¿Quieres añadir un widget de Flickr en WordPress?
Creando un widget de Flickr puedes mostrar imágenes, vídeos e incluso álbumes enteros en tu sitio de WordPress. Es una forma sencilla de mantener tu contenido fresco y atractivo y de aumentar el número de seguidores en Flickr.
En este artículo, te mostraremos cómo puedes añadir un widget de Flickr a tu sitio web WordPress.

Cómo añadir un widget de Flickr en WordPress
La forma más sencilla de añadir un widget de Flickr en WordPress es utilizar Photonic. Este plugin te permite mostrar contenido de muchos sitios web y plataformas diferentes, como Google Photos, SmugMug y Flickr.
Para mostrar contenido de Flickr necesitarás un certificado SSL. Si necesitas ayuda, consulta nuestra guía sobre cómo obtener un certificado SSL gratuito para tu sitio web en WordPress.
Después de eso, estás listo para instalar y activar el plugin Photonic. Puede consultar nuestra guía sobre cómo instalar un plugin de WordPress para obtener instrucciones paso a paso.
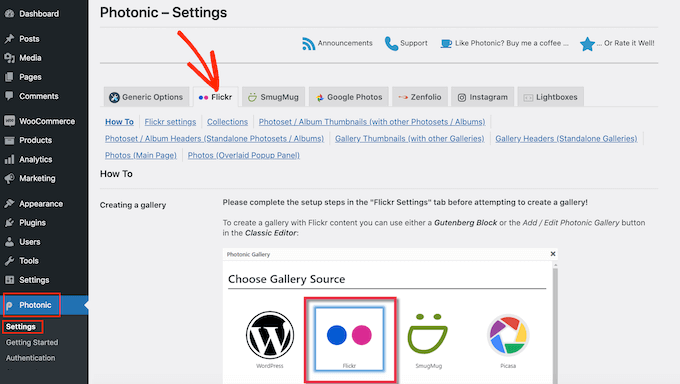
Una vez activado, dirígete a Photonic ” Ajustes. A continuación, puedes seguir adelante y hacer clic en la pestaña “Flickr”.

Una vez hecho esto, enlaza con “Ajustes de Flickr”.
Para empezar, tendrás que conectar Photonic a tu cuenta de Flickr creando una clave API y un secreto. Para obtener esta información, primero tendrás que crear una aplicación en el sitio web de Flickr.
Crear una aplicación suena técnico, pero no te preocupes. No necesitas saber nada de código y nosotros te guiaremos paso a paso.
Es una buena idea crear la clave y el secreto en una pestaña nueva, para que puedas cambiar fácilmente entre el sitio web de Flickr y tu escritorio de WordPress.
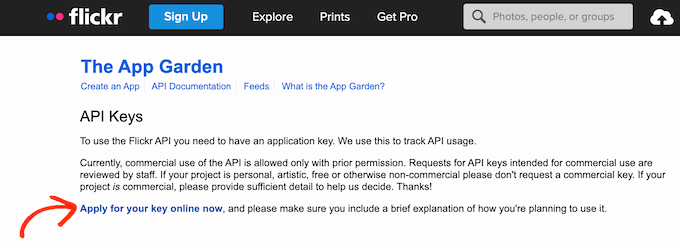
En una nueva pestaña del navegador, dirígete a la página de la API de Flickr. En esta página, haz clic en el enlace “Solicita tu clave en línea ahora”.

Ahora puedes introducir la dirección de correo electrónico y la contraseña que utilizas para tu cuenta de Flickr.
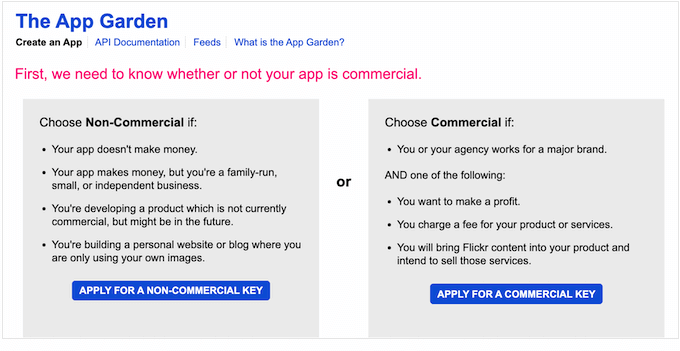
Una vez que haya accedido a su cuenta, deberá comunicar a Flickr si tiene previsto utilizar el widget de Flickr para un proyecto comercial o no comercial.
Si está creando un blog personal en WordPress o un sitio web para una pequeña empresa, puede hacer clic en el botón “Solicitar una clave no comercial”.

