Volete imparare a modificare le dimensioni del vostro logo WordPress?
Il logo del vostro sito web è una parte importante del vostro marchio, per cui è necessario assicurarsi che abbia un bell’aspetto. Tuttavia, a volte non è chiaro come ingrandire o rimpicciolire il logo.
In questo articolo vi mostreremo come modificare facilmente le dimensioni del logo di WordPress in qualsiasi tema.

Perché cambiare le dimensioni del logo in WordPress?
Indipendentemente dal fatto che si assuma qualcuno per progettare un logo personalizzato per il proprio sito WordPress o che se ne crei uno da soli utilizzando un creatore di loghi gratuito, i loghi sono una parte importante di qualsiasi sito web.
Tuttavia, quando si carica un logo, non sempre la dimensione è quella giusta per impostazione predefinita.
Un logo troppo piccolo non risalterà, mentre un logo troppo grande può distrarre i visitatori dal resto dei contenuti.
Detto questo, vediamo come modificare facilmente le dimensioni del logo in WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Metodo 1: Cambiare le dimensioni del logo con il Customizer di WordPress (consigliato)
Il modo più semplice e facile per modificare le dimensioni del logo in WordPress è utilizzare il personalizzatore del tema. Tuttavia, questo metodo funziona solo se il vostro tema supporta più dimensioni di logo.
La buona notizia è che molti dei temi più popolari sono dotati di strumenti integrati per il ridimensionamento del logo, come Divi, Astra e Ultra.
Nota: il logo sarà sempre grande quanto l’immagine caricata, quindi assicuratevi di caricare un’immagine più grande se volete ingrandire il logo.
In questa guida vi mostreremo come cambiare il logo nei temi Divi, Astra e Ultra, ma il metodo è simile per i temi WordPress più diffusi.
Anche se non ci occupiamo del vostro tema specifico, vale comunque la pena di vedere se è possibile modificare le dimensioni del logo utilizzando il personalizzatore di WordPress.
È sufficiente andare su Aspetto ” Personalizza e cercare le impostazioni con la dicitura Intestazione, Identità del sito, Logo o simili.
Se non vedete queste impostazioni, potete sempre controllare la documentazione del vostro tema o chiedere aiuto allo sviluppatore. Per ulteriori informazioni su questo argomento, consultate la nostra guida su come richiedere correttamente il supporto di WordPress e ottenerlo.
Se il vostro tema non dispone di un editor di logo incorporato, dovrete usare il metodo 2 o 3.
Modificare le dimensioni del logo di WordPress nel tema WordPress Divi
Per prima cosa, accedere a Divi ” Theme Customizer e fare clic su “Header & Navigation”.

Quindi, selezionare “Barra dei menu primaria”.
Qui è possibile modificare le dimensioni del logo.

Innanzitutto, è necessario regolare l’impostazione “Altezza menu”. Questa impostazione controlla l’altezza dell’intero menu di navigazione, che definisce le dimensioni del logo.
Successivamente, è possibile modificare l’impostazione ‘Altezza massima logo’, che è una percentuale dell’altezza totale del menu.

È possibile trascinare il cursore “Altezza massima logo” verso l’alto e verso il basso fino a trovare la dimensione perfetta per il vostro blog WordPress.
Quando siete soddisfatti dell’aspetto del logo, assicuratevi di fare clic su “Pubblica” prima di chiudere il Customizer di WordPress.
Modificare le dimensioni del logo di WordPress nel tema WordPress Astra
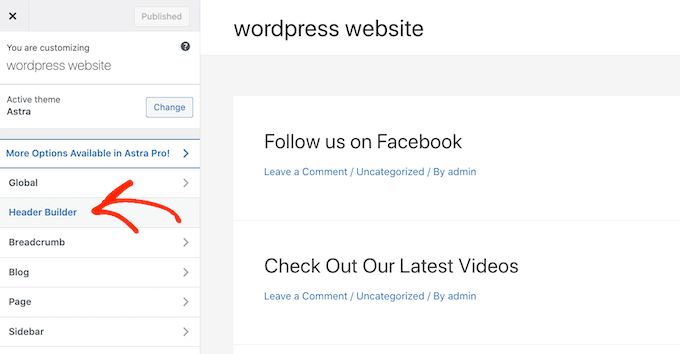
Se si utilizza il tema Astra, andare su Aspetto ” Personalizzazione e fare clic sull’opzione di menu ‘Costruttore di intestazioni’.

