Deseja adicionar várias galerias de imagens às suas postagens e páginas do WordPress?
Com várias galerias de imagens, você pode exibir diferentes tipos de conteúdo no seu site e melhorar o SEO e a experiência do usuário. No entanto, o bloco Gallery padrão do WordPress carece de alguns recursos.
Neste artigo, mostraremos como adicionar facilmente várias galerias em seus posts, páginas e barra lateral do WordPress.

Por que adicionar várias galerias no WordPress?
O WordPress é usado por milhares de fotógrafos, artistas e designers para compartilhar seu trabalho com o mundo. Muitos proprietários de sites também usam imagens e galerias de fotos para mostrar os produtos em suas lojas on-line ou tornar seu conteúdo visualmente mais interessante.
Muitos sites do WordPress querem exibir suas fotos de diferentes maneiras, incluindo a adição de várias galerias em um único post, a adição de galerias em barras laterais, a criação de apresentações de slides e assim por diante.
Por exemplo, se você tiver um blog de culinária, talvez queira criar galerias de imagens separadas para suas receitas e avaliações de restaurantes.
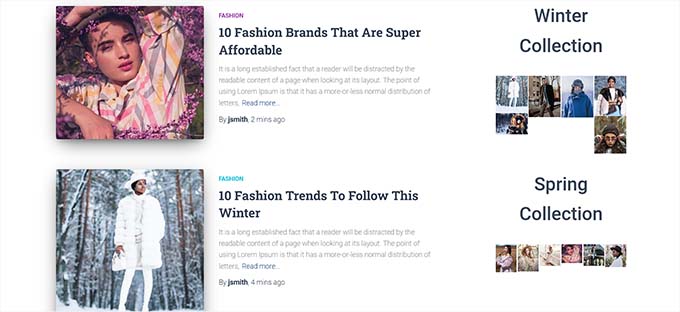
Da mesma forma, se você tiver um blog de moda, poderá usar várias galerias para exibir suas coleções de outono, inverno ou primavera separadamente.

O WordPress vem com um recurso de galeria integrado que você pode usar para criar e exibir galerias de imagens.
No entanto, essas galerias não têm funcionalidades como abrir imagens em uma lightbox, navegar pelas imagens sem sair da página, adicionar tags, criar álbuns e muito mais.
O mais importante é que suas galerias não são armazenadas separadamente. Isso significa que, se você quiser reutilizar uma galeria em outro post, precisará fazer tudo de novo.
Dito isso, vamos dar uma olhada na melhor maneira de adicionar várias galerias em posts e páginas do WordPress.
Como adicionar várias galerias de imagens no WordPress
Você pode adicionar facilmente várias galerias de imagens a posts e páginas do WordPress usando o Envira Gallery.
É o melhor plugin de galeria para WordPress do mercado que permite criar belas galerias de imagens em seu site WordPress.
Com a Envira Gallery, seus usuários podem visualizar suas imagens em um pop-up lightbox. Eles também podem navegar pelas imagens sem sair da página, e você pode até reutilizar suas galerias em outros posts e páginas.
Primeiro, você precisa instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o Envira Gallery também tem uma versão gratuita que você pode usar para este tutorial.
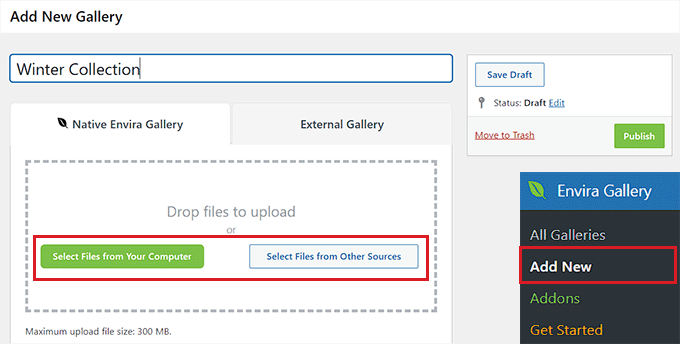
Após a ativação, você precisa visitar a página Envira Gallery ” Add New na barra lateral de administração do WordPress para começar a criar uma galeria para o seu site.
A partir daí, você pode começar digitando um nome para sua galeria.
Em seguida, clique no botão “Select Files from Your Computer” (Selecionar arquivos do computador) para carregar as imagens da galeria do computador.
Se quiser adicionar imagens da biblioteca de mídia do WordPress, clique no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes). Lembre-se de que, se você usar essa opção, só poderá carregar uma única imagem por vez da biblioteca de mídia.

