Deseja adicionar um widget do Flickr no WordPress?
Ao criar um widget do Flickr, você pode exibir imagens, vídeos e até álbuns inteiros em seu site WordPress. Essa é uma maneira fácil de manter seu conteúdo atualizado e envolvente e aumentar seus seguidores no Flickr.
Neste artigo, mostraremos como você pode adicionar um widget do Flickr ao seu site WordPress.

Como adicionar um widget do Flickr no WordPress
A maneira mais fácil de adicionar um widget do Flickr no WordPress é usando o Photonic. Esse plug-in permite que você exiba conteúdo de vários sites e plataformas diferentes, incluindo Google Photos, SmugMug e Flickr.
Para exibir o conteúdo do Flickr, você precisará de um certificado SSL. Se precisar de ajuda, consulte nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Depois disso, você estará pronto para instalar e ativar o plug-in Photonic. Consulte nosso guia sobre como instalar um plug-in do WordPress para obter instruções passo a passo.
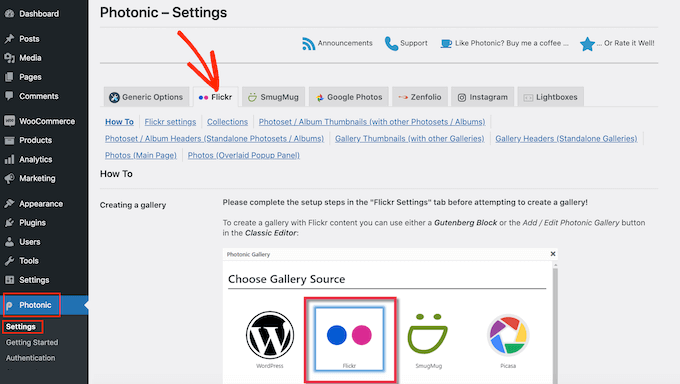
Após a ativação, vá para Photonic ” Settings. Em seguida, você pode clicar na guia “Flickr”.

Depois de fazer isso, clique no link “Configurações do Flickr”.
Para começar, você precisará conectar o Photonic à sua conta do Flickr, criando uma chave e um segredo de API. Para obter essas informações, primeiro você precisará criar um aplicativo no site do Flickr.
Criar um aplicativo parece algo técnico, mas não se preocupe. Você não precisa conhecer nenhum código, e nós o orientaremos em todas as etapas.
É uma boa ideia criar a chave e o segredo em uma nova guia, para que você possa alternar facilmente entre o site do Flickr e o painel do WordPress.
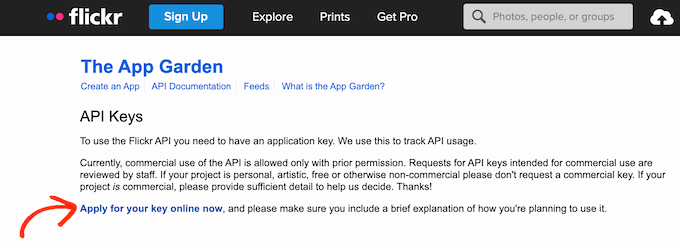
Em uma nova guia do navegador, vá até a página da API do Flickr. Nessa página, clique no link “Apply for your key online now” (Solicite sua chave on-line agora).

Agora você pode digitar o endereço de e-mail e a senha que usa para sua conta do Flickr.
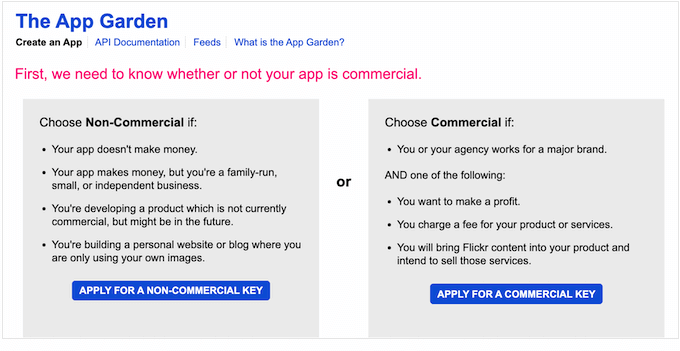
Depois de fazer login na sua conta, você precisará informar ao Flickr se planeja usar o widget do Flickr para um projeto comercial ou não comercial.
Se estiver criando um blog pessoal do WordPress ou um site de pequena empresa, clique no botão “Apply for a non-commercial key” (Solicitar uma chave não comercial).

