Voulez-vous ajouter un widget Flickr dans WordPress ?
En créant un widget Flickr, vous pouvez afficher des images, des vidéos et même des albums entiers sur votre site WordPress. C’est un moyen facile de garder votre contenu frais et engageant et d’augmenter le nombre de vos abonnés sur Flickr.
Dans cet article, nous allons vous afficher comment vous pouvez ajouter un widget Flickr à votre site WordPress.

Comment ajouter un widget Flickr dans WordPress
La façon la plus simple d’ajouter un widget Flickr dans WordPress est d’utiliser Photonic. Cette extension vous permet d’afficher du contenu provenant de nombreux sites et plateformes différents, notamment Google Photos, SmugMug et Flickr.
Pour afficher le contenu de Flickr, vous aurez besoin d’un certificat SSL. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’obtention d’un certificat SSL gratuit pour votre site WordPress.
Après cela, vous êtes prêt à installer et activer l’extension Photonic. Vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress pour obtenir des instructions étape par étape.
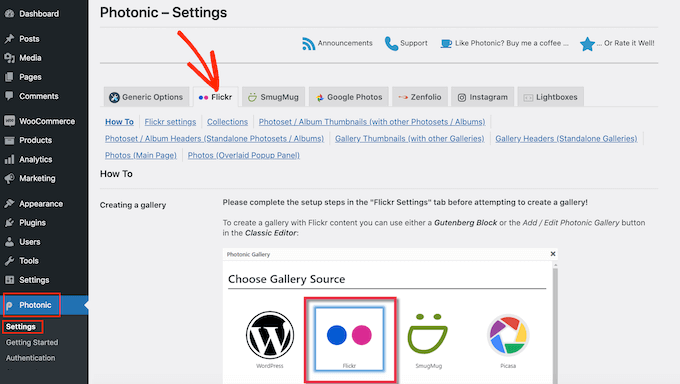
Une fois activé, rendez-vous dans Photonic » Réglages. Vous pouvez ensuite cliquer sur l’onglet « Flickr ».

Une fois cela fait, cliquez sur le lien « Réglages Flickr ».
Pour commencer, vous devrez connecter Photonic à votre compte Flickr en créant une clé API et un secret. Pour obtenir ces informations, vous devrez d’abord créer une application sur le site de Flickr.
La création d’une application peut sembler technique, mais ne vous inquiétez pas. Vous n’avez pas besoin de connaître le code, et nous vous accompagnons à chaque étape.
Il est conseillé de créer la clé et le secret dans un nouvel onglet, afin de pouvoir passer facilement du site Flickr à votre Tableau de bord WordPress.
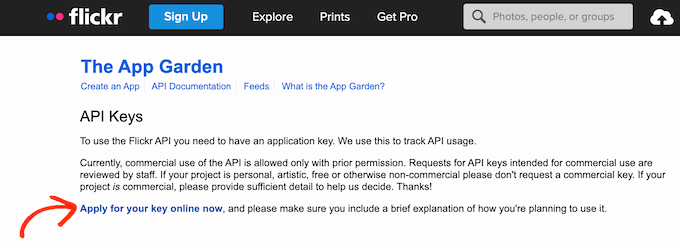
Dans un nouvel onglet de navigateur, rendez-vous sur la page de l’API Flickr. Sur cette page, cliquez sur le lien « Apply for your key online now ».

Vous pouvez maintenant saisir l’adresse e-mail et le mot de passe que vous utilisez pour votre compte Flickr.
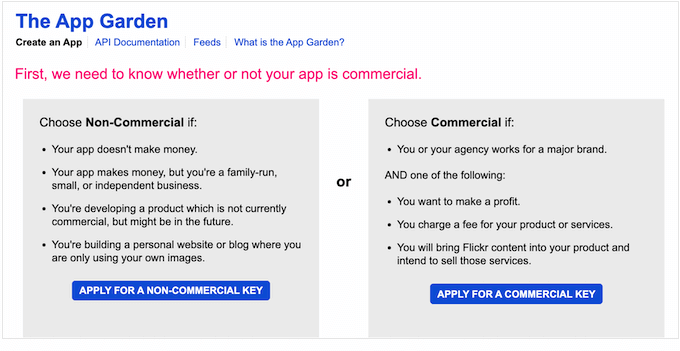
Une fois connecté à votre compte, vous devez indiquer à Flickr si vous avez l’intention d’utiliser le widget Flickr pour un projet commercial ou non commercial.
Si vous créez un blog WordPress personnel ou un site de petite entreprise, vous pouvez cliquer sur le bouton « Demander une clé non commerciale ».

