Volete aggiungere più gallerie di immagini ai vostri post e pagine di WordPress?
Con le gallerie di immagini multiple, potete mostrare diversi tipi di contenuti sul vostro sito web e migliorare la SEO e l’esperienza degli utenti. Tuttavia, il blocco Galleria predefinito di WordPress manca di alcune funzionalità.
In questo articolo vi mostreremo come aggiungere facilmente più gallerie nei vostri post, pagine e barra laterale di WordPress.

Perché aggiungere gallerie multiple in WordPress?
WordPress è utilizzato da migliaia di fotografi, artisti e designer per condividere il proprio lavoro con il mondo. Molti proprietari di siti web utilizzano anche immagini e gallerie fotografiche per mostrare i prodotti nei loro negozi online o per rendere i loro contenuti più interessanti dal punto di vista visivo.
Molti siti web WordPress desiderano visualizzare le proprie foto in modi diversi, tra cui l’aggiunta di più gallerie in un singolo post, l’aggiunta di gallerie nelle barre laterali, la creazione di slideshow e così via.
Ad esempio, se avete un blog di cucina, potreste voler creare gallerie di immagini separate per le vostre ricette e per le recensioni dei ristoranti.
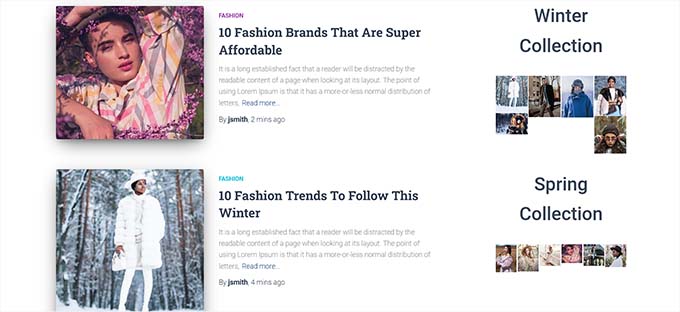
Allo stesso modo, se gestite un blog di moda, potete utilizzare più gallerie per mostrare separatamente le vostre collezioni autunnali, invernali o primaverili.

WordPress è dotato di una funzione di galleria integrata che si può utilizzare per creare e mostrare gallerie di immagini.
Tuttavia, queste gallerie mancano di funzionalità come l’apertura delle immagini in una lightbox, la navigazione delle immagini senza lasciare la pagina, l’aggiunta di tag, la creazione di album e altro ancora.
Soprattutto, le gallerie non vengono memorizzate separatamente. Ciò significa che se si vuole riutilizzare una galleria in un altro post, è necessario crearla di nuovo.
Detto questo, vediamo il modo migliore per aggiungere gallerie multiple nei post e nelle pagine di WordPress.
Come aggiungere gallerie di immagini multiple in WordPress
È possibile aggiungere facilmente gallerie di immagini multiple ai post e alle pagine di WordPress utilizzando Envira Gallery.
È il miglior plugin per gallerie WordPress sul mercato che consente di creare splendide gallerie di immagini sul vostro sito WordPress.
Con Envira Gallery, gli utenti possono visualizzare le immagini in un popup lightbox. Possono anche sfogliare le immagini senza lasciare la pagina e potete persino riutilizzare le vostre gallerie in altri post e pagine.
Innanzitutto, è necessario installare e attivare il plugin Envira Gallery. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: Envira Gallery ha anche una versione gratuita che potete utilizzare per questa esercitazione.
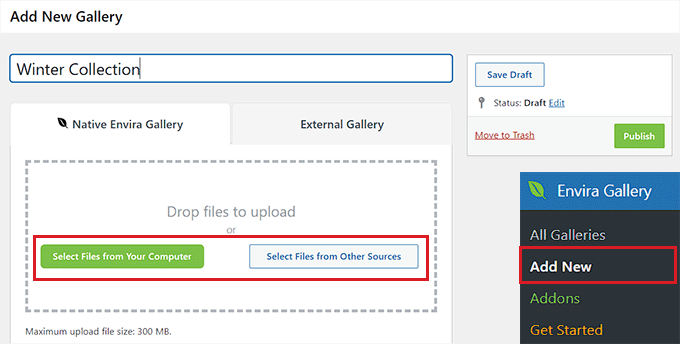
Dopo l’attivazione, è necessario visitare la pagina Envira Gallery ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress per iniziare a creare una galleria per il proprio sito web.
Da qui si può iniziare a digitare un nome per la galleria.
Quindi, fare clic sul pulsante “Seleziona i file dal computer” per caricare le immagini della galleria dal computer.
Se volete aggiungere immagini dalla libreria multimediale di WordPress, fate invece clic sul pulsante “Seleziona file da altre fonti”. Tenete presente che se utilizzate questa opzione, potete caricare solo una singola immagine alla volta dalla libreria multimediale.

