Möchten Sie erfahren, wie Sie die Größe Ihres WordPress-Logos ändern können?
Das Logo Ihrer Website ist ein wichtiger Bestandteil Ihrer Marke, daher sollten Sie darauf achten, dass es gut aussieht. Manchmal ist jedoch nicht klar, wie man das Logo größer oder kleiner machen kann.
In diesem Artikel zeigen wir Ihnen, wie Sie die Größe des WordPress-Logos in jedem Theme einfach ändern können.

Warum sollte man die Größe des Logos in WordPress ändern?
Egal, ob Sie jemanden beauftragen, ein individuelles Logo für Ihre WordPress-Website zu entwerfen, oder ob Sie es selbst mit einem kostenlosen Logo-Maker entwerfen, Logos sind ein wichtiger Bestandteil jeder Website.
Wenn Sie ein Logo hochladen, hat es jedoch nicht immer die richtige Standardgröße.
Ein zu kleines Logo fällt nicht auf, während ein zu großes Logo die Besucher vom restlichen Inhalt ablenken kann.
Sehen wir uns also an, wie Sie die Logogröße in WordPress ganz einfach ändern können. Verwenden Sie einfach die unten stehenden Links, um zu der gewünschten Methode zu gelangen:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Methode 1: Ändern der Logogröße mit dem WordPress Customizer (empfohlen)
Der einfachste und leichteste Weg, die Logogröße in WordPress zu ändern, ist die Verwendung des Theme-Customizers. Diese Methode funktioniert jedoch nur, wenn Ihr Theme mehrere Logogrößen unterstützt.
Die gute Nachricht ist, dass viele der beliebten Themes über integrierte Tools zur Größenänderung des Logos verfügen, darunter Divi, Astra und Ultra.
Hinweis: Ihr Logo wird immer nur so groß sein wie das Bild, das Sie hochladen. Laden Sie also ein größeres Bild hoch, wenn Sie das Logo größer machen wollen.
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihr Logo in den Themes Divi, Astra und Ultra ändern können, aber die Methode ist bei den meisten gängigen WordPress-Themes ähnlich.
Auch wenn wir Ihr spezielles Theme nicht abdecken, lohnt es sich zu prüfen, ob Sie die Logogröße mit dem WordPress Customizer ändern können.
Gehen Sie einfach zu Darstellung “ Anpassen und suchen Sie nach Einstellungen, die mit Kopfzeile, Website-Identität, Logo oder ähnlichem bezeichnet sind.
Wenn Sie diese Einstellungen nicht sehen, können Sie immer in der Dokumentation Ihres Themes nachsehen oder den Entwickler um Hilfe bitten. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sie richtig nach WordPress-Support fragen und diesen erhalten.
Wenn Ihr Theme keinen eingebauten Logo-Editor hat, müssen Sie Methode 2 oder 3 anwenden.
Ändern Sie die Größe des WordPress-Logos im Divi WordPress Theme
Gehen Sie zunächst zu Divi “ Theme Customizer und klicken Sie auf „Header & Navigation“.

Wählen Sie anschließend „Primäre Menüleiste“.
Hier können Sie die Größe Ihres Logos ändern.

Zunächst müssen Sie die Einstellung „Menühöhe“ anpassen. Dies steuert die Höhe Ihres gesamten Navigationsmenüs, die bestimmt, wie groß Sie Ihr Logo machen können.
Danach können Sie die Einstellung ‚Logo Max Height‘ ändern, die einen Prozentsatz der gesamten Menühöhe angibt.

