Vous souhaitez mettre en évidence un élément de menu sur votre site WordPress ?
La mise en évidence d’un élément de menu peut vous aider à attirer l’attention de l’utilisateur sur une zone spécifique de votre menu. Cela peut s’avérer très utile si vous souhaitez mettre en évidence la page « Tarifs » ou « Nous contacter » de votre site.
Dans cet article, nous allons vous afficher comment mettre facilement en évidence un élément de menu dans WordPress à l’aide d’un code CSS.

Pourquoi mettre en évidence un élément de menu dans WordPress ?
Un menu de navigation est une liste de liens pointant vers des zones importantes de votre site. Ils se présentent généralement sous la forme d’une barre horizontale dans l’en-tête de chaque page d’un site WordPress.
En mettant en évidence un élément de menu dans votre menu de navigation, vous pouvez facilement diriger l’attention de l’utilisateur vers votre appel à l’action le plus visible.
Par exemple, si vous souhaitez que les utilisateurs visitent la page de tarification ou un article spécifique sur votre blog WordPress, alors vous pouvez mettre en évidence cet article dans votre menu de navigation. Cela peut augmenter le trafic sur cette page et stimuler les ventes.

Ceci étant dit, voyons comment mettre en évidence un élément de menu dans WordPress à l’aide de CSS :
Méthode 1 : Mise en évidence d’un élément de menu à l’aide de l’éditeur/éditrices de site complet
Si vous utilisez un thème avec blocs, vous disposerez de l’Éditeur/éditrices de site complet au lieu de l’ancien Outil de personnalisation du thème. Vous pouvez également y mettre en évidence un élément de menu en cours.
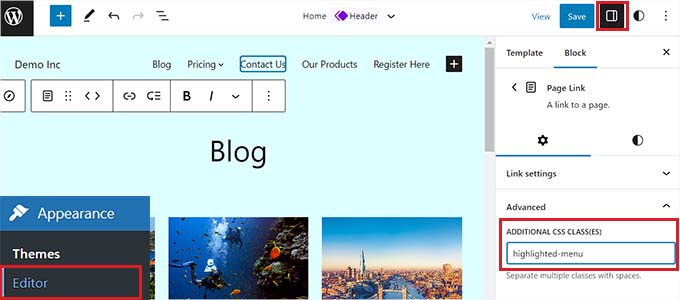
Tout d’abord, rendez-vous sur la page Apparence » Éditeur dans le tableau de bord WordPress. Cela vous dirigera vers l’éditeur complet du site.
Il vous suffit de double-cliquer sur l’élément de menu que vous souhaitez mettre en évidence, puis de cliquer sur l’icône « Réglages » en haut de la page. Les réglages de cet élément de menu spécifique s’ouvrent alors immédiatement dans le panneau de blocs.
Il vous suffit maintenant de défiler jusqu’à l’onglet « Avancé » et de cliquer sur l’icône en forme de flèche située à côté pour le déplier.
Un champ « Classe CSS supplémentaire » s’ouvre alors, dans lequel vous devez inscrire » Menu en surbrillance".

Cliquez ensuite sur le bouton « Enregistrer » en haut de la page pour stocker vos modifications.
Après cela, vous devrez ajouter un petit peu de CSS à votre thème pour l’effet de surbrillance. Vous pouvez soit corriger l’Outil de personnalisation du thème manquant, soit utiliser une extension d’extrait de code pour ajouter du code CSS.
Comment ajouter des extraits CSS à l’aide de WPCode
Pour l’ajout de CSS sur WordPress, nous vous recommandons d’utiliser WPCode car c’est la meilleure extension d’extraits de code WordPress sur le marché qui permet d’ajouter facilement et en toute sécurité du code personnalisé.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : WPCode dispose également d’une version gratuite. Cependant, vous aurez besoin de l’offre premium de l’extension pour déverrouiller l’option ‘CSS Snippet’.
Une fois activé, naviguez jusqu’à la page Code Snippets » + Add Snippet » depuis votre panneau d’administration WordPress.
Survolez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » situé en dessous.