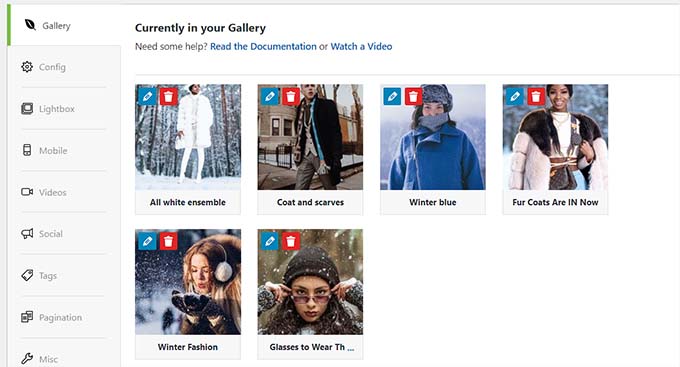
Una volta fatto ciò, scorrere verso il basso fino alla sezione “Attualmente nella tua galleria”.
Qui viene visualizzata un’anteprima di tutte le immagini caricate nella galleria Envira.

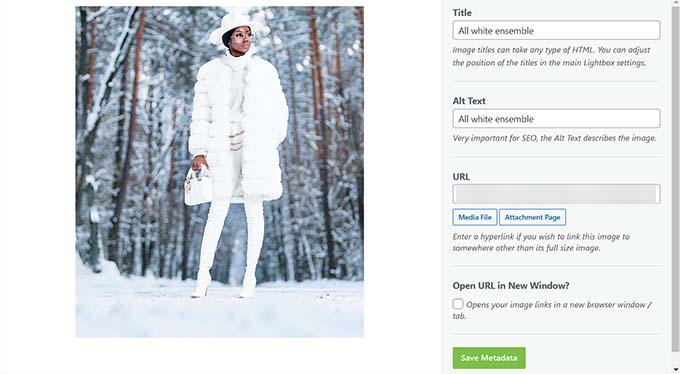
A questo punto, è possibile fare clic sull’icona della matita nella parte superiore di ogni immagine per aprire la richiesta “Modifica metadati” sullo schermo.
Da qui è possibile aggiungere la didascalia, lo stato, il titolo e il testo alt per le singole immagini.
Una volta soddisfatti, non dimenticate di fare clic sul pulsante “Salva metadati” per memorizzare le impostazioni.

Successivamente, si può passare alla scheda ‘Configurazione’ dalla barra laterale sinistra per modificare il layout della galleria, scegliendo il numero di colonne, il caricamento pigro delle immagini, le dimensioni, il posizionamento del titolo e della didascalia, i margini, le altezze e altro ancora.
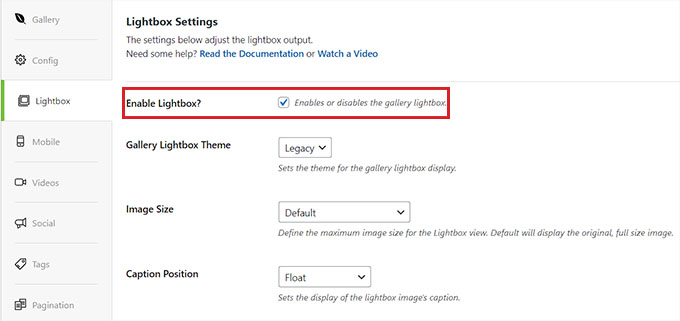
È inoltre possibile passare alla scheda “Lightbox” e selezionare l’opzione “Abilita Lightbox”. In questo modo gli utenti potranno ingrandire le immagini e sfogliarle senza mai lasciare la pagina.
Successivamente, è possibile configurare altre impostazioni, tra cui video, condivisione sociale, tag, paginazione e altro ancora.
Per istruzioni dettagliate, consultate la nostra guida per principianti su come creare una galleria di immagini in WordPress.

