Vous souhaitez ajouter un menu diapositif à votre site WordPress ?
L’ajout d’un menu responsive permettra aux utilisateurs/utilisatrices de naviguer plus facilement sur votre site lorsqu’ils/elles utilisent des appareils mobiles. Lorsqu’ils appuieront sur l’icône de votre menu, un menu de panneaux glissera sur l’écran à l’aide d’une belle animation.
Dans cet article, nous allons vous afficher comment ajouter un menu diapositif dans les thèmes WordPress sans écrire de code.

Pourquoi ajouter un menu diapositif dans les thèmes WordPress ?
Des menus bien conçus aident vos internautes à trouver leur chemin sur votre site WordPress. Beaucoup de vos visiteurs utiliseront des appareils mobiles, il est donc important de prévisualiser la version mobile de votre site WordPress pour voir comment votre menu de navigation se présente sur des écrans plus petits.
Version : de nombreux thèmes WordPress sont dotés de styles intégrés qui affichent automatiquement des menus adaptés aux mobiles lorsqu’ils sont vus sur un petit écran.
Toutefois, vous souhaiterez peut-être personnaliser encore davantage votre navigation mobile et ajouter un menu responsive en plein écran ou un menu diapositif animé.
Dans cette optique, voyons comment ajouter un menu diapositif dans les thèmes WordPress.
Comment ajouter un menu diapositif dans les thèmes WordPress
La première chose à faire est d’installer et d’activer l’extension Responsive Menu. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Il existe une version premium de Responsive Menu avec des thèmes supplémentaires et des fonctionnalités avant telles que la logique conditionnelle, mais pour ce tutoriel, nous utiliserons l’extension gratuite.
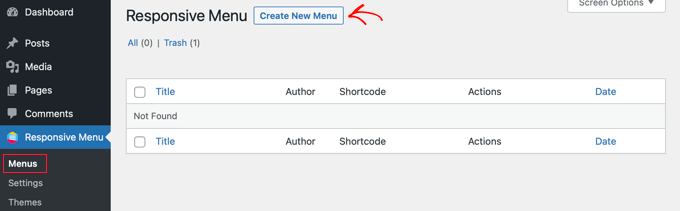
Une fois activé, accédez à la page » Responsive Menu » Menus. Une fois là, vous devez cliquer sur le bouton » Créer un nouveau menu » en haut de l’écran.

Vous verrez ensuite quatre thèmes que vous pourrez utiliser pour votre nouveau menu responsive. Des thèmes supplémentaires sont disponibles à l’achat.
Pour ce tutoriel, nous utiliserons le thème sélectionné automatiquement. Vous pouvez ensuite cliquer sur le bouton « Suivant ».

Vous accéderez ainsi à la page Réglages du menu. Ici, vous pouvez saisir un nom pour votre menu responsive, puis sélectionner le menu WordPress que vous souhaitez afficher dans le panneau.
Pour les besoins de ce tutoriel, nous avons choisi le menu » Navigation « . Si vous avez besoin de créer un nouveau menu, vous pouvez apprendre à le faire en suivant notre guide sur l’ajout d’un menu de navigation dans WordPress.

Vous pouvez également masquer le menu normal fourni avec votre thème WordPress afin que vos utilisateurs/utilisatrices voient uniquement le nouveau menu diapositif. Pour ce faire, saisissez le code CSS dans le champ « Masquer le menu du thème ».
Le code que vous devez saisir ici varie d’un thème à l’autre, et vous pouvez obtenir plus de détails en cliquant sur le lien « En savoir plus ».
Les utilisateurs/utilisatrices de la version Pro disposent de quelques réglages supplémentaires. Par exemple, les utilisateurs/utilisatrices Pro peuvent sélectionner les appareils et les pages où le menu doit être affiché.
Une fois que vous êtes satisfait des réglages, cliquez sur le bouton « Créer un menu » en bas de la page. Vous accéderez ainsi à une page où vous pourrez personnaliser votre menu.
Vous verrez une Prévisualisation de votre site sur la droite de l’écran, et il y a des boutons en bas pour basculer entre la vue du téléphone, de la tablette et de l’ordinateur. Vous trouverez également des options de personnalisation sur la gauche.

Notez que du texte est affiché au-dessus du menu. Il s’agit du titre du menu et d’une ligne de texte que l’extension appelle « contenu supplémentaire ».
Vous pouvez modifier ou masquer le texte en cliquant sur « Menu mobile » puis sur « Conteneur » dans le menu situé à gauche de la page.

Vous pouvez taper ce que vous voulez dans le champ « Texte du titre », par exemple « Menu principal » ou « Navigation ». Si vous ne souhaitez pas afficher de titre, il vous suffit de faire glisser le commutateur « Titre » en position inactive.
Ensuite, vous devez défiler vers le bas jusqu’au réglage « Contenu supplémentaire ». Vous pouvez permuter ce réglage inactif ou taper du contenu alternatif. Dans la capture d’écran ci-dessous, vous remarquerez que le commutateur a été inactif, de sorte que les mots « Add more content here… » sont désormais masqués.

Une fois que vous êtes satisfait des réglages du menu, cliquez sur le bouton « Mettre à jour » au bas de la page pour stocker vos réglages.
Le plugin Responsive Menu est livré avec de nombreuses autres options qui vous permettent de modifier le comportement et l’apparence de votre menu de panneau diapositif. Vous pouvez explorer ces options sur la page des réglages du plugin et les ajuster si nécessaire.
Vous pouvez maintenant visiter votre site pour voir le menu en action. Voici ce que cela donne sur notre site de démonstration. Note : si la page actuelle se trouve dans le menu, elle est mise en évidence par une bande de couleur.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un menu diapositif dans les thèmes WordPress. Vous voudrez peut-être aussi apprendre comment suivre les internautes sur votre site WordPress, ou consulter notre liste de plugins incontournables pour faire grandir votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohammad Kashif says
Awesome!
Can i add close button in the popout?
Luke Marshall says
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia says
Change the function « left » to « right » in the two spots it is used in the function code.
Ru says
Do you have demo for this?
I want to check it before
Daniel Jarosz says
clean & simple, thank You for this tutt!
Ann says
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha says
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia says
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim says
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl says
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a « Play » button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support says
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Administrateur
Shubham Dubey says
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim says
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish says
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen says
Interesting article. How would I go about replacing default header in Genesis Framework?