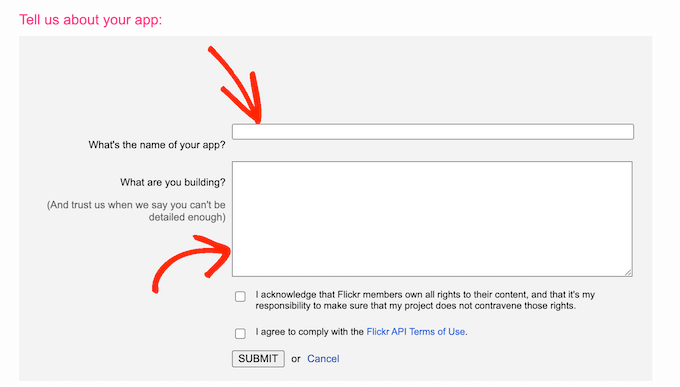
Na próxima tela, dê um nome ao seu aplicativo digitando no campo “Qual é o nome do seu aplicativo”. Os visitantes do seu site não verão o nome, pois ele é apenas para sua própria referência.
Há também uma caixa “What are you building” (O que você está construindo), na qual você pode informar ao Flickr como vai usar o aplicativo.

Depois de digitar todas essas informações, é recomendável ler atentamente os termos e condições do Flickr. Se você estiver satisfeito em prosseguir, basta clicar no botão “Enviar”.
O Flickr agora mostrará uma chave de API e um segredo que você pode usar para conectar o site do Flickr ao aplicativo Photonic.
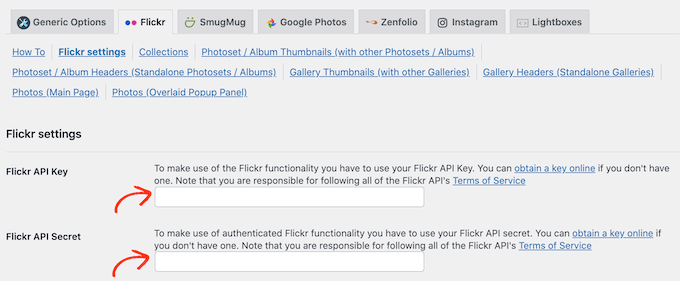
Basta copiar a chave e o segredo e, em seguida, voltar para o painel do WordPress. Agora você pode colar esses dois valores nos campos “Flickr API Key” e “Flickr API Secret”.

Depois disso, basta rolar até a parte inferior da tela e clicar no botão “Salvar configurações da página do Flickr”.
Nesse ponto, o Platonic tem acesso ao site do Flickr. A próxima etapa é dar permissão ao plug-in para acessar sua conta do Flickr.
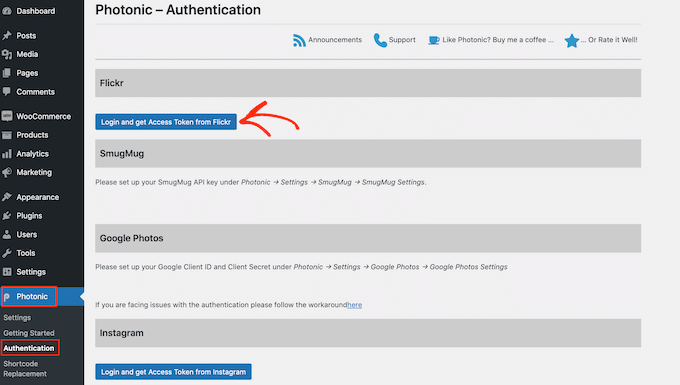
Para fazer isso, vá para Photonic ” Authentication no painel do WordPress. Em seguida, você pode clicar no botão “Login and get Access Token from Flickr”.