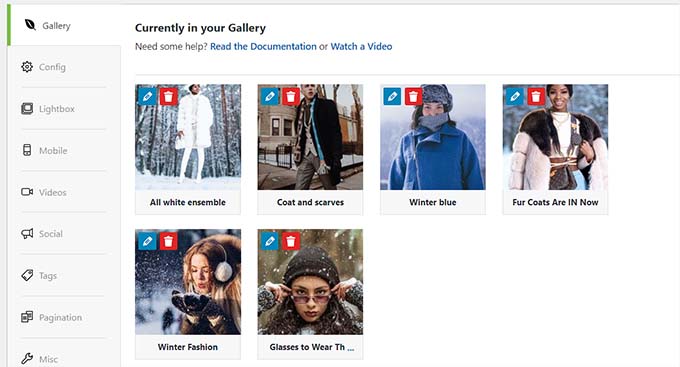
Depois de fazer isso, role para baixo até a seção “Currently in your Gallery” (Atualmente na sua galeria).
Aqui, você verá uma visualização de todas as imagens que você carregou na sua galeria Envira.

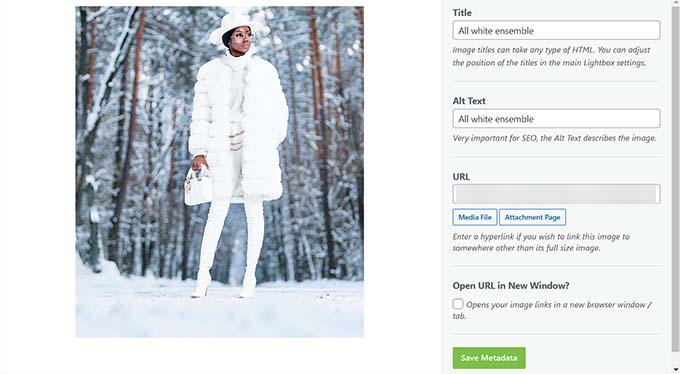
Agora, você pode clicar no ícone de lápis na parte superior de cada imagem para abrir o prompt “Edit Metadata” (Editar metadados) na tela.
A partir daqui, você poderá adicionar a legenda, o status, o título e o texto alternativo para imagens individuais.
Quando estiver satisfeito, não se esqueça de clicar no botão “Save Metadata” (Salvar metadados) para armazenar suas configurações.

Em seguida, você pode alternar para a guia “Configuration” (Configuração) na barra lateral esquerda para alterar o layout da galeria, incluindo a escolha do número de colunas, carregamento preguiçoso de imagens, tamanho, posicionamento do título e da legenda, margens, alturas e muito mais.
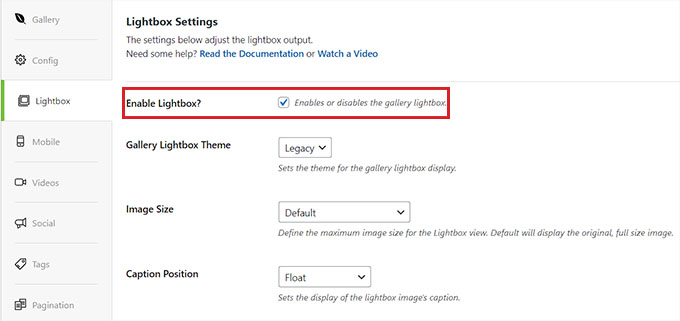
Você também pode alternar para a guia “Lightbox” e marcar a opção “Enable Lightbox” (Ativar Lightbox). Isso permitirá que os usuários ampliem as imagens e naveguem por elas sem sair da página.
Depois disso, você também pode definir outras configurações, incluindo vídeos, compartilhamento social, tags, paginação e muito mais.
Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como criar uma galeria de imagens no WordPress.

