Möchten Sie mehrere Bildergalerien zu Ihren WordPress-Beiträgen und -Seiten hinzufügen?
Mit mehreren Bildergalerien können Sie verschiedene Arten von Inhalten auf Ihrer Website präsentieren und Ihre SEO und Benutzerfreundlichkeit verbessern. Dem Standard-Galerie-Block von WordPress fehlen jedoch bestimmte Funktionen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach mehrere Galerien in Ihre WordPress-Beiträge, -Seiten und -Seitenleiste einfügen können.

Warum mehrere Galerien in WordPress hinzufügen?
WordPress wird von Tausenden von Fotografen, Künstlern und Designern genutzt, um ihre Arbeit mit der Welt zu teilen. Viele Website-Besitzer verwenden auch Bilder und Fotogalerien, um die Produkte in ihren Online-Shops zu präsentieren oder ihre Inhalte visuell interessanter zu gestalten.
Viele WordPress-Websites möchten ihre Fotos auf unterschiedliche Weise darstellen, z. B. durch das Hinzufügen mehrerer Galerien in einem einzigen Beitrag, durch das Hinzufügen von Galerien in Seitenleisten, durch das Erstellen von Diashows und so weiter.
Wenn Sie z. B. einen Food-Blog haben, sollten Sie separate Bildergalerien für Ihre Rezepte und Restaurantkritiken erstellen.
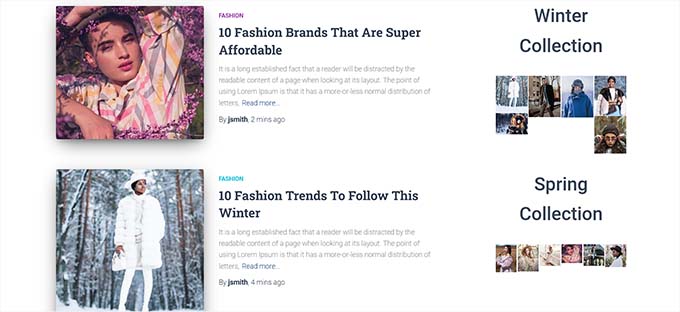
Wenn Sie einen Modeblog betreiben, können Sie mehrere Galerien verwenden, um Ihre Herbst-, Winter- oder Frühjahrskollektionen getrennt darzustellen.

WordPress verfügt über eine integrierte Galeriefunktion, mit der Sie Bildergalerien erstellen und anzeigen können.
Allerdings fehlen diesen Galerien Funktionen wie das Öffnen von Bildern in einer Lightbox, das Durchsuchen von Bildern, ohne die Seite zu verlassen, das Hinzufügen von Tags, das Erstellen von Alben und vieles mehr.
Am wichtigsten ist, dass Ihre Galerien nicht separat gespeichert werden. Das heißt, wenn Sie eine Galerie in einem anderen Beitrag wiederverwenden möchten, müssen Sie sie erneut erstellen.
Sehen wir uns also an, wie man am besten mehrere Galerien in WordPress-Beiträge und -Seiten einfügt.
Wie man mehrere Bildergalerien in WordPress hinzufügt
Mit Envira Gallery können Sie ganz einfach mehrere Bildergalerien zu WordPress-Beiträgen und -Seiten hinzufügen.
Es ist das beste WordPress-Galerie-Plugin auf dem Markt, mit dem Sie schöne Bildergalerien auf Ihrer WordPress-Website erstellen können.
Mit Envira Gallery können Ihre Nutzer Ihre Bilder in einem Leuchtkasten-Popup betrachten. Sie können auch Bilder durchsuchen, ohne die Seite zu verlassen, und Sie können Ihre Galerien sogar in anderen Beiträgen und Seiten wiederverwenden.
Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Envira Gallery bietet auch eine kostenlose Version an, die Sie für dieses Tutorial verwenden können.
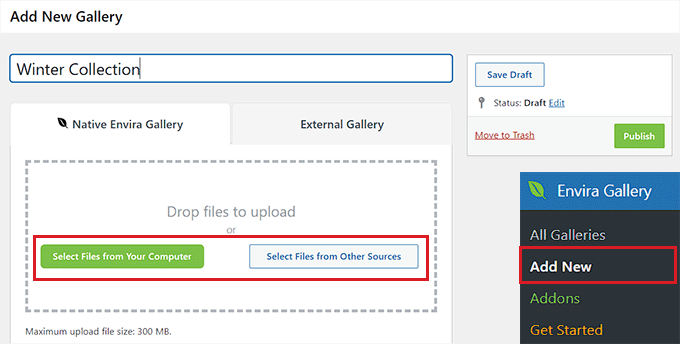
Nach der Aktivierung müssen Sie die Seite Envira Gallery “ Add New in der WordPress-Admin-Seitenleiste aufrufen, um eine Galerie für Ihre Website zu erstellen.
Von hier aus können Sie zunächst einen Namen für Ihre Galerie eingeben.
Klicken Sie anschließend auf die Schaltfläche „Dateien von Ihrem Computer auswählen“, um Galeriebilder vom Computer hochzuladen.
Wenn Sie Bilder aus der WordPress-Mediathek hinzufügen möchten, klicken Sie stattdessen auf die Schaltfläche „Dateien aus anderen Quellen auswählen“. Beachten Sie, dass Sie bei dieser Option jeweils nur ein einziges Bild aus der Mediathek hochladen können.

