¿Quieres añadir varias galerías de imágenes a tus entradas y páginas de WordPress?
Con múltiples galerías de imágenes, puede mostrar diferentes tipos de contenido en su sitio web y mejorar su SEO y la experiencia del usuario. Sin embargo, el bloque Galería de WordPress por defecto carece de ciertas características.
En este artículo, le mostraremos cómo añadir fácilmente múltiples galerías en sus entradas, páginas y barra lateral de WordPress.

¿Por qué añadir varias galerías en WordPress?
Miles de fotógrafos, artistas y diseñadores utilizan WordPress para compartir su trabajo con el mundo. Muchos propietarios de sitios web también utilizan imágenes y galerías de fotos para mostrar los productos de sus tiendas online o hacer que su contenido sea visualmente más interesante.
Muchos sitios web de WordPress quieren mostrar sus fotos de diferentes maneras, incluyendo la adición de varias galerías en una sola entrada, la adición de galerías en las barras laterales, la creación de presentaciones de diapositivas, y así sucesivamente.
Por ejemplo, si tiene un blog gastronómico, puede crear galerías de imágenes separadas para sus recetas y reseñas / valoraciones de restaurantes.
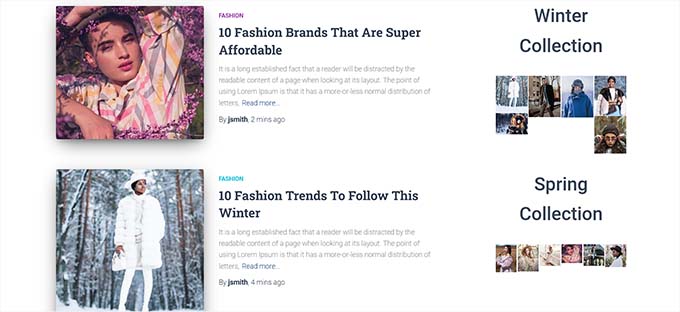
Del mismo modo, si tiene un blog de moda, puede utilizar varias galerías para mostrar por separado sus colecciones de otoño, invierno o primavera.

WordPress incorpora una característica de galería que puede utilizar para crear y mostrar galerías de imágenes.
Sin embargo, estas galerías carecen de funciones como abrir las imágenes en una caja de luz, navegar por ellas sin salir de la página, añadir etiquetas, crear álbumes, etc.
Y lo que es más importante, tus galerías no se almacenan por separado. Esto significa que si quieres reutilizar una galería en otra entrada, tendrás que hacerla de nuevo.
Dicho esto, echemos un vistazo a la mejor manera de añadir múltiples galerías en entradas y páginas de WordPress.
Cómo añadir varias galerías de imágenes en WordPress
Puede añadir fácilmente múltiples galerías de imágenes a entradas y páginas de WordPress utilizando Envira Gallery.
Es el mejor plugin de WordPress para galerías del mercado que le permite crear hermosas galerías de imágenes en su sitio de WordPress.
Con Envira Gallery, tus usuarios pueden ver tus imágenes en una caja de luz emergente. También pueden navegar por las imágenes sin salir de la página, e incluso puede reutilizar sus galerías en otras entradas y páginas.
En primer lugar, debe instalar y activar el plugin Envira Gallery. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Envira Gallery también tiene una versión gratuita que puedes utilizar para este tutorial.
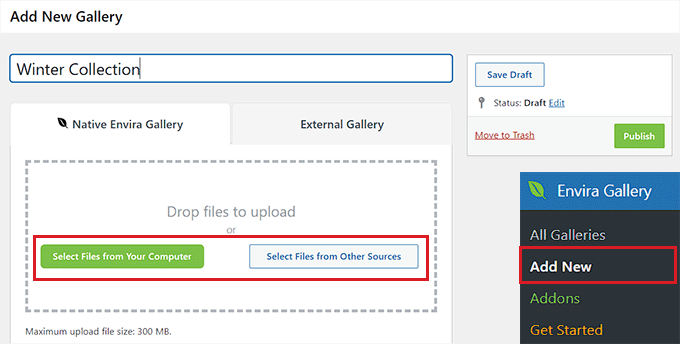
Una vez activada, debe visitar la página Envira Gallery ” Añadir nueva desde la barra lateral del administrador de WordPress para empezar a crear una galería para su sitio web.
Desde aquí, puede empezar escribiendo un nombre para su galería.
A continuación, haga clic en el botón “Seleccionar archivos del ordenador” para subir imágenes de la galería desde el ordenador.
Si desea añadir imágenes de la biblioteca de medios de WordPress, haga clic en el botón “Seleccionar archivos de otras fuentes”. Ten en cuenta que si utilizas esta opción, solo podrás subir una imagen a la vez desde la biblioteca de medios.

