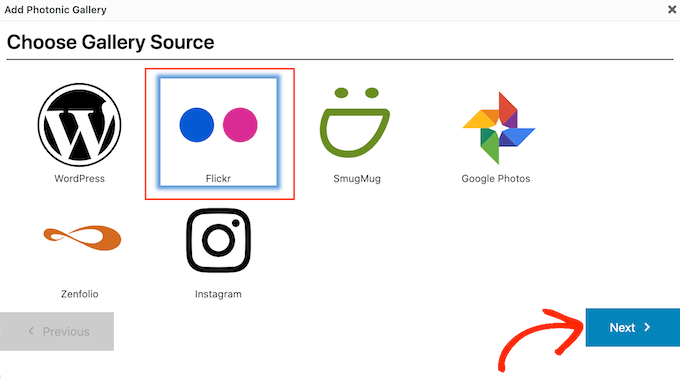
Si apre una finestra a comparsa in cui si può scegliere da dove Photonic deve prendere le immagini e i video, ad esempio da Instagram o da Google Photos.
Nota: volete impostare una galleria Instagram sul vostro sito web? Vi consigliamo il plugin Smash Balloon perché è facile da usare e potente. Scoprite come creare un feed fotografico personalizzato di Instagram in WordPress.
Poiché vogliamo aggiungere un widget di Flickr in WordPress, fate clic su “Flickr”. Poi, fate clic sul pulsante “Avanti”.

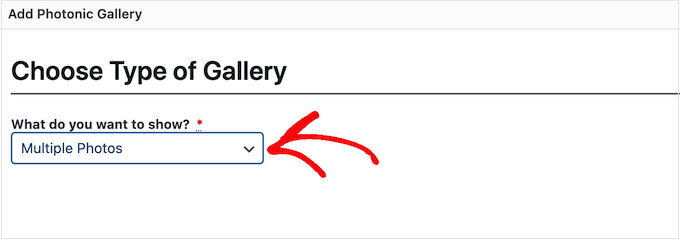
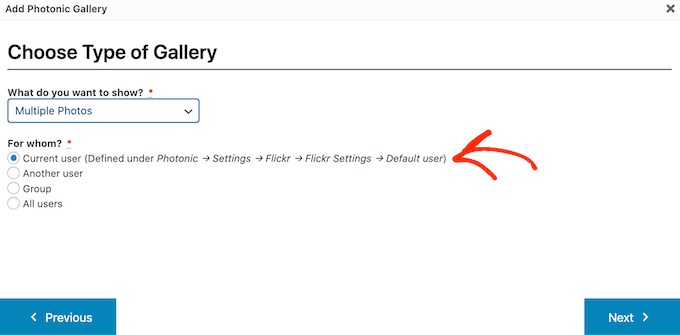
Ora è possibile aprire il menu a discesa e scegliere il tipo di contenuto che si desidera mostrare.
Può trattarsi di una sola foto, di più foto o anche di interi album, gallerie di immagini o raccolte di Flickr.

Dopo aver scelto un’opzione, è necessario specificare l’account Flickr da cui Photonic deve prelevare i contenuti.
L’opzione più semplice è quella di ottenere le foto o i video dal nome utente predefinito aggiunto nelle impostazioni di Photonic. A tal fine, fai clic sul radio button “Utente corrente”.

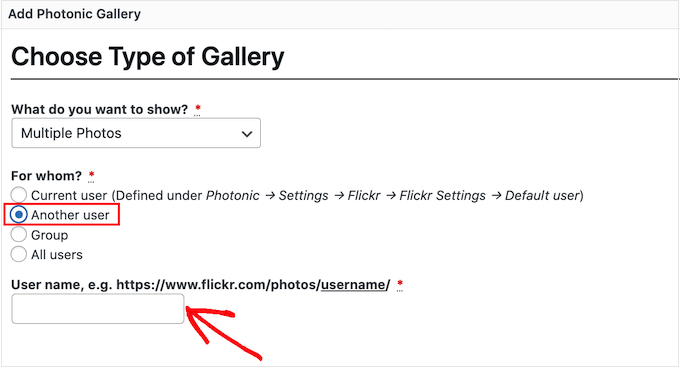
Volete mostrare i contenuti di un altro account Flickr? Allora fate clic sul pulsante di opzione “Un altro utente”.
Questo aggiunge un nuovo campo in cui è possibile incollare l’URL dell’account Flickr che si desidera utilizzare.