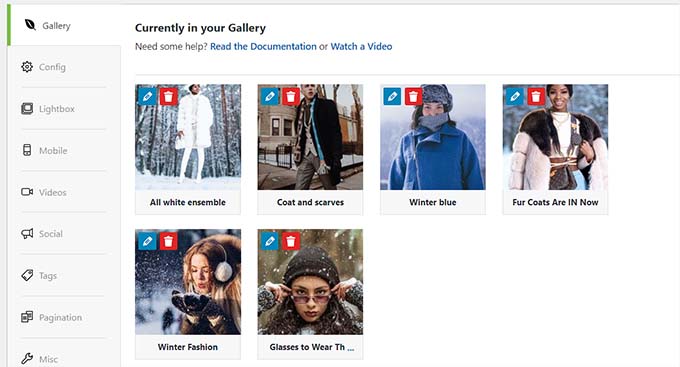
Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt „Derzeit in Ihrer Galerie“.
Hier sehen Sie eine Vorschau auf alle Bilder, die Sie in Ihre Envira-Galerie hochgeladen haben.

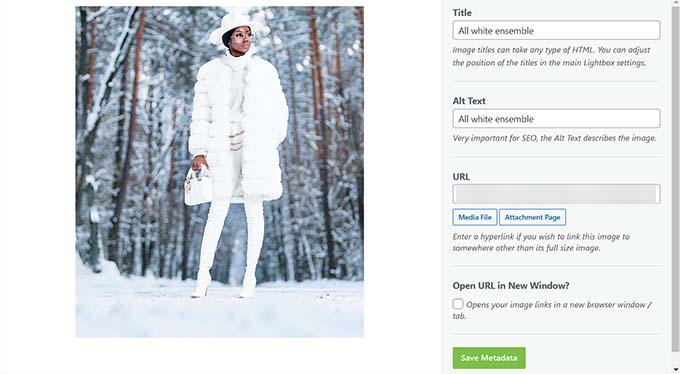
Nun können Sie auf das Stiftsymbol oben auf jedem Bild klicken, um die Eingabeaufforderung „Metadaten bearbeiten“ auf dem Bildschirm zu öffnen.
Von hier aus können Sie die Bildunterschrift, den Status, den Titel und den Alt-Text für einzelne Bilder hinzufügen.
Wenn Sie zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Metadaten speichern“ zu klicken, um Ihre Einstellungen zu speichern.