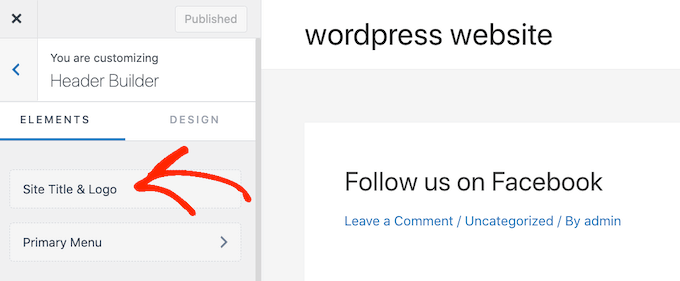
Successivamente, fare clic sull’opzione di menu “Titolo e logo del sito”.
Qui è possibile modificare facilmente le dimensioni del logo.

È sufficiente trascinare il cursore ‘Larghezza logo’ a sinistra o a destra per ingrandire o rimpicciolire il logo.
Il Customizer di WordPress mostrerà queste modifiche nell’anteprima live, in modo che possiate provare diverse dimensioni per vedere quale sia la migliore per il vostro sito WordPress.

Quando siete soddisfatti dell’aspetto del logo, fate clic su “Pubblica” per renderlo attivo sul vostro sito web, blog o negozio online.
Cambiare le dimensioni del logo di WordPress nel tema WordPress Ultra
Per personalizzare le dimensioni del logo nel tema Ultra, andare su Aspetto ” Personalizza e fare clic su “Logo e tagline del sito” nel menu a sinistra.

Successivamente, fare clic sul menu a tendina “Logo del sito”.
Quando appare, selezionare il pulsante di opzione “Immagine logo”.

Ora è possibile ingrandire o rimpicciolire il logo digitando le nuove dimensioni nelle caselle.
È possibile modificare la larghezza utilizzando la casella a sinistra e l’altezza utilizzando la casella a destra.

Se si desidera scalare il logo in base alle dimensioni originali, modificare le dimensioni solo in una casella.
Quando si digitano le nuove dimensioni, le dimensioni del logo cambiano in tempo reale.
Quando siete soddisfatti dell’aspetto del logo, fate clic su “Pubblica” per rendere effettive le modifiche.
Metodo 2: Cambiare le dimensioni del logo di WordPress utilizzando l’editor completo del sito (solo per i temi basati su blocchi)
Se si utilizza un tema a blocchi come Hestia Pro, è possibile modificare le dimensioni del logo utilizzando l’editor completo del sito.
Per iniziare, basta andare su Temi “ Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor completo del sito mostra il modello di home del tema.
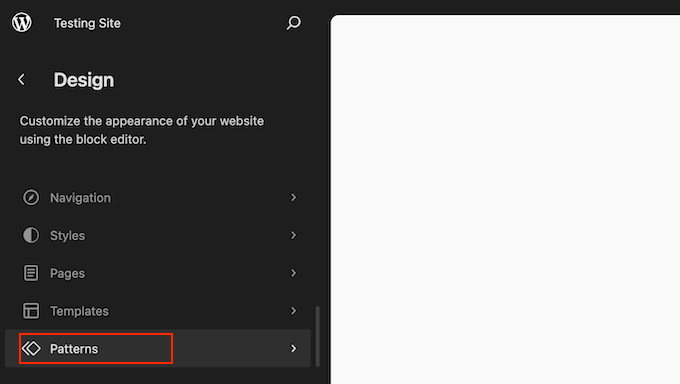
Per ridimensionare il logo del sito, di solito si seleziona “Modelli”.