Por fim, clique no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.
Depois de fazer isso, basta repetir o processo para criar outra galeria de imagens para o seu blog do WordPress. Você pode criar quantas galerias de imagens quiser com o Envira Gallery.
Como adicionar galerias a posts ou páginas do WordPress
Agora que você criou várias galerias de imagens, é hora de adicioná-las aos seus posts e páginas do WordPress.
Para fazer isso, basta abrir uma página/post de sua preferência no editor de conteúdo do WordPress.
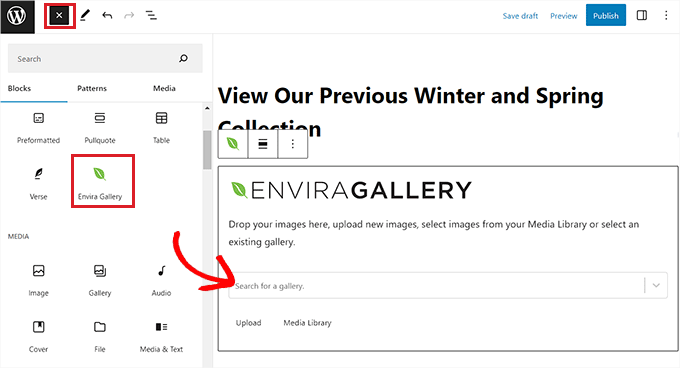
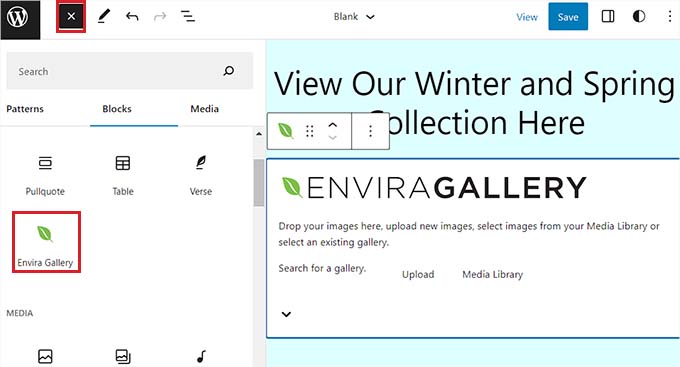
Quando estiver lá, clique no botão “+” no canto superior esquerdo da tela para abrir o menu de blocos. A partir daí, localize e adicione o bloco Envira Gallery à página ou postagem.

Em seguida, você precisa selecionar uma das galerias que criou no menu suspenso do próprio bloco.
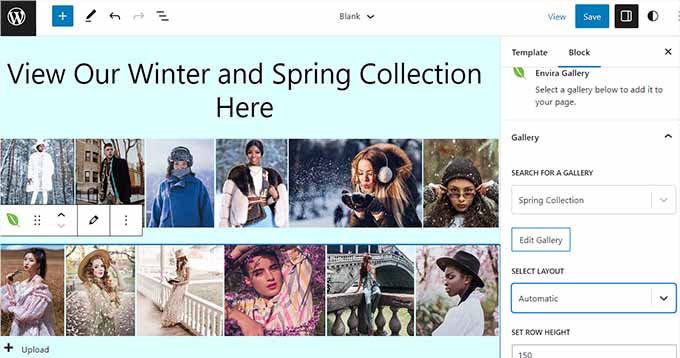
Depois disso, abra o menu de blocos mais uma vez e adicione o bloco “Envira Gallery” para selecionar uma galeria diferente.
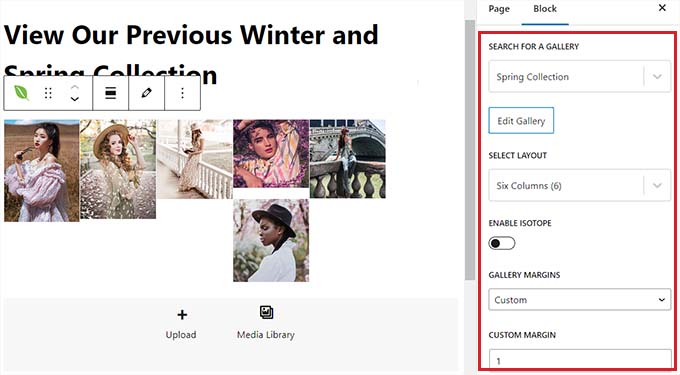
Depois de fazer isso, você poderá alterar o layout da galeria, ativar a lightbox ou definir a altura da linha também no painel de blocos.
Você pode até mesmo carregar novas imagens na sua galeria clicando no botão “Upload” ou “Media Library” em cada galeria.

Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) na parte superior para armazenar suas configurações.
Agora, você pode visitar seu site do WordPress para ver as várias galerias de imagens em ação.

Como adicionar várias galerias nas barras laterais do WordPress
O Envira Gallery facilita muito a adição de galerias às barras laterais e a outras áreas prontas para widgets.
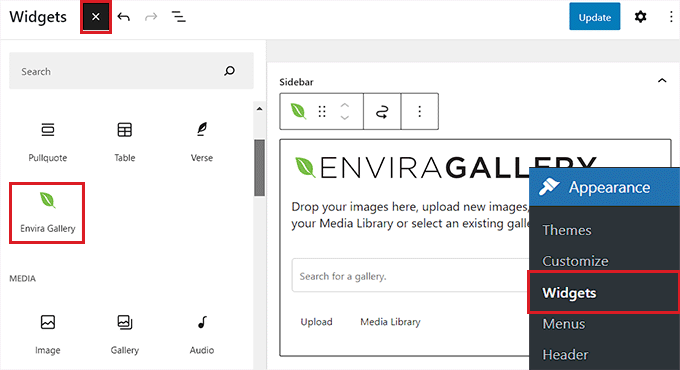
Primeiro, você precisa acessar a página Appearance ” Widgets no painel do WordPress.
Observação: Se estiver usando um tema de bloco, não será possível ver o menu de widgets. Em vez disso, você pode pular para o próximo método, no qual mostraremos como inserir várias galerias usando o editor completo do site.
Quando estiver lá, basta clicar no botão “+” no canto superior esquerdo para abrir o menu de blocos e adicionar o bloco Envira Gallery à barra lateral.
Ao adicioná-lo, você deve selecionar uma galeria de imagens no menu suspenso dentro do próprio bloco.