Infine, fare clic sul pulsante “Pubblica” in alto per memorizzare le impostazioni.
Una volta fatto, basta ripetere la procedura per creare un’altra galleria di immagini per il vostro blog WordPress. Con Envira Gallery potete creare tutte le gallerie di immagini che volete.
Aggiunta di gallerie ai post o alle pagine di WordPress
Ora che avete creato più gallerie di immagini, è il momento di aggiungerle ai vostri post e pagine di WordPress.
Per farlo, basta aprire una pagina/post di vostro gradimento nell’editor di contenuti di WordPress.
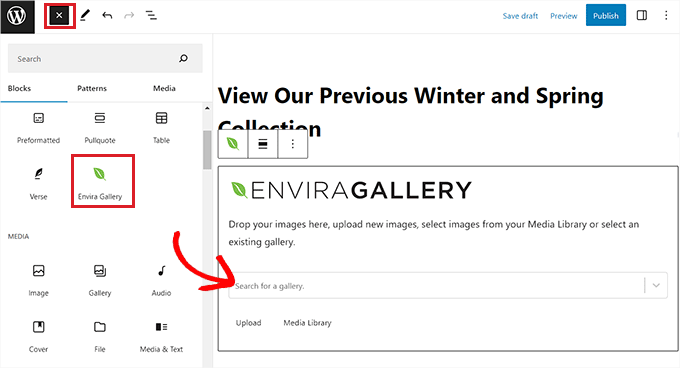
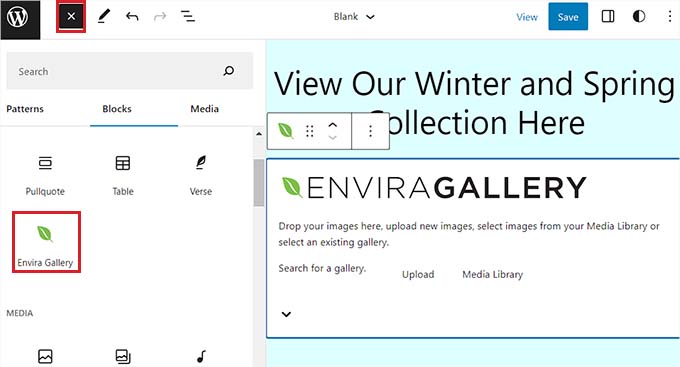
Una volta lì, fare clic sul pulsante “+” nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi. Da qui, trovare e aggiungere il blocco Envira Gallery alla pagina o al post.

Successivamente, è necessario selezionare una delle gallerie create dal menu a discesa del blocco stesso.
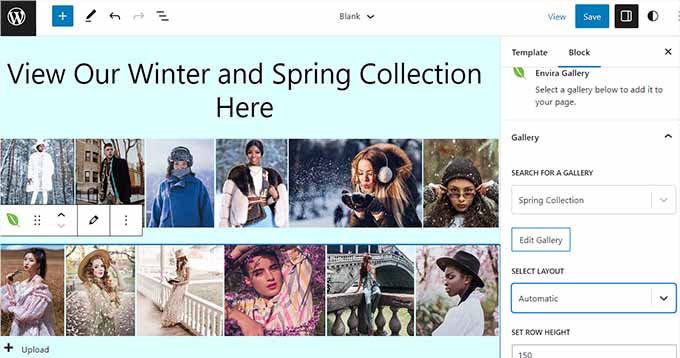
Successivamente, aprire nuovamente il menu dei blocchi e aggiungere il blocco “Envira Gallery” per selezionare una galleria diversa.
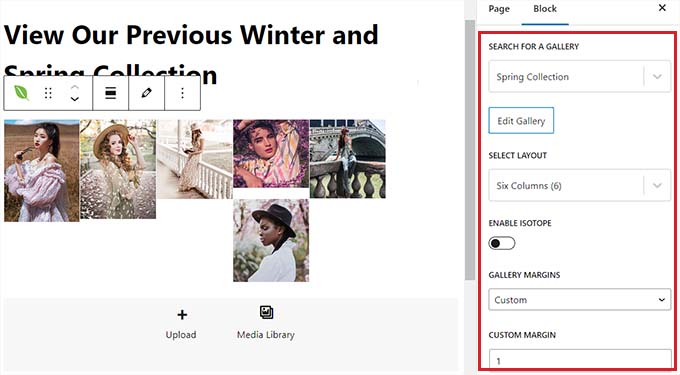
Una volta fatto ciò, è possibile modificare il layout della galleria, attivare la lightbox o impostare l’altezza delle righe anche dal pannello dei blocchi.
È anche possibile caricare nuove immagini nella galleria facendo clic sul pulsante “Carica” o “Libreria multimediale” sotto ogni galleria.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le impostazioni.
Ora è possibile visitare il proprio sito WordPress per visualizzare le gallerie di immagini multiple in azione.

Aggiunta di gallerie multiple nelle barre laterali di WordPress
Envira Gallery consente di aggiungere con estrema facilità le gallerie alle barre laterali e ad altre aree predisposte per i widget.
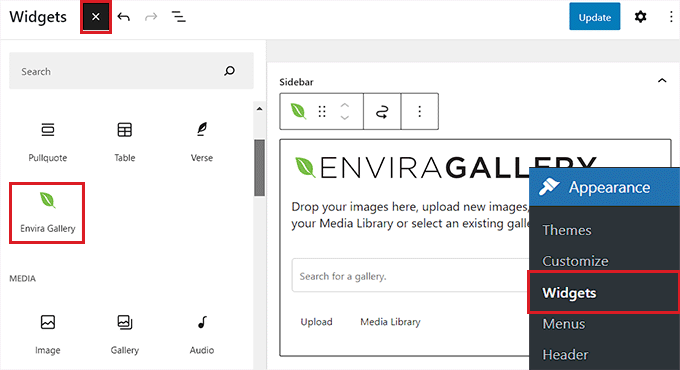
Per prima cosa, è necessario visitare la pagina Aspetto ” Widget dalla dashboard di WordPress.
Nota: se si utilizza un tema a blocchi, non sarà possibile visualizzare il menu dei widget. Invece, potete passare al metodo successivo, in cui vi mostriamo come inserire più gallerie utilizzando l’editor completo del sito.
Una volta lì, basta fare clic sul pulsante “+” nell’angolo in alto a sinistra per aprire il menu dei blocchi e aggiungere il blocco Envira Gallery alla barra laterale.
Al momento dell’aggiunta, è necessario selezionare una galleria di immagini dal menu a discesa all’interno del blocco stesso.

