Voulez-vous apprendre comment modifier la taille de votre logo WordPress ?
Le logo de votre site est un élément important de votre marque. Vous devez donc veiller à ce qu’il soit attrayant. Cependant, il n’est pas toujours facile de l’agrandir ou de le réduire.
Dans cet article, nous allons vous afficher comment modifier facilement la taille du logo WordPress dans n’importe quel thème.

Pourquoi modifier la taille du logo dans WordPress ?
Aucun Aucun que vous engagiez quelqu’un pour concevoir un logo personnalisé pour votre site WordPress ou que vous en conceviez un vous-même à l’aide d’un créateur de logo gratuit, les logos sont une partie importante de tout site Web.
Toutefois, lorsque vous téléversez un logo, il se peut qu’il n’ait pas toujours la bonne taille par défaut.
Un logo trop petit ne se démarquera pas, tandis qu’un logo trop grand risque de détourner l’attention des internautes du reste de votre contenu.
Ceci étant dit, voyons comment vous pouvez facilement modifier la taille du logo dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Méthode 1 : Modifier la taille du logo avec l’Outil de personnalisation de WordPress (Recommandé)
La façon la plus simple et la plus facile de modifier la taille du logo dans WordPress est d’utiliser le personnalisateur de thème. Cependant, cette méthode fonctionne uniquement si votre thème supporte plusieurs tailles de logo.
La bonne nouvelle, c’est que de nombreux thèmes populaires sont dotés d’outils intégrés pour redimmensionner le logo, notamment Divi, Astra et Ultra.
Note : Votre logo aura uniquement la taille de l’image que vous téléversez. Veillez donc à téléverser une image plus grande si vous souhaitez que le logo soit plus grand.
Dans ce guide, nous allons vous afficher comment modifier votre logo dans les thèmes Divi, Astra et Ultra, mais la méthode est similaire pour la plupart des thèmes WordPress populaires.
Même si nous ne couvrons pas votre thème spécifique, il est toujours intéressant de voir si vous pouvez modifier la taille du logo à l’aide du personnalisateur WordPress.
Il suffit d’aller dans Apparence » Personnaliser et de rechercher les paramètres intitulés En-tête, Identité du site, Logo ou autres.
Si vous ne voyez pas ces réglages, alors vous pouvez toujours consulter la documentation de votre thème ou tendre la main au développeur/développeuse pour obtenir de l’aide. En savoir plus sur ce Sujet, Veuillez consulter notre guide sur la façon de demander correctement du support WordPress et de l’obtenir .
Si votre thème ne dispose pas d’un éditeur/éditrices de logo intégré, vous devrez alors utiliser la méthode 2 ou 3.
Modifier la taille du logo WordPress dans le thème WordPress Divi
Tout d’abord, rendez-vous dans Divi » Outil de personnalisation du thème et cliquez sur » En-tête et navigation « .

Sélectionnez ensuite « Barre de menu principale ».
Ici, vous pouvez modifier la taille de votre logo.

Tout d’abord, vous devez définir le paramètre « Hauteur du menu ». Ce paramètre contrôle la hauteur de l’ensemble de votre menu de navigation, ce qui déterminera la taille de votre logo.
Vous pouvez ensuite modifier le réglage de la « hauteur maximale du logo », qui correspond à un pourcentage de la hauteur totale du menu.

Vous pouvez faire glisser le curseur « Logo Max Height » vers le haut et vers le bas jusqu’à ce que vous trouviez la taille parfaite pour votre blog WordPress.
Lorsque vous êtes satisfait de l’aspect du logo, veillez à cliquer sur » Publier » avant de fermer l’Outil de personnalisation de WordPress.
Modifier la taille du logo WordPress dans le thème WordPress Astra
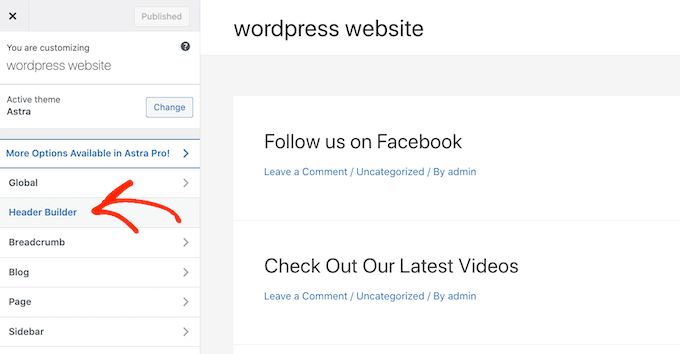
Si vous utilisez le thème Astra, allez dans Apparence » Personnaliser et cliquez sur l’option de menu » Constructeur d’en-tête « .