Sie können den Schieberegler „Logo Max Height“ nach oben und unten ziehen, bis Sie die perfekte Größe für Ihren WordPress-Blog gefunden haben.
Wenn Sie mit dem Aussehen des Logos zufrieden sind, klicken Sie auf „Veröffentlichen“, bevor Sie den WordPress Customizer schließen.
Ändern Sie die Größe des WordPress-Logos im Astra WordPress Theme
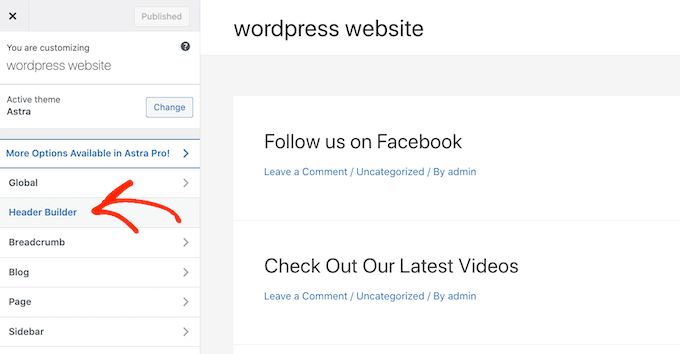
Wenn Sie das Astra-Theme verwenden, gehen Sie zu Erscheinungsbild “ Anpassen und klicken Sie auf die Menüoption „Header Builder“.

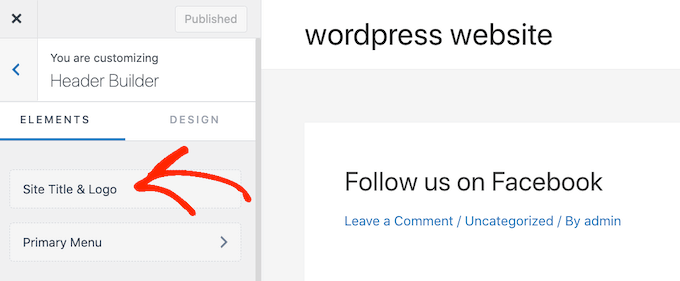
Klicken Sie anschließend auf die Menüoption ‚Site Title & Logo‘.
Hier können Sie die Größe Ihres Logos ganz einfach ändern.

Ziehen Sie einfach den Schieberegler „Logobreite“ nach links oder rechts, um das Logo größer oder kleiner zu machen.
Der WordPress Customizer zeigt diese Änderungen in seiner Live-Vorschau an, so dass Sie verschiedene Größen ausprobieren können, um zu sehen, was am besten zu Ihrer WordPress-Website passt.

Wenn Sie mit dem Aussehen des Logos zufrieden sind, klicken Sie auf „Veröffentlichen“, um es auf Ihrer Website, Ihrem Blog oder Ihrem Online-Shop zu veröffentlichen.
Ändern Sie die Größe des WordPress-Logos im Ultra-WordPress-Theme
Um die Logogröße im Ultra-Theme anzupassen, gehen Sie zu Erscheinungsbild “ Anpassen und klicken Sie im linken Menü auf „Site Logo & Tagline“.

Klicken Sie anschließend auf das Dropdown-Menü ‚Site Logo‘.
Wenn es erscheint, wählen Sie das Optionsfeld „Logobild“.

Jetzt können Sie das Logo größer oder kleiner machen, indem Sie neue Größen in die Felder eingeben.
Sie können die Breite über das Feld auf der linken Seite und die Höhe über das Feld auf der rechten Seite ändern.

Wenn Sie das Logo anhand der Originalgröße skalieren möchten, ändern Sie die Abmessungen nur in einem Feld.
Wenn Sie neue Abmessungen eingeben, wird die Größe des Logos in Echtzeit geändert.
Wenn Sie mit dem Aussehen des Logos zufrieden sind, klicken Sie auf „Veröffentlichen“, um Ihre Änderungen zu aktivieren.
Methode 2: Ändern der WordPress-Logo-Größe mit dem vollständigen Site-Editor (nur bei blockbasierten Themes)
Wenn Sie ein blockbasiertes Thema wie Hestia Pro verwenden, können Sie die Logogröße mit dem vollständigen Site-Editor ändern.
Um loszulegen, gehen Sie einfach im WordPress-Dashboard auf Themes „ Editor.