Isso o levará a uma tela onde poderá digitar seu nome de usuário e senha do Flickr.
Depois de fazer isso, basta clicar em “Sign in” (Entrar).

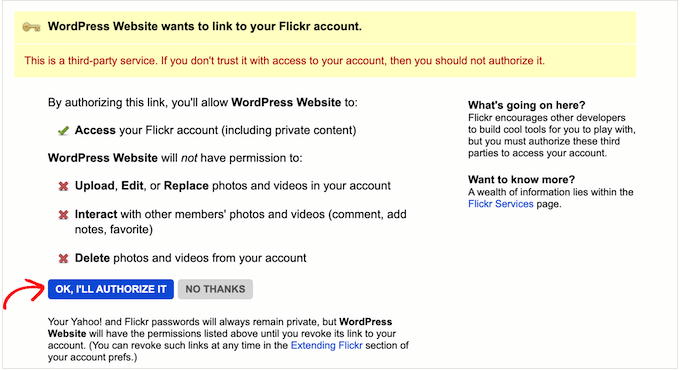
O Flickr agora mostrará algumas informações sobre as ações que o Photonic pode executar e os dados aos quais ele terá acesso.
Se você concordar em conceder essas permissões ao Photonic, poderá clicar no botão “OK, I’ll authorize it” (OK, eu autorizo).

Depois de clicar nesse botão, você será automaticamente enviado de volta ao painel do WordPress.
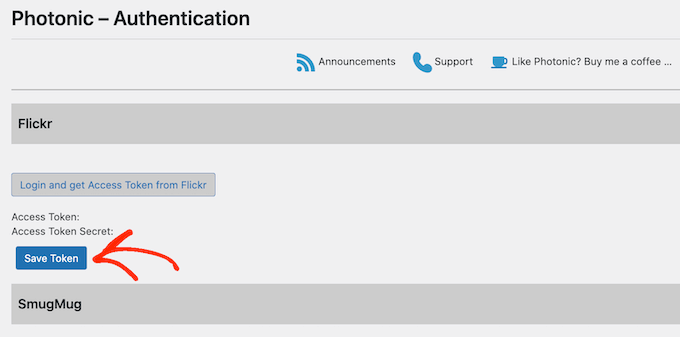
Nessa tela, você verá um novo Access Token e Access Token Secret. Para adicionar esses tokens às configurações do Photonic, basta clicar no botão Save Token.

O WordPress o levará para a tela Photonic ” Settings com o Access Token e o Access Token secret já colados nos campos corretos.
Depois disso, há mais algumas configurações que você precisará definir.
Para começar, talvez você queira definir um usuário padrão. O Photonic permite que você exiba conteúdo de sua conta do Flickr ou de qualquer outra conta pública.
Em uma etapa posterior, mostraremos como exibir diferentes contas do Flickr ao criar o widget do Flickr.
No entanto, talvez você queira definir uma conta padrão. Por exemplo, se você planeja mostrar apenas o conteúdo da sua conta pessoal do Flickr, definir essa conta como padrão pode economizar seu tempo. Você sempre pode substituir essa configuração, se necessário.
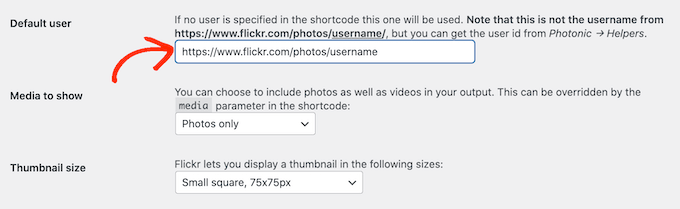
Para definir um usuário padrão, abra uma nova guia e vá até a conta do Flickr que deseja usar. Em seguida, copie o URL na barra de endereços do navegador, que deve ser algo como https://www.flickr.com/photos/username/.
Agora, volte ao painel do WordPress e cole o URL do Flickr no campo “Default user” (Usuário padrão).