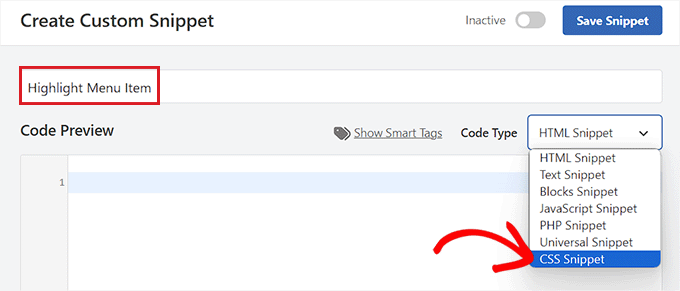
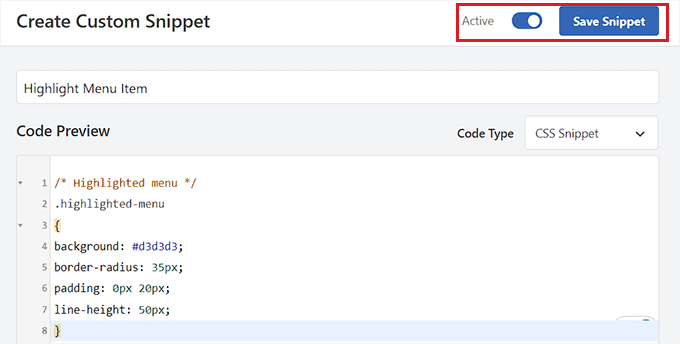
Vous accéderez à la page « Créer un extrait personnalisé », où vous pourrez commencer par choisir un nom pour votre extrait.
Ensuite, sélectionnez « CSS Sélectionné » comme type de code dans le menu déroulant situé dans le coin droit de l’écran.

Ensuite, copiez et collez le code CSS suivant dans la case « Prévisualisation du code » :
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Une fois cette étape franchie, défilez vers le bas jusqu’à la section « Insertion ».
Choisissez simplement le mode « Insertion automatique » pour que le code soit automatiquement exécuté sur l’ensemble de votre site.

Allez maintenant en haut de la page et permutez le commutateur de « Inactif » à « Actif ».
Cliquez ensuite sur le bouton « Enregistrer l’extrait » pour stocker vos réglages.

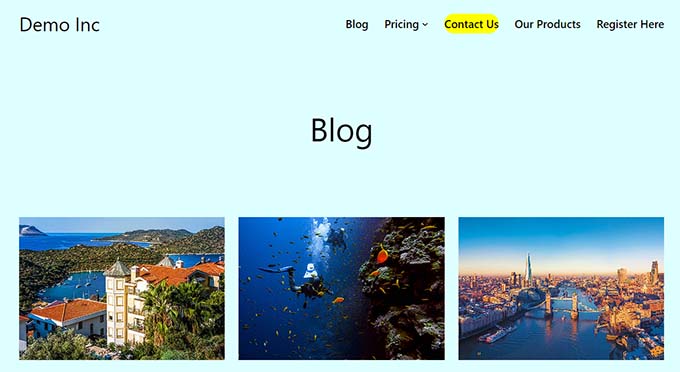
Vous avez bien mis en évidence un élément de menu dans WordPress à l’aide d’un éditeur/éditrices complet.
Voici à quoi ressemblera votre élément de menu une fois que vous aurez ajouté le code CSS.

