Vous souhaitez ajouter plusieurs galeries d’images à vos publications et pages WordPress ?
Avec plusieurs galeries d’images, vous pouvez afficher différents types de contenu sur votre site et améliorer votre SEO et votre compte utilisateur. Cependant, le bloc de galeries par défaut de WordPress manque de certaines fonctionnalités.
Dans cet article, nous allons vous afficher comment ajouter facilement plusieurs galeries dans vos publications WordPress, vos pages et votre colonne latérale.

Pourquoi ajouter plusieurs galeries dans WordPress ?
WordPress est utilisé par des milliers de photographes, d’artistes et de designers pour partager leur travail avec le monde entier. De nombreux propriétaires de sites utilisent également des images et des galeries de photos pour afficher les produits de leurs boutiques en ligne ou rendre leur contenu plus intéressant sur le plan visuel.
De nombreux sites WordPress souhaitent afficher leurs photos de différentes manières, notamment en ajoutant plusieurs galeries dans une publication unique, en ajoutant des galeries dans les colonnes latérales, en créant des diaporamas, etc.
Par exemple, si vous avez un blog sur l’alimentation, vous pouvez créer des galeries d’images distinctes pour vos recettes et vos avis sur les restaurants.
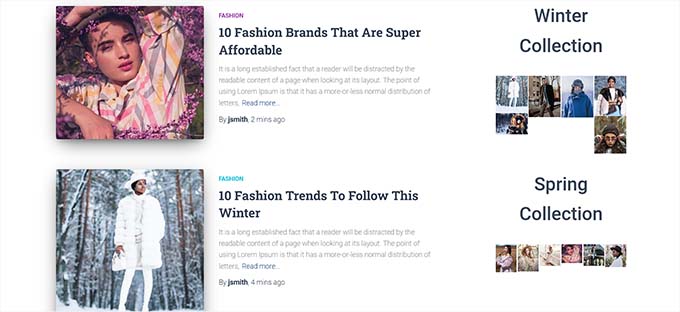
De même, si vous tenez un blog de mode, vous pouvez utiliser plusieurs galeries pour présenter séparément vos collections d’automne, d’hiver ou de printemps.

WordPress est doté d’une fonctionnalité de galerie intégrée que vous pouvez utiliser pour créer et afficher des galeries d’images.
Cependant, ces galeries manquent de fonctionnalités telles que l’ouverture des images dans une visionneuse, la navigation dans les images sans quitter la page, l’ajout d’identifiés, la création d’albums, etc.
Plus important encore, vos galeries ne sont pas stockées séparément. Cela signifie que si vous voulez réutiliser une galerie dans une autre publication, alors vous devrez tout refaire.
Ceci étant dit, voyons la meilleure façon d’ajouter plusieurs galeries dans les publications et les pages de WordPress.
Comment ajouter plusieurs galeries d’images dans WordPress
Vous pouvez facilement ajouter plusieurs galeries d’images aux publications et pages de WordPress en utilisant Envira Gallery.
C’est la meilleure extension de galerie WordPress sur le marché qui vous permet de créer de magnifiques galeries d’images sur votre site WordPress.
Avec Envira Gallery, vos utilisateurs/utilisatrices peuvent voir vos images dans une fenêtre surgissante de type lightbox. Ils peuvent également parcourir les images sans quitter la page, et vous pouvez même réutiliser vos galeries dans d’autres publications et pages.
Tout d’abord, vous devez installer et activer l’extension Envira Gallery. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Envira Gallery dispose également d’une version gratuite que vous pouvez utiliser pour ce tutoriel.
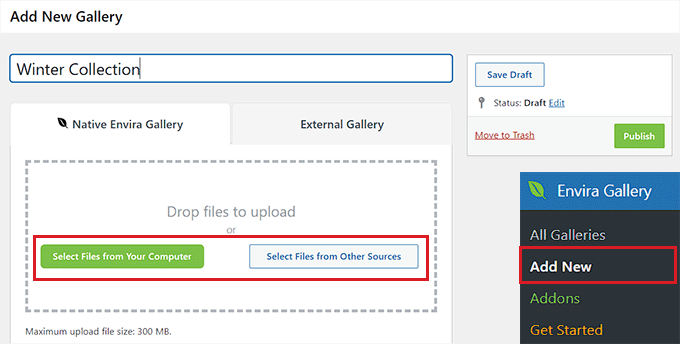
Une fois activé, vous devez vous rendre sur la page Envira Gallery » Ajouter une nouvelle » depuis la colonne latérale de l’administrateur WordPress pour commencer à créer une galerie pour votre site.
À partir de là, vous pouvez commencer par saisir un nom pour votre galerie.
Ensuite, cliquez sur le bouton « Sélectionner les fichiers de votre ordinateur » pour téléverser les images de la galerie à partir de l’ordinateur.
Si vous souhaitez ajouter des images à partir de la médiathèque de WordPress, cliquez plutôt sur le bouton » Sélectionner des fichiers à partir d’autres sources « . Gardez à l’esprit que si vous utilisez cette option, vous pouvez uniquement téléverser une seule image à la fois à partir de la médiathèque.