L’editor mostrerà ora un elenco di tutti i modelli e le parti di modello che compongono il tema.
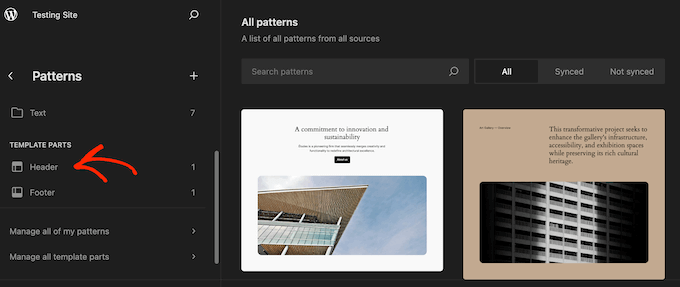
È sufficiente fare clic sull’opzione Intestazione, che controlla il layout dell’intestazione del blog.

WordPress mostrerà ora tutte le parti del modello di intestazione che compongono il tema corrente. È sufficiente trovare l’intestazione che si desidera modificare e fare clic su di essa.
Ora viene visualizzata un’anteprima del modello di intestazione. Per modificare il modello, fare clic sull’icona della matita.

A questo punto, fare clic per selezionare il logo del sito.
Nel menu di destra, selezionare la scheda “Blocco”.

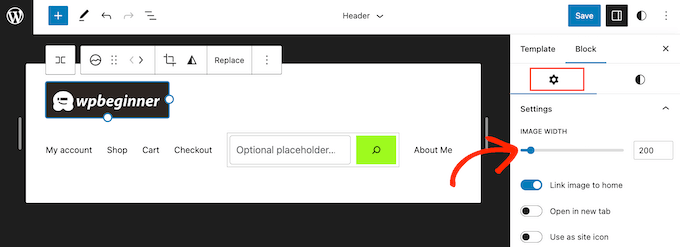
Quindi, selezionare la scheda “Impostazioni”.
È ora possibile ingrandire o rimpicciolire il logo trascinando il cursore ‘Larghezza immagine’.

Quando si è soddisfatti dell’aspetto del logo, fare clic sul pulsante “Salva”.
Ora, se visitate il vostro sito web, vedrete il nuovo logo in azione.
Metodo 3: Cambiare le dimensioni del logo di WordPress modificando i CSS (funziona con la maggior parte dei temi)
Se il vostro tema WordPress non dispone di un supporto integrato per la modifica delle dimensioni del logo, un’altra opzione è l’aggiunta di CSS personalizzati.
Per iniziare, è necessario conoscere la classe CSS del logo del vostro sito web. Per ottenere questa informazione, visitate una qualsiasi pagina in cui è presente il logo, ad esempio la home page personalizzata del vostro sito.
A questo punto, fare clic con il tasto destro del mouse su un punto qualsiasi della pagina e selezionare l’opzione “Ispeziona”.

Si aprirà un menu Inspect che mostra tutto il codice della homepage.
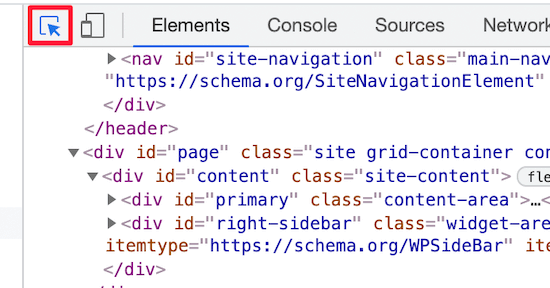
Quindi, fare clic sull’icona “Seleziona un elemento”, che ha l’aspetto di un puntatore del mouse.

Successivamente, è sufficiente passare il mouse sul logo del sito web fino a quando non compare la classe CSS.
L’aspetto sarà simile a quello dell’immagine seguente.

Utilizzerete questa classe CSS per personalizzare le dimensioni del vostro logo WordPress, quindi annotate la classe in un editor di testo come Notepad.
Nella dashboard di WordPress, andare su Aspetto ” Personalizza. Quindi, fare clic sull’opzione “CSS aggiuntivi”.