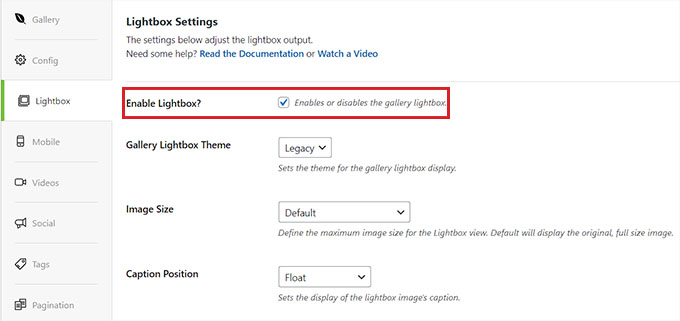
Anschließend können Sie in der linken Seitenleiste auf die Registerkarte „Konfiguration“ wechseln, um das Layout Ihrer Galerie zu ändern, einschließlich der Anzahl der Spalten, der Ladezeit der Bilder, der Größe, der Positionierung von Titel und Beschriftung, der Ränder, der Höhen und mehr.
Sie können auch zur Registerkarte „Leuchtkasten“ wechseln und dort die Option „Leuchtkasten aktivieren“ aktivieren. Dadurch können die Nutzer die Bilder vergrößern und durchsuchen, ohne die Seite zu verlassen.
Danach können Sie auch andere Einstellungen konfigurieren, z. B. Videos, Social Sharing, Tags, Paginierung und mehr.
Ausführliche Anleitungen finden Sie in unserem Leitfaden für Einsteiger zum Erstellen einer Bildergalerie in WordPress.

Klicken Sie schließlich oben auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Wenn Sie das getan haben, wiederholen Sie den Vorgang, um eine weitere Bildergalerie für Ihren WordPress-Blog zu erstellen. Sie können mit Envira Gallery so viele Bildergalerien erstellen, wie Sie möchten.
Hinzufügen von Galerien zu WordPress-Beiträgen oder -Seiten
Nun, da Sie mehrere Bildergalerien erstellt haben, ist es an der Zeit, sie zu Ihren WordPress-Beiträgen und -Seiten hinzuzufügen.
Öffnen Sie dazu einfach eine beliebige Seite/einen beliebigen Beitrag im WordPress-Inhaltseditor.
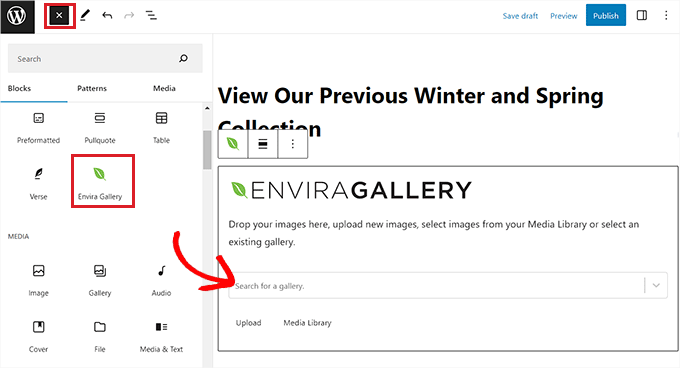
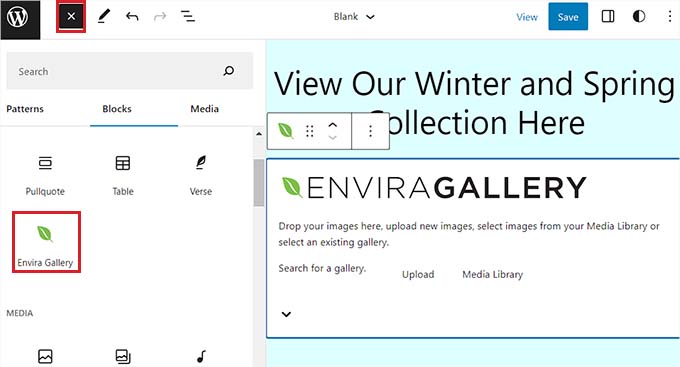
Wenn Sie dort sind, klicken Sie auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Suchen Sie von hier aus den Envira-Galerie-Block und fügen Sie ihn der Seite oder dem Beitrag hinzu.