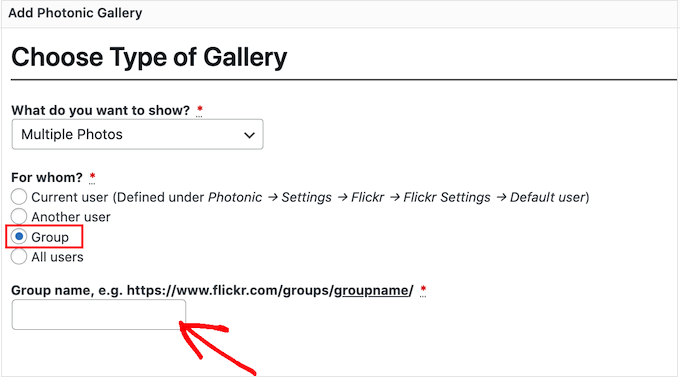
Un’altra opzione è quella di mostrare immagini e video di un gruppo Flickr. A tale scopo, è sufficiente fare clic sul radio button “Gruppo”.
Poi, in una nuova scheda, andare al gruppo che si desidera utilizzare. Ora è possibile copiare l’URL, che dovrebbe assomigliare a https://www.flickr.com/groups/group-name.
Ora, tornate alla Bacheca di WordPress e incollate l’URL nel campo “Nome del gruppo”.

Dopo aver scelto un’opzione, fate clic sul pulsante “Avanti”.
Sullo schermo successivo, si vedrà un’anteprima di tutte le immagini e i video che Photonic mostrerà nel widget di Flickr.
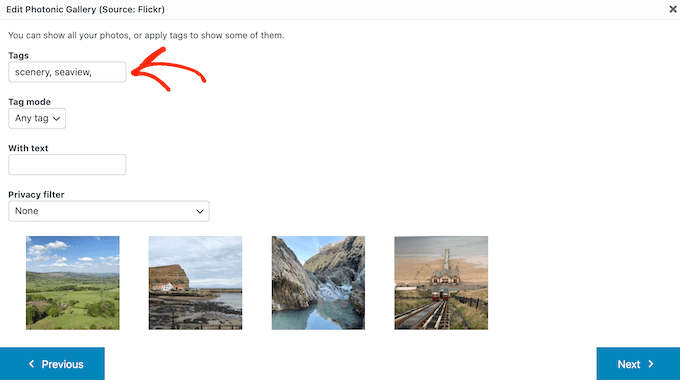
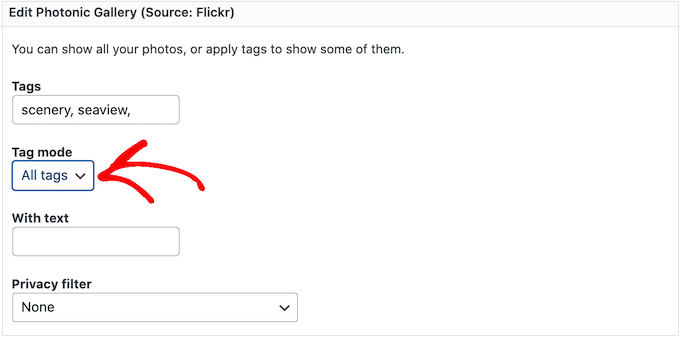
Se non volete mostrare tutte queste immagini e video, potete filtrare i contenuti in base a come sono taggati su Flickr.
Nel campo “Tag” è sufficiente digitare i tag che si desidera utilizzare. Se si desidera utilizzare più tag nel filtro, è sufficiente separare ogni tag con una virgola.

Ora Photonic mostrerà solo immagini e video che hanno questi tag.
Se si inserisce più di un tag, è necessario scegliere se mostrare tutti i media che hanno uno di questi tag o solo i media che hanno tutti i tag.
A tal fine, aprire il menu a discesa “Modalità tag” e fare clic su “Qualsiasi tag” o “Tutti i tag”.