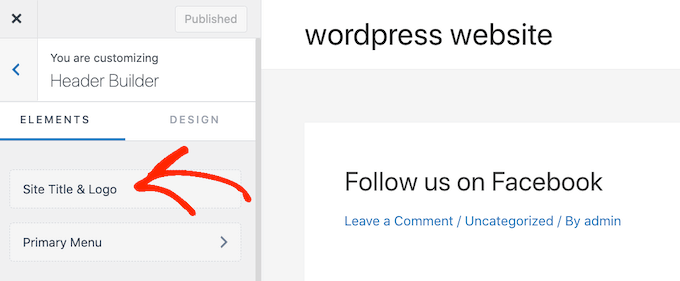
Cliquez ensuite sur l’option de menu « Titre du site et logo ».
Ici, vous pouvez facilement modifier la taille de votre logo.

Il suffit de faire glisser le curseur « Largeur du logo » vers la gauche ou la droite pour agrandir ou réduire le logo.
Le Modifié de personnalisation de WordPress affichera ces modifications dans sa Prévisualisation directe, afin que vous puissiez essayer différentes tailles pour voir ce qui s’affiche le mieux pour votre site WordPress.

Lorsque vous êtes satisfait de l’aspect du logo, cliquez sur « Publier » pour l’afficher directement sur votre site, votre blog ou votre boutique en ligne.
Modifier la taille du logo WordPress dans le thème WordPress Ultra
Pour personnaliser la taille du logo dans le thème Ultra, allez dans Apparence » Personnaliser, et cliquez sur » Logo du site et slogan » dans le menu de gauche.

Cliquez ensuite sur le menu déroulant « Logo du site ».
Lorsqu’il apparaît, sélectionnez le bouton radio « Image du logo ».

Vous pouvez maintenant agrandir ou réduire le logo en saisissant de nouvelles tailles dans les cases.
Vous pouvez modifier la largeur en utilisant la case de gauche et la hauteur en utilisant la case de droite.

Si vous souhaitez redimensionner le logo en fonction de la taille d’origine, modifiez uniquement les dimensions dans une case.
Au fur et à mesure que vous saisissez de nouvelles dimensions, la taille du logo se modifie en temps réel.
Lorsque vous êtes satisfait de l’aspect du logo, cliquez sur « Publier » pour que vos modifications soient directes.
Méthode 2 : Modifier la taille du logo WordPress à l’aide de l’Éditeur de blocs (thèmes basés sur des blocs uniquement)
Si vous utilisez un thème basé sur des blocs comme Hestia Pro, vous pouvez modifier la taille du logo à l’aide de l’éditeur/éditrices du site.
Pour Premiers pas, il suffit d’aller dans Thèmes » Éditeur dans le tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
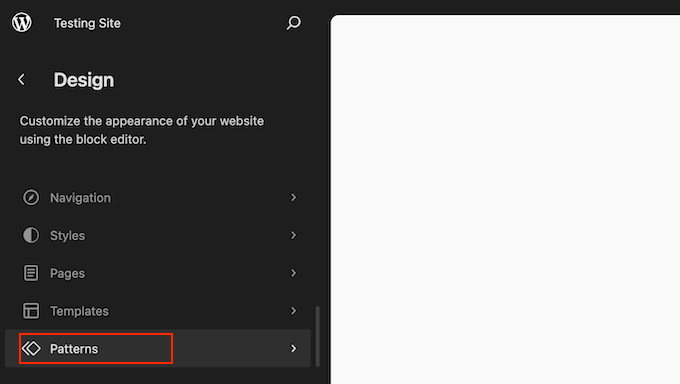
Pour redimmensionner le logo de votre site, vous sélectionnerez généralement « Compositions ».

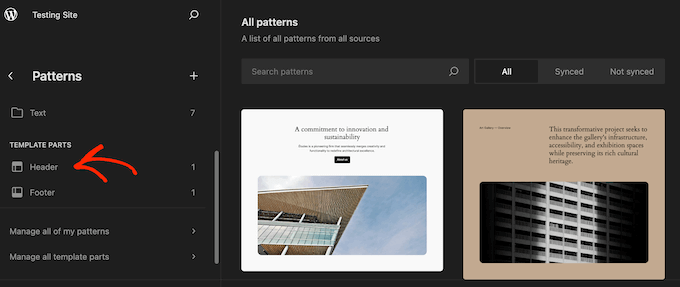
L’éditeur affiche alors une liste de toutes les compositions et de tous les éléments de modèle qui composent votre thème.
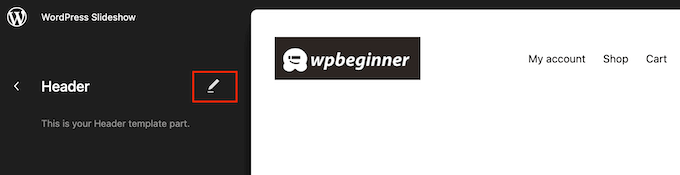
Il suffit de cliquer sur l’option En-tête, qui permet de contrôler la mise en page de l’en-tête de votre blog.

