¿Desea destacar un elemento / artículo del menú de su sitio WordPress?
Resaltar un elemento / artículo del menú puede ayudarle a dirigir la atención del usuario a un área específica de su menú. Esto puede ser útil si desea resaltar la página de precios o de contacto de su sitio web.
En este artículo, le mostraremos cómo resaltar fácilmente un elemento / artículo del menú en WordPress utilizando código CSS.

¿Por qué resaltar un elemento / artículo del menú en WordPress?
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de su sitio. Suelen presentarse como una barra horizontal en la cabecera de cada página de un sitio web WordPress.
Al resaltar un elemento / artículo en su menú de navegación, puede dirigir fácilmente la atención del usuario a su llamada a la acción más destacada.
Por ejemplo, si desea que los usuarios visiten la página de precios o una entrada concreta de su blog de WordPress, puede resaltar ese elemento en el menú de navegación. Esto puede aumentar el tráfico en esa página e impulsar las ofertas.

Dicho esto, veamos cómo resaltar un elemento / artículo del menú en WordPress utilizando CSS:
Método 1: Resaltar un elemento / artículo del menú con el editor de sitio completo
Si utiliza un tema activado / activo por bloques, dispondrá del Editor del sitio completo en lugar del antiguo Personalizador de temas. También puede resaltar fácilmente un elemento / artículo del menú actual.
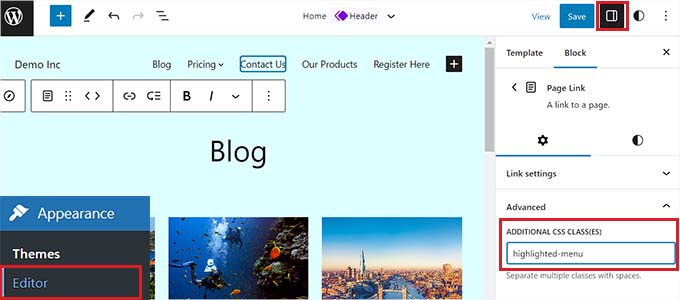
Primero, diríjase a la página Apariencia ” Editor desde el escritorio de administrador de WordPress. Esto le dirigirá al editor completo del sitio.
Para ello, haga doble clic en el elemento / artículo del menú que desee resaltar y, a continuación, haga clic en el icono “Ajustes” de la parte superior. Esto abrirá inmediatamente los ajustes de ese elemento / artículo de menú específico en el panel de bloque.
Ahora, simplemente desplácese hacia abajo hasta la pestaña “Avanzado” y haga clic en el icono de la flecha situado a su lado para ampliarla.
Esto abrirá un campo ‘Additional CSS Class’ donde tienes que escribir highlighted-menu.

A continuación, haz clic en el botón “Guardar” de la parte superior de la página para guardar los cambios.
Después de eso, usted tendrá que añadir un poco de CSS a tu tema para el efecto de resaltado. Puede corregir la falta de Personalizador de temas, o puede utilizar un plugin de fragmento de código para añadir código CSS.
Cómo añadir fragmentos de código CSS con WPCode
Para añadir CSS a WordPress, recomendamos usar WPCode porque es el mejor plugin de fragmentos de código para WordPress del mercado que hace que sea seguro y fácil añadir código personalizado.
Primero, necesitas instalar y activar el plugin WPCode. Para más instrucciones, marca / comprobar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene una versión gratuita. Sin embargo, necesitarás el plan premium del plugin para desbloquear la opción ‘Fragmento de código CSS’.
Una vez activado, vaya a la página Fragmentos de código ” + Añadir fragmento desde su panel de administrador de WordPress.
Aquí, pase el cursor por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento” situado debajo.

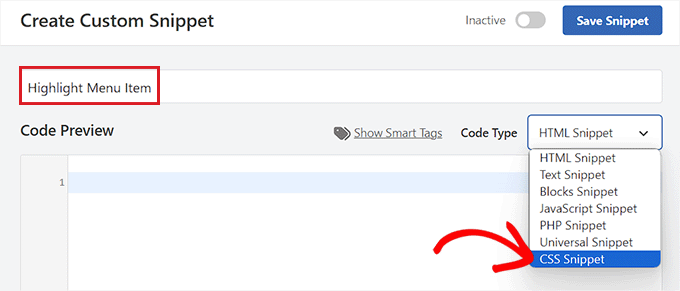
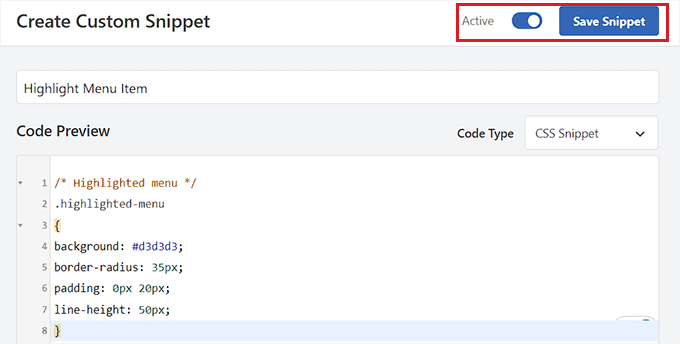
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar por elegir un nombre para su fragmento de código.
A continuación, seleccione “Fragmento de código CSS” como tipo de código en el menú desplegable de la esquina derecha de la pantalla.