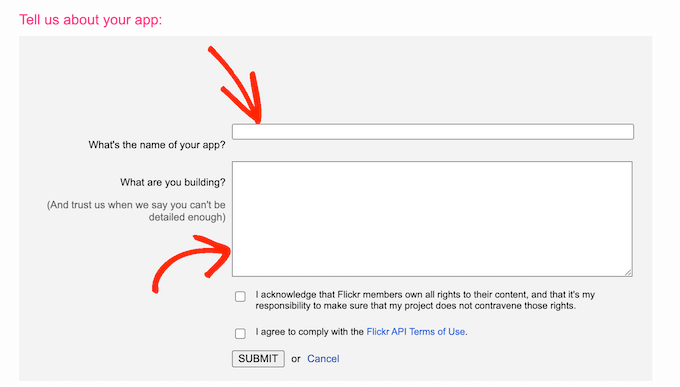
Sur l’écran suivant, donnez un nom à votre expéditeur en tapant dans le champ « Quel est le nom de votre expéditeur ». Les internautes ne verront pas ce nom, car il est uniquement destiné à votre propre usage.
Il y a également une case « What are you building » où vous pouvez indiquer à Flickr comment vous allez utiliser l’application.

Après avoir saisi toutes ces informations, il est conseillé de lire attentivement les termes et conditions de Flickr. Si vous êtes d’accord, cliquez sur le bouton « Envoyer ».
Flickr affiche alors une clé API et un secret que vous pouvez utiliser pour connecter le site Flickr à l’application Photonic.
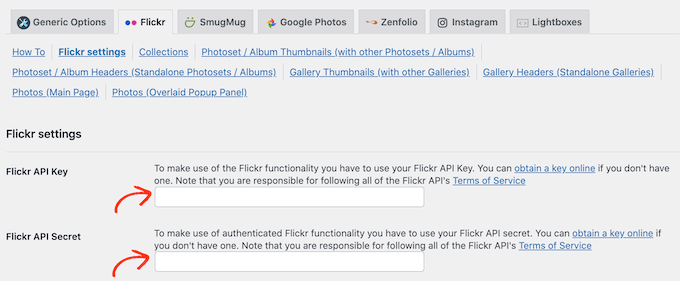
Copiez simplement la clé et le secret, puis retournez dans votre Tableau de bord WordPress. Vous pouvez maintenant coller ces deux valeurs dans les champs « Clé de l’API Flickr » et « Secret de l’API Flickr ».

Ensuite, défilez simplement vers le bas de l’écran et cliquez sur le bouton « Enregistrer les réglages de la page Flickr ».
À ce stade, Platonic a accès au site Flickr. L’étape suivante consiste à donner à l’extension le droit d’accéder à votre compte Flickr.
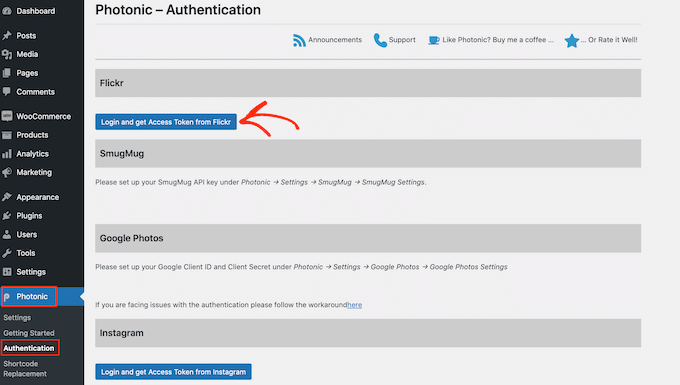
Pour ce faire, rendez-vous dans la rubrique » Authentification « de votre Tableau de bord WordPress. Vous pouvez ensuite cliquer sur le bouton » Connexion et obtention d’un jeton d’accès depuis Flickr « .