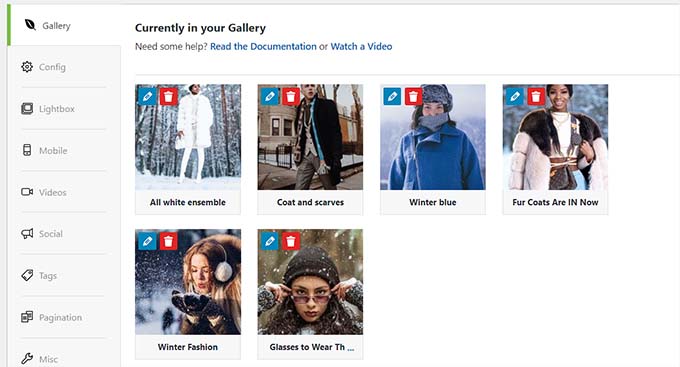
Una vez hecho esto, desplázate hasta la sección “Actualmente en tu galería”.
Aquí verás una vista previa de todas las imágenes que has subido a tu galería Envira.

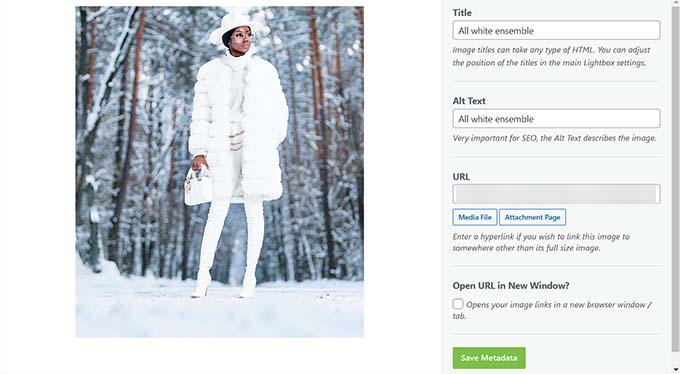
Ahora, puede hacer clic en el icono del lápiz situado en la parte superior de cada imagen para abrir la indicación “Editar metadatos” en la pantalla.
Desde aquí podrá añadir la leyenda, el estado, el título y el texto alternativo de cada imagen.
Cuando estés satisfecho, no olvides hacer clic en el botón “Guardar metadatos” para guardar tus ajustes.

A continuación, puede pasar a la pestaña “Configuración” de la barra lateral izquierda para cambiar la disposición de su galería, incluyendo la elección del número de columnas, la carga diferida de imágenes, el tamaño, la posición del título y la leyenda, los márgenes, las alturas y mucho más.
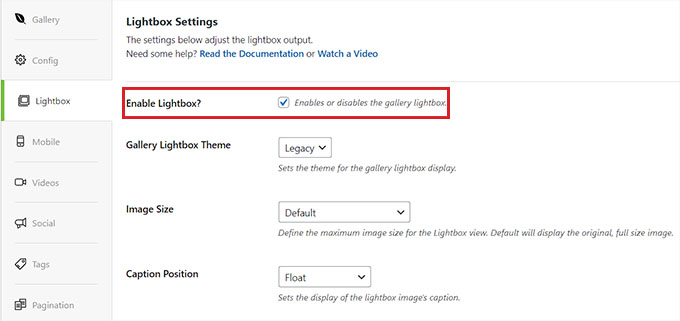
También puede cambiar a la pestaña “Caja de luz” para marcar la opción “Activar caja de luz”. Esto permitirá a los usuarios ampliar las imágenes y navegar por ellas sin salir de la página.
Después, también puede establecer otros ajustes, como vídeos, uso compartido en redes sociales, etiquetas, paginación, etc.
Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo crear una galería de imágenes en WordPress.