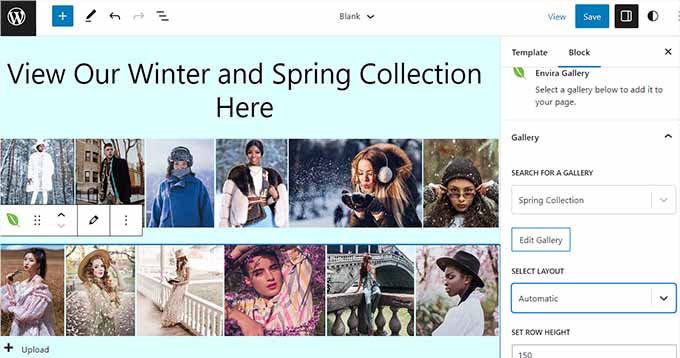
Als Nächstes müssen Sie eine der Galerien, die Sie erstellt haben, aus dem Dropdown-Menü im Block selbst auswählen.
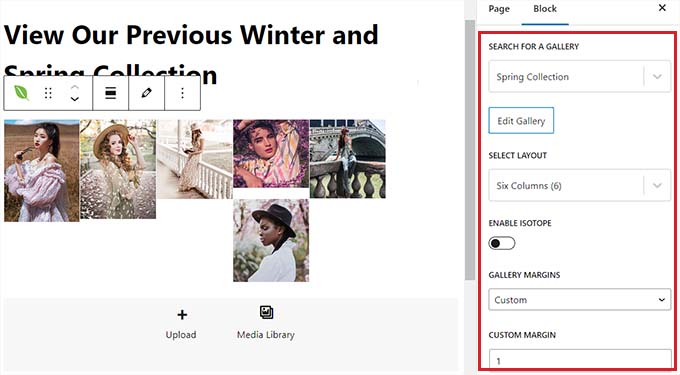
Öffnen Sie danach erneut das Blockmenü und fügen Sie den Block „Envira Gallery“ hinzu, um eine andere Galerie auszuwählen.
Wenn Sie das getan haben, können Sie das Layout der Galerie ändern, die Lightbox aktivieren oder die Zeilenhöhe auch über das Block-Panel einstellen.
Sie können sogar neue Bilder in Ihre Galerie hochladen, indem Sie auf die Schaltfläche „Hochladen“ oder „Medienbibliothek“ unter jeder Galerie klicken.

Klicken Sie schließlich oben auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre WordPress-Website besuchen, um die verschiedenen Bildergalerien in Aktion zu sehen.

Hinzufügen mehrerer Galerien in WordPress-Seitenleisten
Mit Envira Gallery können Sie Ihre Galerien ganz einfach in Sidebars und andere Widget-fähige Bereiche einfügen.
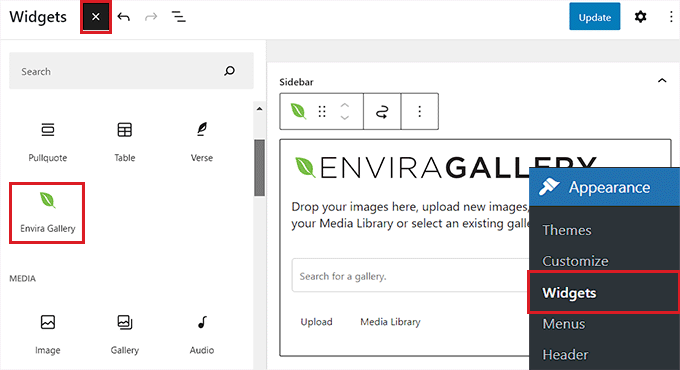
Zunächst müssen Sie im WordPress-Dashboard die Seite Erscheinungsbild “ Widgets aufrufen.
Hinweis: Wenn Sie ein Block-Theme verwenden, können Sie das Widgets-Menü nicht sehen. Stattdessen können Sie zu unserer nächsten Methode übergehen, bei der wir Ihnen zeigen, wie Sie mehrere Galerien mit dem vollständigen Site-Editor einfügen können.
Wenn Sie dort sind, klicken Sie einfach auf die Schaltfläche „+“ in der oberen linken Ecke, um das Blockmenü zu öffnen und den Envira Gallery-Block zur Seitenleiste hinzuzufügen.
Nach dem Hinzufügen des Blocks müssen Sie eine Bildergalerie aus dem Dropdown-Menü des Blocks selbst auswählen.