Vous accédez alors à un écran où vous pouvez saisir votre identifiant et votre mot de passe Flickr.
Une fois que vous avez fait cela, il vous suffit de cliquer sur « Se connecter ».

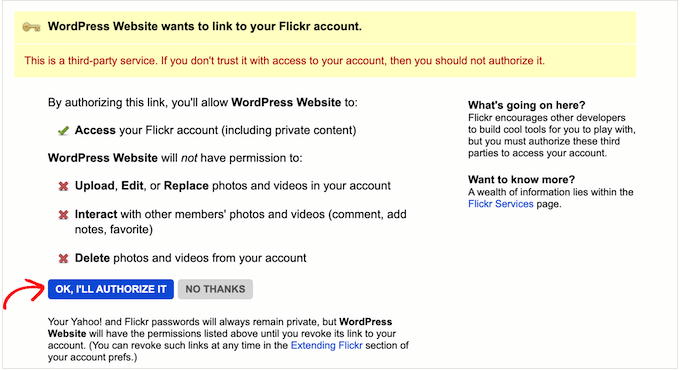
Flickr va maintenant afficher quelques informations sur les actions que Photonic peut effectuer, et les données auxquelles il aura accès.
Si vous êtes d’accord pour accorder ces droits à Photonic, vous pouvez cliquer sur le bouton « OK, je l’autorise ».

Après avoir cliqué sur ce bouton, vous serez automatiquement renvoyé au Tableau de bord WordPress.
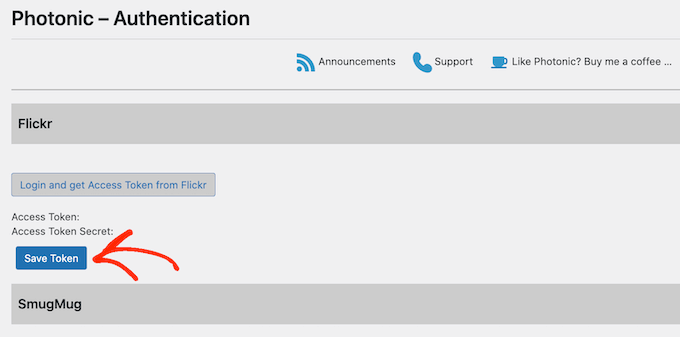
Sur cet écran, vous verrez un nouveau jeton d’accès et un secret de jeton d’accès. Pour ajouter ces jetons aux réglages de Photonic, il suffit de cliquer sur le bouton Enregistrer le jeton.

WordPress vous amène maintenant à l’écran » Réglages » de Photonic avec le jeton d’accès et le secret du jeton d’accès déjà collés dans les bons champs.
Vous devez ensuite définir quelques autres réglages.
Pour commencer, vous pouvez définir un utilisateur/utilisatrice par défaut. Photonic vous permet d’afficher du contenu provenant de votre compte Flickr ou de tout autre compte public.
Dans une étape par étape ultérieure, nous vous afficherons comment afficher différents comptes Flickr lors de la création du widget Flickr.
Toutefois, vous pouvez définir un compte par défaut. Par exemple, si vous envisagez d’afficher uniquement du contenu provenant de votre compte Flickr personnel, le fait de définir ce compte par défaut peut vous faire gagner du temps. Vous pouvez toujours surcharger ce Réglage si nécessaire.
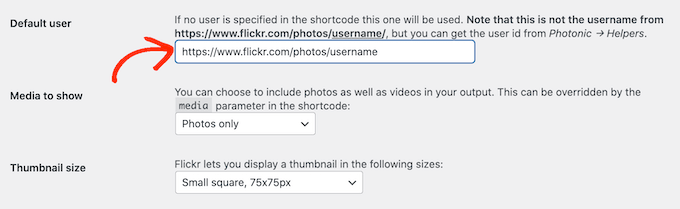
Pour définir un utilisateur par défaut, ouvrez un nouvel onglet et dirigez-vous vers le compte Flickr que vous souhaitez utiliser. Vous pouvez ensuite copier l’URL dans la barre d’adresse de votre navigateur, qui devrait ressembler à https://www.flickr.com/photos/username/.
Retournez dans votre Tableau de bord WordPress et collez l’URL de Flickr dans le champ « Utilisateur par défaut ».