Comment accéder au personnalisateur de thème avec un thème en bloc ?
Si vous souhaitez utiliser l’Outil de personnalisation des thèmes et utiliser un thème Éditeur de site, il vous suffit de copier et de coller l’URL ci-dessous dans votre navigateur. Confirmez-vous que vous avez remplacé « exemple.com » par le nom de domaine de votre propre site :
https://example.com/wp-admin/customize.php
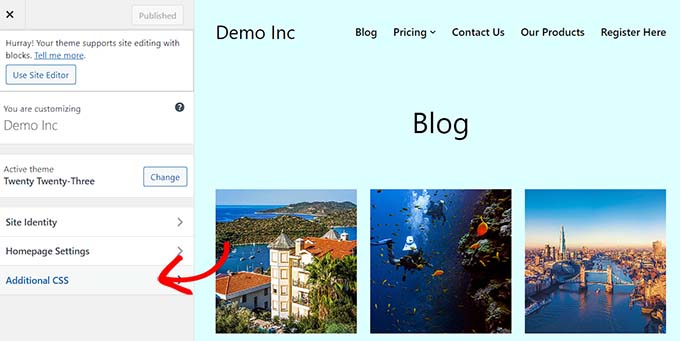
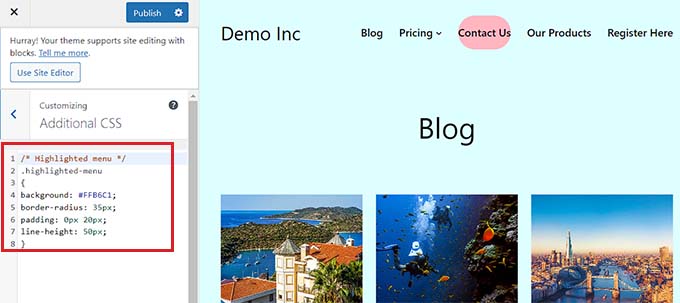
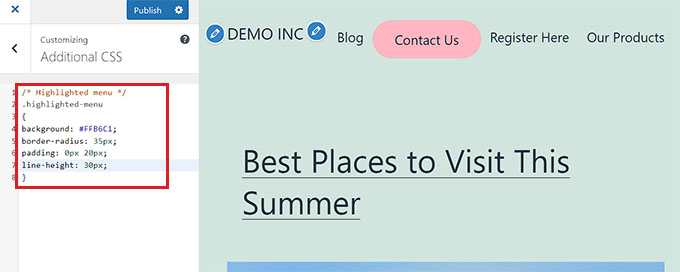
Cela ouvrira le personnalisateur de thème pour votre thème de bloc, où vous devez déplier l’onglet » CSS supplémentaire « .

Copiez et collez l’extrait CSS dans le champ « Additional CSS » :
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Ensuite, il vous suffit de cliquer sur le bouton « Publier » en haut de la page pour stocker vos Réglages.

Méthode 2 : Mise en évidence d’un élément de menu à l’aide de l’Outil de personnalisation d’un thème
Si vous utilisez un thème WordPress plus ancien, il est probable que le thème personnalisé soit activé par défaut. La mise en évidence d’un élément de menu dans un personnalisateur de thème est un processus assez simple.
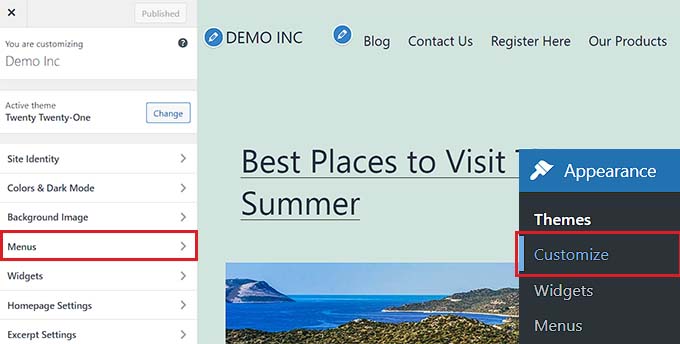
Tout d’abord, il suffit d’aller dans Apparence » Outil de personnalisation dans votre tableau de bord WordPress pour lancer le personnalisateur de thème. Une fois qu’il s’ouvre, il suffit de cliquer sur l’onglet » Menus » dans la colonne latérale gauche.

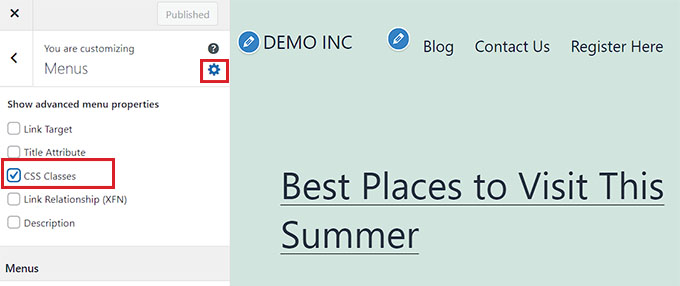
À partir de là, cliquez sur l’icône en forme d’engrenage en haut à droite pour afficher les propriétés avancées.
Maintenant, cochez la case « Classes CSS ».

