¿Quieres aprender a cambiar el tamaño del logotipo de WordPress?
El logotipo de su sitio web es una parte importante de su marca, por lo que querrá asegurarse de que tiene buen aspecto. Sin embargo, a veces no está claro cómo aumentar o reducir el tamaño del logotipo.
En este artículo, le mostraremos cómo cambiar fácilmente el tamaño del logotipo de WordPress en cualquier tema.

¿Por qué cambiar el tamaño del logotipo en WordPress?
Independientemente de si contrata a alguien para que diseñe un logotipo personalizado para su sitio web en WordPress o diseña uno usted mismo utilizando un creador de logotipos gratuito, los logotipos son una parte importante de cualquier sitio web.
Sin embargo, cuando subes un logotipo, es posible que por defecto no siempre tenga el tamaño adecuado.
Un logotipo demasiado pequeño no destacará, mientras que uno demasiado grande puede distraer a los visitantes del resto del contenido.
Dicho esto, vamos a ver cómo se puede cambiar fácilmente el tamaño del logotipo en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Método 1: Cambiar el tamaño del logotipo con el Personalizador de WordPress (Recomendado)
La forma más sencilla y fácil de cambiar el tamaño del logotipo en WordPress es utilizando el personalizador de temas. Sin embargo, este método solo funciona si tu tema es compatible con varios tamaños de logo.
La buena noticia es que muchos de los temas más populares vienen con herramientas integradas para cambiar el tamaño del logotipo, incluidos Divi, Astra y Ultra.
Nota: Tu logo solo será tan grande como la imagen que subas, así que asegúrate de subir una imagen más grande si quieres que el logo sea más grande.
En esta guía, le mostraremos cómo cambiar su logotipo en los temas Divi, Astra y Ultra, pero el método es similar para la mayoría de los temas populares de WordPress.
Incluso si no estamos cubriendo su tema específico, todavía vale la pena ver si se puede cambiar el tamaño del logotipo utilizando el Personalizador de WordPress.
Simplemente vaya a Apariencia ” Personalizar y busque cualquier ajuste que esté etiquetado como cabecera, identidad del sitio, logotipo o similar.
Si no ves estos ajustes, siempre puedes marcar / comprobar la documentación de tu tema o ponerte en contacto con el desarrollador para obtener ayuda. Para obtener más información sobre este debate, consulte nuestra guía sobre cómo solicitar correctamente el soporte de WordPress y obtenerlo.
Si su tema no tiene un editor de logotipos incorporado, entonces tendrá que utilizar el método 2 o 3.
Cambiar el tamaño del logotipo de WordPress en Divi tema de WordPress
En primer lugar, vaya a Divi ” Personalizador de temas y haga clic en “Cabecera y navegación”.

A continuación, seleccione “Barra de menús principal”.
Aquí puede cambiar el tamaño de su logotipo.

En primer lugar, debes establecer el ajuste “Altura del menú”. Esto controla la altura de todo el menú de navegación, que definirá el tamaño de su logotipo.
A continuación, puede cambiar el ajuste “Altura máxima del logotipo”, que es un porcentaje de la altura total del menú.

Puede arrastrar el carrusel / control deslizante ‘Logo Max Height’ hacia arriba y hacia abajo hasta que encuentre el tamaño perfecto para su blog de WordPress.
Cuando esté satisfecho con el aspecto del logotipo, asegúrese de hacer clic en “Publicar” antes de cerrar el Personalizador de WordPress.
Cambiar el tamaño del logotipo de WordPress en Astra tema de WordPress
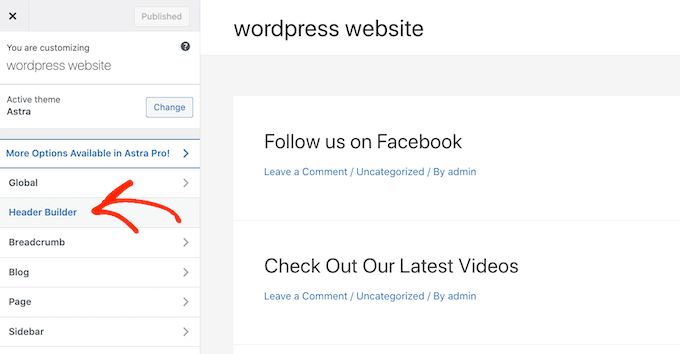
Si utilizas el tema Astra, ve a Apariencia ” Personalizar y haz clic en la opción de menú “Maquetador de cabecera”.