Une fois que vous avez fait cela, vous pouvez personnaliser la façon dont Photonic affiche le contenu à l’intérieur du widget Flickr de votre site.
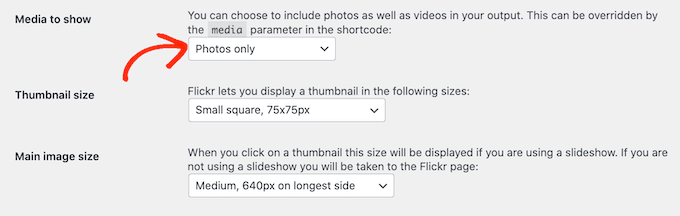
Pour commencer, vous pouvez cliquer sur le menu déroulant « Médias à afficher » et choisir d’afficher uniquement les photos, uniquement les vidéos ou à la fois les photos et les vidéos.

Ensuite, vous pouvez choisir la taille des miniatures qui apparaîtront dans votre widget Flickr.
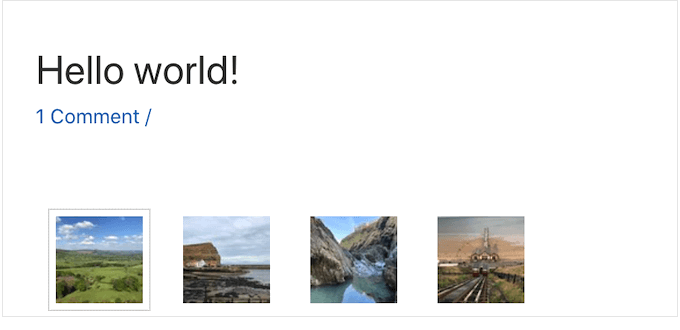
Lorsqu’un internaute arrive sur votre site, Photonic affiche une miniature de prévisualisation de toutes vos images et vidéos, comme vous pouvez le voir dans l’image suivante.

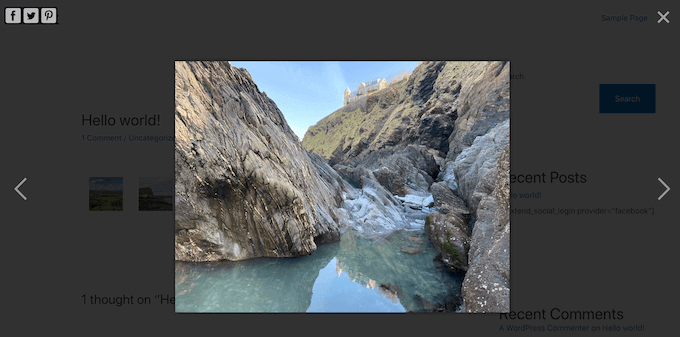
Les internautes peuvent voir une version plus grande de chaque image ou vidéo en cliquant sur sa miniature.
Photonic dispose de plusieurs mises en page différentes, mais l’image suivante affiche un exemple de l’aspect des versions plus grandes sur votre site.

Pour modifier la taille des miniatures, il suffit d’ouvrir le menu déroulant « Taille des miniatures » et de choisir une valeur dans la liste.
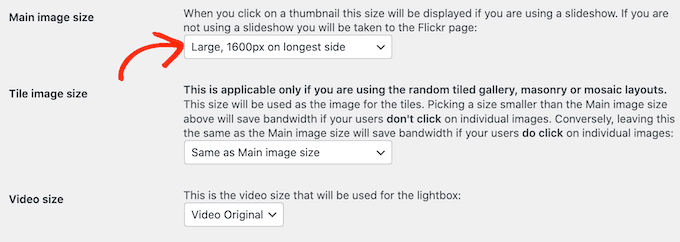
Ensuite, vous pouvez choisir la taille de l’image qui apparaît lorsque l’internaute clique sur une miniature. Pour ce faire, il suffit d’ouvrir le menu déroulant » Taille de l’image principale » et de choisir une taille dans la liste.