WordPress affiche maintenant tous les éléments du modèle d’en-tête qui composent le thème actuel. Il vous suffit de trouver l’en-tête que vous souhaitez modifier et de cliquer dessus.
Vous verrez maintenant une Prévisualisation de ce Modèle d’en-tête. Pour modifier le Modèle, cliquez sur l’icône en forme de crayon.

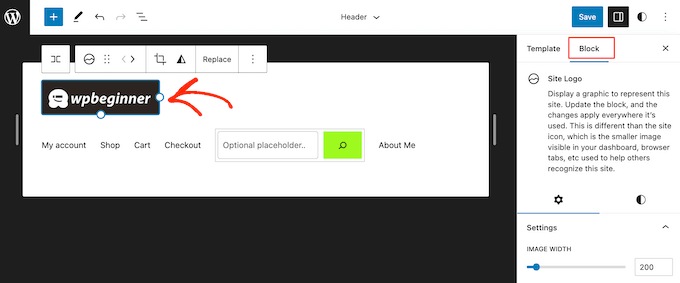
Ceci fait, cliquez pour sélectionner le logo de votre site.
Dans le menu de droite, sélectionnez l’onglet « Blocage ».

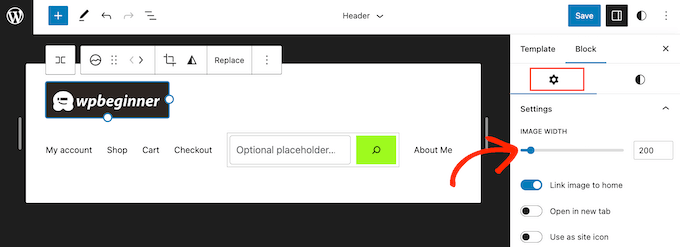
Sélectionnez ensuite l’onglet « Réglages ».
Vous pouvez maintenant agrandir ou réduire le logo en faisant glisser le curseur « Largeur de l’image ».

Lorsque vous êtes satisfait de l’aspect du logo, cliquez sur le bouton « Enregistrer ».
Désormais, si vous visitez votre site, vous verrez le nouveau logo en action.
Méthode 3 : Modifier la taille du logo WordPress en modifiant le CSS (fonctionne avec la plupart des thèmes)
Si votre thème WordPress ne dispose pas d’un support intégré pour modifier la taille du logo, une autre option consiste à ajouter un CSS personnalisé.
Pour commencer, vous devez connaître la classe CSS du logo de votre site. Pour obtenir cette information, rendez-vous sur n’importe quelle page comportant le logo, par exemple la page d’accueil personnalisée de votre site.
Cliquez avec le bouton droit de la souris n’importe où sur la page et sélectionnez l’option « Inspecter ».

Cela ouvrira un menu Inspect qui affiche tout le code de la page d’accueil.
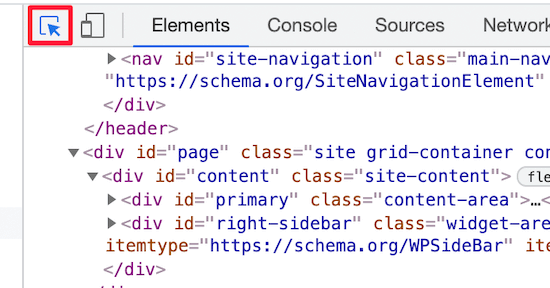
Cliquez ensuite sur l’icône « Sélectionné un élément », qui ressemble à un pointeur de souris.

Ensuite, il suffit de survoler le logo de votre site avec la souris jusqu’à ce que la classe CSS apparaisse.
Il ressemblera à l’image ci-dessous.

Vous utiliserez cette classe CSS pour personnaliser la taille de votre logo WordPress. Notez donc cette classe dans un éditeur de texte tel que Notepad.
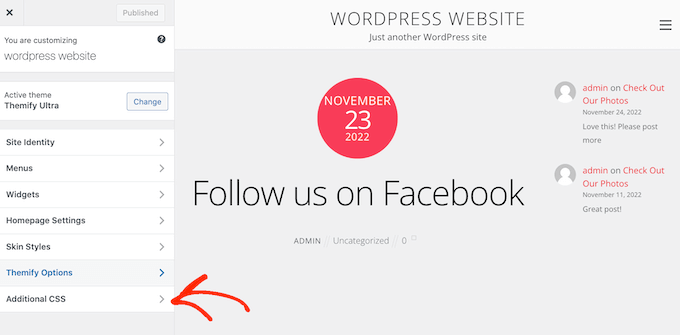
Dans le tableau de bord WordPress, allez dans Apparence » Personnalisation. Cliquez ensuite sur l’option » CSS supplémentaire « .