Tenete presente che le anteprime delle miniature su questa pagina non si aggiornano automaticamente. Se si apportano modifiche, l’anteprima potrebbe non mostrare le immagini e i video che saranno inclusi nel widget Flickr finito.
Quando siete soddisfatti delle modifiche apportate, fate clic su “Avanti”.
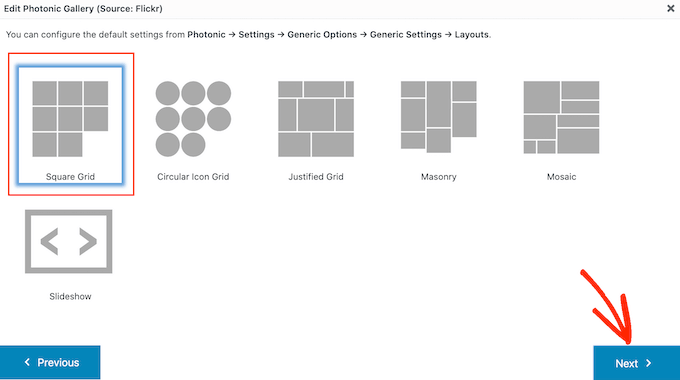
In questo schermo vengono visualizzati tutti i diversi layout che è possibile utilizzare per il widget di Flickr, come Griglia quadrata e Presentazione.
Fai clic sul layout che desideri utilizzare e poi sul pulsante “Avanti”.

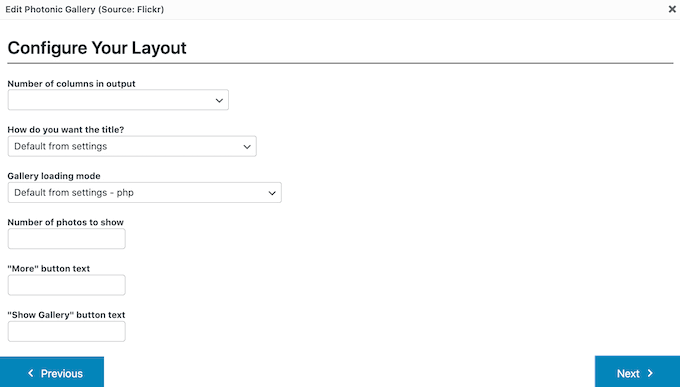
Sullo schermo successivo vengono visualizzate alcune impostazioni che possono essere utilizzate per personalizzare la visualizzazione delle immagini e dei video nel widget di Flickr.
Le impostazioni possono variare a seconda del layout scelto. Ad esempio, se si utilizza un layout a griglia di icone circolare o a griglia quadrata, si potrà scegliere quante colonne includere nel widget di Flickr.

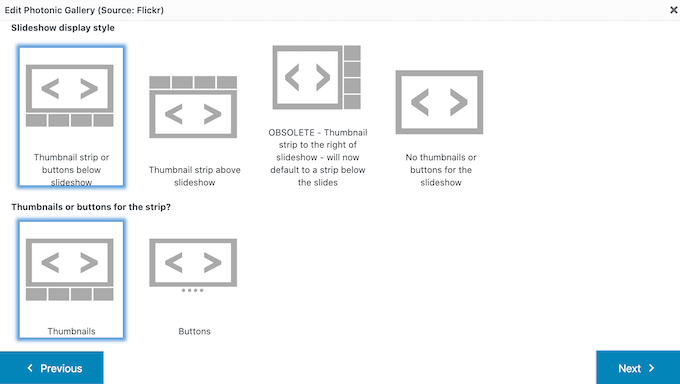
Nel frattempo, se si utilizza un layout Slideshow, è necessario scegliere se mostrare le miniature sopra o sotto la presentazione.
Una volta terminate le impostazioni per il layout, fate clic sul pulsante “Avanti”.

A questo punto il popup mostrerà il codice che verrà aggiunto al sito web. Se siete d’accordo, fate clic sul pulsante “Avanti”.
Photonic non mostra il contenuto di Flickr all’interno dell’editore dell’articolo, quindi dovrete fare clic sul pulsante “Anteprima” per vedere come il widget apparirà alle persone che visitano il vostro sito web.

Una volta che si è soddisfatti dell’aspetto del widget di Flickr, si può procedere al normale aggiornamento o pubblicazione della pagina.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un widget di Flickr in WordPress. Potete anche consultare la nostra guida su come creare il vostro podcast o vedere la nostra selezione di esperti dei migliori servizi telefonici aziendali per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jasper Frumau says
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman says
Quick Flickr Widget don’t work! show the erro on the page SSL is required