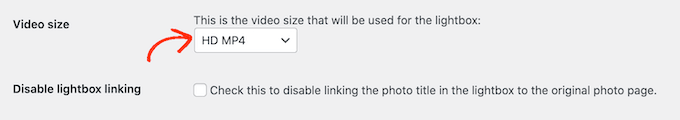
Vous avez l’offre d’afficher des vidéos dans votre widget Flickr ? Dans ce cas, vous devez ouvrir le menu déroulant « Taille de la vidéo » et choisir la taille de la visionneuse vidéo qui apparaîtra sur votre site.
Une visionneuse est simplement une fenêtre surgissante qui affiche le contenu de la vidéo, à l’instar d’un lecteur vidéo. Tant que la visionneuse est ouverte, les internautes ne peuvent pas interagir avec le reste de la page.

Il existe d’autres réglages que vous pouvez consulter. Cependant, cela devrait être un bon début pour la plupart des sites WordPress.
Lorsque vous êtes satisfait des informations que vous avez ajoutées, défilez jusqu’au bas de l’écran et cliquez sur le bouton « Enregistrer les Réglages de la page Flickr ».
Maintenant que vous avez configuré l’extension, vous pouvez ajouter un widget Flickr à n’importe quelle publication, page ou zone prête pour les widgets.
Pour cet exemple, nous allons vous afficher comment l’ajouter à une page ou à une publication, mais les étapes sont similaires pour n’importe quelle zone prête à accueillir un widget.
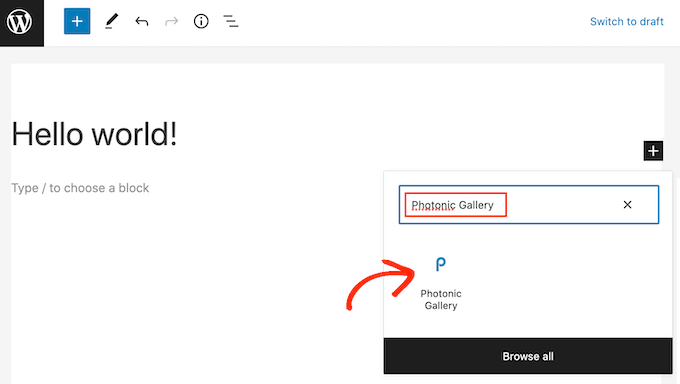
Pour commencer, il suffit d’ouvrir la page ou la publication où vous souhaitez ajouter le widget Flickr. Ici, cliquez sur l’icône + puis tapez » Photonic Gallery » pour trouver le bon bloc.

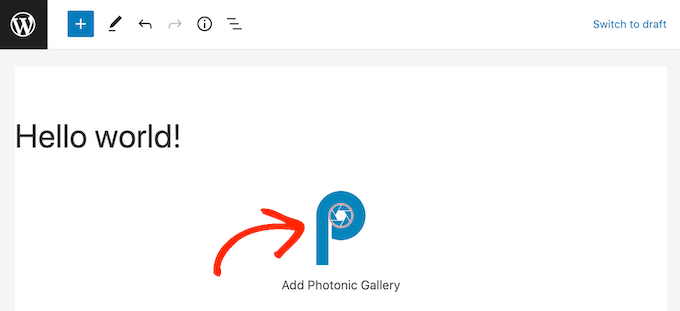
Une fois que vous avez cliqué sur le bloc Photonic Gallery, celui-ci est ajouté à votre site.
Ensuite, cliquez sur Ajouter une galerie photonique.

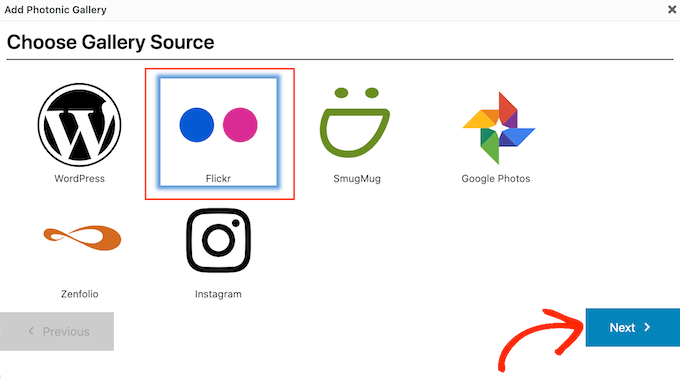
Cela ouvre une fenêtre surgissante dans laquelle vous pouvez choisir l’endroit où Photonic doit obtenir ses images et vidéos, comme Instagram ou Google Photos.
Note: vous souhaitez configurer une galerie Instagram sur votre site ? Nous vous recommandons l’extension Smash Balloon, car elle est facile à utiliser et puissante. Découvrez comment créer un flux de photos Instagram personnalisé sur WordPress.
Puisque nous voulons ajouter un widget Flickr dans WordPress, cliquez sur » Flickr « . Ensuite, cliquez sur le bouton ‘Next’.