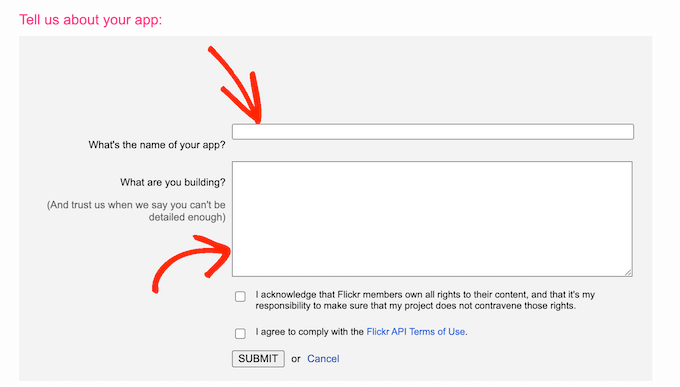
En la siguiente pantalla, escriba el nombre de su aplicación en el campo “Nombre de la aplicación”. Los visitantes de tu sitio no verán el nombre, ya que es solo para ti.
También hay una casilla “¿Qué estás construyendo?” en la que puedes decirle a Flickr cómo vas a utilizar la aplicación.

Después de introducir toda esta información, te recomendamos que leas atentamente los términos y condiciones de Flickr. Si estás de acuerdo, haz clic en el botón “Enviar”.
Flickr mostrará ahora una clave API y un secreto que puedes utilizar para conectar el sitio web de Flickr con la aplicación Photonic.
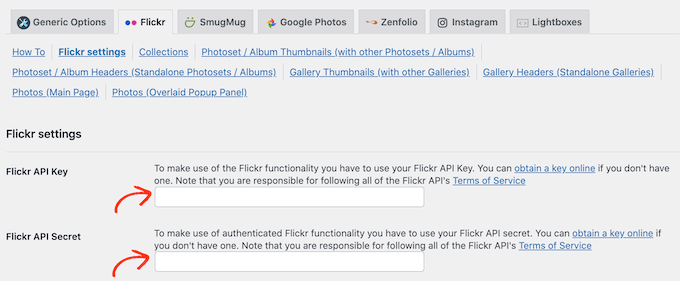
Sólo tienes que copiar la clave y el secreto y volver a tu escritorio de WordPress. Ahora puedes pegar estos dos valores en los campos “Clave de la API de Flickr” y “Secreto de la API de Flickr”.

Después, basta con desplazarse hasta la parte inferior de la pantalla y hacer clic en el botón “Guardar ajustes de Flickr de la página”.
En este punto Platonic tiene acceso al sitio web de Flickr. El siguiente paso es dar permiso al plugin para acceder a tu cuenta de Flickr.
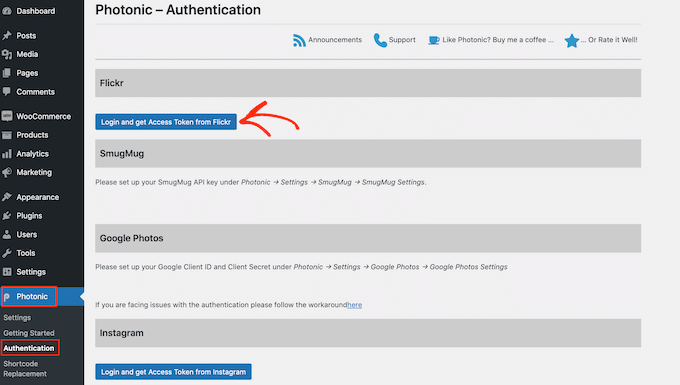
Para ello, dirígete a Fotónica ” Identificación en tu escritorio de WordPress. A continuación, haga clic en el botón “Acceder / obtener token de acceso de Flickr”.

