Deseja saber como alterar o tamanho do logotipo do WordPress?
O logotipo do seu site é uma parte importante da sua marca, portanto, você deve garantir que ele tenha uma boa aparência. No entanto, às vezes, não está claro como aumentar ou diminuir o logotipo.
Neste artigo, mostraremos como alterar facilmente o tamanho do logotipo do WordPress em qualquer tema.

Por que alterar o tamanho do logotipo no WordPress?
Não importa se você contrata alguém para criar um logotipo personalizado para o seu site WordPress ou se você mesmo cria um usando um criador de logotipo gratuito, os logotipos são uma parte importante de qualquer site.
No entanto, quando você carrega um logotipo, ele nem sempre tem o tamanho correto por padrão.
Um logotipo muito pequeno não se destacará, enquanto um logotipo muito grande pode distrair os visitantes do restante do conteúdo.
Dito isso, vamos ver como você pode alterar facilmente o tamanho do logotipo no WordPress. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Método 1: Alterar o tamanho do logotipo com o personalizador do WordPress (recomendado)
A maneira mais simples e fácil de alterar o tamanho do logotipo no WordPress é usar o personalizador de temas. No entanto, esse método só funciona se o seu tema oferecer suporte a vários tamanhos de logotipo.
A boa notícia é que muitos dos temas populares vêm com ferramentas integradas para redimensionar o logotipo, incluindo Divi, Astra e Ultra.
Observação: Seu logotipo só terá o tamanho da imagem que você carregar, portanto, certifique-se de carregar uma imagem maior se quiser aumentar o logotipo.
Neste guia, mostraremos como alterar seu logotipo nos temas Divi, Astra e Ultra, mas o método é semelhante para a maioria dos temas populares do WordPress.
Mesmo que não estejamos abordando seu tema específico, ainda vale a pena verificar se é possível alterar o tamanho do logotipo usando o personalizador do WordPress.
Basta acessar Appearance ” Customize (Aparência ” Personalizar ) e procurar as configurações rotuladas como Header (Cabeçalho), Site Identity (Identidade do site), Logo ou similares.
Se você não encontrar essas configurações, poderá verificar a documentação do seu tema ou entrar em contato com o desenvolvedor para obter ajuda. Para obter mais informações sobre esse tópico, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress e obtê-lo.
Se o seu tema não tiver um editor de logotipo integrado, você precisará usar o método 2 ou 3.
Alterar o tamanho do logotipo do WordPress no tema Divi WordPress
Primeiro, vá para Divi ” Theme Customizer e clique em ‘Header & Navigation’.

Depois disso, selecione “Primary Menu Bar” (Barra de menu principal).
Aqui, você pode alterar o tamanho do seu logotipo.

Primeiro, você precisa ajustar a configuração “Menu Height” (Altura do menu). Isso controla a altura de todo o menu de navegação, o que definirá o tamanho do logotipo.
Depois disso, você pode alterar a configuração “Logo Max Height” (Altura máxima do logotipo), que é uma porcentagem da altura total do menu.

Você pode arrastar o controle deslizante ‘Logo Max Height’ para cima e para baixo até encontrar o tamanho perfeito para o seu blog do WordPress.
Quando estiver satisfeito com a aparência do logotipo, não se esqueça de clicar em “Publicar” antes de fechar o WordPress Customizer.
Alterar o tamanho do logotipo do WordPress no tema Astra WordPress
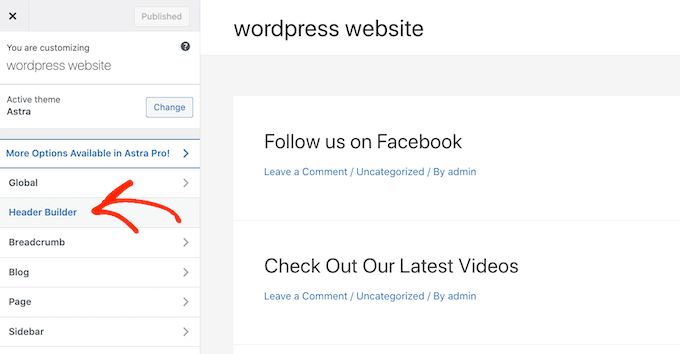
Se você estiver usando o tema Astra, vá para Appearance ” Customize (Aparência ” Personalizar ) e clique na opção de menu “Header Builder” (Construtor de cabeçalho).

