Deseja estilizar seus menus de navegação do WordPress para alterar suas cores ou aparência?
Embora o tema do WordPress cuide da aparência dos menus de navegação, você pode personalizá-lo facilmente usando CSS para atender às suas necessidades.
Neste artigo, mostraremos como estilizar os menus de navegação do WordPress em seu site.

Mostraremos a você dois métodos diferentes. O primeiro método é melhor para iniciantes, pois usa um plug-in e não requer nenhum conhecimento de codificação. O segundo método é para usuários intermediários de bricolagem que preferem usar código CSS em vez de um plug-in.
Depois disso, compartilharemos vários exemplos de como você pode personalizar o design do menu de navegação.
Você pode usar os links abaixo para navegar rapidamente pelo artigo:
- Método 1: Como estilizar os menus de navegação do WordPress usando um plug-in
- Método 2: Como estilizar manualmente os menus de navegação do WordPress
- Alterar a cor da fonte nos menus de navegação do WordPress
- Alterar a cor de fundo da barra do menu de navegação
- Alterar a cor de fundo de um único item de menu
- Adicionar efeitos de foco aos menus de navegação do WordPress
- Criar menus de navegação flutuantes e fixos no WordPress
- Criar menus de navegação transparentes no WordPress
- Estilizar o primeiro e o último itens do menu
Método 1: Como estilizar os menus de navegação do WordPress usando um plug-in
Seu tema do WordPress usa CSS para estilizar os menus de navegação. Muitos iniciantes não se sentem à vontade para editar arquivos de temas ou escrever códigos CSS por conta própria.
É aí que um plug-in de estilo do WordPress se torna útil. Ele evita que você edite arquivos de tema ou escreva qualquer código.
Primeiro, você precisa instalar e ativar o plug-in CSS Hero. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O CSS Hero é um plugin premium para WordPress que permite criar seu próprio tema para WordPress sem escrever uma única linha de código, sem necessidade de HTML ou CSS. Veja nossa análise do CSS Hero para saber mais.
Os usuários do WPBeginner podem usar este cupom CSS Hero para obter um desconto de 34% em sua compra.
Após a ativação, você será redirecionado para obter sua chave de licença do CSS Hero. Basta seguir as instruções na tela e você será redirecionado de volta ao seu site com apenas alguns cliques.
Em seguida, você precisa clicar no botão “Customize with CSS Hero” (Personalizar com CSS Hero) na barra de ferramentas de administração do WordPress.

O CSS Hero oferece um editor WYSIWYG (o que você vê é o que você obtém). Ao clicar no botão, você será levado ao seu site com o painel do CSS Hero visível à esquerda da tela.

Para começar a editar, basta clicar no elemento que deseja alterar.
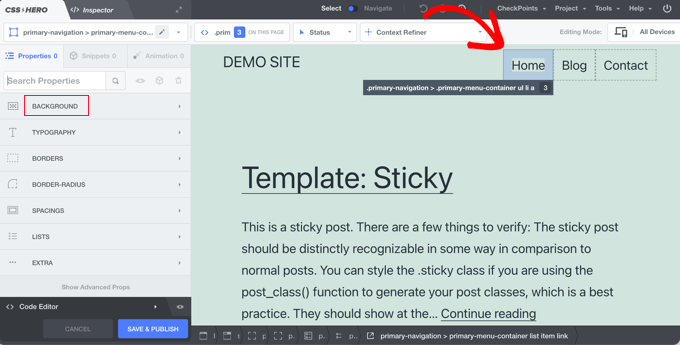
Você precisará mover o mouse sobre o menu de navegação, e o CSS Hero o destacará mostrando as bordas ao redor dele. Quando você clicar no menu de navegação destacado, ele mostrará os itens que podem ser editados.

Na captura de tela acima, você verá o contêiner do menu de navegação principal. O CSS Hero permite que você edite o plano de fundo, a tipografia, as bordas, os espaçamentos, as listas e os extras.
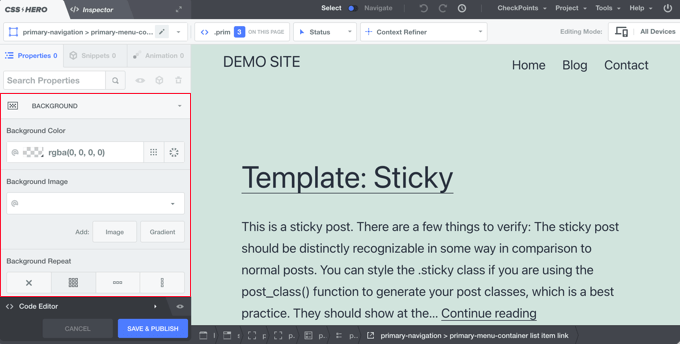
Você pode clicar em qualquer propriedade que queira alterar. Vamos supor que desejamos alterar a cor de fundo do nosso menu de navegação. Depois de clicar na propriedade “Background”, o CSS Hero mostrará uma interface simples na qual você poderá fazer as alterações.