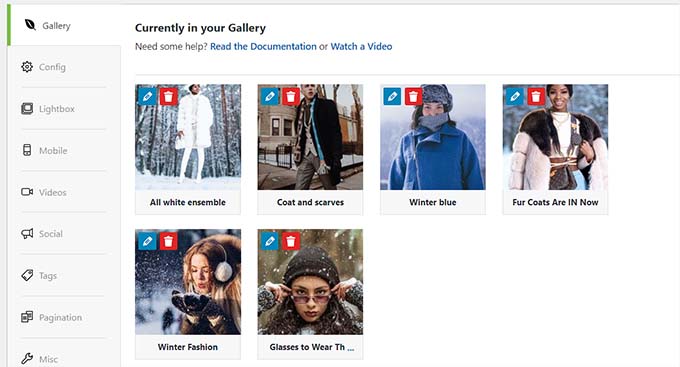
Une fois cela fait, défilez vers le bas jusqu’à la section « Actuellement dans votre galerie ».
Vous consultez cette page pour obtenir une Prévisualisation de toutes les images que vous avez téléversées dans votre galerie Envira.

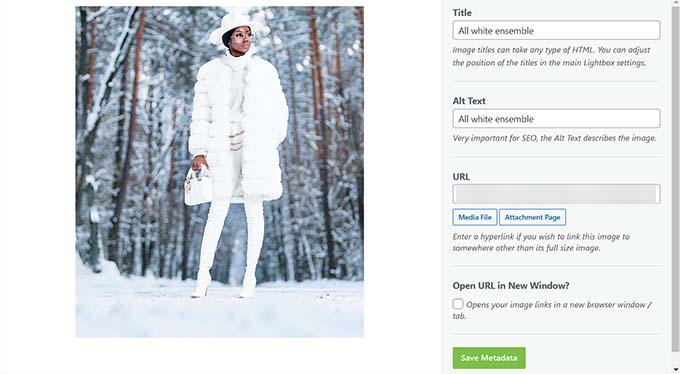
Vous pouvez maintenant cliquer sur l’icône en forme de crayon en haut de chaque image pour ouvrir l’invite « Modifier les métadonnées » à l’écran.
À partir de là, vous pourrez ajouter la légende, l’état, le titre et le texte alt pour les images individuelles.
Une fois que vous êtes satisfait, n’oubliez pas de cliquer sur le bouton « Enregistrer les métadonnées » pour stocker vos réglages.

