Möchten Sie ein Flickr-Widget in WordPress hinzufügen?
Durch die Erstellung eines Flickr-Widgets können Sie Bilder, Videos und sogar ganze Alben auf Ihrer WordPress-Website anzeigen. Dies ist ein einfacher Weg, um Ihre Inhalte frisch und ansprechend zu halten und Ihre Followerschaft auf Flickr zu vergrößern.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Flickr-Widget zu Ihrer WordPress-Website hinzufügen können.

Wie man ein Flickr-Widget in WordPress hinzufügt
Der einfachste Weg, ein Flickr-Widget in WordPress einzufügen, ist die Verwendung von Photonic. Mit diesem Plugin können Sie Inhalte von vielen verschiedenen Websites und Plattformen anzeigen, darunter Google Photos, SmugMug und Flickr.
Um Inhalte von Flickr anzuzeigen, benötigen Sie ein SSL-Zertifikat. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress-Website erhalten.
Danach sind Sie bereit, das Photonic-Plugin zu installieren und zu aktivieren. In unserer Anleitung zur Installation eines WordPress-Plugins finden Sie eine Schritt-für-Schritt-Anleitung.
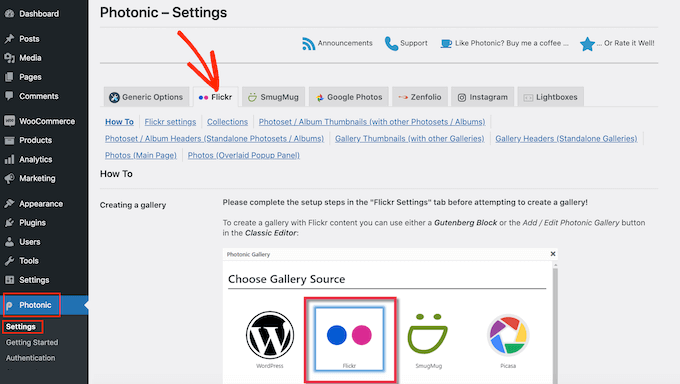
Nach der Aktivierung gehen Sie zu Photonic “ Einstellungen. Sie können dann auf die Registerkarte „Flickr“ klicken.

Klicken Sie anschließend auf den Link „Flickr-Einstellungen“.
Zu Beginn müssen Sie Photonic mit Ihrem Flickr-Konto verbinden, indem Sie einen API-Schlüssel und ein Geheimnis erstellen. Um diese Informationen zu erhalten, müssen Sie zunächst eine App auf der Flickr-Website erstellen.
Die Erstellung einer App klingt technisch, aber keine Sorge. Sie brauchen keine Code-Kenntnisse und wir führen Sie durch jeden Schritt.
Es ist eine gute Idee, den Schlüssel und das Geheimnis in einem neuen Tab zu erstellen, damit Sie leicht zwischen der Flickr-Website und Ihrem WordPress-Dashboard wechseln können.
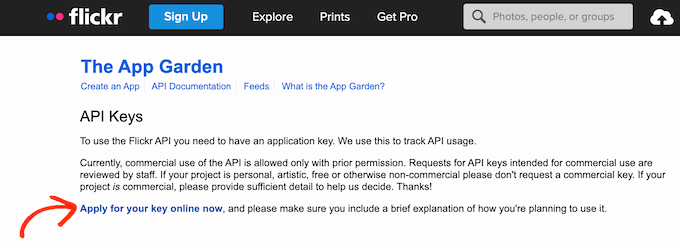
Rufen Sie in einem neuen Browser-Tab die Flickr-API-Seite auf. Klicken Sie auf dieser Seite auf den Link „Apply for your key online now“.

Sie können nun die E-Mail-Adresse und das Passwort eingeben, die Sie für Ihr Flickr-Konto verwenden.
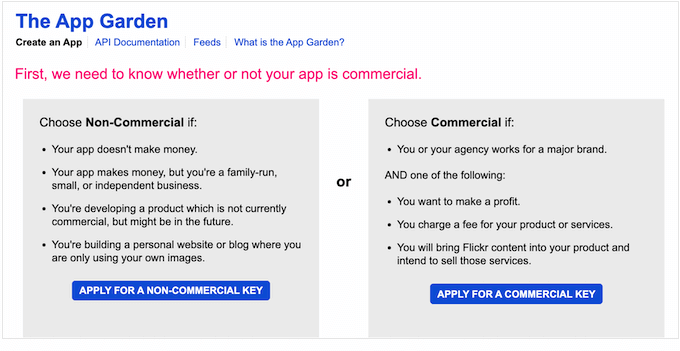
Sobald Sie in Ihrem Konto eingeloggt sind, müssen Sie Flickr mitteilen, ob Sie das Flickr-Widget für ein kommerzielles oder nicht-kommerzielles Projekt verwenden möchten.
Wenn Sie einen persönlichen WordPress-Blog oder eine Website für ein kleines Unternehmen erstellen, können Sie auf die Schaltfläche „Einen nicht-kommerziellen Schlüssel beantragen“ klicken.