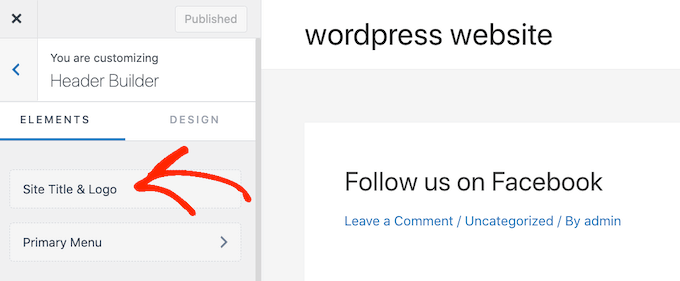
Depois disso, clique na opção de menu “Site Title & Logo” (Título e logotipo do site).
Aqui, você pode alterar facilmente o tamanho do seu logotipo.

Basta arrastar o controle deslizante ‘Logo Width’ (Largura do logotipo) para a esquerda ou para a direita para aumentar ou diminuir o logotipo.
O WordPress Customizer mostrará essas alterações em sua visualização ao vivo, para que você possa experimentar tamanhos diferentes e ver qual é o melhor para o seu site WordPress.

Quando estiver satisfeito com a aparência do logotipo, clique em “Publish” (Publicar) para torná-lo ativo em seu site, blog ou loja on-line.
Alterar o tamanho do logotipo do WordPress no tema Ultra WordPress
Para personalizar o tamanho do logotipo no tema Ultra, vá para Appearance ” Personalizar e clique em ‘Logotipo e slogan do site’ no menu à esquerda.

Depois disso, clique no menu suspenso “Site Logo”.
Quando aparecer, selecione o botão de rádio “Logo Image” (Imagem do logotipo).

Agora, você pode aumentar ou diminuir o logotipo digitando novos tamanhos nas caixas.
Você pode alterar a largura usando a caixa à esquerda e a altura usando a caixa à direita.

Se quiser dimensionar o logotipo com base no tamanho original, altere apenas as dimensões em uma caixa.
À medida que você digitar novas dimensões, o tamanho do logotipo será alterado em tempo real.
Quando estiver satisfeito com a aparência do logotipo, clique em “Publish” (Publicar) para tornar suas alterações efetivas.
Método 2: Alterar o tamanho do logotipo do WordPress usando o editor completo do site (somente temas baseados em blocos)
Se você estiver usando um tema baseado em blocos, como o Hestia Pro, poderá alterar o tamanho do logotipo usando o editor completo do site.
Para começar, basta acessar Themes “ Editor no painel do WordPress.

Por padrão, o editor de site completo mostrará o modelo inicial do seu tema.
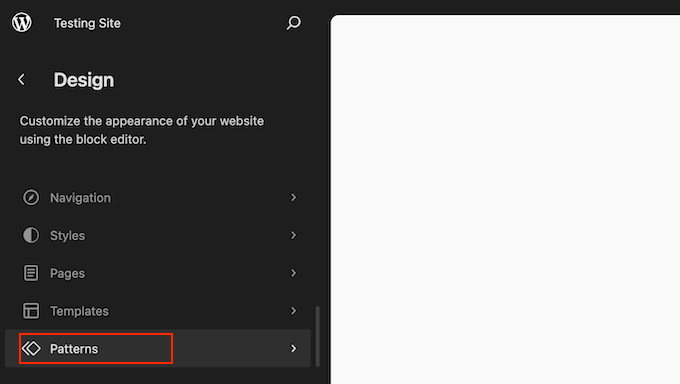
Para redimensionar o logotipo do seu site, você normalmente seleciona “Patterns”.