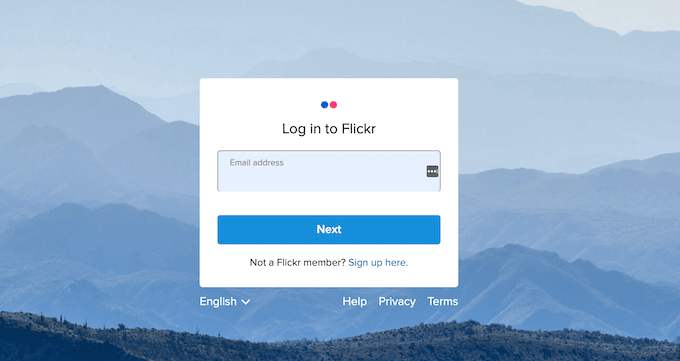
Accederá a una pantalla en la que podrá introducir su nombre de usuario y contraseña de Flickr.
Una vez hecho esto, basta con hacer clic en “Acceder”.

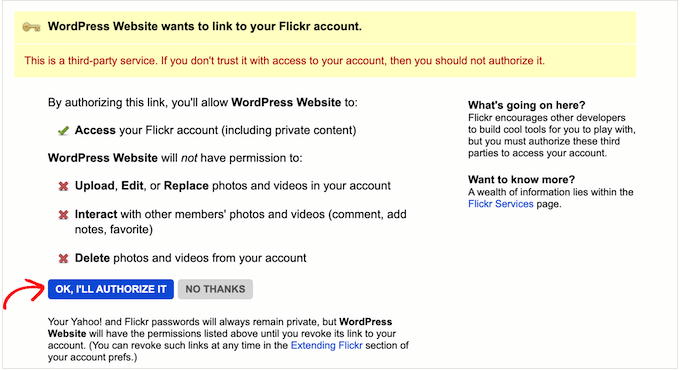
Flickr mostrará ahora alguna información acerca de las acciones que Photonic puede realizar, y los datos a los que tendrá acceso.
Si está de acuerdo en conceder estos permisos a Photonic, puede hacer clic en el botón “OK, lo autorizo”.

Al hacer clic en este botón, volverá automáticamente al escritorio de WordPress.
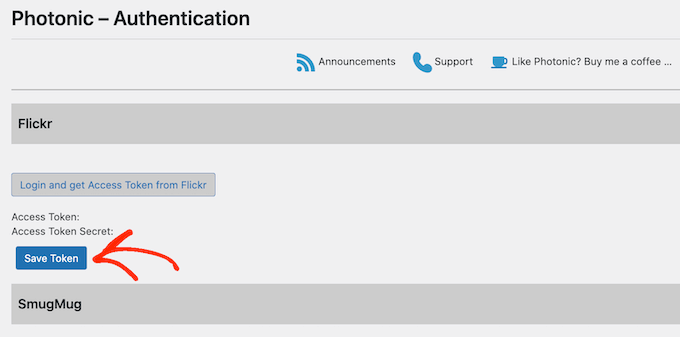
En esta pantalla, verá un nuevo token de acceso y un nuevo secreto de token de acceso. Para añadir estos tokens a los ajustes de Photonic, basta con hacer clic en el botón Guardar Token.