Ensuite, vous pouvez passer à l’onglet « Configuration » dans la colonne latérale gauche pour modifier la mise en page de votre galerie, notamment en choisissant le nombre de colonnes, le chargement paresseux des images, la taille, le positionnement du titre et de la légende, les marges, les hauteurs, etc.
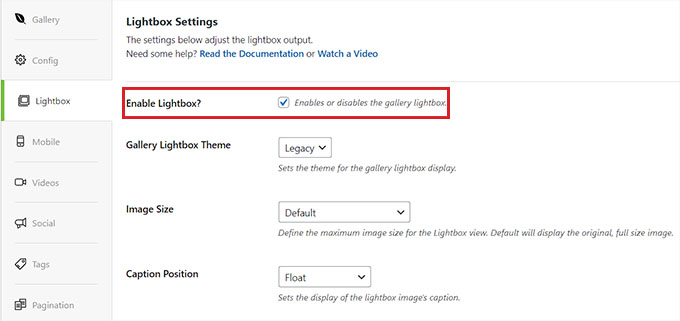
Vous pouvez également passer à l’onglet « Visionneuse » et cocher l’option « Activer la visionneuse ». Cela permettra aux utilisateurs/utilisatrices d’agrandir les images et de les parcourir sans quitter la page.
Ensuite, vous pouvez également définir d’autres réglages, notamment les vidéos, le partage social, les identifiants, la pagination, etc.
Pour des instructions détaillées, consultez notre guide du débutant sur la création d’une galerie d’images dans WordPress.

Enfin, cliquez sur le bouton « Publier » en haut de la page pour stocker vos Réglages.
Une fois que vous avez fait cela, il suffit de répéter le processus pour créer une autre galerie d’images pour votre blog WordPress. Vous pouvez créer autant de galeries d’images avec Envira Gallery que vous le souhaitez.
Ajout de galeries aux publications et pages de WordPress
Maintenant que vous avez créé plusieurs galeries d’images, il est temps de les ajouter à vos publications et pages WordPress.
Pour ce faire, il suffit d’ouvrir une page/une publication de votre choix dans l’éditeur de contenu de WordPress.
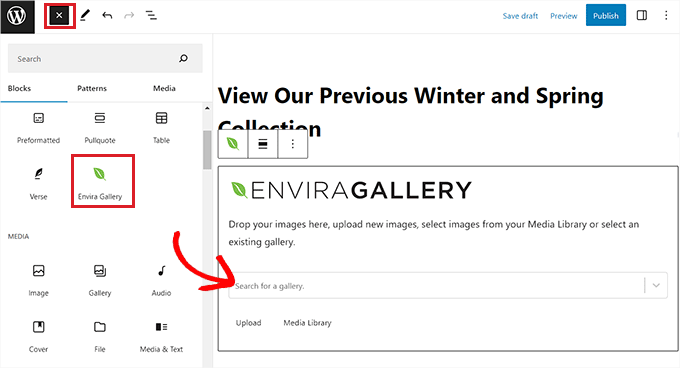
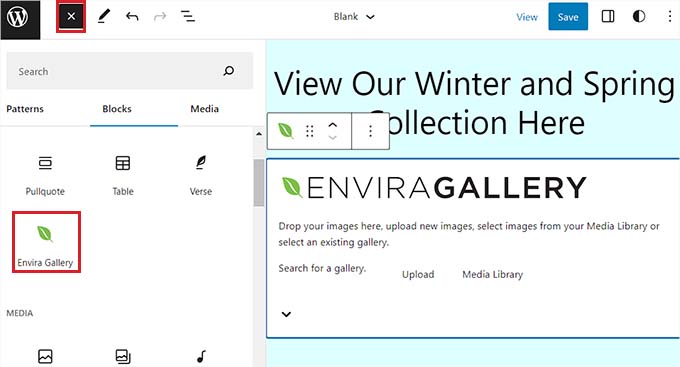
Une fois que vous y êtes, cliquez sur le bouton « + » dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. À partir de là, trouvez et ajoutez le bloc Envira Gallery à la page ou à la publication.