Als Nächstes wiederholen Sie einfach den Vorgang, um eine weitere Bildergalerie zur WordPress-Seitenleiste hinzuzufügen.
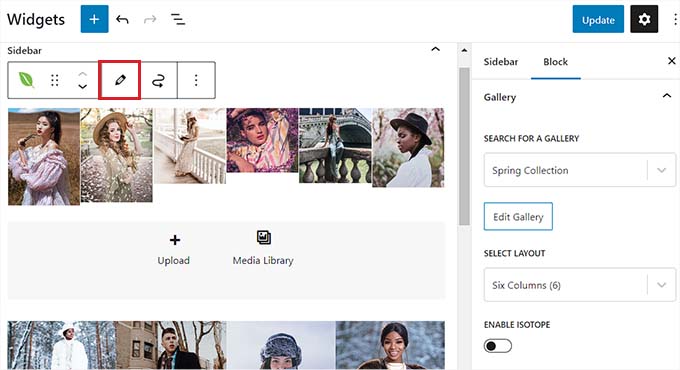
Sobald Sie dies getan haben, können Sie das Layout für jede Galerie in der Blocktafel auf der rechten Seite des Bildschirms weiter konfigurieren.
Sie können auch auf das Bleistiftsymbol in der Symbolleiste des Blocks klicken, um den Bearbeitungsbildschirm der Galerie aufzurufen.

Wenn Sie mit Ihren Bildergalerien zufrieden sind, klicken Sie oben auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Besuchen Sie nun Ihre WordPress-Website, um mehrere Bildergalerien in Ihrer Seitenleiste anzuzeigen.

Hinzufügen mehrerer Galerien im WordPress Full Site Editor
Wenn Sie ein Blockthema verwenden, steht Ihnen die Registerkarte „Widgets“ nicht zur Verfügung.
Stattdessen müssen Sie die Seite Erscheinungsbild “ Editor im WordPress-Dashboard aufrufen und die Option „Vorlagen“ in der linken Spalte auswählen.

Daraufhin wird in der linken Spalte eine Liste mit allen Seiten Ihrer Website angezeigt. Wählen Sie hier die Seite aus, zu der Sie die Galerien hinzufügen möchten.
Dadurch wird die Seite im WordPress-Site-Editor geöffnet.
Klicken Sie hier auf die Schaltfläche „+“ zum Hinzufügen von Blöcken, um das Blockmenü zu öffnen, und wählen Sie den Block „Envira Gallery“. Danach müssen Sie die Galerie, die Sie erstellt haben, aus dem Dropdown-Menü innerhalb des Blocks auswählen.
Wiederholen Sie dann den Vorgang, um eine weitere Galerie hinzuzufügen.

Danach können Sie die Galerieeinstellungen im Blockbedienfeld konfigurieren.
Alternativ können Sie auch auf das Bleistiftsymbol in der Symbolleiste des Blocks klicken, um den Bearbeitungsbildschirm für die Galerie aufzurufen.

Klicken Sie abschließend oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Besuchen Sie nun Ihre WordPress-Website, um die verschiedenen Bildergalerien anzuzeigen.

Bonus: Fügen Sie Videogalerien zu Ihrer WordPress-Website hinzu
Mit Envira Gallery können Sie auch eine Videogalerie zu Ihrem WordPress-Blog hinzufügen, indem Sie das Envira Videos Addon verwenden. Dies kann Ihnen helfen, Ihre Filmografie, Produkte oder Informationsvideos auf Ihrer Website zu zeigen.
Dies kann dazu beitragen, die Suchmaschinenoptimierung Ihrer Website zu verbessern, Ihr Fachwissen zu präsentieren und das Engagement der Nutzer zu erhöhen.
Envira Gallery ist auch eines der besten YouTube-Video-Galerie-Plugins für WordPress. Das liegt daran, dass es Ihnen erlaubt, eine YouTube-Galerie auf Ihrer Website zu erstellen, indem Sie einfach die URL für jedes Video verwenden. Außerdem können Sie den Wiedergabeton einstellen, Video-Autoplay verwenden, standardmäßig den Vollbildmodus verwenden, die Wiedergabesteuerung ausblenden und vieles mehr.
Um mehr zu erfahren, können Sie unsere Liste der besten YouTube-Video-Galerie-Plugins für WordPress sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehrere Galerien zu WordPress-Beiträgen und -Seiten hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen einer Fotogalerie mit Alben in WordPress und unsere Liste der besten WordPress-Portfolio-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for „best shops in X town“ and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support says
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN says
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed says
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support says
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney says
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick says
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork says
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork says
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork says
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner says
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork says
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters says
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning says
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan says
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.