Gostaria de adicionar um menu de painel deslizante ao seu site WordPress?
A adição de um menu responsivo facilitará a navegação dos usuários no seu site quando estiverem usando dispositivos móveis. Quando eles tocarem no ícone do menu, um menu de painel deslizará para a tela usando uma bela animação.
Neste artigo, mostraremos a você como adicionar um menu de painel deslizante em temas do WordPress sem escrever nenhum código.

Por que adicionar um menu de painel deslizante em temas do WordPress?
Menus bem projetados ajudam os visitantes a encontrar o caminho em seu site WordPress. Muitos dos seus visitantes usarão dispositivos móveis, portanto, é importante visualizar a versão móvel do seu site WordPress para ver como o menu de navegação fica em telas menores.
Felizmente, muitos temas do WordPress vêm com estilos integrados que exibem automaticamente menus compatíveis com dispositivos móveis quando visualizados em uma tela pequena.
No entanto, talvez você queira personalizar ainda mais a navegação móvel e adicionar um menu responsivo de tela cheia ou um menu de painel de slides animado.
Com isso em mente, vamos dar uma olhada em como adicionar um menu de painel deslizante nos temas do WordPress.
Como adicionar um menu de painel deslizante em temas do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Responsive Menu. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Há uma versão premium do Responsive Menu com temas extras e recursos adicionais, como lógica condicional, mas, para este tutorial, usaremos o plug-in gratuito.
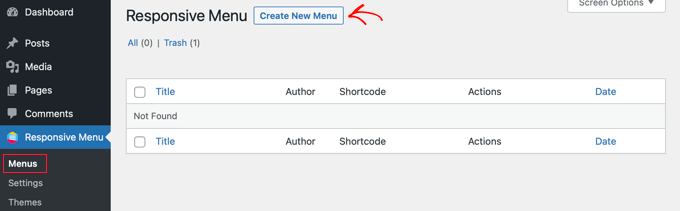
Após a ativação, navegue até a página Responsive Menu ” Menus. Ao chegar lá, clique no botão “Create New Menu” (Criar novo menu) na parte superior da tela.

Você verá quatro temas que podem ser usados para o seu novo menu responsivo. Outros temas estão disponíveis para compra.
Para este tutorial, usaremos o tema selecionado automaticamente. Em seguida, você pode clicar no botão “Next”.

Isso o levará à página Menu Settings (Configurações do menu). Aqui você pode inserir um nome para o seu menu responsivo e, em seguida, selecionar qual menu do WordPress deseja exibir no painel.
Para fins deste tutorial, escolhemos o menu “Navegação”. Se precisar criar um novo menu, você pode aprender a fazê-lo seguindo nosso guia sobre como adicionar um menu de navegação no WordPress.

Também é possível ocultar o menu normal que vem com o tema do WordPress para que os usuários vejam apenas o novo menu do painel deslizante. Para isso, insira o código CSS no campo “Hide Theme Menu” (Ocultar menu do tema).
O código que você precisa inserir aqui varia de tema para tema, e você pode obter mais detalhes clicando no link “Saiba mais”.
Os usuários da versão Pro têm algumas configurações adicionais. Por exemplo, os usuários da versão Pro podem selecionar os dispositivos e as páginas em que o menu deve ser exibido.
Quando estiver satisfeito com as configurações, você deve clicar no botão “Create Menu” (Criar menu) na parte inferior da página. Isso o levará a uma página na qual você poderá concluir a personalização do menu.
Você verá uma visualização do seu site no lado direito da tela, e há botões na parte inferior para alternar entre as visualizações de telefone, tablet e desktop. Você também encontrará opções de personalização à esquerda.

Observe que há algum texto exibido acima do menu. Esse é o texto do título do menu e uma linha de texto que o plug-in chama de “conteúdo adicional”.
Você pode editar ou ocultar o texto clicando em “Mobile Menu” e depois em “Container” no menu à esquerda da página.

Você pode digitar o que quiser no campo “Title Text” (Texto do título), como “Main Menu” (Menu principal) ou “Navigation” (Navegação). Se não quiser exibir um título, basta deslizar o botão “Title” para a posição desligada.
Depois disso, você precisa rolar para baixo até a configuração “Additional Content” (Conteúdo adicional). Você pode desativar essa configuração ou digitar conteúdo alternativo. Na captura de tela abaixo, você notará que a opção foi desativada, de modo que as palavras “Add more content here…” estão ocultas.

Quando estiver satisfeito com as configurações do menu, certifique-se de clicar no botão “Update” (Atualizar) na parte inferior da página para armazenar suas configurações.
O plug-in Responsive Menu vem com muitas outras opções que permitem alterar o comportamento e a aparência do menu do painel deslizante. Você pode explorar essas opções na página de configurações do plug-in e ajustá-las conforme necessário.
Agora você pode acessar seu site para ver o menu em ação. Veja como ele aparece em nosso site de demonstração. Observe que, se a página atual estiver no menu, ela será destacada com uma faixa colorida.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar um menu de painel deslizante nos temas do WordPress. Você também pode querer saber como rastrear os visitantes do seu site WordPress ou conferir nossa lista de plug-ins obrigatórios para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohammad Kashif says
Awesome!
Can i add close button in the popout?
Luke Marshall says
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia says
Change the function “left” to “right” in the two spots it is used in the function code.
Ru says
Do you have demo for this?
I want to check it before
Daniel Jarosz says
clean & simple, thank You for this tutt!
Ann says
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha says
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia says
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim says
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl says
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a “Play” button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support says
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Administrador
Shubham Dubey says
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim says
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish says
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen says
Interesting article. How would I go about replacing default header in Genesis Framework?