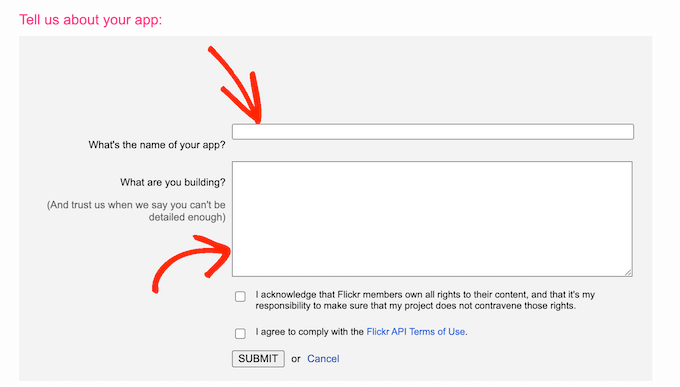
Auf dem nächsten Bildschirm geben Sie Ihrer App einen Namen, indem Sie ihn in das Feld „Wie lautet der Name Ihrer App“ eingeben. Ihre Website-Besucher werden den Namen nicht sehen, da er nur für Sie selbst bestimmt ist.
Außerdem gibt es ein Feld „Was bauen Sie?“, in dem Sie Flickr mitteilen können, wie Sie die App verwenden werden.

Nachdem Sie all diese Informationen eingegeben haben, sollten Sie die Nutzungsbedingungen von Flickr sorgfältig lesen. Wenn Sie damit einverstanden sind, klicken Sie einfach auf die Schaltfläche „Absenden“.
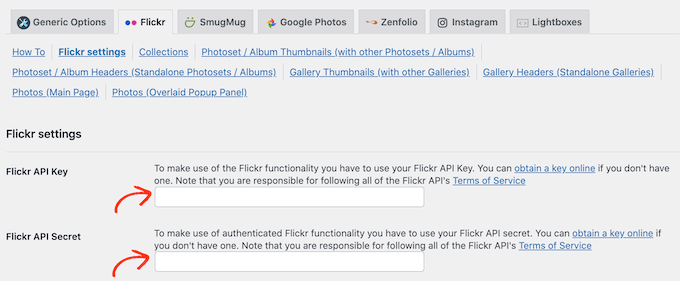
Flickr zeigt nun einen API-Schlüssel und ein Geheimnis an, die Sie verwenden können, um die Flickr-Website mit der Photonic-App zu verbinden.
Kopieren Sie einfach den Schlüssel und das Geheimnis, und wechseln Sie dann zurück zu Ihrem WordPress-Dashboard. Sie können diese beiden Werte nun in die Felder „Flickr API Key“ und „Flickr API Secret“ einfügen.

Scrollen Sie dann einfach zum unteren Ende des Bildschirms und klicken Sie auf die Schaltfläche „Seite Flickr-Einstellungen speichern“.
Jetzt hat Platonic Zugriff auf die Flickr-Website. Der nächste Schritt besteht darin, dem Plugin die Erlaubnis zu geben, auf Ihr Flickr-Konto zuzugreifen.
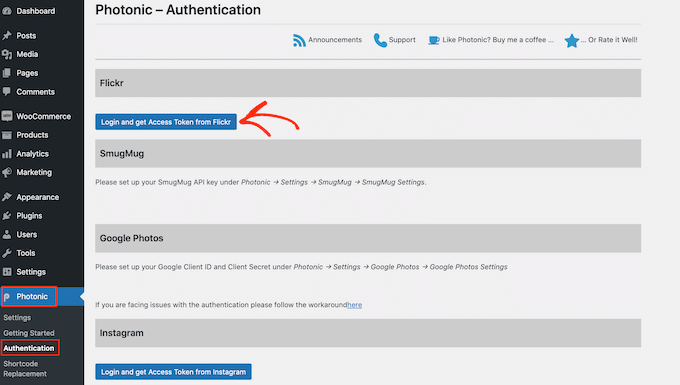
Gehen Sie dazu in Ihrem WordPress-Dashboard zu Photonic “ Authentifizierung. Klicken Sie dann auf die Schaltfläche „Login and get Access Token from Flickr“.