WordPress le llevará ahora a la pantalla Photonic ” Ajustes con el token de acceso y el secreto del token de acceso ya pegados en los campos correctos.
Después, tendrás que establecer algunos ajustes más.
Para empezar, quizá quieras establecer un usuario por defecto. Photonic te permite mostrar contenido de tu cuenta de Flickr, o de cualquier otra cuenta pública.
En un paso posterior, le mostraremos cómo mostrar diferentes cuentas de Flickr al crear el widget de Flickr.
Sin embargo, es posible que desee establecer una cuenta por defecto. Por ejemplo, si solo quieres mostrar contenido de tu cuenta personal de Flickr, establecerla por defecto puede ahorrarte tiempo. Siempre puedes anular este ajuste si lo necesitas.
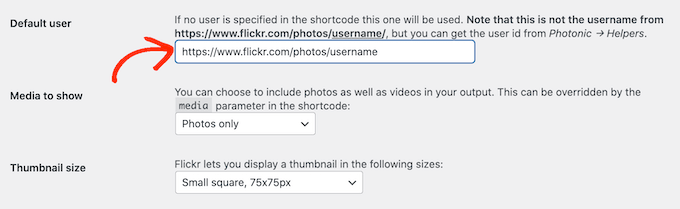
Para establecer un usuario por defecto, abre una pestaña nueva y dirígete a la cuenta de Flickr que quieras utilizar. A continuación, puede copiar la URL en la barra de direcciones de su navegador, que debería ser algo como https://www.flickr.com/photos/username/.
Ahora, vuelve a tu escritorio de WordPress y pega la URL de Flickr en el campo “Usuario por defecto”.

Una vez hecho esto, puede personalizar la forma en que Photonic muestra el contenido dentro del widget de Flickr de su sitio web.
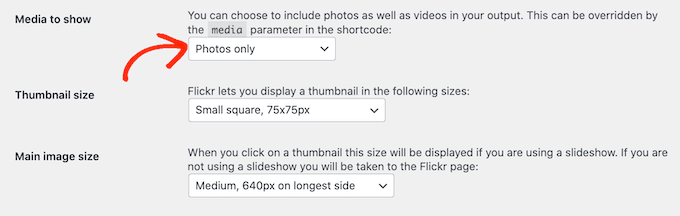
Para empezar, puedes hacer clic en el menú desplegable “Medios a mostrar” y elegir si quieres mostrar solo fotos, solo vídeos o tanto fotos como vídeos.

Después, puedes elegir el tamaño de las miniaturas que aparecerán en tu widget de Flickr.
Cuando un visitante llegue a su sitio, Photonic mostrará una vista previa en miniatura de todas sus imágenes y vídeos, como puede ver en la siguiente imagen.

Los visitantes pueden ver una versión ampliada de cada imagen o vídeo al hacer clic en su miniatura.
Photonic tiene varias estructuras / disposiciones / diseño / plantillas, pero la siguiente imagen muestra un ejemplo de cómo pueden quedar las versiones más grandes en su sitio web.

Para cambiar el tamaño de las miniaturas, basta con abrir el desplegable “Tamaño de miniatura” y elegir un valor de la lista.
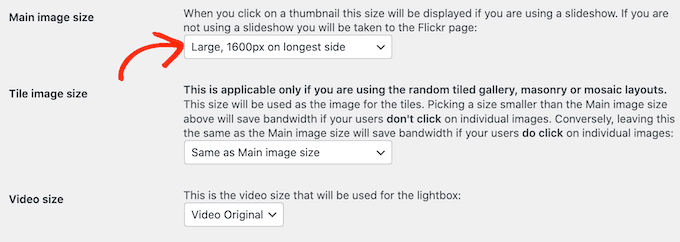
A continuación, puede elegir el tamaño de la imagen que aparece cuando el visitante hace clic en una miniatura. Para ello, basta con abrir el menú desplegable “Tamaño de la imagen principal” y elegir un tamaño de la lista.

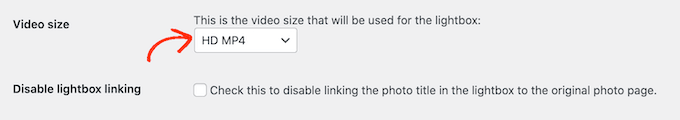
¿Estás pensando en mostrar vídeos en tu widget de Flickr? Entonces tendrás que abrir el menú desplegable “Tamaño del vídeo” y elegir el tamaño que tendrá la caja de luz de vídeo en tu sitio web.
Una caja de luz es simplemente una ventana emergente que muestra el contenido del vídeo, similar a un reproductor de vídeo. Mientras la caja de luz esté abierta, los visitantes no podrán interactuar con el resto de la página.