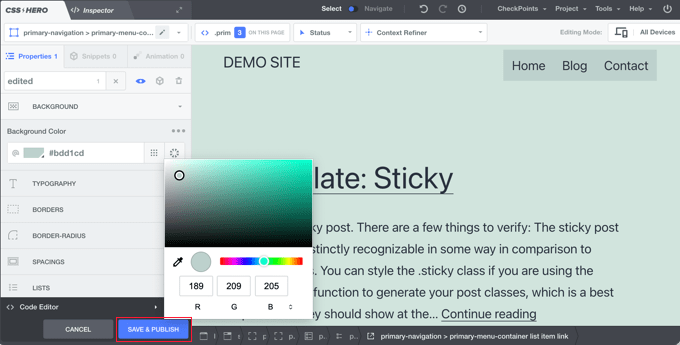
Aqui você pode selecionar a cor do plano de fundo, o gradiente, a imagem e muito mais. Ao fazer alterações, você poderá vê-las ao vivo na visualização do tema.

Quando estiver satisfeito com as alterações, não se esqueça de clicar no botão “Save & Publish” (Salvar e publicar) para armazenar suas alterações.
O melhor de usar esse método é que você pode desfazer facilmente qualquer alteração que fizer. O CSS Hero mantém um histórico completo de todas as suas alterações, e você pode ir e voltar entre elas.
Método 2: Estilizar manualmente os menus de navegação do WordPress
Esse método requer a adição manual de CSS personalizado e é destinado a usuários intermediários. Para saber mais, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Os menus de navegação do WordPress são exibidos em uma lista não ordenada (com marcadores). Se você usar a tag de menu padrão do WordPress, ela exibirá uma lista sem classes CSS associadas a ela.
<?php wp_nav_menu(); ?>
A lista não ordenada terá o nome de classe menu e cada item da lista terá sua própria classe CSS.
Isso pode funcionar se você tiver apenas um local de menu. No entanto, a maioria dos temas tem vários locais onde você pode exibir menus de navegação. Usar somente a classe CSS padrão pode causar um conflito com menus em outros locais.
É por isso que você precisa definir uma classe CSS e o local do menu também. É provável que seu tema do WordPress já esteja fazendo isso ao adicionar os menus de navegação usando um código como este:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_class' => 'primary-menu',
) );
?>
Esse código informa ao WordPress que é nesse local que o tema exibe o menu principal. Ele também adiciona uma classe CSS primary-menu ao menu de navegação.
Agora você pode estilizar seu menu de navegação usando essa estrutura CSS.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Você precisará substituir #header pela classe CSS do contêiner usada pelo menu de navegação.
Essa estrutura o ajudará a mudar completamente a aparência do seu menu de navegação.
No entanto, há outras classes CSS geradas pelo WordPress que são adicionadas automaticamente a cada menu e item de menu. Essas classes permitem que você personalize ainda mais seu menu de navegação.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a Category
.menu-item-type-taxonomy{}
// Class for Post types
.menu-item-type-post_type{}
// Class for any custom links
.menu-item-type-custom{}
// Class for the home Link
.menu-item-home{}
O WordPress também permite que você adicione suas próprias classes CSS personalizadas a itens de menu individuais. Você pode usar esse recurso para estilizar itens de menu, como adicionar ícones de imagem aos menus ou apenas alterar as cores para destacar um item de menu.
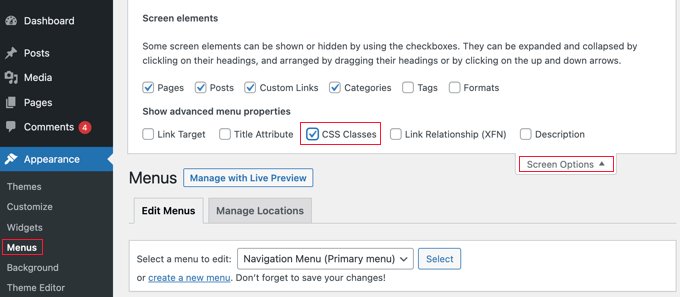
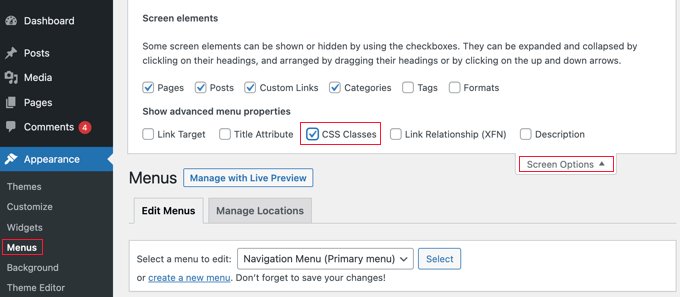
Vá para a página Appearance ” Menus no administrador do WordPress e clique no botão Screen Options (Opções de tela ).