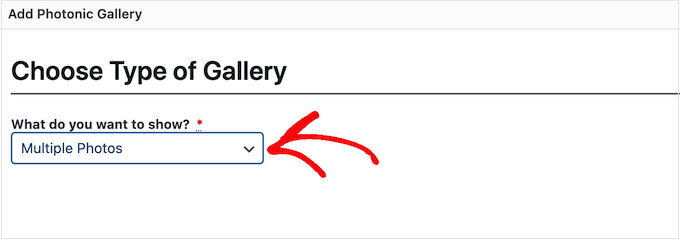
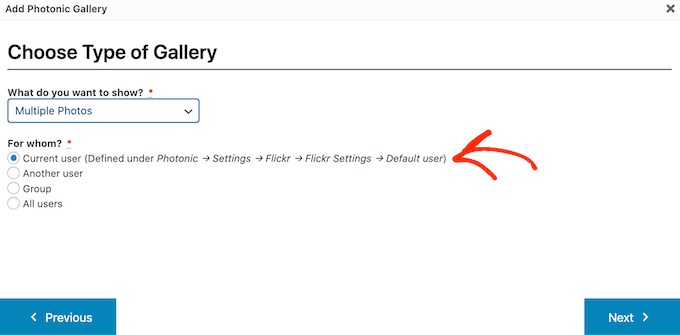
Vous pouvez maintenant ouvrir le menu déroulant et choisir le type de contenu que vous souhaitez afficher.
Il peut s’agir d’une seule photo, de plusieurs photos ou même d’albums Flickr, de galeries d’images ou de collections entières.

Après avoir choisi une option, vous devrez spécifier le compte Flickr à partir duquel Photonic doit obtenir le contenu.
L’option la plus simple consiste à récupérer les photos ou les vidéos à partir de l’identifiant par défaut que vous avez ajouté aux Réglages de Photonic. Pour ce faire, il suffit de cliquer sur le bouton radio « Utilisateur actuel ».

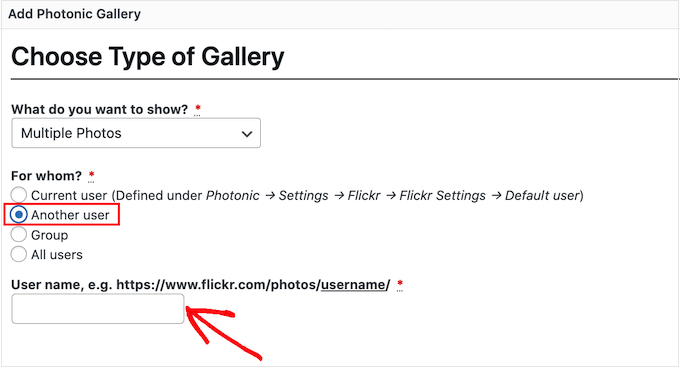
Vous souhaitez afficher le contenu d’un autre compte Flickr ? Cliquez alors sur le bouton radio « Un autre utilisateur ».
Cela ajoute un nouveau champ dans lequel vous pouvez coller l’URL du compte Flickr que vous souhaitez utiliser.