Hay algunos ajustes más que es posible que desee ver. Sin embargo, esto debería ser un buen comienzo para la mayoría de los sitios web de WordPress.
Cuando esté satisfecho con la información que ha añadido, desplácese hasta la parte inferior de la pantalla y haga clic en el botón “Guardar ajustes de Flickr de la página”.
Ahora que ha configurado el plugin, puede añadir un widget de Flickr a cualquier entrada, página o área preparada para widgets.
En este ejemplo, le mostraremos cómo añadirlo a una página o entrada, pero los pasos son similares para cualquier área preparada para widgets.
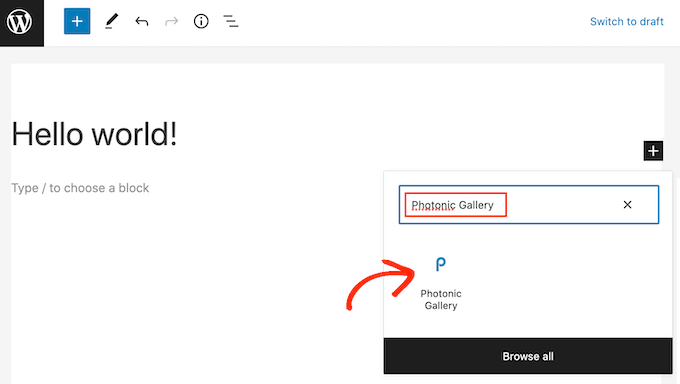
Para empezar, sólo tienes que abrir la página o entrada en la que quieras añadir el widget de Flickr. Aquí, haz clic en el icono + y, a continuación, escribe ‘Photonic Gallery’ para encontrar el bloque adecuado.

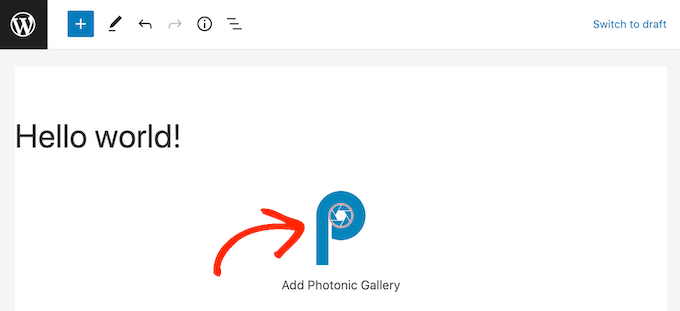
Al hacer clic en el bloque Galería fotográfica, se añadirá el bloque a su sitio web.
A continuación, siga adelante y haga clic en Añadir galería fotográfica.

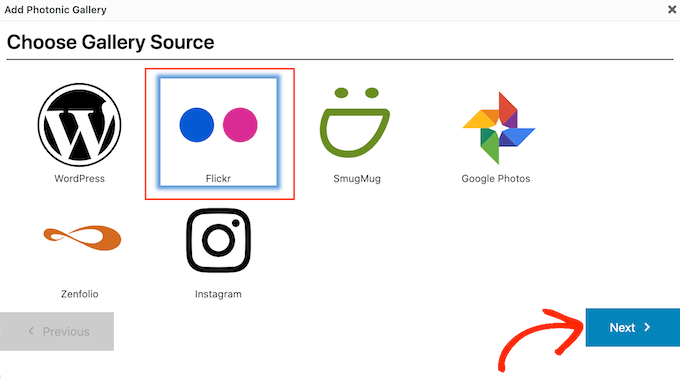
Esto abre un mensaje / ventana emergente donde puedes elegir de dónde Photonic debe obtener sus imágenes y vídeos, como Instagram o Google Fotos.
Nota: ¿Quieres establecer una galería de Instagram en tu sitio web? Te recomendamos el plugin Smash Balloon porque es fácil de usar y potente. Mira cómo crear un feed de fotos de Instagram personalizado en WordPress.
Como queremos añadir un widget de Flickr en WordPress, haz clic en “Flickr”. A continuación, sigue adelante y haz clic en el botón ‘Siguiente’.