Depois de marcar essa caixa, você verá que um campo adicional será adicionado quando for editar cada item de menu individual.

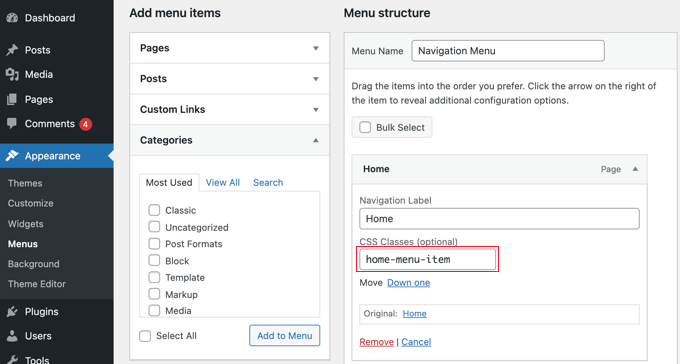
Agora você pode usar essa classe CSS em sua folha de estilo para adicionar seu CSS personalizado. Ele afetará apenas o item de menu com a classe CSS que você adicionou.
Exemplos de estilo de menus de navegação no WordPress
Diferentes temas do WordPress podem usar diferentes opções de estilo, classes CSS e até mesmo JavaScript para criar menus de navegação. Isso lhe dá muitas opções para alterar esses estilos e personalizar seus menus de navegação para atender às suas próprias necessidades.
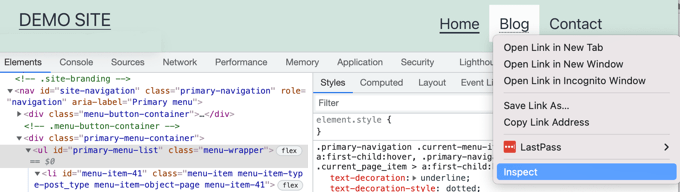
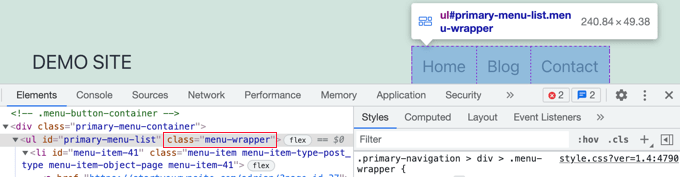
A ferramenta inspect em seu navegador da Web será sua melhor amiga quando se trata de descobrir quais classes CSS devem ser alteradas. Se nunca a usou antes, dê uma olhada em nosso guia sobre como usar a ferramenta inspect para personalizar temas do WordPress.
Basta apontar o cursor para o elemento que deseja modificar, clicar com o botão direito do mouse e selecionar “Inspecionar” no menu do navegador.

Observe que, com esse tema, “primary-menu-list” é o ID CSS do menu de navegação e “menu-wrapper” é sua classe CSS.
Dito isso, vamos dar uma olhada em alguns exemplos reais de estilo de menus de navegação no WordPress.
1. Alterar a cor da fonte nos menus de navegação do WordPress
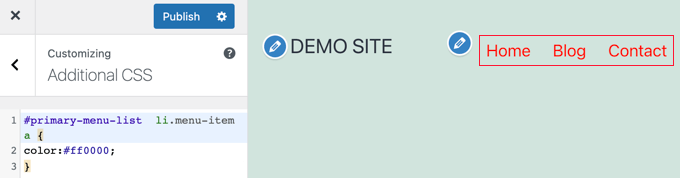
Aqui está o exemplo de CSS personalizado que você pode adicionar ao seu tema para alterar a cor da fonte dos menus de navegação.
#primary-menu-list li.menu-item a {
color:#ff0000;
}
Neste exemplo, #primary-menu-list é o ID atribuído à lista não ordenada que exibe nosso menu de navegação. Você precisará usar a ferramenta de inspeção para descobrir o ID usado pelo seu tema.