Ensuite, vous devez sélectionner l’une des galeries que vous avez créées dans le menu déroulant du bloc lui-même.
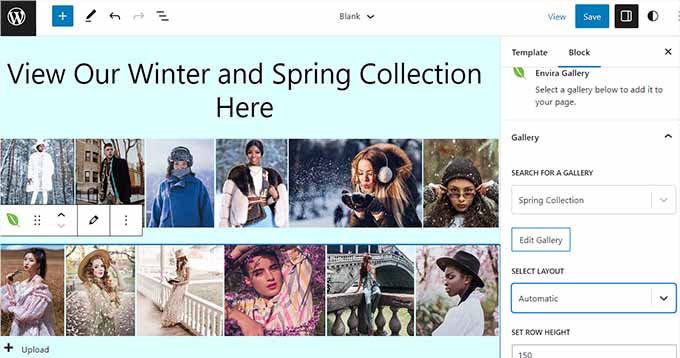
Ensuite, ouvrez à nouveau le menu des blocs et ajoutez le bloc « Galerie Envira » pour sélectionner une autre galerie.
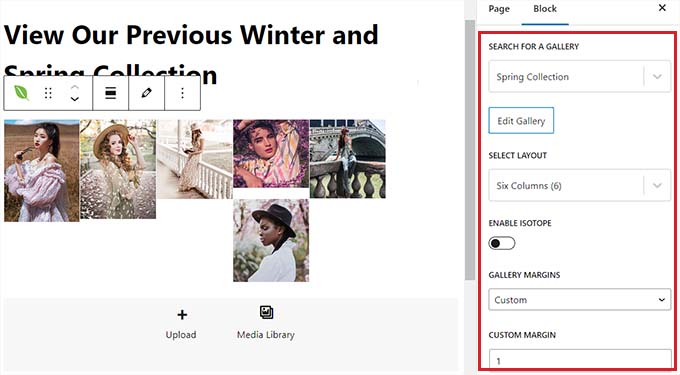
Une fois que vous avez fait cela, vous pouvez modifier la mise en page de la galerie, activer la visionneuse ou définir la hauteur des lignes à partir du panneau de bloc également.
Vous pouvez même télécharger de nouvelles images dans votre galerie en cliquant sur le bouton « Téléverser » ou « Bibliothèque des médias » sous chaque galerie.

Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » en haut de la page pour stocker vos réglages.
Vous pouvez maintenant visiter votre site WordPress pour voir les multiples galeries d’images en action.

Ajout de plusieurs galeries dans les colonnes latérales de WordPress
Envira Gallery permet d’ajouter très facilement vos galeries aux colonnes latérales et à d’autres zones prêtes à recevoir des widgets.
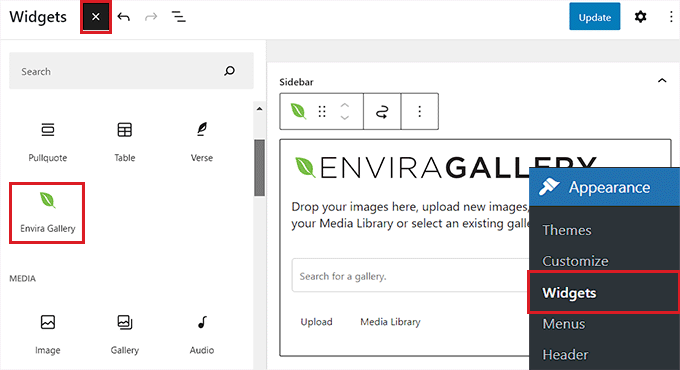
Tout d’abord, vous devez vous rendre sur la page » Apparence » Widgets du tableau de bord WordPress.
Note : Si vous utilisez un thème en bloc, vous ne pourrez pas voir le menu des widgets. Au lieu de cela, vous pouvez passer à notre méthode suivante, où nous vous affichons comment insérer plusieurs galeries en utilisant l’éditeur de site complet.
Une fois que vous y êtes, il vous suffit de cliquer sur le bouton « + » dans le coin supérieur gauche pour ouvrir le menu des blocs et ajouter le bloc Envira Gallery à la colonne latérale.
Lorsque vous l’ajoutez, vous devez sélectionner une galerie d’images dans le menu déroulant du bloc lui-même.