Standardmäßig wird im vollständigen Site-Editor die Home-Vorlage Ihres Themas angezeigt.
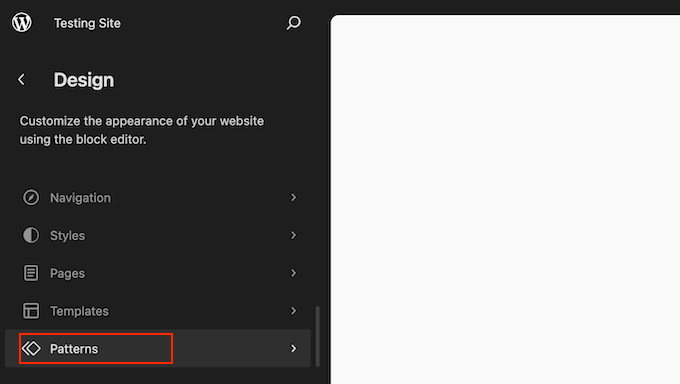
Um die Größe des Logos Ihrer Website zu ändern, wählen Sie normalerweise „Muster“.

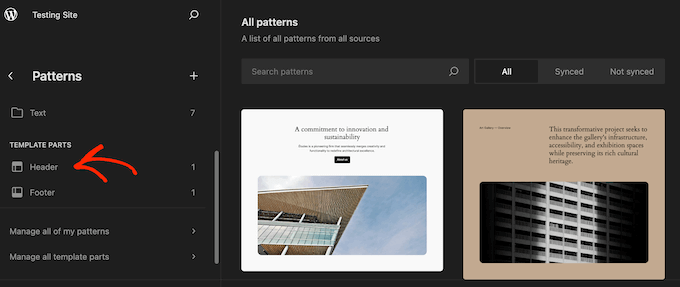
Der Editor zeigt nun eine Liste aller Muster und Vorlagenteile an, aus denen Ihr Thema besteht.
Klicken Sie einfach auf die Option Kopfzeile, die das Layout der Kopfzeile Ihres Blogs steuert.

WordPress zeigt nun alle Header-Vorlagenteile an, aus denen das aktuelle Theme besteht. Suchen Sie einfach die Kopfzeile, die Sie bearbeiten möchten, und klicken Sie sie an.
Sie sehen nun eine Vorschau der Kopfzeilenvorlage. Um die Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

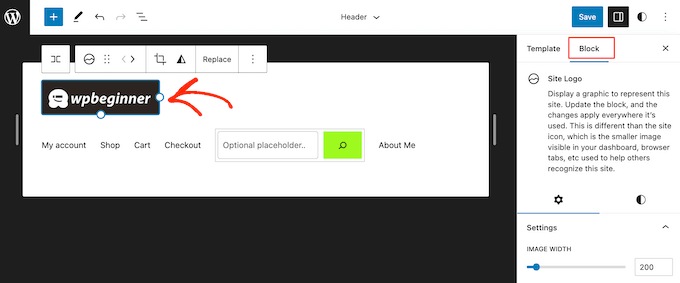
Klicken Sie anschließend auf , um das Logo Ihrer Website auszuwählen.
Wählen Sie im rechten Menü die Registerkarte „Blockieren“.

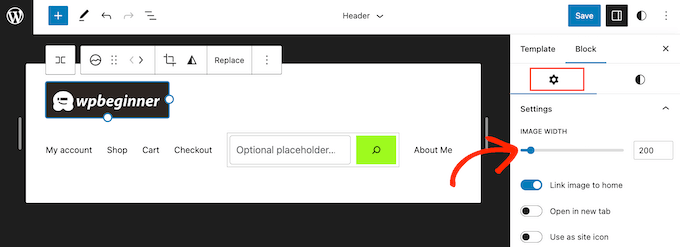
Wählen Sie dann die Registerkarte „Einstellungen“.
Sie können das Logo nun vergrößern oder verkleinern, indem Sie den Schieberegler „Bildbreite“ verschieben.