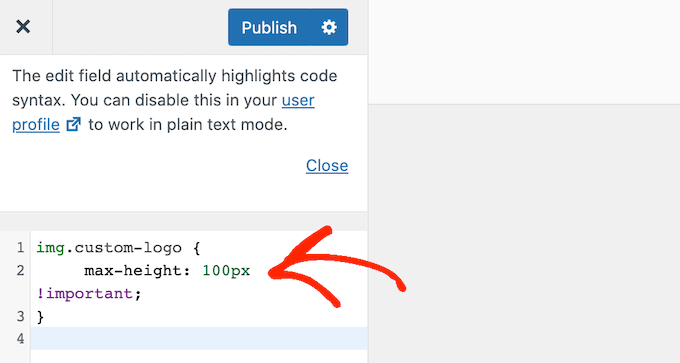
Vous pouvez désormais ajouter du code CSS personnalisé dans le petit éditeur de code.
Il suffit d’ajouter la classe CSS que vous avez trouvée précédemment, puis de spécifier les nouvelles dimensions du logo que vous souhaitez utiliser.
Voici un exemple de ce que sera le code :
img.custom-logo {
max-height: 100px !important;
}
Confirmez que vous avez modifié la classe CSS img.custom-logo et la valeur de la hauteur maximale (max-heightvalue).

Après avoir effectué vos modifications, il vous suffit de cliquer sur le bouton « Publier » pour les rendre directes.
Méthode 4 : Modifier la taille du logo WordPress sans modifier le CSS (Aucun code)
Si vous n’êtes pas à l’aise pour modifier les fichiers du thème ou ajouter des CSS personnalisés, vous pouvez utiliser une extension WordPress CSS. Ces extensions vous permettent d’apporter des modifications visuelles à votre site, comme avec un constructeur de page par glisser-déposer.
Nous vous recommandons d’utiliser la bannière d’accroche CSS. Il vous permet de personnaliser presque tous les styles CSS de votre site WordPress sans écrire une seule ligne de code CSS.
Promo : Les lecteurs de WPBeginner peuvent bénéficier d’une remise de 40% grâce à notre code promo CSS Hero.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois l’extension activée, cliquez sur le bouton « Proceed to Product Activation » pour l’activer. Vous le trouverez juste au-dessus de votre liste d’extensions installées.

Cela vous amènera à un écran où vous pourrez saisir votre identifiant et votre mot de passe. Suivez simplement les instructions à l’écran pour vérifier votre compte, et vous serez renvoyé au tableau de bord WordPress lorsque vous aurez terminé.
Ensuite, cliquez sur le bouton « Personnaliser avec CSS Hero » dans la barre d’outils d’administration de WordPress.

Vous verrez maintenant votre site avec la bannière d’accroche CSS.
CSS Hero utilise un éditeur WYSIWYG (What You See Is What You Get), il suffit donc de cliquer sur n’importe quel élément de la page pour voir apparaître une barre d’outils avec toutes les personnalisations possibles.

Il suffit de cliquer sur le logo WordPress en haut de la page.
Ensuite, sélectionnez le lien » Afficher les accessoires avancés » pour voir toutes les modifications que vous pouvez apporter à votre logo WordPress.

Dans la case « Mesures », vous trouverez les options « Largeur maximale » et « Hauteur maximale ».
Pour modifier la taille du logo, il suffit de saisir de nouvelles modifications dans ces champs numériques. Si vous souhaitez conserver les dimensions originales de l’image, modifiez uniquement la hauteur ou la largeur.

La prévisualisation directe affiche automatiquement vos modifications. Cela signifie que vous pouvez essayer différentes tailles pour voir ce qui vous convient le mieux.
Lorsque vous êtes satisfait de l’aspect de votre logo, cliquez sur « Enregistrer et publier » pour mettre en direct le logo redimmensionné.
Nous espérons que cet article vous a aidé à modifier la taille de votre logo WordPress. Vous voudrez peut-être aussi voir nos choix d’experts pour le meilleur logiciel de discussion en direct pour les petites entreprises et notre guide sur la façon d’obtenir une adresse e-mail professionnelle gratuite.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ossama Alnuwaiser says
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support says
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Administrateur
Mohammed Ghaleb says
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?