Dies führt Sie zu einem Bildschirm, in dem Sie Ihren Flickr-Benutzernamen und Ihr Passwort eingeben können.
Wenn Sie das getan haben, klicken Sie einfach auf „Anmelden“.

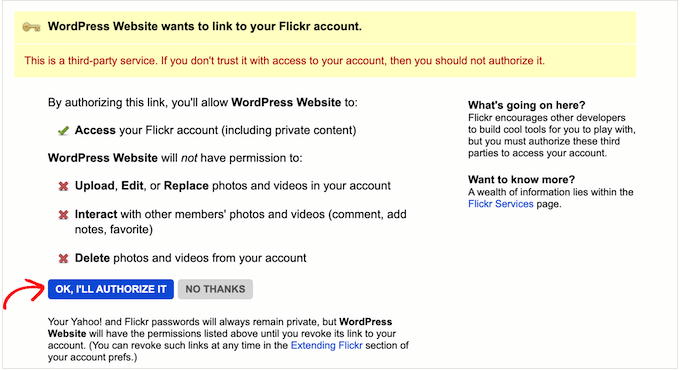
Flickr zeigt nun einige Informationen über die Aktionen, die Photonic durchführen kann, und die Daten, auf die es Zugriff hat.
Wenn Sie Photonic diese Rechte gewähren möchten, können Sie auf die Schaltfläche „OK, ich genehmige es“ klicken.

Nachdem Sie auf diese Schaltfläche geklickt haben, werden Sie automatisch zum WordPress-Dashboard zurückgeleitet.
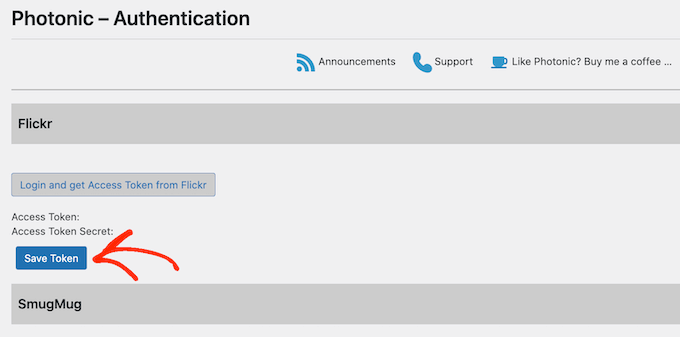
Auf diesem Bildschirm sehen Sie einen neuen Zugangs-Token und ein Zugangs-Token-Geheimnis. Um diese Token zu den Einstellungen von Photonic hinzuzufügen, klicken Sie einfach auf die Schaltfläche Token speichern.

WordPress führt Sie nun zum Bildschirm Photonic “ Einstellungen, in dem das Zugriffstoken und das Zugriffstoken-Geheimnis bereits in die richtigen Felder eingefügt sind.
Danach müssen Sie noch ein paar Einstellungen vornehmen.
Zu Beginn sollten Sie einen Standardbenutzer festlegen. Mit Photonic können Sie Inhalte von Ihrem Flickr-Konto oder einem anderen öffentlichen Konto anzeigen.
In einem späteren Schritt werden wir Ihnen zeigen, wie Sie bei der Erstellung des Flickr-Widgets verschiedene Flickr-Konten anzeigen können.
Möglicherweise möchten Sie jedoch ein Standardkonto festlegen. Wenn Sie z. B. nur Inhalte von Ihrem persönlichen Flickr-Konto anzeigen möchten, können Sie dieses Konto als Standard festlegen, um Zeit zu sparen. Sie können diese Einstellung bei Bedarf jederzeit überschreiben.
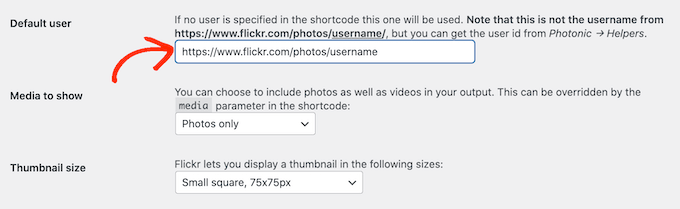
Um einen Standardbenutzer festzulegen, öffnen Sie eine neue Registerkarte und wechseln Sie dann zu dem Flickr-Konto, das Sie verwenden möchten. Kopieren Sie dann die URL in die Adressleiste Ihres Browsers, die etwa so aussehen sollte: https://www.flickr.com/photos/username/.
Wechseln Sie nun zurück zu Ihrem WordPress-Dashboard und fügen Sie die Flickr-URL in das Feld „Standardbenutzer“ ein.