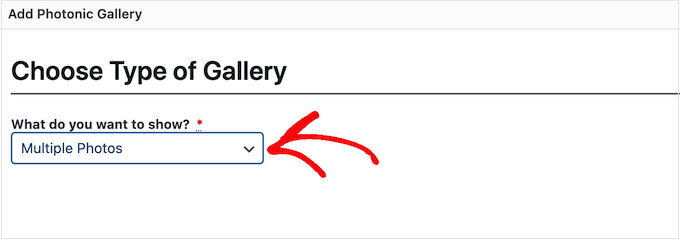
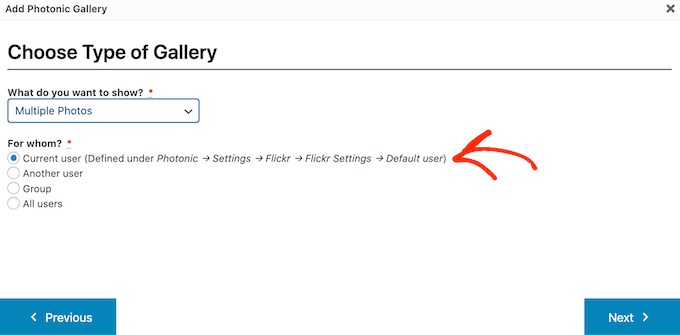
Ahora puede abrir el menú desplegable y elegir el tipo de contenido que desea mostrar.
Puede tratarse de una sola foto, de varias o incluso de álbumes, galerías de imágenes o colecciones enteras de Flickr.

Después de elegir una opción, tendrás que especificar la cuenta de Flickr de la que Photonic debe obtener el contenido.
La opción más sencilla es simplemente obtener las fotos o vídeos del nombre de usuario por defecto que hayas añadido a los ajustes de Photonic. Para ello, basta con hacer clic en el botón de opción “Usuario actual”.

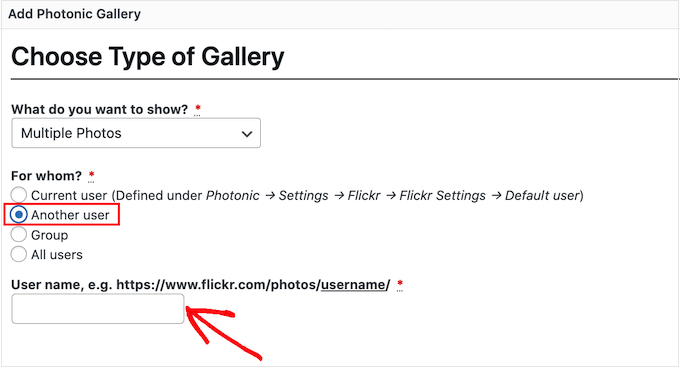
¿Quieres mostrar el contenido de otra cuenta de Flickr? Entonces haz clic en el botón de opción “Otro usuario”.
Esto añade un nuevo campo en el que puede pegar la URL de la cuenta de Flickr que desea utilizar.