Ensuite, il suffit de répéter le processus pour ajouter une autre galerie d’images à la colonne latérale de WordPress.
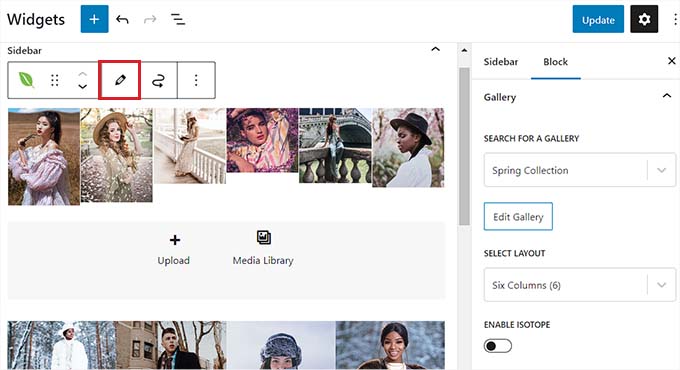
Une fois que vous avez fait cela, vous pouvez configurer davantage la mise en page pour chaque galerie à partir du panneau de bloc sur le côté droit de l’écran.
Vous pouvez également cliquer sur l’icône du crayon dans la barre d’outils du bloc pour lancer l’écran de modification de la galerie.

Une fois que vous êtes satisfait de vos galeries d’images, cliquez sur le bouton « Mettre à jour » en haut de la page pour enregistrer vos modifications.
Maintenant, allez-y et visitez votre site WordPress pour voir plusieurs galeries d’images dans votre colonne latérale.

Ajout de plusieurs galeries dans l’éditeur WordPress Full Site Editor
Si vous utilisez un thème en bloc, l’onglet de menu « Widgets » ne sera pas disponible.
Au lieu de cela, vous devez vous rendre sur la page Apparence » Éditeur du Tableau de bord WordPress et sélectionner l’option » Modèles » dans la colonne de gauche.

Une liste de toutes les pages de votre site s’affiche alors dans la colonne de gauche. Sélectionnez la page sur laquelle vous souhaitez ajouter les galeries.
Cela ouvrira la page dans l’éditeur/éditrices complet de WordPress.
Cliquez ensuite sur le bouton d’ajout de bloc « + » pour ouvrir le menu des blocs et sélectionnez le bloc « Galerie Envira ». Ensuite, vous devez sélectionner la galerie que vous avez créée dans le menu déroulant du bloc.
Ensuite, il suffit de répéter le processus pour ajouter une autre galerie.

Ensuite, vous pouvez définir les Réglages de la galerie à partir du panneau de bloc.
Vous pouvez également cliquer sur l’icône du crayon dans la barre d’outils du bloc pour lancer l’écran de modification de la galerie.

Enfin, cliquez sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.
Maintenant, visitez votre site WordPress pour voir les multiples galeries d’images.

Bonus : Ajouter des galeries vidéo à votre site WordPress
Avec Envira Gallery, vous pouvez également ajouter une galerie vidéo à votre blog WordPress à l’aide de l’addon Envira Videos. Cela peut vous aider à afficher votre filmographie, vos produits ou des clips vidéo informatifs sur votre site.
Cela peut aider à améliorer le référencement de votre site, à mettre en valeur votre expertise et à augmenter l’engagement des utilisateurs/utilisatrices.
Envira Gallery est également l’une des meilleures extensions de galerie de vidéos YouTube pour WordPress. En effet, il vous permet de créer une galerie YouTube sur votre site en utilisant simplement l’URL de chaque vidéo. Il vous permet également d’ajuster le son de lecture, d’utiliser la lecture automatique des vidéos, d’utiliser le plein écran par défaut, de masquer les contrôles de lecture, et bien plus encore.
Pour en savoir plus, vous pouvez consulter notre liste des meilleures extensions de galerie vidéo YouTube pour WordPress.
Nous espérons que cet article vous a aidé à ajouter plusieurs galeries aux publications et pages WordPress. Vous pouvez également consulter notre guide sur la création d’une galerie de photos avec des albums sur WordPress et notre liste des meilleures extensions de portfolio WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for « best shops in X town » and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support says
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Administrateur
THANKGOD JONATHAN says
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed says
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support says
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Administrateur
Kim Carney says
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick says
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork says
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork says
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork says
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner says
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork says
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters says
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning says
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan says
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.