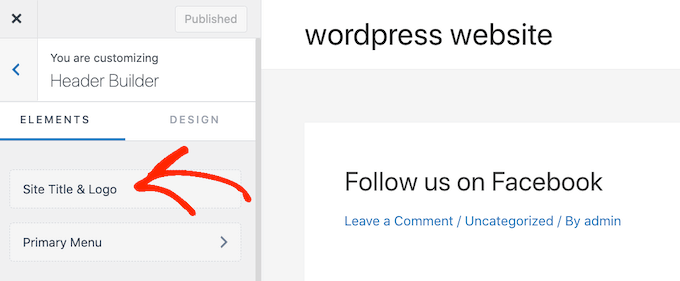
A continuación, haga clic en la opción de menú “Título del sitio y logotipo”.
Aquí puede cambiar fácilmente el tamaño de su logotipo.

Basta con arrastrar el carrusel / control deslizante “Ancho del logotipo” hacia la izquierda o la derecha para ampliar o reducir el tamaño del logotipo.
El Personalizador de WordPress mostrará estos cambios en su vista previa en vivo, para que pueda probar diferentes tamaños y ver cuál se ve mejor para su sitio web de WordPress.

Cuando esté satisfecho con el aspecto del logotipo, haga clic en “Publicar” para publicarlo en su sitio web, blog o tienda en línea.
Cambiar el tamaño del logotipo de WordPress en Ultra tema de WordPress
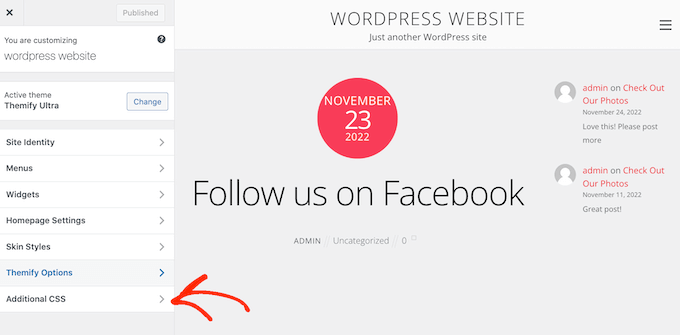
Para personalizar el tamaño del logotipo en el tema Ultra, vaya a Apariencia ” Personalizar y haga clic en “Logotipo y descripción corta del sitio” en el menú de la izquierda.

A continuación, haga clic en el menú desplegable “Logotipo del sitio”.
Cuando aparezca, seleccione el botón de opción “Imagen del logotipo”.

Ahora, puedes hacer el logotipo más grande o más pequeño escribiendo nuevos tamaños en las casillas.
Puede modificar la anchura con el recuadro de la izquierda y la altura con el de la derecha.

Si desea escalar el logotipo basándose en el tamaño original, cambie solo las dimensiones en una casilla.
A medida que introduzca nuevas dimensiones, el tamaño del logotipo cambiará en tiempo real.
Cuando estés satisfecho con el aspecto del logotipo, haz clic en “Publicar” para aplicar los cambios.
Método 2: Cambiar el tamaño del logo de WordPress usando el editor completo del sitio (solo para temas basados en bloques)
Si utiliza un tema basado en bloques como Hestia Pro, puede cambiar el tamaño del logotipo utilizando el editor de sitio completo.
Para empezar, vaya a Temas “ Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo mostrará la plantilla de inicio de su tema.
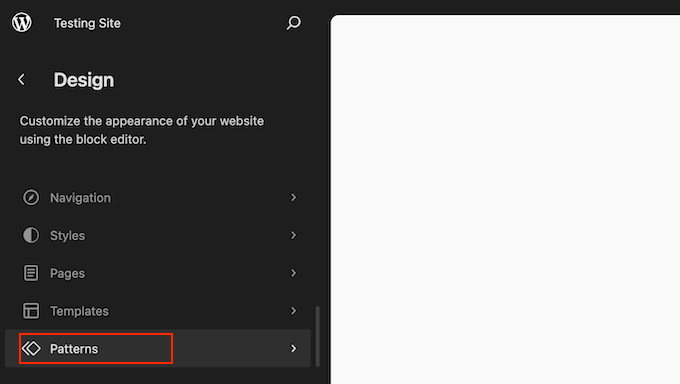
Para cambiar el tamaño del logotipo de su sitio, normalmente seleccionará ‘Patrones’.