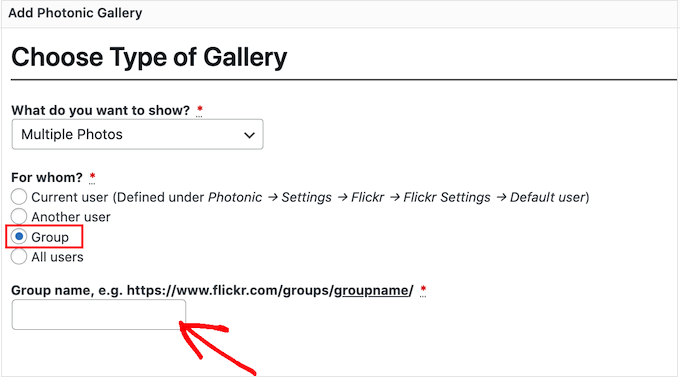
Otra opción es mostrar imágenes y vídeos de un grupo de Flickr. Para ello, basta con hacer clic en el botón de opción “Grupo”.
A continuación, en una nueva pestaña, dirígete al grupo que quieras utilizar. Ahora puedes copiar la URL, que debería parecerse a https://www.flickr.com/groups/group-name.
Ahora, vuelva al escritorio de WordPress y pegue la URL en el campo “Nombre del grupo”.

Después de elegir una opción, siga adelante y haga clic en el botón “Siguiente”.
En la siguiente pantalla, verás una vista previa de las diferentes imágenes y vídeos que Photonic mostrará en tu widget de Flickr.
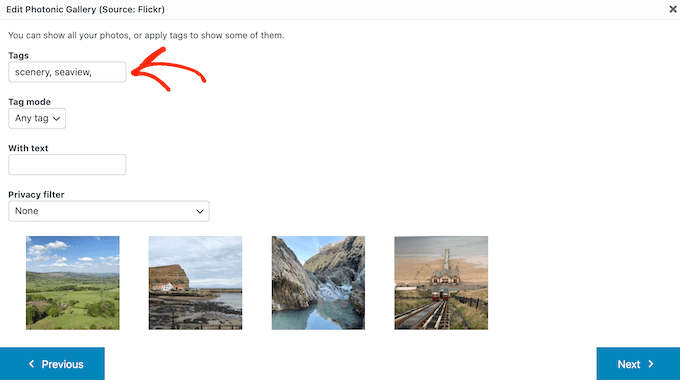
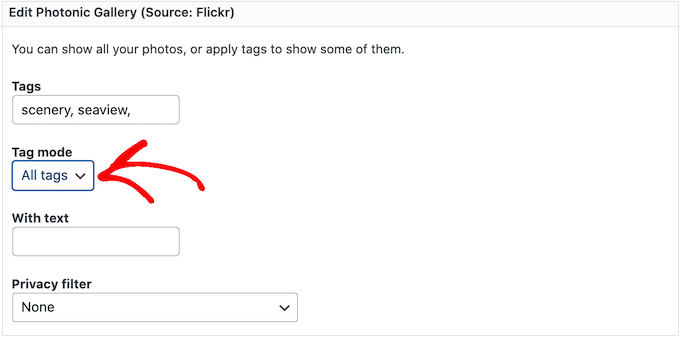
Si no quieres mostrar todas estas imágenes y vídeos, puedes filtrar el contenido en función de cómo esté etiquetado en Flickr.
En el campo “Etiquetas” introduzca las etiquetas que desee utilizar. Si desea utilizar varias etiquetas en el filtro, separe cada una de ellas con una coma.

Ahora Photonic solo mostrará imágenes y vídeos que tengan estas etiquetas.
Si escribes más de una etiqueta, tendrás que elegir si quieres mostrar todos los medios que tengan una de esas etiquetas, o solo los medios que tengan todas las etiquetas.
Para ello, abra el menú desplegable “Modo de etiqueta” y haga clic en “Cualquier etiqueta” o “Todas las etiquetas”.