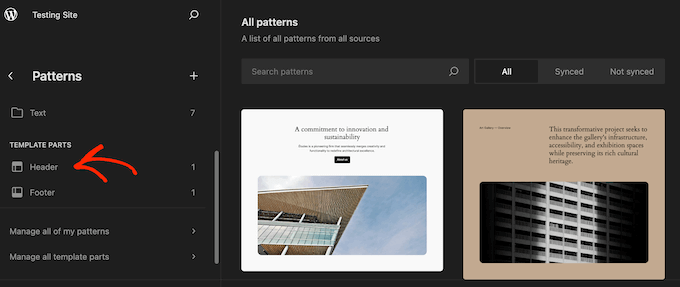
O editor mostrará uma lista de todos os padrões e partes do modelo que compõem seu tema.
Basta clicar na opção Header, que controla o layout do cabeçalho do seu blog.

O WordPress agora mostrará todas as partes do modelo de cabeçalho que compõem o tema atual. Basta localizar o cabeçalho que você deseja editar e clicar nele.
Agora você verá uma visualização desse modelo de cabeçalho. Para prosseguir e editar o modelo, clique no pequeno ícone de lápis.

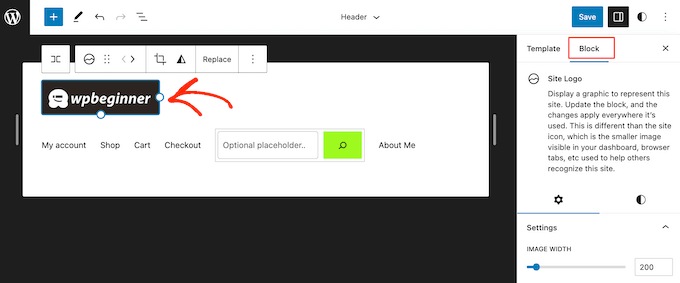
Feito isso, clique para selecionar o logotipo do seu site.
No menu à direita, selecione a guia “Block” (Bloqueio).

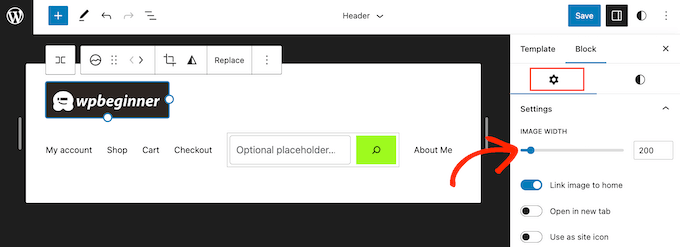
Em seguida, selecione a guia “Settings” (Configurações).
Agora você pode aumentar ou diminuir o logotipo arrastando o controle deslizante “Image Width” (Largura da imagem).

Quando estiver satisfeito com a aparência do logotipo, clique no botão “Save” (Salvar).
Agora, se você visitar seu site, verá o novo logotipo em ação.
Método 3: Alterar o tamanho do logotipo do WordPress editando o CSS (funciona com a maioria dos temas)
Se o seu tema do WordPress não tiver suporte interno para alterar o tamanho do logotipo, outra opção é adicionar CSS personalizado.
Para começar, você precisará saber a classe CSS do logotipo do seu site. Para obter essas informações, acesse qualquer página que tenha o logotipo, como a página inicial personalizada de seu site.
Aqui, clique com o botão direito do mouse em qualquer lugar da página e selecione a opção “Inspecionar”.