Depois de fazer isso, você pode personalizar como o Photonic mostra o conteúdo dentro do widget do Flickr do seu site.
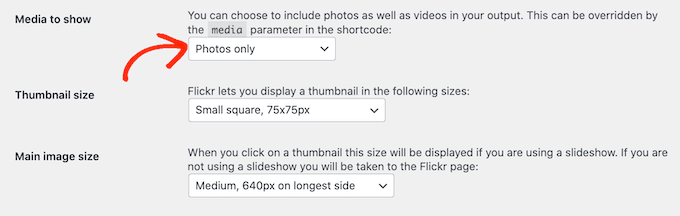
Para começar, você pode clicar no menu suspenso “Mídia a ser mostrada” e escolher se deseja mostrar somente fotos, somente vídeos ou fotos e vídeos.

Depois disso, você pode escolher o tamanho das miniaturas que serão exibidas no widget do Flickr.
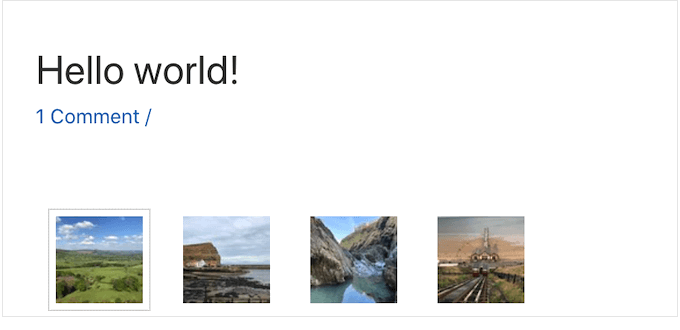
Quando um visitante chegar ao seu site, o Photonic mostrará uma visualização em miniatura de todas as suas imagens e vídeos, como você pode ver na imagem a seguir.

Os visitantes podem ver uma versão maior de cada imagem ou vídeo clicando em sua miniatura.
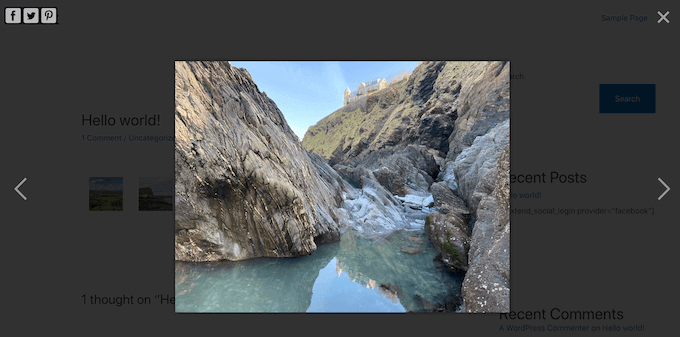
O Photonic tem alguns layouts diferentes, mas a imagem a seguir mostra um exemplo de como as versões maiores podem aparecer em seu site.

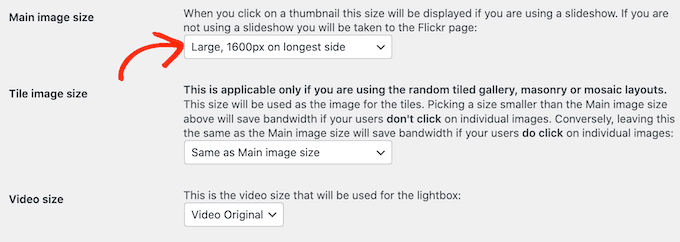
Para alterar o tamanho das miniaturas, basta abrir o menu suspenso “Thumbnail size” (Tamanho da miniatura) e escolher um valor na lista.
Em seguida, você pode escolher o tamanho da imagem que aparece quando o visitante clica em uma miniatura. Para isso, basta abrir o menu suspenso “Tamanho da imagem principal” e escolher um tamanho na lista.