Danach können Sie einstellen, wie Photonic die Inhalte im Flickr-Widget Ihrer Website anzeigt.
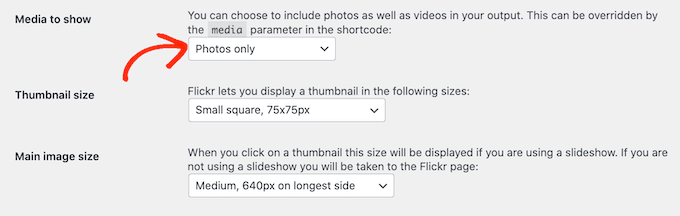
Klicken Sie zunächst auf die Dropdown-Liste „Anzuzeigende Medien“ und wählen Sie aus, ob nur Fotos, nur Videos oder sowohl Fotos als auch Videos angezeigt werden sollen.

Danach können Sie auswählen, wie groß die Miniaturbilder in Ihrem Flickr-Widget erscheinen sollen.
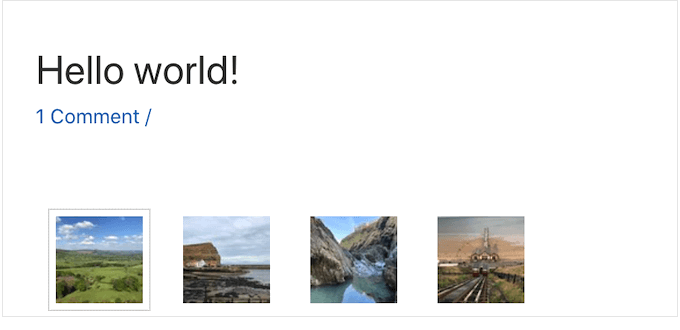
Wenn ein Besucher auf Ihrer Website ankommt, zeigt Photonic eine Miniaturvorschau aller Ihrer Bilder und Videos an, wie Sie im folgenden Bild sehen können.

Besucher können eine größere Version jedes Bildes oder Videos sehen, indem sie auf die Miniaturansicht klicken.
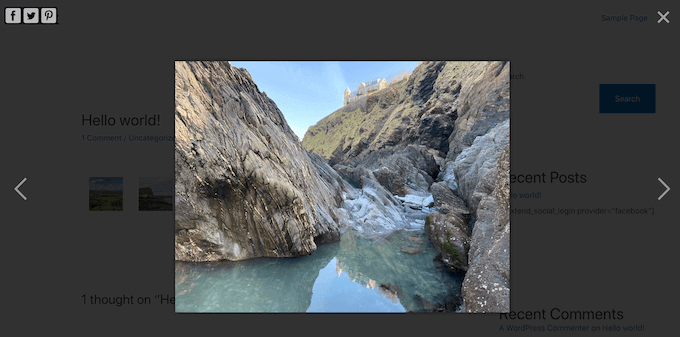
Photonic bietet verschiedene Layouts an, aber das folgende Bild zeigt ein Beispiel dafür, wie die größeren Versionen auf Ihrer Website aussehen könnten.

Um die Größe der Miniaturansichten zu ändern, öffnen Sie einfach das Dropdown-Menü „Größe der Miniaturansichten“ und wählen dann einen Wert aus der Liste.
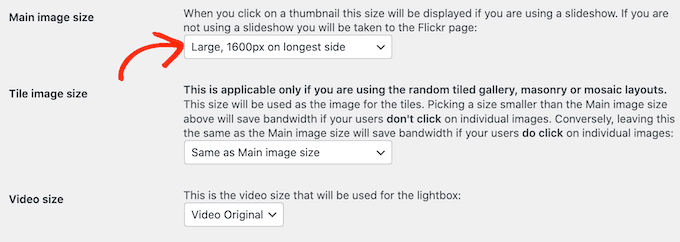
Als Nächstes können Sie die Größe des Bildes wählen, das angezeigt wird, wenn der Besucher auf ein Thumbnail klickt. Öffnen Sie dazu einfach das Dropdown-Menü „Hauptbildgröße“ und wählen Sie eine Größe aus der Liste.