Isso abrirá um menu Inspect que mostra todo o código da página inicial.
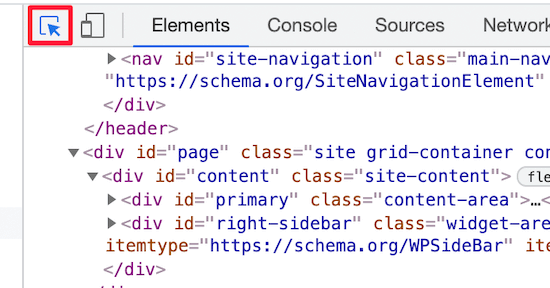
Depois disso, clique no ícone “Select an element” (Selecionar um elemento), que se parece com um ponteiro do mouse.

Em seguida, basta passar o mouse sobre o logotipo do seu site até que a classe CSS apareça.
A aparência será semelhante à da imagem abaixo.

Você usará essa classe CSS para personalizar o tamanho do logotipo do WordPress, portanto, anote a classe em um editor de texto como o Bloco de Notas.
No painel do WordPress, vá para Appearance ” Customize (Aparência ” Personalizar). Em seguida, clique na opção “CSS adicional”.

Agora você pode adicionar código CSS personalizado ao pequeno editor de código.
Basta adicionar a classe CSS que você encontrou anteriormente e, em seguida, especificar as novas dimensões do logotipo que deseja usar.
Aqui está um exemplo de como o código será exibido:
img.custom-logo {
max-height: 100px !important;
}
Certifique-se de alterar a classe CSS img.custom-logo e o valor da altura máxima.

Depois de fazer suas alterações, basta clicar no botão “Publish” (Publicar) para torná-las efetivas.
Método 4: Alterar o tamanho do logotipo do WordPress sem editar o CSS (sem código)
Se você não se sentir à vontade para editar arquivos de tema ou adicionar CSS personalizado, poderá usar um plug-in CSS do WordPress. Esses plug-ins permitem que você faça alterações visuais em seu site, de forma semelhante ao uso de um construtor de páginas do tipo arrastar e soltar.
Recomendamos o uso do CSS Hero. Ele permite que você personalize quase todos os estilos CSS em seu site WordPress sem escrever uma única linha de código CSS.
Oferta: os leitores do WPBeginner podem obter um desconto de 40% com o código de cupom CSS Hero.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, clique no botão “Proceed to Product Activation” para ativar o plug-in. Você o encontrará logo acima da lista de plug-ins instalados.

Isso o levará a uma tela na qual você poderá inserir seu nome de usuário e senha. Basta seguir as instruções na tela para verificar sua conta, e você será enviado de volta ao painel do WordPress quando terminar.
Depois disso, clique no botão “Customize with CSS Hero” (Personalizar com CSS Hero) na barra de ferramentas de administração do WordPress.

Agora você verá seu site com o CSS Hero sendo executado sobre ele.
O CSS Hero usa um editor WYSIWYG (What You See Is What You Get), portanto, basta clicar em qualquer elemento da página para ver uma barra de ferramentas com todas as personalizações que você pode fazer.

Basta clicar no logotipo do WordPress na parte superior da página.
Depois disso, selecione o link “Show Advanced Props” para ver todas as alterações que você pode fazer no logotipo do WordPress.

Na caixa “Measures” (Medidas), você encontrará as opções “Max Width” (Largura máxima) e “Max Height” (Altura máxima).
Para alterar o tamanho do logotipo, basta digitar novos números nesses campos. Se você quiser manter as dimensões originais da imagem, altere apenas a altura ou a largura.

A visualização ao vivo mostrará suas alterações automaticamente. Isso significa que você pode experimentar tamanhos diferentes para ver qual é o melhor.
Quando estiver satisfeito com a aparência do logotipo, clique em “Save and Publish” (Salvar e publicar) para ativar o logotipo redimensionado.
Esperamos que este artigo tenha ajudado você a alterar o tamanho do seu logotipo do WordPress. Talvez você também queira ver nossas escolhas de especialistas sobre o melhor software de bate-papo ao vivo para pequenas empresas e nosso guia sobre como obter um endereço de e-mail comercial gratuito.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ossama Alnuwaiser says
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support says
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Administrador
Mohammed Ghaleb says
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?