Möchten Sie Ihrer WordPress-Website ein Slide-Panel-Menü hinzufügen?
Das Hinzufügen eines responsiven Menüs erleichtert den Nutzern die Navigation auf Ihrer Website, wenn sie mobile Geräte verwenden. Wenn sie auf Ihr Menüsymbol tippen, wird ein Panel-Menü mit einer schönen Animation auf den Bildschirm geschoben.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Slide-Panel-Menü in WordPress-Themes einfügen können, ohne Code zu schreiben.

Warum ein Slide Panel Menü in WordPress Themes hinzufügen?
Gut gestaltete Menüs helfen Ihren Besuchern, sich auf Ihrer WordPress-Website zurechtzufinden. Viele Ihrer Besucher werden mobile Geräte verwenden. Daher ist es wichtig, eine Vorschau der mobilen Version Ihrer WordPress-Website zu erstellen, um zu sehen, wie Ihr Navigationsmenü auf kleineren Bildschirmen aussieht.
Glücklicherweise verfügen viele WordPress-Themes über integrierte Stile, die automatisch mobilfreundliche Menüs anzeigen, wenn sie auf einem kleinen Bildschirm angezeigt werden.
Vielleicht möchten Sie Ihre mobile Navigation jedoch noch weiter anpassen und ein reaktionsfähiges Vollbildmenü oder ein animiertes Slide-Panel-Menü hinzufügen.
Sehen wir uns also an, wie man in WordPress-Themes ein Slide-Panel-Menü hinzufügt.
Hinzufügen eines Slide-Panel-Menüs in WordPress-Themes
Als Erstes müssen Sie das Responsive Menu-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Es gibt eine Premium-Version von Responsive Menu mit zusätzlichen Themen und zusätzlichen Funktionen wie bedingter Logik, aber für dieses Tutorial werden wir das kostenlose Plugin verwenden.
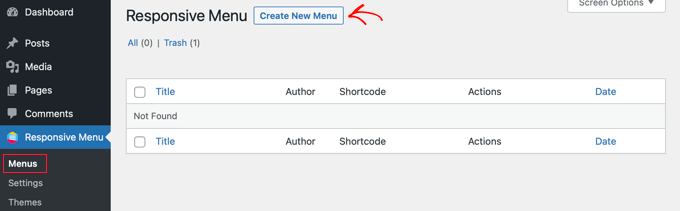
Nach der Aktivierung navigieren Sie zur Seite Responsive Menu “ Menüs. Klicken Sie dort auf die Schaltfläche „Neues Menü erstellen“ am oberen Rand des Bildschirms.

Sie sehen dann vier Themen, die Sie für Ihr neues responsives Menü verwenden können. Weitere Themes sind zum Kauf verfügbar.
Für dieses Tutorial werden wir das automatisch ausgewählte Thema verwenden. Sie können dann auf die Schaltfläche „Weiter“ klicken.

Dadurch gelangen Sie auf die Seite Menüeinstellungen. Hier können Sie einen Namen für Ihr responsives Menü eingeben und dann auswählen, welches WordPress-Menü im Panel angezeigt werden soll.
Für dieses Tutorial haben wir das Menü „Navigation“ gewählt. Wenn Sie ein neues Menü erstellen müssen, können Sie dies in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress nachlesen.

Sie können auch das normale Menü Ihres WordPress-Themes ausblenden, so dass Ihre Nutzer nur noch das neue Slide-Panel-Menü sehen. Dazu müssen Sie CSS-Code in das Feld „Theme-Menü ausblenden“ eingeben.
Der Code, den Sie hier eingeben müssen, variiert von Thema zu Thema, und Sie können weitere Einzelheiten erfahren, indem Sie auf den Link „Mehr erfahren“ klicken.
Benutzer mit der Pro-Version haben einige zusätzliche Einstellungen. Zum Beispiel können Pro-Benutzer die Geräte und Seiten auswählen, auf denen das Menü angezeigt werden soll.
Wenn Sie mit den Einstellungen zufrieden sind, sollten Sie unten auf der Seite auf die Schaltfläche „Menü erstellen“ klicken. Dadurch gelangen Sie auf eine Seite, auf der Sie die Anpassung Ihres Menüs abschließen können.
Auf der rechten Seite des Bildschirms sehen Sie eine Vorschau Ihrer Website, und am unteren Rand befinden sich Schaltflächen, mit denen Sie zwischen Telefon-, Tablet- und Desktop-Ansicht wechseln können. Auf der linken Seite finden Sie außerdem Anpassungsoptionen.

Beachten Sie, dass oberhalb des Menüs ein Text angezeigt wird. Dabei handelt es sich um den Titeltext des Menüs und eine Textzeile, die das Plugin als „zusätzlichen Inhalt“ bezeichnet.
Sie können den Text bearbeiten oder ausblenden, indem Sie auf „Mobiles Menü“ und dann auf „Container“ im Menü links auf der Seite klicken.

In das Feld „Titeltext“ können Sie alles eingeben, was Sie möchten, z. B. „Hauptmenü“ oder „Navigation“. Wenn Sie keinen Titel anzeigen lassen möchten, schieben Sie den Schalter „Titel“ einfach in die Position „Aus“.
Danach müssen Sie nach unten zur Einstellung „Zusätzlicher Inhalt“ blättern. Sie können diese Einstellung ausschalten oder einen anderen Inhalt eingeben. Auf dem Screenshot unten sehen Sie, dass der Schalter ausgeschaltet wurde, so dass die Worte „Hier weiteren Inhalt hinzufügen…“ jetzt ausgeblendet sind.

Wenn Sie mit den Menüeinstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“ unten auf der Seite, um Ihre Einstellungen zu speichern.
Das Responsive Menu-Plugin verfügt über viele weitere Optionen, mit denen Sie das Verhalten und das Aussehen Ihres Schiebeleistenmenüs ändern können. Sie können diese Optionen auf der Einstellungsseite des Plugins erkunden und sie nach Bedarf anpassen.
Jetzt können Sie Ihre Website besuchen, um das Menü in Aktion zu sehen. Hier sehen Sie, wie es auf unserer Demo-Website aussieht. Wenn sich die aktuelle Seite im Menü befindet, wird sie mit einem Farbband hervorgehoben.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man ein Slide-Panel-Menü in WordPress-Themes einfügt. Vielleicht möchten Sie auch erfahren, wie Sie die Besucher Ihrer WordPress-Website verfolgen können, oder sich unsere Liste der unverzichtbaren Plugins für die Erweiterung Ihrer Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohammad Kashif says
Awesome!
Can i add close button in the popout?
Luke Marshall says
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia says
Change the function „left“ to „right“ in the two spots it is used in the function code.
Ru says
Do you have demo for this?
I want to check it before
Daniel Jarosz says
clean & simple, thank You for this tutt!
Ann says
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha says
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia says
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim says
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl says
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a „Play“ button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support says
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Admin
Shubham Dubey says
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim says
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish says
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen says
Interesting article. How would I go about replacing default header in Genesis Framework?