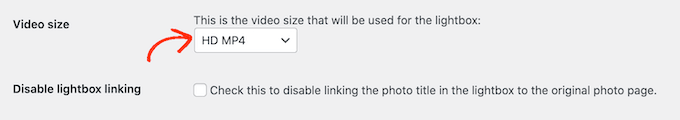
Planen Sie, Videos in Ihrem Flickr-Widget anzuzeigen? Dann müssen Sie das Dropdown-Menü „Videogröße“ öffnen und auswählen, wie groß die Video-Lightbox auf Ihrer Website erscheinen soll.
Eine Lightbox ist einfach ein Popup-Fenster, das den Videoinhalt anzeigt, ähnlich wie ein Videoplayer. Solange die Lightbox geöffnet ist, können Besucher nicht mit dem Rest der Seite interagieren.

Es gibt noch einige weitere Einstellungen, die Sie sich ansehen sollten. Für die meisten WordPress-Websites sollte dies jedoch ein guter Anfang sein.
Wenn Sie mit den hinzugefügten Informationen zufrieden sind, scrollen Sie zum Ende des Bildschirms und klicken Sie auf die Schaltfläche „Seite Flickr-Einstellungen speichern“.
Nachdem Sie das Plugin konfiguriert haben, können Sie ein Flickr-Widget zu einem beliebigen Beitrag, einer Seite oder einem Widget-fähigen Bereich hinzufügen.
In diesem Beispiel zeigen wir Ihnen, wie Sie es zu einer Seite oder einem Beitrag hinzufügen, aber die Schritte sind für alle Widget-bereiten Bereiche ähnlich.
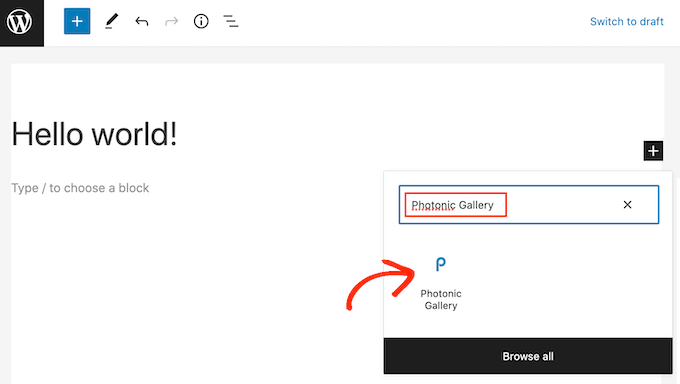
Öffnen Sie einfach die Seite oder den Beitrag, zu dem Sie das Flickr-Widget hinzufügen möchten. Klicken Sie hier auf das +-Symbol und geben Sie dann „Photonic Gallery“ ein, um den richtigen Block zu finden.

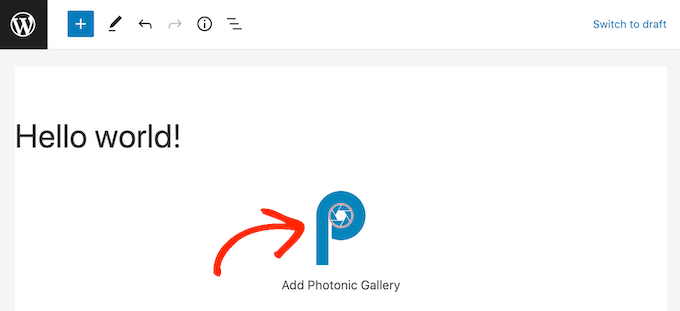
Sobald Sie auf den Photonic Gallery-Block klicken, wird er zu Ihrer Website hinzugefügt.
Danach klicken Sie auf Photonic Gallery hinzufügen.