Ten en cuenta que las vistas previas en miniatura de esta página no se actualizarán automáticamente. Si realiza algún cambio, es posible que la vista previa no muestre las imágenes y los vídeos que se incluirán en el widget de Flickr terminado.
Cuando estés satisfecho con los cambios realizados, haz clic en “Siguiente”.
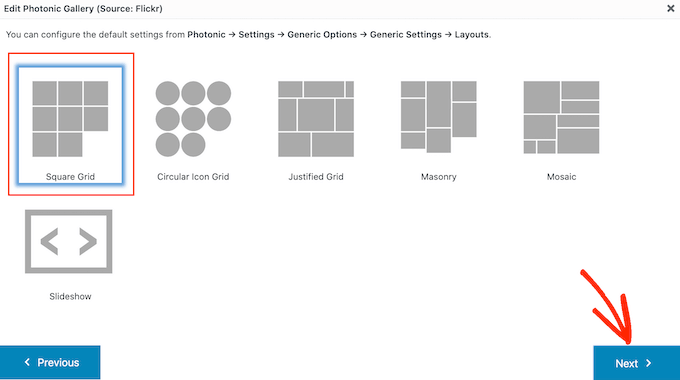
En esta pantalla verás todas las diferentes disposiciones que puedes utilizar para el widget de Flickr, como Square Grid y Slideshow.
Sólo tiene que hacer clic en la estructura / disposición / diseño / plantilla que desee utilizar y, a continuación, en el botón “Siguiente”.

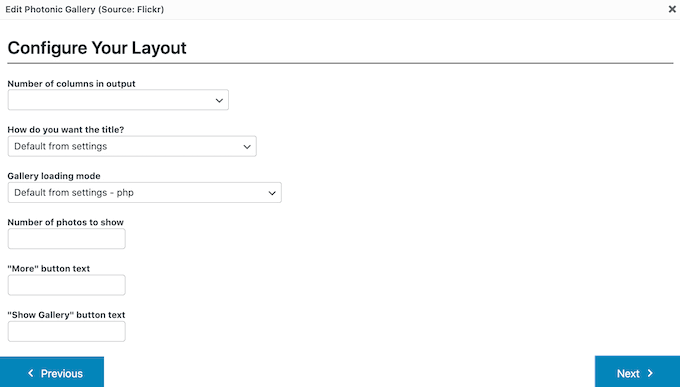
En la siguiente pantalla verá algunos ajustes que puede utilizar para personalizar cómo se muestran las imágenes y los vídeos en su widget de Flickr.
Es posible que vea diferentes ajustes en función de la estructura / disposición / diseño / plantilla que haya elegido. Por ejemplo, si utiliza una cuadrícula de iconos circular o cuadrícula cuadrada, podrá elegir cuántas columnas incluir en el widget de Flickr.

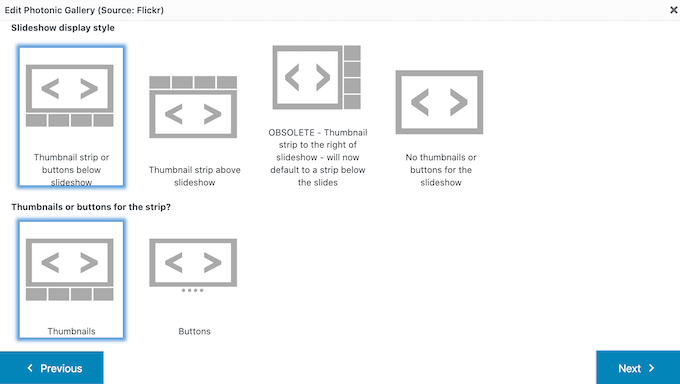
Si utiliza una estructura / disposición / diseño / plantilla de presentación de diapositivas, deberá elegir si desea mostrar las miniaturas encima o debajo de la presentación.
Cuando haya terminado de establecer los ajustes de su estructura / disposición / diseño / plantilla, haga clic en el botón “Siguiente”.

La ventana emergente mostrará el código que añadirá a tu sitio web. Si está de acuerdo, haga clic en el botón “Siguiente”.
Photonic no muestra el contenido de Flickr dentro del editor de entradas, por lo que tendrás que hacer clic en el botón “Vista previa” para ver el aspecto que tendrá el widget para las personas que visiten tu sitio web.

Una vez que esté satisfecho con el aspecto del widget de Flickr, puede seguir adelante y actualizar o publicar esta página con normalidad.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un widget de Flickr en WordPress. También puedes consultar nuestra guía sobre cómo crear tu propio podcast o nuestra selección de los mejores servicios telefónicos para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jasper Frumau says
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman says
Quick Flickr Widget don’t work! show the erro on the page SSL is required