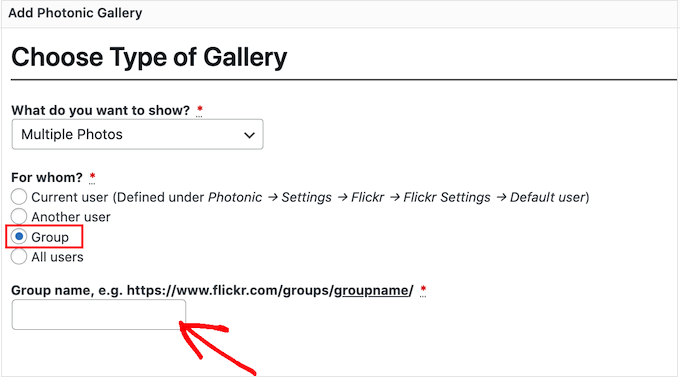
Une autre option consiste à afficher des images et des vidéos provenant d’un groupe Flickr. Pour ce faire, il suffit de cliquer sur le bouton radio « Groupe ».
Ensuite, dans un nouvel onglet, dirigez-vous vers le groupe que vous souhaitez utiliser. Vous pouvez maintenant copier l’URL, qui devrait ressembler à https://www.flickr.com/groups/group-name.
Retournez dans le Tableau de bord WordPress et collez l’URL dans le champ « Nom du groupe ».

Après avoir choisi une option, cliquez sur le bouton « Suivant ».
Sur l’écran suivant, vous verrez une Prévisualisation de toutes les images et vidéos que Photonic affichera dans votre widget Flickr.
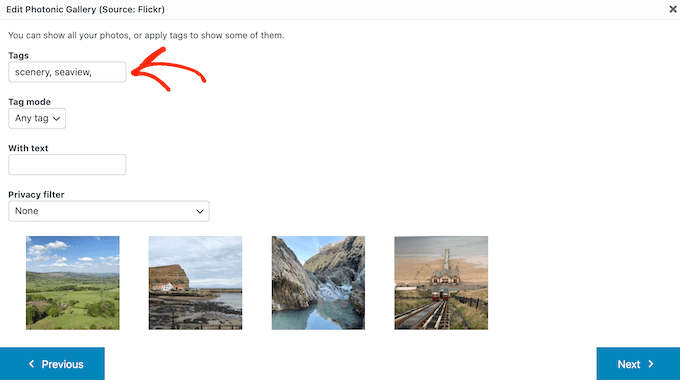
Si vous ne souhaitez pas afficher toutes ces images et vidéos, vous pouvez filtrer le contenu en fonction de la manière dont il est identifié sur Flickr.
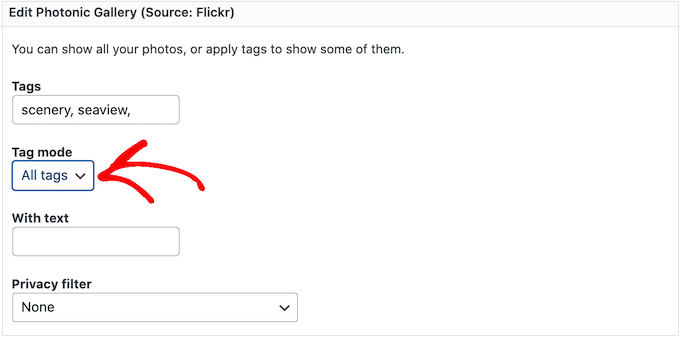
Dans le champ « Identifiants », saisissez simplement les identifiants que vous souhaitez utiliser. Si vous souhaitez utiliser plusieurs identifiants dans votre filtre, séparez simplement chaque identifiant par une virgule.

Désormais, Photonic affichera uniquement les images et les vidéos qui portent ces identifiants.
Si vous saisissez plusieurs identifiants, vous devrez choisir d’afficher tous les médias qui possèdent l’un de ces identifiants ou uniquement les médias qui possèdent tous les identifiants.
Pour ce faire, ouvrez le menu déroulant « Mode d’identification » et cliquez sur « N’importe quelle identification » ou « Toutes les identifications ».