Por último, haz clic en el botón “Publicar” de la parte superior para guardar tus ajustes.
Una vez hecho esto, sólo tienes que repetir el proceso para crear otra galería de imágenes para tu blog de WordPress. Puedes crear tantas galerías de imágenes con Envira Gallery como quieras.
Añadir galerías a entradas o páginas de WordPress
Ahora que ha creado varias galerías de imágenes, es el momento de añadirlas a sus entradas y páginas de WordPress.
Para ello, sólo tiene que abrir una página/entrada de su agrado en el editor de contenido de WordPress.
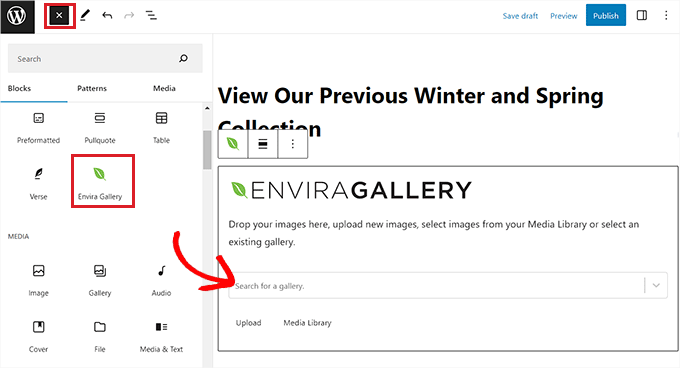
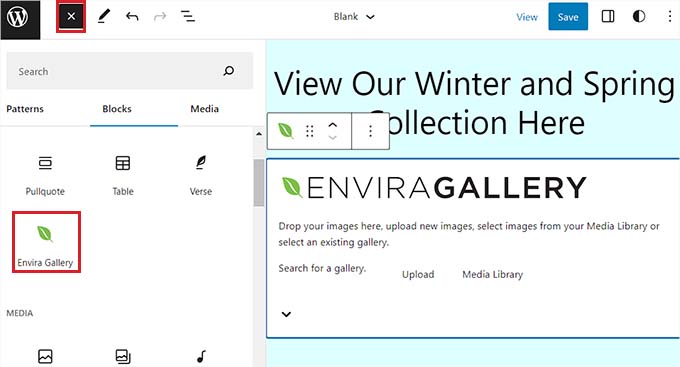
Una vez allí, haga clic en el botón “+” de la esquina superior izquierda de la pantalla para abrir el menú de bloques. Desde aquí, busca y añade el bloque Galería Envira a la página o entrada.

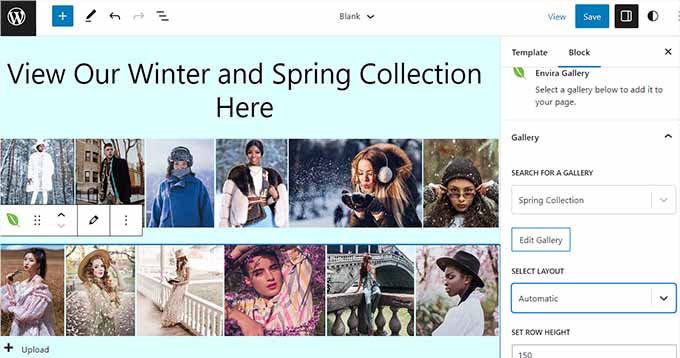
A continuación, debe seleccionar una de las galerías que ha creado en el menú desplegable del propio bloque.
Después, vuelve a abrir el menú de bloques y añade el bloque “Envira Gallery” para seleccionar una galería diferente.
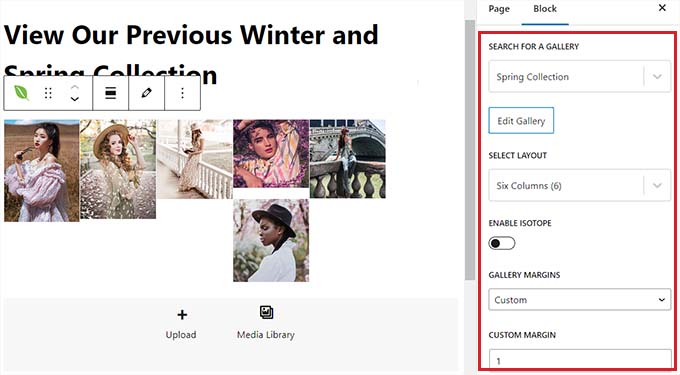
Una vez hecho esto, también puedes cambiar la estructura / disposición / diseño / plantilla de la galería, activar la caja de luz o establecer la altura de las filas desde el panel de bloques.
Incluso puedes subir nuevas imágenes a tu galería al hacer clic en el botón “Subir” o “Biblioteca de medios” debajo de cada galería.

Por último, haga clic en el botón “Publicar” o “Actualizar” de la parte superior para guardar sus ajustes.
Ahora, puede visitar su sitio WordPress para ver las múltiples galerías de imágenes en acción.

Añadir varias galerías en las barras laterales de WordPress
Envira Gallery hace que sea súper fácil añadir tus galerías a las barras laterales y otras áreas preparadas para widgets.
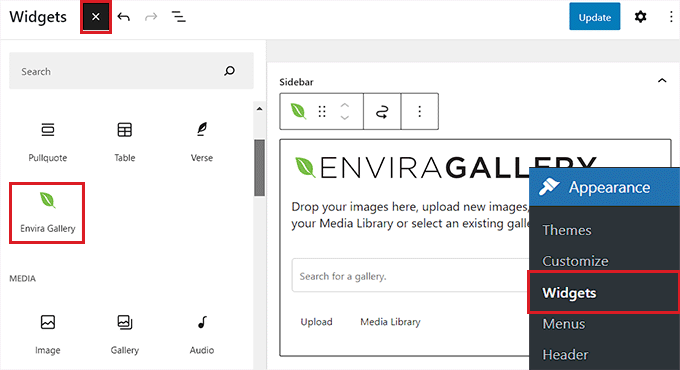
En primer lugar, debe visitar la página Apariencia ” Widgets desde el escritorio de WordPress.
Nota: Si utilizas un tema de bloques, no podrás ver el menú de widgets. En su lugar, puede saltar a nuestro siguiente método, donde le mostramos cómo insertar múltiples galerías utilizando el editor de sitio completo.
Una vez allí, basta con hacer clic en el botón “+” de la esquina superior izquierda para abrir el menú de bloques y añadir el bloque Galería Envira a la barra lateral.
Al añadirlo, debe seleccionar una galería de imágenes del menú desplegable dentro del propio bloque.