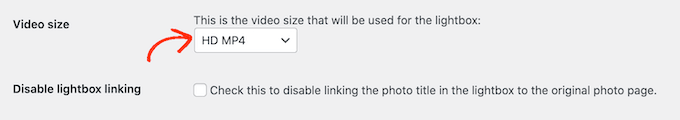
Está planejando exibir vídeos em seu widget do Flickr? Então, você precisará abrir o menu suspenso “Tamanho do vídeo” e escolher o tamanho do lightbox de vídeo que aparecerá em seu site.
Uma lightbox é simplesmente uma janela pop-up que mostra o conteúdo do vídeo, semelhante a um player de vídeo. Enquanto a lightbox estiver aberta, os visitantes não poderão interagir com o restante da página.

Há mais algumas configurações que você pode querer examinar. Entretanto, esse deve ser um bom começo para a maioria dos sites WordPress.
Quando estiver satisfeito com as informações adicionadas, role até a parte inferior da tela e clique no botão “Save page Flickr Settings” (Salvar configurações do Flickr).
Agora que você configurou o plug-in, pode adicionar um widget do Flickr a qualquer post, página ou área pronta para widgets.
Para este exemplo, mostraremos como adicioná-lo a uma página ou publicação, mas as etapas são semelhantes para qualquer área pronta para widgets.
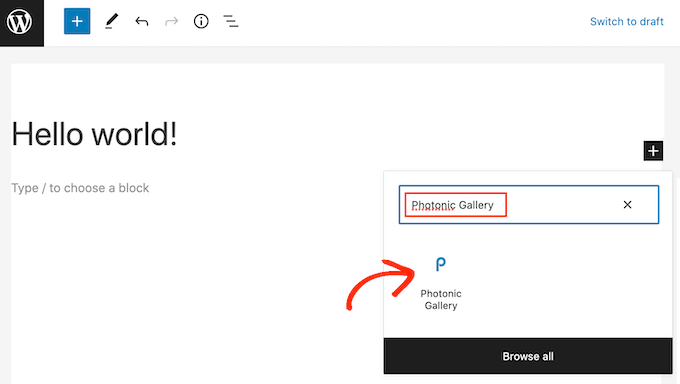
Para começar, basta abrir a página ou o post em que você deseja adicionar o widget do Flickr. Aqui, clique no ícone + e digite “Photonic Gallery” para encontrar o bloco certo.

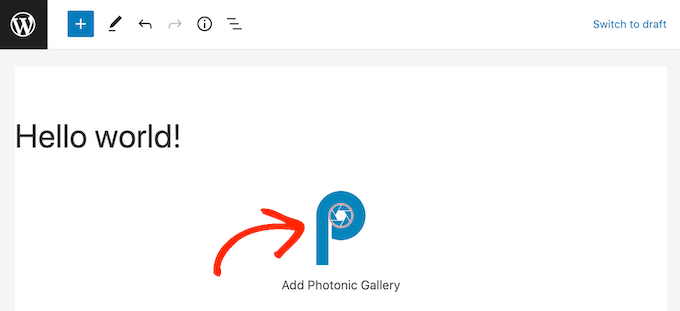
Quando você clicar no bloco Photonic Gallery, ele será adicionado ao seu site.
Depois disso, vá em frente e clique em Add Photonic Gallery.

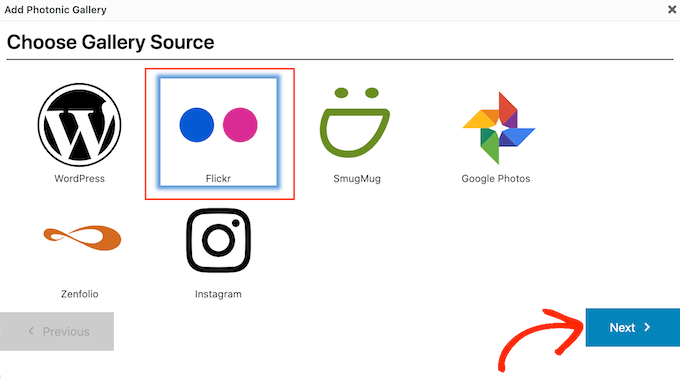
Isso abre uma janela pop-up na qual você pode escolher de onde o Photonic deve obter suas imagens e vídeos, como o Instagram ou o Google Photos.
Observação: deseja configurar uma galeria do Instagram em seu site? Recomendamos o plug-in Smash Balloon porque ele é fácil de usar e poderoso. Veja como criar um feed de fotos personalizado do Instagram no WordPress.
Como queremos adicionar um widget do Flickr no WordPress, clique em “Flickr”. Em seguida, clique no botão “Next” (Avançar).