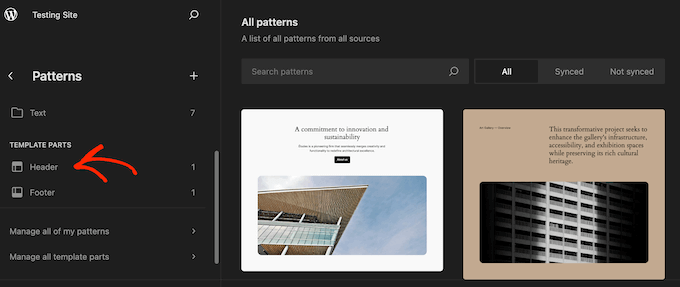
El editor mostrará ahora un anuncio / catálogo / fichas de todos los patrones y partes de plantillas que componen su tema.
Sólo tiene que hacer clic en la opción Cabecera, que controla la disposición de la cabecera de su blog.

WordPress mostrará ahora todas las partes de la plantilla de cabecera que componen el tema actual. Simplemente encuentre la cabecera que desea editar y dele un clic.
Ahora verá una vista previa de esa plantilla de cabecera. Para seguir adelante y editar la plantilla, haga clic en el pequeño icono de lápiz.

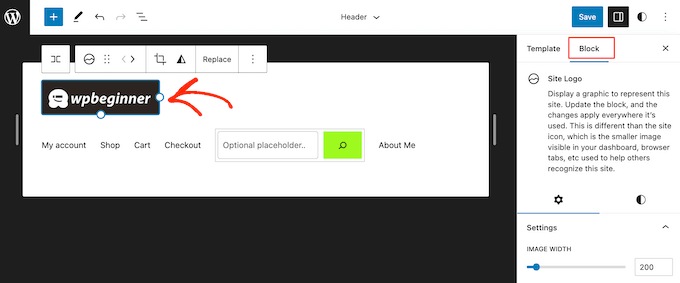
Una vez hecho esto, haga clic para seleccionar el logotipo de su sitio.
En el menú de la derecha, seleccione la pestaña “Bloquear”.

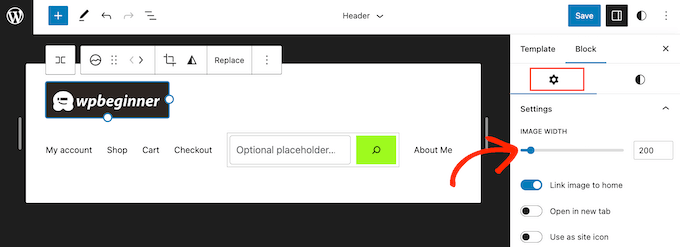
A continuación, seleccione la pestaña “Ajustes”.
Ahora puede hacer el logotipo más grande o más pequeño arrastrando el carrusel / control deslizante “Ancho de imagen”.

Cuando estés satisfecho con el aspecto del logotipo, haz clic en el botón “Guardar”.
Ahora, si visita su sitio web, verá el nuevo logotipo en acción.
Método 3: Cambiar el tamaño del logotipo de WordPress editando CSS (funciona con la mayoría de los temas)
Si su tema de WordPress no tiene soporte integrado para cambiar el tamaño del logotipo, otra opción es añadir CSS personalizado.
Para empezar, necesitarás conocer la clase CSS del logotipo de tu sitio web. Para obtener esta información, vaya a cualquier página que tenga el logotipo, como la página de inicio personalizada de su sitio web.
Aquí, haga clic con el botón derecho del ratón en cualquier lugar de esa página y seleccione la opción “Inspeccionar”.

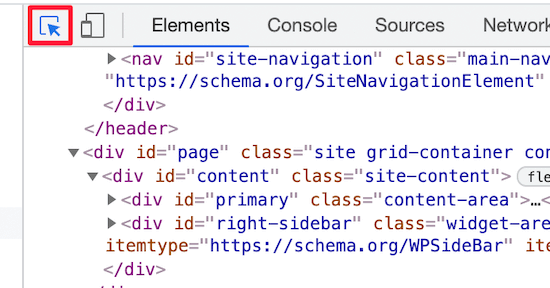
Esto abrirá un menú Inspect que muestra todo el código de la página de inicio.
A continuación, haga clic en el icono “Seleccionar un elemento”, que parece un puntero de ratón.