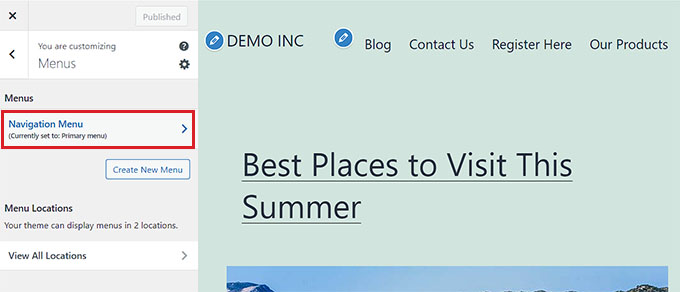
Ensuite, défilez vers le bas jusqu’à la section « Menus ».
Si vous avez plusieurs menus WordPress, cliquez simplement sur le menu contenant les éléments de menu que vous souhaitez mettre en évidence.

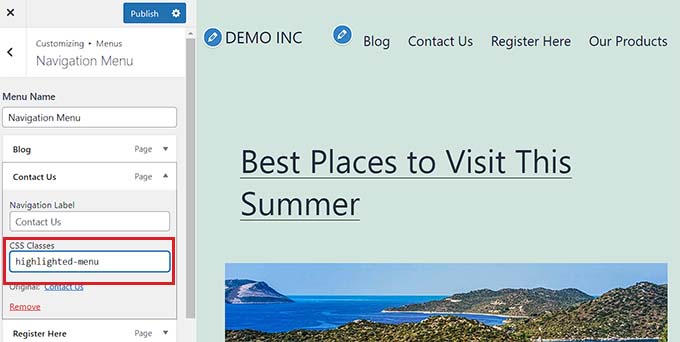
Un nouvel onglet s’ouvre, dans lequel vous pouvez sélectionner l’élément de menu que vous souhaitez mettre en évidence. Il peut s’agir de « Nous contacter », comme dans notre exemple, mais aussi de votre page de tarifs ou du lien vers votre stock en ligne.
Cliquez simplement sur l’élément de menu de votre choix pour déplier certains réglages. Cliquez ici sur le champ « Classes CSS ».
Il vous suffit d’écrire "highlighted-menu" dans le champ. Vous pouvez ajouter cette classe CSS à plusieurs éléments de menu, et ils seront tous mis en évidence.

Ensuite, il suffit de se rendre dans l’onglet » CSS supplémentaires » dans le personnalisateur du thème.
Ensuite, copiez et collez le code CSS suivant :
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Félicitations à tous les participants ! Vous avez bien mis en évidence un élément de menu.
Note : Il se peut que votre thème ne dispose pas d’un champ « CSS supplémentaire » dans le personnalisateur de thème. Si ce n’est pas le cas, vérifiez les Réglages du thème pour trouver comment ajouter un CSS personnalisé. Si vous ne le trouvez pas, vous pouvez contacter le développeur/développeuse ou l’ajouter à l’aide de WPCode.
Enfin, n’oubliez pas de cliquer sur le bouton « Publier » en haut de la page pour stocker vos réglages.

Outil de personnalisation de la mise en évidence des éléments du menu
Maintenant que vous avez mis en évidence l’élément de menu, vous pouvez ajuster le code CSS pour personnaliser votre élément de menu comme vous le souhaitez.
Par exemple, vous pouvez modifier la couleur d’arrière-plan de votre élément de menu.

Il suffit de rechercher le code suivant dans l’extrait de CSS que vous venez de coller :
background: #FFB6C1
Après l’avoir Emplacé, il vous suffit de remplacer le numéro du code couleur rose par le code hexadécimal de la couleur de votre choix :
background: #7FFFD4;
Ci-dessus, le code hexadécimal de l’aigue-marine.

Vous pouvez consulter notre guide pour ajouter facilement des CSS personnalisés pour obtenir d’autres idées sur la façon de personnaliser l’élément de menu en surbrillance.
Une fois que vous êtes satisfait de vos choix, il vous suffit de cliquer sur le bouton « Publier » dans le personnalisateur de thème ou « Enregistrer l’extrait » dans WPCode pour enregistrer vos modifications.
Nous espérons que cet article vous a aidé à apprendre comment mettre en évidence une icône de menu dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de styliser les menus de navigation de WordPress ou nos choix d’experts des extensions WordPress incontournables pour développer votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!