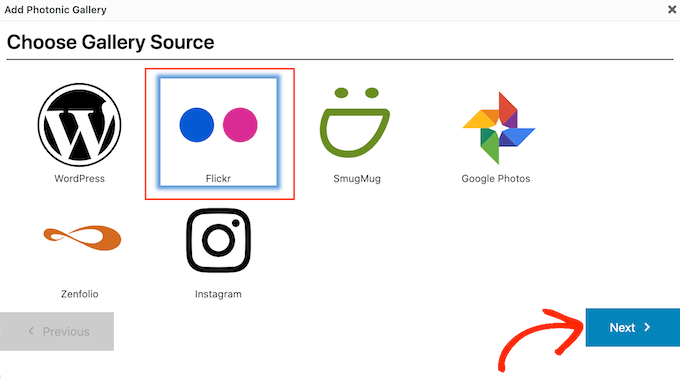
Es öffnet sich ein Popup, in dem Sie auswählen können, woher Photonic seine Bilder und Videos beziehen soll, z. B. von Instagram oder Google Photos.
Hinweis: Sie möchten eine Instagram-Galerie auf Ihrer Website einrichten? Wir empfehlen das Smash Balloon Plugin, weil es einfach zu bedienen und leistungsstark ist. Sehen Sie , wie Sie einen benutzerdefinierten Instagram-Foto-Feed in WordPress erstellen.
Da wir ein Flickr-Widget in WordPress hinzufügen möchten, klicken Sie auf „Flickr“. Dann klicken Sie auf die Schaltfläche „Weiter“.

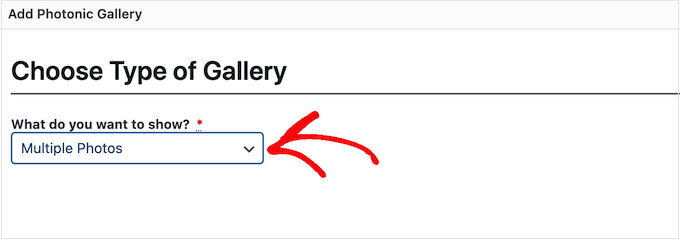
Sie können nun das Dropdown-Menü öffnen und die Art des Inhalts auswählen, den Sie anzeigen möchten.
Dies kann ein einzelnes Foto, mehrere Fotos oder sogar ganze Flickr-Alben, Bildergalerien oder Sammlungen sein.

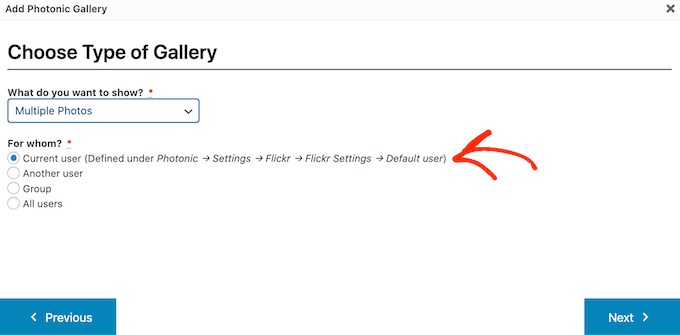
Nachdem Sie eine Option ausgewählt haben, müssen Sie das Flickr-Konto angeben, von dem Photonic die Inhalte beziehen soll.
Am einfachsten ist es, die Fotos oder Videos von dem Standardbenutzernamen abzurufen, den Sie in den Photonic-Einstellungen angegeben haben. Klicken Sie dazu einfach auf das Optionsfeld „Aktueller Benutzer“.

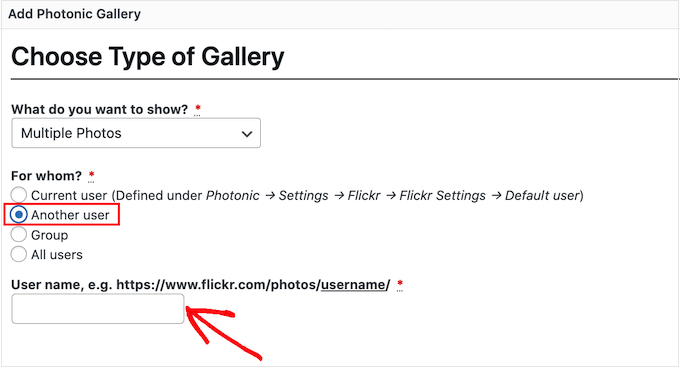
Möchten Sie Inhalte von einem anderen Flickr-Konto anzeigen? Dann klicken Sie stattdessen auf die Optionsschaltfläche „Anderer Benutzer“.
Dadurch wird ein neues Feld hinzugefügt, in das Sie die URL des Flickr-Kontos einfügen können, das Sie verwenden möchten.