Sachez que les prévisualisations des miniatures sur cette page ne seront pas mises à jour automatiquement. Si vous apportez des modifications, il se peut que la Prévisualisation n’affiche pas les images et les vidéos qui seront incluses dans votre widget Flickr terminé.
Lorsque vous êtes satisfait des modifications apportées, cliquez sur « Suivant ».
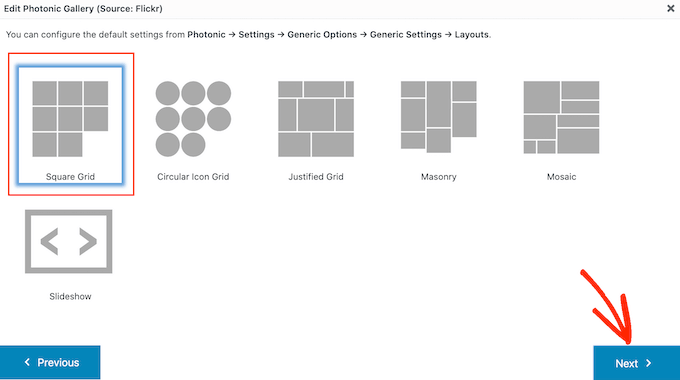
Sur cet écran, vous verrez toutes les différentes mises en page que vous pouvez utiliser pour le widget Flickr, telles que Square Grid et Slideshow.
Il suffit de cliquer sur la mise en page que vous souhaitez utiliser et de cliquer sur le bouton « Suivant ».

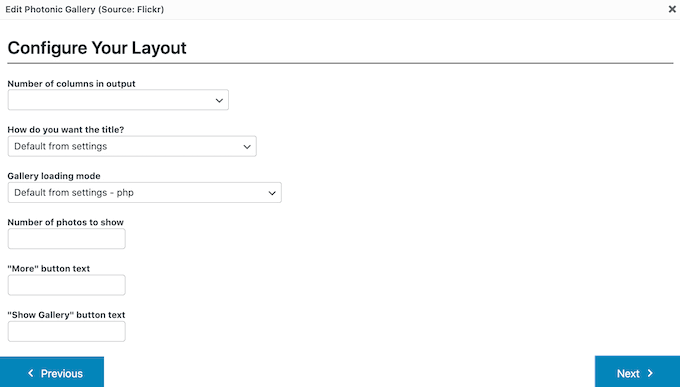
Sur l’écran suivant, vous verrez quelques réglages que vous pouvez utiliser pour personnaliser la façon dont les images et les vidéos sont définies dans votre widget Flickr.
Les réglages peuvent varier en fonction de la mise en page choisie. Par exemple, si vous utilisez une grille d’icônes circulaires ou une grille carrée, vous pourrez choisir le nombre de colonnes à inclure dans le widget Flickr.

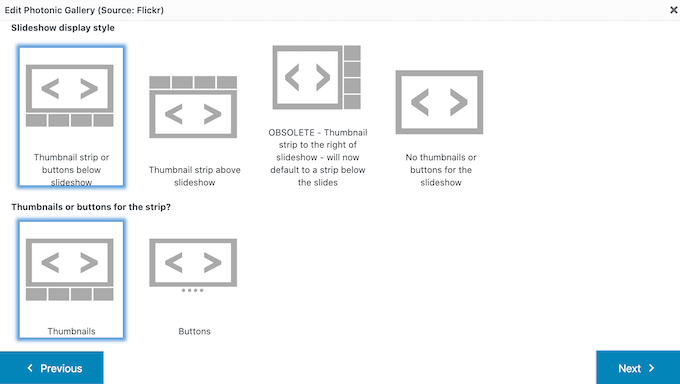
Par ailleurs, si vous utilisez une mise en page de type diaporama, vous devrez choisir d’afficher les miniatures au-dessus ou au-dessous du diaporama.
Une fois que vous avez fini de définir les réglages de votre mise en page, cliquez sur le bouton « Suivant ».

La fenêtre surgissante affiche le code qui sera ajouté à votre site. Si vous êtes d’accord, cliquez sur le bouton « Suivant ».
Photonic n’affiche pas le contenu de Flickr dans l’éditeur d’articles, vous devrez donc cliquer sur le bouton « Prévisualisation » pour voir comment le widget s’affichera pour les visiteurs de votre site.

Une fois que vous êtes satisfait de l’aspect du widget Flickr, vous pouvez mettre à jour ou publier cette page comme d’habitude.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget Flickr dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer votre propre podcast ou voir notre choix d’experts des meilleurs services de téléphonie professionnelle pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jasper Frumau says
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman says
Quick Flickr Widget don’t work! show the erro on the page SSL is required