A continuación, copie y pegue el siguiente código CSS en el cuadro “Vista previa del código”:
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Una vez hecho esto, desplácese hasta la sección “Inserción”.
Aquí, sólo tienes que elegir el modo ‘Auto Insertar’ para que el código se ejecute automáticamente en todo tu sitio web.

Ahora, ve a la parte superior de la página y activa el conmutador de “Inactivo” a “Activo”.
A continuación, basta con hacer clic en el botón “Guardar fragmento de código” para establecer los ajustes.

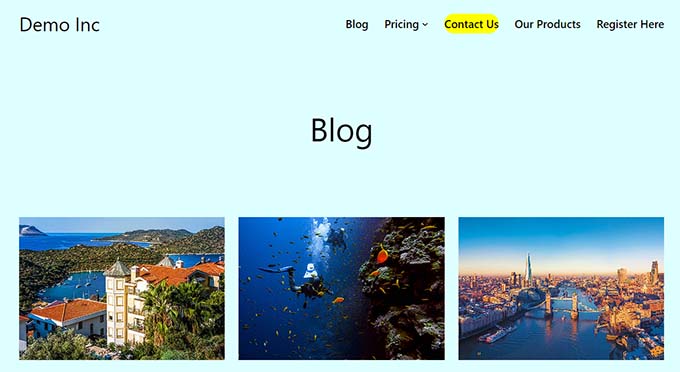
Ahora ha resaltado correctamente un elemento / artículo del menú en WordPress utilizando un editor de sitio completo.
Este es el aspecto que tendrá el elemento / artículo después de añadir el código CSS.

Cómo acceder al Personalizador de temas con un tema en bloque
Si desea utilizar el Personalizador de temas y utilizar un tema de FSE, sólo tiene que copiar y pegar la siguiente URL en su navegador. Asegúrate de sustituir ‘ejemplo.com’ por el nombre de dominio de tu sitio:
https://example.com/wp-admin/customize.php
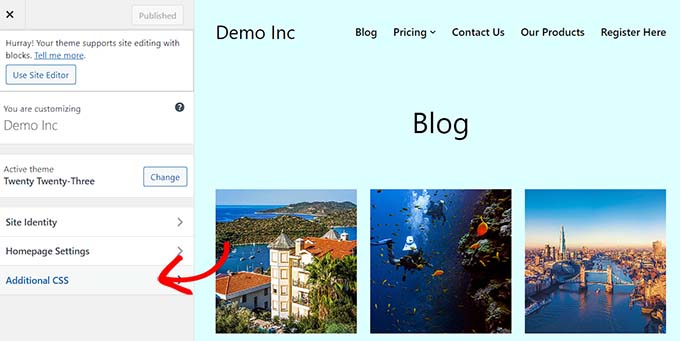
Esto abrirá el Personalizador de temas para tu tema en bloque, donde tienes que desplegar la pestaña ‘CSS adicional’.

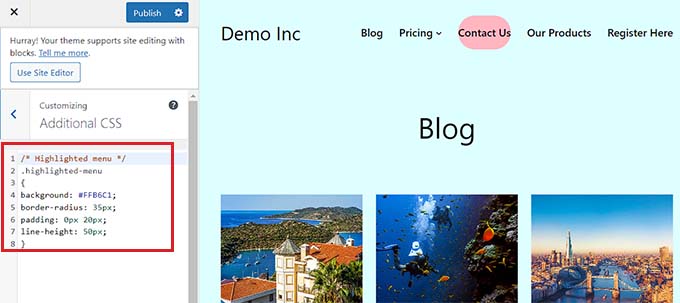
A continuación, copie y pegue el fragmento de código CSS en el cuadro “CSS adicional”:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Después, basta con hacer clic en el botón “Publicar” de la parte superior para almacenar los ajustes.

Método 2: Resaltar un elemento del menú utilizando un Personalizador de temas
Si está utilizando un tema antiguo de WordPress, entonces es probable que tenga un personalizador de temas activado por defecto. Resaltar un elemento del menú en un Personalizador de temas es un proceso bastante sencillo.
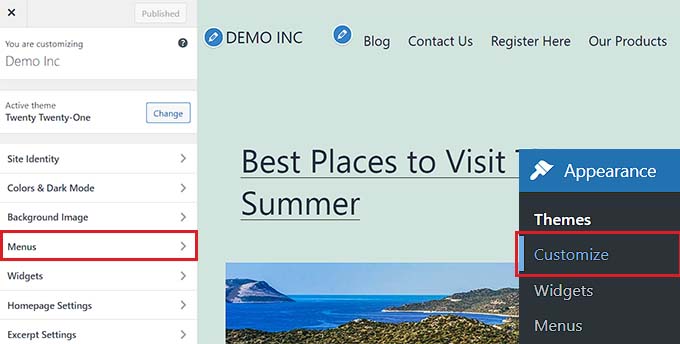
En primer lugar, simplemente vaya a Apariencia ” Personalizar en su escritorio de WordPress para iniciar el personalizador de temas. Una vez abierto, haz clic en la pestaña “Menús” de la barra lateral izquierda.