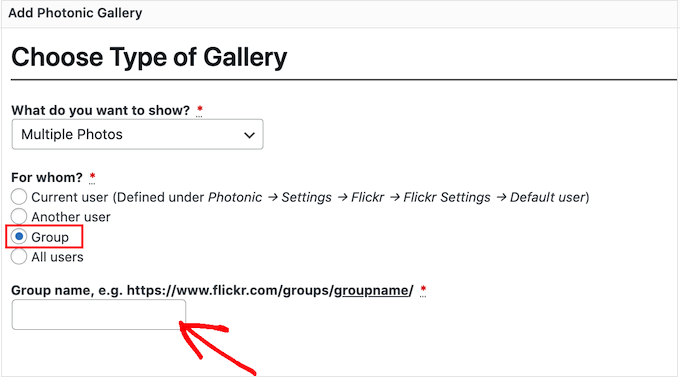
Eine weitere Möglichkeit besteht darin, Bilder und Videos aus einer Flickr-Gruppe anzuzeigen. Klicken Sie dazu einfach auf die Optionsschaltfläche „Gruppe“.
Wechseln Sie dann in einer neuen Registerkarte zu der Gruppe, die Sie verwenden möchten. Sie können nun die URL kopieren, die etwa so aussehen sollte: https://www.flickr.com/groups/group-name.
Wechseln Sie nun zurück zum WordPress-Dashboard und fügen Sie die URL in das Feld „Gruppenname“ ein.

Nachdem Sie eine Option ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“.
Auf dem nächsten Bildschirm sehen Sie eine Vorschau der verschiedenen Bilder und Videos, die Photonic in Ihrem Flickr-Widget anzeigen wird.
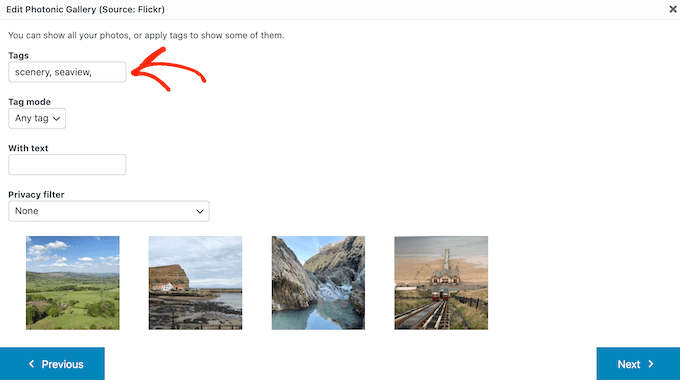
Wenn Sie nicht alle diese Bilder und Videos anzeigen möchten, können Sie die Inhalte anhand ihrer Kennzeichnung auf Flickr filtern.
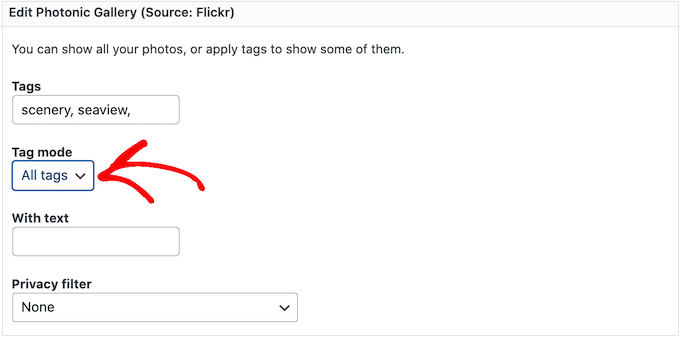
Geben Sie in das Feld „Tags“ einfach die Tags ein, die Sie verwenden möchten. Wenn Sie mehrere Tags in Ihrem Filter verwenden möchten, trennen Sie einfach jedes Tag mit einem Komma.

Photonic zeigt jetzt nur noch Bilder und Videos an, die diese Tags haben.
Wenn Sie mehr als ein Tag eingeben, müssen Sie wählen, ob alle Medien angezeigt werden sollen, die eines dieser Tags enthalten, oder nur Medien, die alle Tags enthalten.
Öffnen Sie dazu das Dropdown-Menü „Tag-Modus“ und klicken Sie entweder auf „Jeder Tag“ oder „Alle Tags“.