A continuación, sólo tiene que repetir el proceso para añadir otra galería de imágenes a la barra lateral de WordPress.
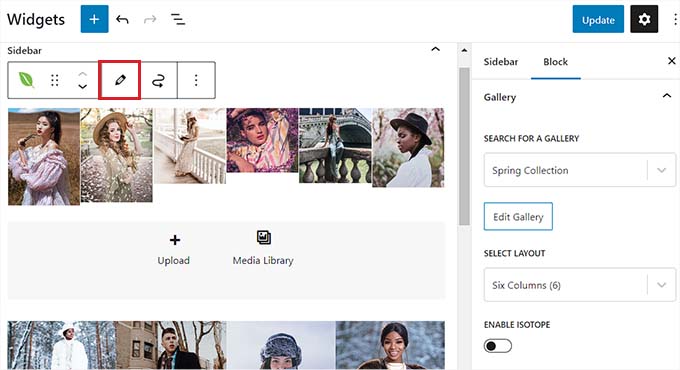
Una vez hecho esto, puede seguir configurando la disposición de cada galería desde el panel de bloques situado a la derecha de la pantalla.
También puede hacer clic en el icono del lápiz de la barra de herramientas de bloque para iniciar la pantalla de edición de la galería.

Cuando esté satisfecho con sus galerías de imágenes, haga clic en el botón “Actualizar” de la parte superior para guardar los cambios.
Ahora, siga adelante y visite su sitio WordPress para ver varias galerías de imágenes en su barra lateral.

Añadir varias galerías en el editor de sitio completo de WordPress
Si utilizas un tema de bloque, la pestaña del menú “Widgets” no estará disponible.
En su lugar, debe visitar la página Apariencia ” Editor desde el escritorio de WordPress y seleccionar la opción ‘Plantillas’ en la columna de la izquierda.

Se abrirá una lista de todas las páginas de su sitio web en la columna de la izquierda. Desde aquí, seleccione la página en la que desea añadir las galerías.
Esto abrirá la página en el editor completo del sitio de WordPress.
Desde aquí, haz clic en el botón “+” añadir bloque para abrir el menú de bloques y selecciona el bloque “Enviar galería”. A continuación, selecciona la galería que has creado en el menú desplegable del bloque.
A continuación, sólo tienes que repetir el proceso de nuevo para añadir otra galería.

Después, puede establecer los ajustes de la galería desde el panel de bloque.
También puede hacer clic en el icono del lápiz de la barra de herramientas de bloque para abrir la pantalla de edición de la galería.

Por último, haz clic en el botón “Guardar” de la parte superior para establecer los ajustes.
Ahora, visite su sitio WordPress para ver las múltiples galerías de imágenes.

Bonificación: Añada galerías de vídeos a su sitio WordPress
Con Envira Gallery, también puede añadir una galería de vídeos a su blog de WordPress mediante la extensión Envira Videos. Esto puede ayudarte a mostrar tu filmografía, productos o videoclips informativos en tu sitio web.
Esto puede ayudar a mejorar el SEO de su sitio, mostrar su experiencia y aumentar la participación de los usuarios.
Envira Gallery es también uno de los mejores plugins de galería de vídeos de YouTube para WordPress. Esto se debe a que le permite crear una galería de YouTube en su sitio simplemente utilizando la URL de cada vídeo. También le permite ajustar el sonido de reproducción, utilizar la reproducción automática de vídeo, utilizar pantalla completa por defecto, ocultar los controles de reproducción, y mucho más.
Para saber más, puedes consultar nuestra lista de los mejores plugins de galerías de vídeos de YouTube para WordPress.
Esperamos que este artículo te haya ayudado a añadir múltiples galerías a entradas y páginas de WordPress. También puedes consultar nuestra guía sobre cómo crear una galería de fotos con álbumes en WordPress y nuestro listado de los mejores plugins para crear porfolios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support says
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Administrador
THANKGOD JONATHAN says
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed says
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support says
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Administrador
Kim Carney says
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick says
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork says
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork says
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork says
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner says
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork says
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters says
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning says
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan says
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.