A continuación, sólo tiene que pasar el ratón por encima del logotipo de su sitio web hasta que aparezca la clase CSS.
Tendrá un aspecto similar al de la imagen siguiente.

Utilizará esta clase CSS para personalizar el tamaño de su logotipo de WordPress, así que anote la clase en un editor de texto como el Bloc de notas.
En el escritorio de WordPress, vaya a Apariencia ” Personalizar. A continuación, haga clic en la opción “CSS adicional”.

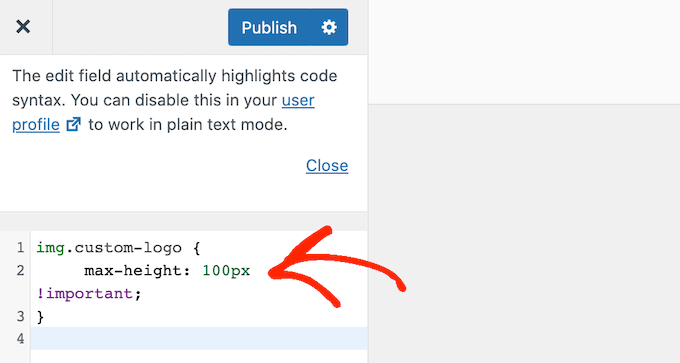
Ahora puedes añadir código CSS personalizado al pequeño editor de código.
Sólo tiene que añadir la clase CSS que encontró anteriormente y, a continuación, especificar las nuevas dimensiones del logotipo que desea utilizar.
Aquí tienes un ejemplo de cómo quedará el código:
img.custom-logo {
max-height: 100px !important;
}
Asegúrate de cambiar la clase CSS img.custom-logo y el valor max-heightvalue.

Una vez realizados los cambios, basta con hacer clic en el botón “Publicar” para activarlos.
Método 4: Cambiar el tamaño del logotipo de WordPress sin editar CSS (sin código)
Si no se siente cómodo editando archivos de temas o añadiendo CSS personalizado, puede utilizar un plugin CSS para WordPress. Estos plugins te permiten realizar cambios visuales en tu sitio, de forma similar a cuando utilizas un editor de arrastrar y soltar.
Recomendamos usar CSS Hero. Le permite personalizar casi todos los estilos CSS de su sitio WordPress sin escribir una sola línea de código CSS.
Oferta: Los lectores de WPBeginner pueden obtener un 40% de descuento a través de nuestro código de cupón CSS Hero.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, haga clic en el botón “Continuar con la activación del producto” para activar el plugin. Lo encontrarás justo encima de tu lista de plugins instalados.

Esto le llevará a una pantalla donde puede introducir su nombre de usuario y contraseña. Simplemente siga las instrucciones en pantalla para verificar su cuenta, y será enviado de vuelta al escritorio de WordPress cuando haya terminado.
A continuación, haga clic en el botón “Personalizar con CSS Hero” de la barra de herramientas del administrador de WordPress.

Ahora verás tu sitio web con CSS Hero corriendo sobre él.
CSS Hero utiliza un editor WYSIWYG (What You See Is What You Get), así que simplemente haz clic en cualquier elemento de la página, y verás una barra de herramientas con todas las personalizaciones que puedes hacer.

Basta con hacer clic en el logotipo de WordPress en la parte superior de la página.
Después de eso, seleccione el enlace “Mostrar accesorios avanzados” para ver todos los cambios que puede realizar en su logotipo de WordPress.

En el cuadro “Medidas” encontrará las opciones “Anchura máxima” y “Altura máxima”.
Para cambiar el tamaño del logotipo, simplemente escriba nuevos números en estos campos. Si desea mantener las dimensiones originales de la imagen, solo tiene que cambiar la altura o la anchura.

La vista previa en vivo mostrará tus cambios automáticamente. Esto significa que puedes probar diferentes tamaños para ver cuál queda mejor.
Cuando estés satisfecho con el aspecto del logotipo, haz clic en “Guardar y publicar” para activarlo.
Esperamos que este artículo le haya ayudado a cambiar el tamaño de su logotipo de WordPress. Puede que también quieras ver nuestra selección de expertos sobre el mejor software de chat en directo para pequeñas empresas y nuestra guía sobre cómo conseguir una dirección de correo electrónico empresarial gratuita.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ossama Alnuwaiser says
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support says
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Administrador
Mohammed Ghaleb says
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?