Beachten Sie jedoch, dass die Vorschaubilder auf dieser Seite nicht automatisch aktualisiert werden. Wenn Sie Änderungen vornehmen, zeigt die Vorschau möglicherweise nicht die Bilder und Videos, die in Ihrem fertigen Flickr-Widget enthalten sein werden.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf „Weiter“.
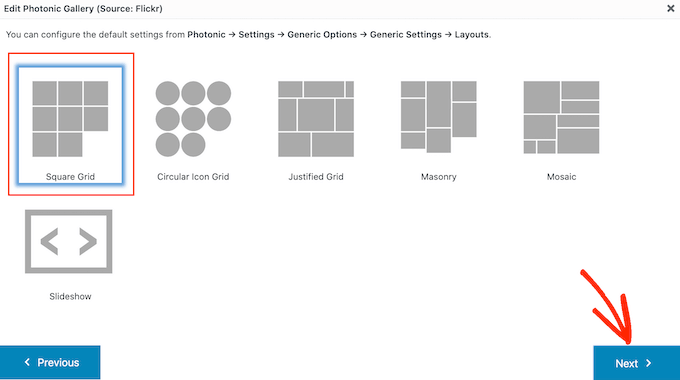
Auf diesem Bildschirm sehen Sie alle verschiedenen Layouts, die Sie für das Flickr-Widget verwenden können, wie z. B. Quadratisches Raster und Diashow.
Klicken Sie einfach auf das Layout, das Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche „Weiter“.

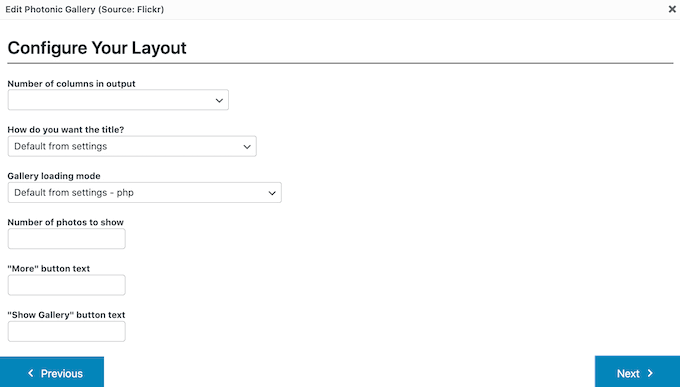
Auf dem nächsten Bildschirm sehen Sie einige Einstellungen, mit denen Sie die Anzeige der Bilder und Videos in Ihrem Flickr-Widget anpassen können.
Je nach gewähltem Layout können unterschiedliche Einstellungen angezeigt werden. Wenn Sie zum Beispiel ein Layout mit kreisförmigem oder quadratischem Raster verwenden, können Sie auswählen, wie viele Spalten das Flickr-Widget enthalten soll.

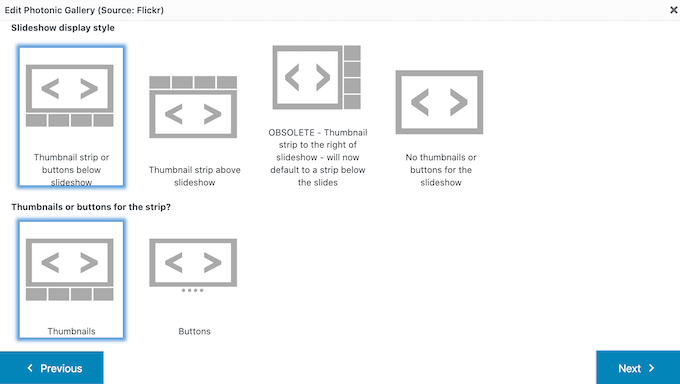
Wenn Sie ein Diashow-Layout verwenden, müssen Sie auswählen, ob die Miniaturbilder über oder unter der Diashow angezeigt werden sollen.
Wenn Sie mit den Einstellungen für Ihr Layout fertig sind, klicken Sie auf die Schaltfläche „Weiter“.

Das Popup-Fenster zeigt nun den Code an, der Ihrer Website hinzugefügt werden soll. Wenn Sie damit einverstanden sind, klicken Sie auf die Schaltfläche „Weiter“.
Photonic zeigt den Flickr-Inhalt nicht im Beitragseditor an. Sie müssen also auf die Schaltfläche „Vorschau“ klicken, um zu sehen, wie das Widget für die Besucher Ihrer Website aussehen wird.

Wenn Sie mit dem Aussehen des Flickr-Widgets zufrieden sind, können Sie diese Seite wie gewohnt aktualisieren oder veröffentlichen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Flickr-Widget in WordPress einfügt. Sie können auch unseren Leitfaden zur Erstellung eines eigenen Podcasts lesen oder sich unsere Expertenauswahl der besten Business-Telefondienste für kleine Unternehmen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jasper Frumau says
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman says
Quick Flickr Widget don’t work! show the erro on the page SSL is required