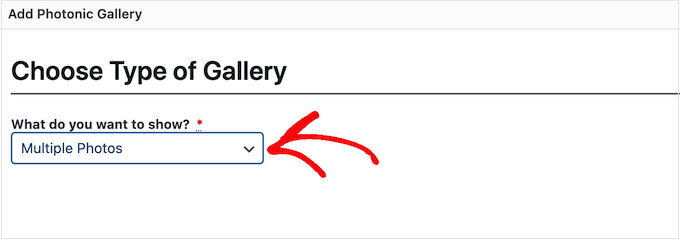
Agora você pode abrir o menu suspenso e escolher o tipo de conteúdo que deseja mostrar.
Pode ser apenas uma única foto, várias fotos ou até mesmo álbuns inteiros do Flickr, galerias de imagens ou coleções.

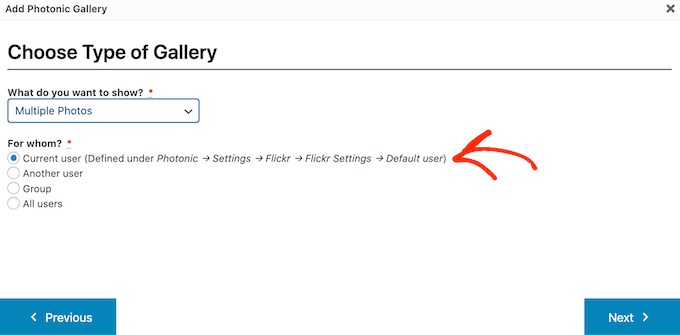
Depois de escolher uma opção, você precisará especificar a conta do Flickr de onde o Photonic deve obter o conteúdo.
A opção mais fácil é simplesmente obter as fotos ou os vídeos do nome de usuário padrão que você adicionou às configurações do Photonic. Para fazer isso, basta clicar no botão de opção “Current user” (Usuário atual).

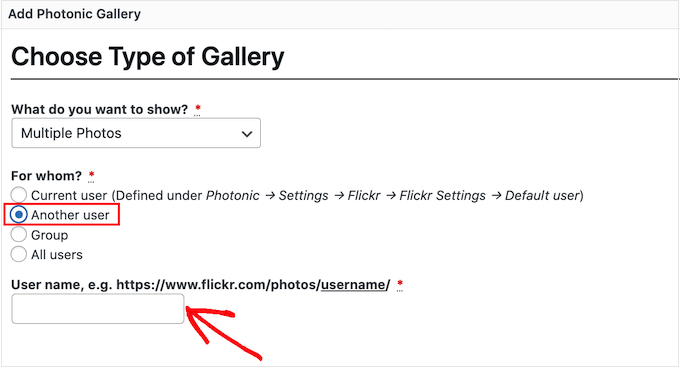
Deseja mostrar o conteúdo de uma conta diferente do Flickr? Em vez disso, clique no botão de opção “Outro usuário”.
Isso adiciona um novo campo no qual você pode colar o URL da conta do Flickr que deseja usar.