Successivamente, è sufficiente ripetere la procedura per aggiungere un’altra galleria di immagini alla barra laterale di WordPress.
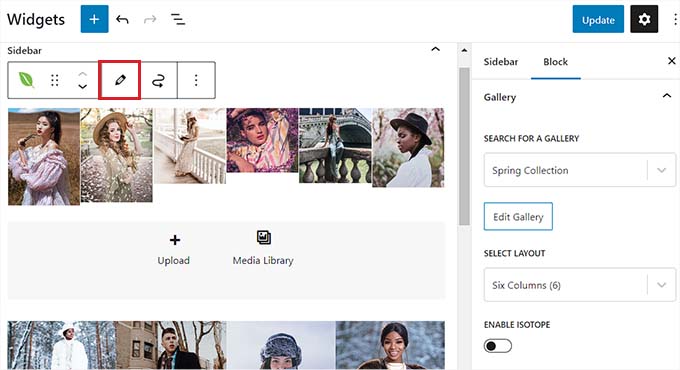
Una volta fatto ciò, è possibile configurare ulteriormente il layout di ogni galleria dal pannello di blocco sul lato destro dello schermo.
È anche possibile fare clic sull’icona della matita nella barra degli strumenti del blocco per avviare la schermata di modifica della galleria.

Una volta soddisfatti delle gallerie di immagini, fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
Ora, visitate il vostro sito WordPress per visualizzare più gallerie di immagini nella vostra barra laterale.

Aggiunta di più gallerie nell’editor completo di WordPress
Se si utilizza un tema a blocchi, la scheda di menu “Widget” non sarà disponibile.
È invece necessario visitare la pagina Aspetto ” Editor dalla dashboard di WordPress e selezionare l’opzione “Modelli” dalla colonna di sinistra.

Si aprirà un elenco di tutte le pagine del sito web nella colonna di sinistra. Da qui, selezionare la pagina in cui si desidera aggiungere le gallerie.
Questo aprirà la pagina nell’editor completo di WordPress.
Da qui, fare clic sul pulsante “+” per aprire il menu dei blocchi e selezionare il blocco “Envira Gallery”. Successivamente, è necessario scegliere la galleria creata dal menu a discesa all’interno del blocco.
Quindi, basta ripetere la procedura per aggiungere un’altra galleria.

Successivamente, è possibile configurare le impostazioni della galleria dal pannello di blocco.
In alternativa, è possibile fare clic sull’icona della matita nella barra degli strumenti del blocco per avviare la schermata di modifica della galleria.

Infine, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Ora, visitate il vostro sito WordPress per visualizzare le gallerie di immagini multiple.

Bonus: Aggiungere gallerie video al vostro sito WordPress
Con Envira Gallery, potete anche aggiungere una galleria video al vostro blog WordPress utilizzando l’addon Envira Videos. In questo modo potrete mostrare la vostra filmografia, i vostri prodotti o i vostri video informativi sul vostro sito web.
Questo può contribuire a migliorare la SEO del vostro sito, a mostrare la vostra esperienza e ad aumentare il coinvolgimento degli utenti.
Envira Gallery è anche uno dei migliori plugin di galleria video di YouTube per WordPress. Permette infatti di creare una galleria di YouTube sul vostro sito utilizzando semplicemente l’URL di ogni video. Inoltre, consente di regolare l’audio di riproduzione, di utilizzare l’autoplay dei video, di utilizzare lo schermo intero per impostazione predefinita, di nascondere i controlli di riproduzione e molto altro ancora.
Per saperne di più, potete consultare il nostro elenco dei migliori plugin per la galleria video di YouTube per WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere gallerie multiple ai post e alle pagine di WordPress. Potreste anche consultare la nostra guida su come creare una galleria fotografica con album in WordPress e il nostro elenco dei migliori plugin per portfolio di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support says
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN says
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed says
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support says
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney says
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick says
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork says
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork says
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork says
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner says
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork says
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters says
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning says
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan says
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.