2. Alterar a cor de fundo da barra do menu de navegação
Primeiro, você precisará descobrir o ID ou a classe CSS usada pelo seu tema para o contêiner que envolve o menu de navegação.

Depois disso, você pode usar o CSS personalizado a seguir para alterar a cor de fundo da barra de menu de navegação.
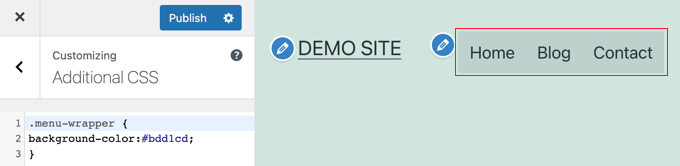
.menu-wrapper {
background-color:#bdd1cd;
}
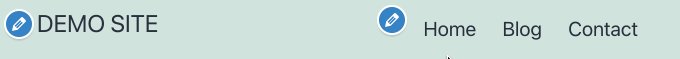
Esta é a aparência em nosso site de demonstração.

3. Alterar a cor de fundo de um único item de menu
Você deve ter notado que muitos sites usam uma cor de fundo diferente para os links mais importantes do menu de navegação. Esse link pode ser um botão de login, inscrição, contato ou compra. Ao dar a ele uma cor diferente, o link fica mais visível.
Para isso, adicionaremos uma classe CSS personalizada ao item de menu que queremos destacar com uma cor de fundo diferente.
Vá para Appearance ” Menus e clique no botão Screen Options (Opções de tela) no canto superior direito da tela. Isso abrirá um menu suspenso no qual você precisará marcar a caixa ao lado da opção “CSS Classes”.

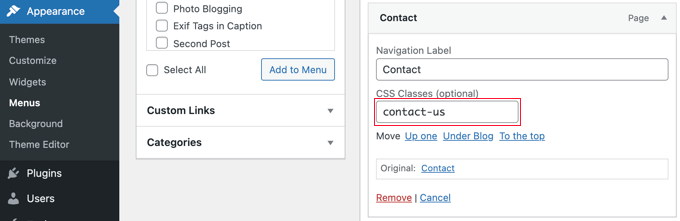
Depois disso, você precisa rolar a tela para baixo até o item de menu que deseja modificar e clicar para expandi-lo. Você verá uma nova opção para adicionar sua classe CSS personalizada.

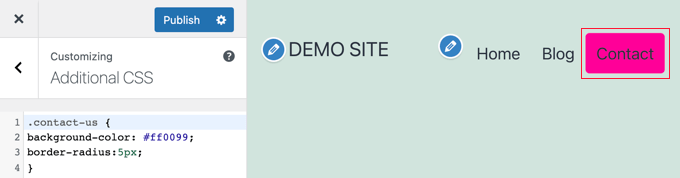
Depois de salvar o menu, você pode usar essa classe CSS para estilizar esse item de menu específico de forma diferente.
.contact-us {
background-color: #ff0099;
border-radius:5px;
}
Esta é a aparência em nosso site de teste.

4. Adicionar efeitos Hover aos menus de navegação do WordPress
Deseja que os itens do seu menu mudem de cor ao passar o mouse? Esse truque específico do CSS faz com que seus menus de navegação pareçam mais interativos.
Basta adicionar o seguinte CSS personalizado ao seu tema.
#primary-menu-list li.menu-item a:hover {
background-color:#a6e4a5;
color:#666;
border-radius:5px;
}
Neste exemplo, #primary-menu-list é a ID CSS usada pelo seu tema para a lista de menu de navegação não ordenada.
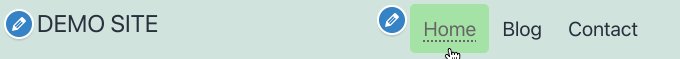
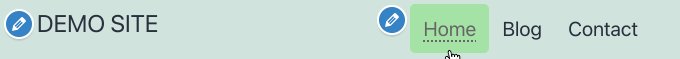
Veja como isso fica em nosso site de teste.