Wenn Sie mit dem Aussehen des Logos zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Wenn Sie nun Ihre Website besuchen, werden Sie das neue Logo in Aktion sehen.
Methode 3: Ändern Sie die Größe des WordPress-Logos durch Bearbeiten von CSS (funktioniert mit den meisten Themes)
Wenn Ihr WordPress-Theme keine integrierte Unterstützung für die Änderung der Logogröße bietet, besteht eine weitere Möglichkeit darin, benutzerdefinierte CSS hinzuzufügen.
Zunächst müssen Sie die CSS-Klasse des Logos Ihrer Website kennen. Rufen Sie dazu eine beliebige Seite auf, die das Logo enthält, z. B. die benutzerdefinierte Startseite Ihrer Website.
Klicken Sie dazu mit der rechten Maustaste auf eine beliebige Stelle der Seite und wählen Sie die Option „Untersuchen“.

Daraufhin öffnet sich ein Inspect-Menü, das den gesamten Code für die Homepage anzeigt.
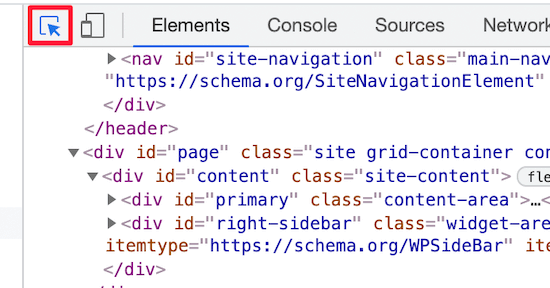
Klicken Sie dann auf das Symbol „Element auswählen“, das wie ein Mauszeiger aussieht.

Bewegen Sie dann den Mauszeiger über das Logo Ihrer Website, bis die CSS-Klasse angezeigt wird.
Es sieht dann ähnlich aus wie in der folgenden Abbildung.

Sie werden diese CSS-Klasse verwenden, um die Größe Ihres WordPress-Logos anzupassen, also notieren Sie sich die Klasse in einem Texteditor wie Notepad.
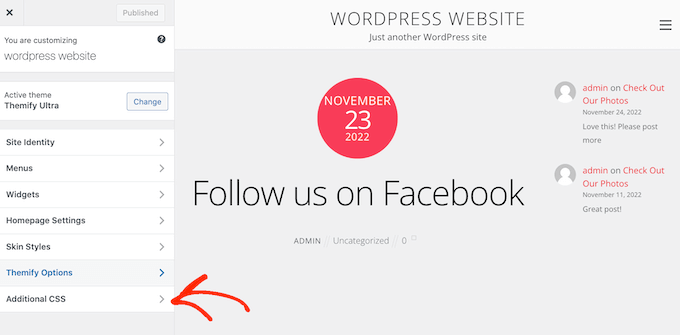
Gehen Sie im WordPress-Dashboard zu Erscheinungsbild “ Anpassen. Klicken Sie dann auf die Option „Zusätzliches CSS“.

Sie können jetzt benutzerdefinierten CSS-Code in den kleinen Code-Editor einfügen.
Fügen Sie einfach die CSS-Klasse hinzu, die Sie zuvor gefunden haben, und geben Sie dann die neuen Logodimensionen an, die Sie verwenden möchten.
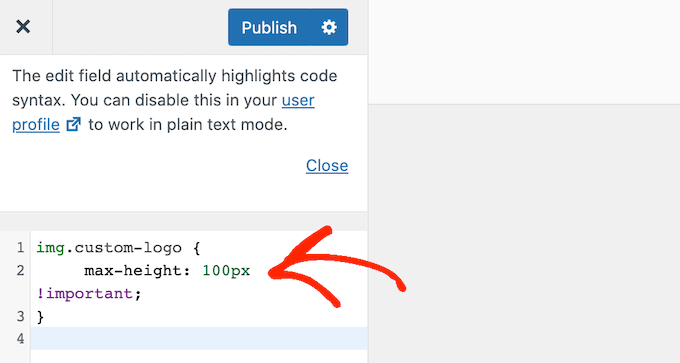
Hier ein Beispiel dafür, wie der Code aussehen wird:
img.custom-logo {
max-height: 100px !important;
}
Stellen Sie sicher, dass Sie die CSS-Klasse img.custom-logo und den Wert für die maximale Höheändern.

Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um sie zu aktivieren.
Methode 4: Ändern der WordPress-Logo-Größe ohne CSS-Bearbeitung (ohne Code)
Wenn Sie keine Lust haben, Themadateien zu bearbeiten oder benutzerdefinierte CSS hinzuzufügen, können Sie stattdessen ein WordPress-CSS-Plugin verwenden. Mit diesen Plugins können Sie visuelle Änderungen an Ihrer Website vornehmen, ähnlich wie mit einem Drag-and-Drop-Seitenerstellungsprogramm.
Wir empfehlen die Verwendung von CSS Hero. Damit können Sie fast jeden CSS-Stil auf Ihrer WordPress-Website anpassen, ohne eine einzige Zeile CSS-Code zu schreiben.
Deal: WPBeginner-Leser können durch unseren CSS Hero-Gutscheincode einen Rabatt von 40% erhalten.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung klicken Sie auf die Schaltfläche „Weiter zur Produktaktivierung“, um das Plugin zu aktivieren. Sie finden es direkt über Ihrer Liste der installierten Plugins.

Daraufhin wird ein Bildschirm angezeigt, in den Sie Ihren Benutzernamen und Ihr Passwort eingeben können. Folgen Sie einfach den Anweisungen auf dem Bildschirm, um Ihr Konto zu verifizieren, und Sie werden anschließend zum WordPress-Dashboard zurückgeschickt.
Klicken Sie anschließend in der WordPress-Admin-Symbolleiste auf die Schaltfläche „Anpassen mit CSS Hero“.

Sie sehen nun Ihre Website, auf der CSS Hero läuft.
CSS Hero verwendet einen WYSIWYG-Editor (What You See Is What You Get). Klicken Sie also einfach auf ein beliebiges Element auf der Seite, und Sie sehen eine Symbolleiste mit allen Anpassungen, die Sie vornehmen können.

Klicken Sie einfach auf Ihr WordPress-Logo oben auf der Seite.
Wählen Sie anschließend den Link „Erweiterte Requisiten anzeigen“, um alle Änderungen zu sehen, die Sie an Ihrem WordPress-Logo vornehmen können.

Im Feld „Maße“ finden Sie die Optionen „Maximale Breite“ und „Maximale Höhe“.
Um die Größe des Logos zu ändern, geben Sie einfach neue Zahlen in diese Felder ein. Wenn Sie die ursprünglichen Bildabmessungen beibehalten möchten, ändern Sie nur die Höhe oder die Breite.

In der Live-Vorschau werden Ihre Änderungen automatisch angezeigt. Das bedeutet, dass Sie verschiedene Größen ausprobieren können, um zu sehen, was am besten aussieht.
Wenn Sie mit dem Aussehen Ihres Logos zufrieden sind, klicken Sie auf „Speichern und veröffentlichen“, um das Logo in der neuen Größe zu aktivieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Größe Ihres WordPress-Logos zu ändern. Vielleicht interessiert Sie auch unsere Expertenauswahl für die beste Live-Chat-Software für kleine Unternehmen und unser Leitfaden , wie Sie eine kostenlose Geschäfts-E-Mail-Adresse erhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ossama Alnuwaiser says
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support says
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Admin
Mohammed Ghaleb says
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?