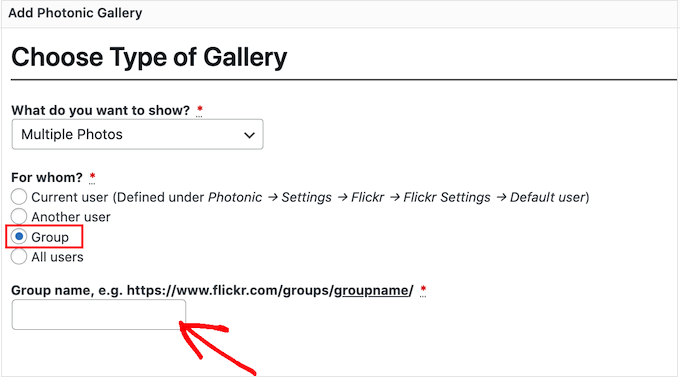
Outra opção é mostrar imagens e vídeos de um grupo do Flickr. Para fazer isso, basta clicar no botão de rádio “Group” (Grupo).
Em seguida, em uma nova guia, vá até o grupo que deseja usar. Agora você pode copiar o URL, que deve ser semelhante a https://www.flickr.com/groups/group-name.
Agora, volte para o painel do WordPress e cole o URL no campo “Nome do grupo”.

Depois de escolher uma opção, clique no botão “Next” (Avançar).
Na próxima tela, você verá uma visualização de todas as diferentes imagens e vídeos que o Photonic mostrará no widget do Flickr.
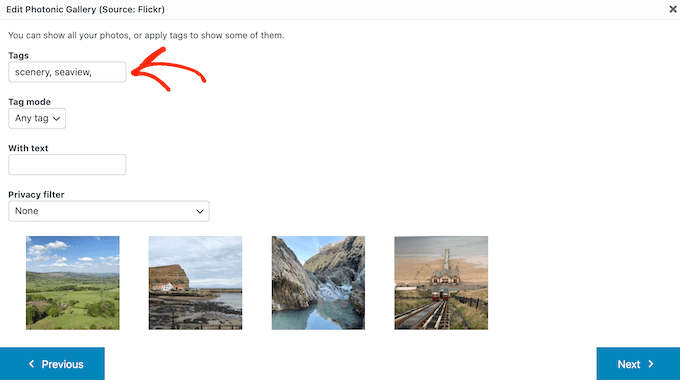
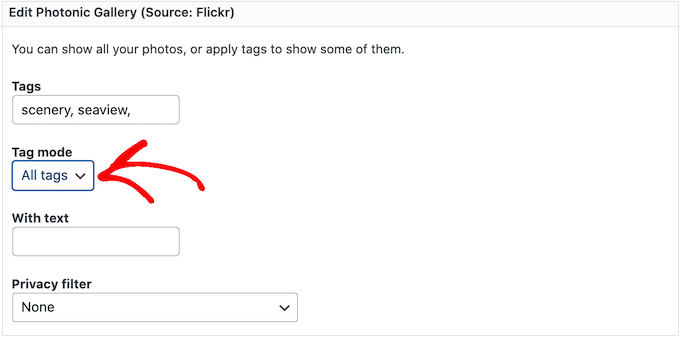
Se você não quiser mostrar todas essas imagens e vídeos, poderá filtrar o conteúdo com base em como ele está marcado no Flickr.
No campo “Tags”, basta digitar as tags que você deseja usar. Se quiser usar várias tags em seu filtro, basta separar cada tag com uma vírgula.

Agora o Photonic só mostrará imagens e vídeos que tenham essas tags.
Se você digitar mais de uma tag, precisará escolher se deseja mostrar todas as mídias que tenham uma dessas tags ou apenas as mídias que tenham todas as tags.
Para fazer isso, abra o menu suspenso “Modo de tag” e clique em “Qualquer tag” ou “Todas as tags”.