5. Criar menus de navegação flutuantes fixos no WordPress
Normalmente, os menus de navegação aparecem na parte superior e desaparecem quando o usuário rola a tela para baixo. Os menus de navegação flutuantes e fixos permanecem na parte superior à medida que o usuário rola a tela para baixo.
Você pode adicionar o seguinte código CSS ao seu tema para tornar seus menus de navegação fixos.
#primary-menu-list {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-left:10px
}
Basta substituir #primary-menu-list pela ID CSS do seu menu de navegação.
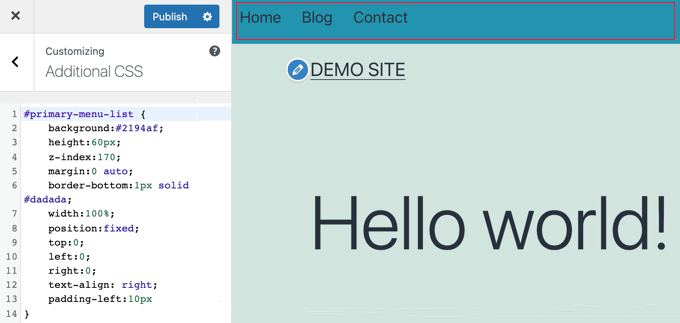
Esta é a aparência em nossa demonstração.

Para obter instruções mais detalhadas e um método alternativo, consulte nosso guia sobre como criar um menu de navegação flutuante fixo no WordPress.
6. Criar menus de navegação transparentes no WordPress
Muitos sites usam imagens de fundo grandes ou em tela cheia com seus botões de call to action. O uso de menus transparentes faz com que sua navegação se misture à imagem. Isso aumenta a probabilidade de os usuários se concentrarem na sua chamada para ação.
Basta adicionar o seguinte exemplo de CSS ao seu tema para tornar os menus de navegação transparentes.
#site-navigation {
background-color:transparent;
}
Esta é a aparência em nosso site de demonstração.

Dependendo do seu tema, talvez seja necessário ajustar a posição da imagem do cabeçalho para que ela cubra a área atrás dos menus transparentes.
7. Estilizar o primeiro e o último itens de menu
Você pode adicionar um estilo personalizado ao primeiro e ao último itens do menu de navegação do WordPress adicionando uma classe .first e .last. Isso garantirá que os itens corretos sejam estilizados, mesmo que os itens do menu sejam reorganizados.
Você precisa adicionar o seguinte trecho de código ao arquivo functions.php do seu tema:
function wpb_first_and_last_menu_class($items) {
$items[1]->classes[] = 'first';
$items[count($items)]->classes[] = 'last';
return $items;
}
add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class');
Isso cria classes CSS .first e .last para o primeiro e o último itens do menu de navegação, respectivamente. Você pode usar essas classes para estilizar os itens de menu.
Por exemplo, você pode adicionar essa formatação CSS à folha de estilo style.css do seu tema para colocar em negrito o primeiro e o último itens do menu.
.first a {font-weight: bold;}
.last a {font-weight: bold;}
Veja como fica em nosso site de demonstração.

Para obter mais informações e saber como obter o mesmo efeito usando seletores CSS, consulte nosso guia sobre como adicionar a primeira e a última classe CSS aos itens de menu do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como estilizar os menus de navegação do WordPress. Talvez você também queira saber como adicionar um menu responsivo do WordPress pronto para dispositivos móveis ou ver nossa lista de dicas para acelerar o desempenho do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sydney Peason says
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support says
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Kristyna says
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support says
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Venkat Vavilala says
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support says
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Administrador
Budi Santoso says
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support says
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
maria says
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support says
Our theme was one we custom created
Administrador
Trish says
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support says
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Administrador
Kushal Sonwane says
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support says
You’re welcome
Administrador
Lisa says
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support says
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Administrador
Anirudhya says
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support says
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Administrador
Bobby says
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela says
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene says
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support says
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul { margin:0px; padding:0px; }1-click Use in WordPress
Administrador
Eugene says
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan says
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida says
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany says
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support says
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Administrador
Andrew says
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin says
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond says
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen says
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko says
Inspect element tool in Chrome, Firefox.
benjamin says
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr says
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga says
did you add your scripts into function.php properly ?
Andika Amri says
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon says
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha says
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support says
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Administrador
Judy says
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad says
thx about information…
Yogesh Kumar says
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff says
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Administrador
Jim says
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel says
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner says
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner says
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner says
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian says
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian says
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner says
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina says
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick says
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff says
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Administrador
Francisco says
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff says
Yes, you would utilize Menu Class parameter for that.
Administrador
Francisco says
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh says
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff says
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Administrador
chunky says
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid says
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff says
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Administrador
tuba says
very nice article, helped me for my wordpress project, thanks!
GrimCris says
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis says
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick says
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner says
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli says
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony says
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff says
You are welcome
Administrador
Steve Meisner says
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter says
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff says
Glad we were able to help Pieter.
Administrador