Volete aggiungere un menu a scorrimento al vostro sito WordPress?
L’aggiunta di un menu reattivo renderà più facile per gli utenti navigare nel vostro sito web quando utilizzano dispositivi mobili. Toccando l’icona del menu, un pannello di menu scorrerà sullo schermo con una bella animazione.
In questo articolo vi mostreremo come aggiungere un menu a scorrimento nei temi WordPress senza scrivere alcun codice.

Perché aggiungere un menu a scorrimento nei temi WordPress?
I menu ben progettati aiutano i visitatori a orientarsi nel vostro sito WordPress. Molti dei vostri visitatori useranno dispositivi mobili, quindi è importante visualizzare un’anteprima della versione mobile del vostro sito WordPress per vedere come appare il vostro menu di navigazione su schermi più piccoli.
Fortunatamente, molti temi di WordPress sono dotati di stili integrati che mostrano automaticamente i menu mobile-friendly quando vengono visualizzati su uno schermo piccolo.
Tuttavia, è possibile personalizzare ulteriormente la navigazione mobile e aggiungere un menu responsivo a schermo intero o un menu a scorrimento animato.
Con queste premesse, vediamo come aggiungere un menu a scorrimento nei temi WordPress.
Come aggiungere un menu a scorrimento nei temi WordPress
La prima cosa da fare è installare e attivare il plugin Responsive Menu. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Esiste una versione premium di Responsive Menu con temi extra e funzioni aggiuntive come la logica condizionale, ma per questo tutorial utilizzeremo il plugin gratuito.
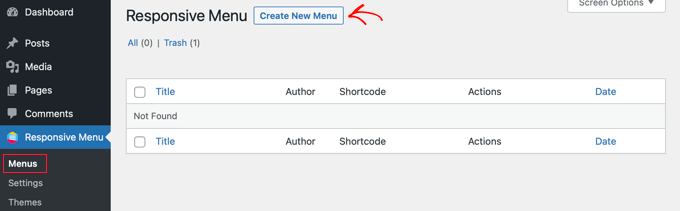
Dopo l’attivazione, navigare nella pagina Menu responsive ” Menu. Una volta lì, si deve fare clic sul pulsante “Crea nuovo menu” nella parte superiore dello schermo.

Verranno visualizzati quattro temi che potrete utilizzare per il vostro nuovo menu reattivo. Altri temi sono disponibili per l’acquisto.
Per questa esercitazione, utilizzeremo il tema selezionato automaticamente. Si può quindi fare clic sul pulsante “Avanti”.

Si accede così alla pagina Impostazioni menu. Qui potete inserire un nome per il vostro menu reattivo e selezionare il menu di WordPress che desiderate visualizzare nel pannello.
Per questo tutorial abbiamo scelto il menu “Navigazione”. Se avete bisogno di creare un nuovo menu, potete imparare a farlo seguendo la nostra guida su come aggiungere un menu di navigazione in WordPress.

È anche possibile nascondere il normale menu fornito con il tema WordPress, in modo che gli utenti vedano solo il nuovo menu del pannello a scorrimento. Per farlo, è sufficiente inserire il codice CSS nel campo “Nascondi menu del tema”.
Il codice da inserire in questo punto varia da tema a tema e per maggiori dettagli è possibile fare clic sul link “Saperne di più”.
Gli utenti della versione Pro dispongono di alcune impostazioni aggiuntive. Ad esempio, gli utenti Pro possono selezionare i dispositivi e le pagine in cui visualizzare il menu.
Una volta soddisfatte le impostazioni, si deve fare clic sul pulsante “Crea menu” in fondo alla pagina. In questo modo si accede a una pagina in cui è possibile completare la personalizzazione del menu.
L’anteprima del sito web è visualizzata sulla destra dello schermo, mentre in basso sono presenti i pulsanti per passare dalla visualizzazione su telefono, tablet e desktop. Sulla sinistra si trovano anche le opzioni di personalizzazione.

Si noti che sopra il menu viene visualizzato del testo. Si tratta del testo del titolo del menu e di una riga di testo che il plugin chiama “contenuto aggiuntivo”.
È possibile modificare o nascondere il testo facendo clic su “Menu mobile” e poi su “Contenitore” nel menu a sinistra della pagina.

Nel campo “Testo del titolo” si può digitare qualsiasi cosa, ad esempio “Menu principale” o “Navigazione”. Se non si desidera visualizzare un titolo, è sufficiente far scorrere l’interruttore ‘Titolo’ in posizione off.
Successivamente, è necessario scorrere verso il basso fino all’impostazione “Contenuto aggiuntivo”. È possibile disattivare questa impostazione o digitare contenuti alternativi. Nell’immagine qui sotto, noterete che l’interruttore è stato disattivato, per cui le parole “Aggiungi altro contenuto qui…” sono ora nascoste.

Una volta soddisfatte le impostazioni del menu, assicurarsi di fare clic sul pulsante “Aggiorna” in fondo alla pagina per memorizzare le impostazioni.
Il plugin Responsive Menu è dotato di molte altre opzioni che consentono di modificare il comportamento e l’aspetto del menu del pannello di scorrimento. È possibile esplorare queste opzioni nella pagina delle impostazioni del plugin e regolarle secondo le proprie esigenze.
Ora potete visitare il vostro sito web per vedere il menu in azione. Ecco come appare sul nostro sito web dimostrativo. Si noti che se la pagina corrente è presente nel menu, viene evidenziata con una banda di colore.

Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere un menu a scorrimento nei temi WordPress. Potreste anche voler imparare a tracciare i visitatori del vostro sito WordPress o consultare il nostro elenco di plugin indispensabili per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohammad Kashif says
Awesome!
Can i add close button in the popout?
Luke Marshall says
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia says
Change the function “left” to “right” in the two spots it is used in the function code.
Ru says
Do you have demo for this?
I want to check it before
Daniel Jarosz says
clean & simple, thank You for this tutt!
Ann says
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha says
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia says
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim says
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl says
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a “Play” button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support says
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Admin
Shubham Dubey says
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim says
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish says
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen says
Interesting article. How would I go about replacing default header in Genesis Framework?