Esteja ciente de que as visualizações em miniatura nesta página não serão atualizadas automaticamente. Se você fizer alguma alteração, a visualização poderá não mostrar as imagens e os vídeos que serão incluídos no widget do Flickr finalizado.
Quando estiver satisfeito com as alterações feitas, clique em “Next” (Avançar).
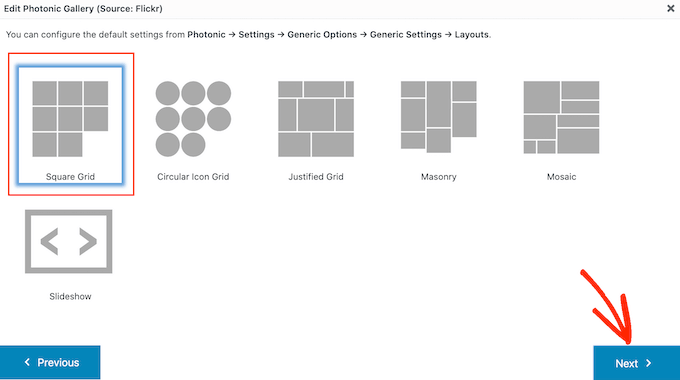
Nessa tela, você verá todos os diferentes layouts que podem ser usados para o widget do Flickr, como Square Grid (Grade quadrada) e Slideshow (Apresentação de slides).
Basta clicar no layout que você deseja usar e, em seguida, clicar no botão “Next” (Avançar).

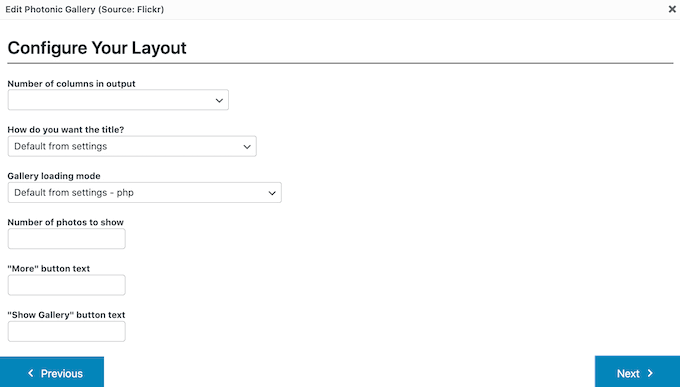
Na próxima tela, você verá algumas configurações que podem ser usadas para personalizar a forma como as imagens e os vídeos são exibidos no widget do Flickr.
Você poderá ver configurações diferentes, dependendo do layout escolhido. Por exemplo, se estiver usando um layout Circular Icon Grid ou Square Grid, você poderá escolher quantas colunas incluir no widget do Flickr.

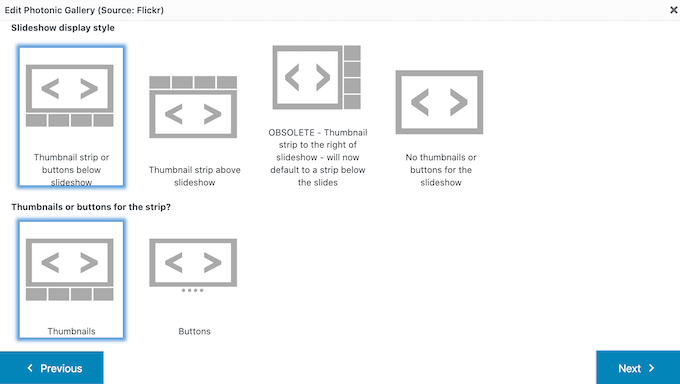
Enquanto isso, se estiver usando um layout de apresentação de slides, você precisará escolher se deseja mostrar as miniaturas acima ou abaixo da apresentação de slides.
Depois de concluir as configurações de seu layout, clique no botão “Next” (Avançar).

A janela pop-up mostrará o código que será adicionado ao seu site. Se você estiver satisfeito em prosseguir, clique no botão “Next” (Avançar).
O Photonic não mostra o conteúdo do Flickr dentro do editor de postagens, portanto, você precisará clicar no botão “Preview” (Visualizar) para ver como o widget será exibido para as pessoas que visitam seu site.

Quando estiver satisfeito com a aparência do widget do Flickr, você poderá atualizar ou publicar essa página normalmente.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um widget do Flickr no WordPress. Você também pode ler nosso guia sobre como criar seu próprio podcast ou ver nossa seleção de especialistas dos melhores serviços de telefonia comercial para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jasper Frumau says
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman says
Quick Flickr Widget don’t work! show the erro on the page SSL is required