Em seguida, basta repetir o processo para adicionar outra galeria de imagens à barra lateral do WordPress.
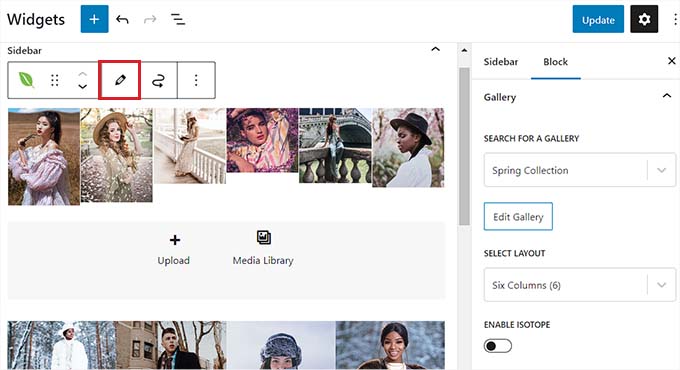
Depois de fazer isso, você pode configurar ainda mais o layout de cada galeria no painel de blocos no lado direito da tela.
Você também pode clicar no ícone de lápis na barra de ferramentas do bloco para abrir a tela de edição da galeria.

Quando estiver satisfeito com suas galerias de imagens, clique no botão “Update” (Atualizar) na parte superior para salvar as alterações.
Agora, vá em frente e visite seu site do WordPress para visualizar várias galerias de imagens em sua barra lateral.

Adição de várias galerias no WordPress Full Site Editor
Se você estiver usando um tema de bloco, a guia de menu “Widgets” não estará disponível para você.
Em vez disso, você precisa acessar a página Appearance ” Editor no painel do WordPress e selecionar a opção “Templates” na coluna da esquerda.

Isso abrirá uma lista de todas as páginas de seu site na coluna da esquerda. A partir daí, selecione a página em que você deseja adicionar as galerias.
Isso abrirá a página no editor completo do site do WordPress.
A partir daí, clique no botão “+” adicionar bloco para abrir o menu de blocos e selecione o bloco “Envira Gallery”. Depois disso, você precisa escolher a galeria que criou no menu suspenso dentro do bloco.
Em seguida, basta repetir o processo novamente para adicionar outra galeria.

Depois disso, você pode definir as configurações da galeria no painel de blocos.
Como alternativa, você pode clicar no ícone de lápis na barra de ferramentas do bloco para abrir a tela de edição da galeria.

Por fim, clique no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Agora, visite seu site do WordPress para visualizar as várias galerias de imagens.

Bônus: Adicione galerias de vídeo ao seu site WordPress
Com a Envira Gallery, você também pode adicionar uma galeria de vídeos ao seu blog WordPress usando o Envira Videos Addon. Isso pode ajudá-lo a exibir sua filmografia, produtos ou videoclipes informativos em seu site.
Isso pode ajudar a melhorar o SEO do seu site, mostrar sua experiência e aumentar o envolvimento do usuário.
O Envira Gallery também é um dos melhores plugins de galeria de vídeos do YouTube para WordPress. Isso porque ele permite que você crie uma galeria do YouTube em seu site simplesmente usando o URL de cada vídeo. Ele também permite ajustar o som de reprodução, usar a reprodução automática de vídeo, usar tela cheia por padrão, ocultar os controles de reprodução e muito mais.
Para saber mais, você pode ver nossa lista dos melhores plug-ins de galeria de vídeos do YouTube para WordPress.
Esperamos que este artigo tenha ajudado você a adicionar várias galerias a posts e páginas do WordPress. Talvez você também queira ver nosso guia sobre como criar uma galeria de fotos com álbuns no WordPress e nossa lista dos melhores plug-ins de portfólio do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support says
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Administrador
THANKGOD JONATHAN says
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed says
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support says
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Administrador
Kim Carney says
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick says
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork says
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork says
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork says
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner says
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork says
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters says
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning says
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan says
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.