È ora possibile aggiungere codice CSS personalizzato nel piccolo editor di codice.
È sufficiente aggiungere la classe CSS trovata in precedenza e specificare le nuove dimensioni del logo che si desidera utilizzare.
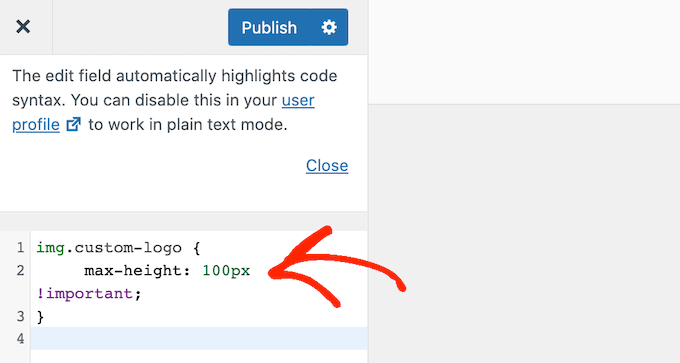
Ecco un esempio di come apparirà il codice:
img.custom-logo {
max-height: 100px !important;
}
Assicurarsi di modificare la classe CSS img.custom-logo e il valore max-height.

Dopo aver apportato le modifiche, è sufficiente fare clic sul pulsante “Pubblica” per renderle effettive.
Metodo 4: Cambiare le dimensioni del logo di WordPress senza modificare i CSS (senza codice)
Se non vi sentite a vostro agio nella modifica dei file del tema o nell’aggiunta di CSS personalizzati, potete invece utilizzare un plugin CSS di WordPress. Questi plugin consentono di apportare modifiche visive al sito, in modo simile all’utilizzo di un page builder drag-and-drop.
Vi consigliamo di utilizzare CSS Hero. Vi permette di personalizzare quasi tutti gli stili CSS del vostro sito WordPress senza scrivere una sola riga di codice CSS.
Offerta: I lettori di WPBeginner possono ottenere uno sconto del 40% grazie al nostro codice coupon CSS Hero.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, fare clic sul pulsante “Procedi all’attivazione del prodotto” per attivare il plugin. Lo troverete proprio sopra l’elenco dei plugin installati.

Si aprirà una schermata in cui inserire il nome utente e la password. Seguite le istruzioni sullo schermo per verificare il vostro account e, al termine, sarete rimandati alla dashboard di WordPress.
Successivamente, fare clic sul pulsante “Personalizza con CSS Hero” nella barra degli strumenti di amministrazione di WordPress.

Ora vedrete il vostro sito web con CSS Hero in esecuzione su di esso.
CSS Hero utilizza un editor WYSIWYG (What You See Is What You Get), quindi è sufficiente fare clic su qualsiasi elemento della pagina per visualizzare una barra degli strumenti con tutte le personalizzazioni possibili.

È sufficiente fare clic sul logo di WordPress nella parte superiore della pagina.
Quindi, selezionate il link “Mostra oggetti avanzati” per vedere tutte le modifiche che potete apportare al vostro logo WordPress.

Nella casella ‘Misure’ sono presenti le opzioni ‘Larghezza massima’ e ‘Altezza massima’.
Per modificare le dimensioni del logo, è sufficiente digitare nuovi numeri in questi campi. Se si desidera mantenere le dimensioni originali dell’immagine, è sufficiente modificare l’altezza o la larghezza.

L’anteprima dal vivo mostrerà automaticamente le modifiche apportate. In questo modo è possibile provare diverse dimensioni per vedere qual è l’aspetto migliore.
Quando si è soddisfatti dell’aspetto del logo, fare clic su “Salva e pubblica” per rendere attivo il logo ridimensionato.
Speriamo che questo articolo vi abbia aiutato a cambiare le dimensioni del vostro logo WordPress. Potreste anche voler consultare le nostre scelte degli esperti sul miglior software di live chat per le piccole imprese e la nostra guida su come ottenere un indirizzo e-mail aziendale gratuito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ossama Alnuwaiser says
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support says
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Admin
Mohammed Ghaleb says
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?