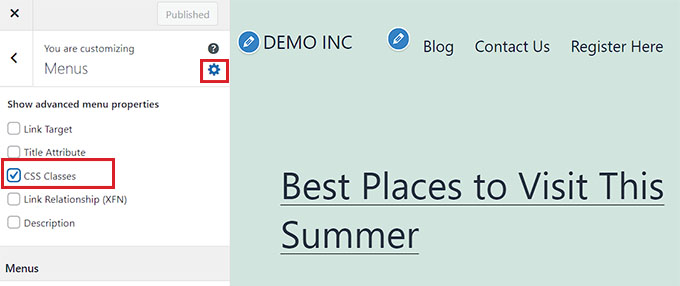
Desde aquí, haga clic en el icono de engranaje de la parte superior derecha para mostrar las propiedades avanzadas.
Ahora, sigue adelante y marca la casilla ‘Clases CSS’.

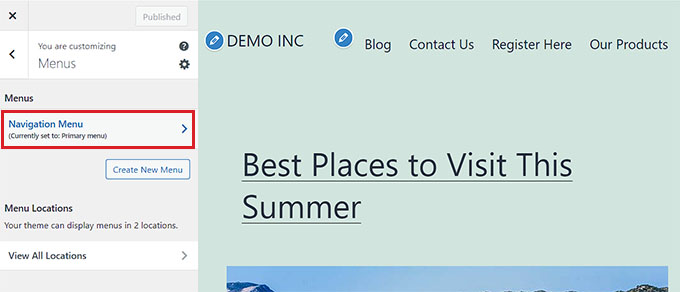
A continuación, desplácese hasta la sección “Menús”.
Si tiene varios menús de WordPress, simplemente haga clic en el menú con los elementos de menú que desea resaltar.

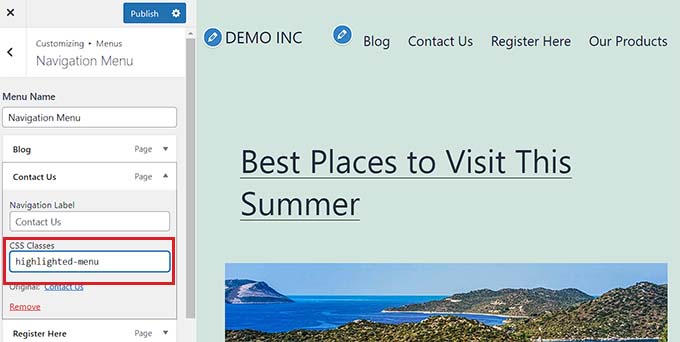
Se abrirá una nueva pestaña en la que podrá seleccionar el elemento / artículo del menú que desee destacar. Puede ser “Contacte con nosotros”, como en nuestro ejemplo, o puede ser su página de precios o el enlace a su tienda online.
Simplemente haga clic en el elemento / artículo de su elección para ampliar algunos ajustes. Aquí, haz clic en el campo ‘Clases CSS’.
Todo lo que tienes que hacer es escribir 'highlighted-menu' en el campo. Puedes añadir esta clase CSS a varios elementos del menú y todos ellos aparecerán resaltados.

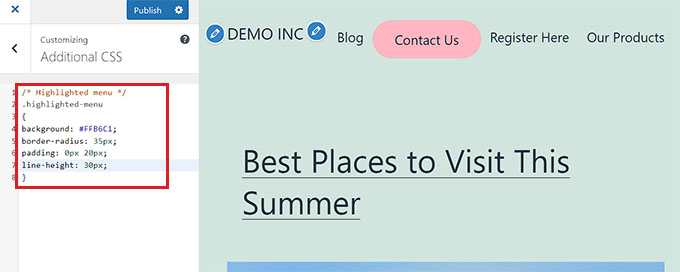
A continuación, vaya a la pestaña “CSS adicional” del Personalizador de temas.
A continuación, copia y pega el siguiente código CSS:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Enhorabuena. Ha marcado correctamente un elemento / artículo del menú.
Nota: Puede que tu tema no tenga un campo ‘CSS adicional’ en el Personalizador de temas. Si no es así, comprueba los ajustes del tema para saber cómo añadir CSS personalizado. Si no lo encuentras, puedes ponerte en contacto con el desarrollador o añadirlo mediante WPCode.
Por último, no olvides hacer clic en el botón “Publicar” de la parte superior para guardar tus ajustes.

Personalizar el elemento destacado del menú
Ahora que ha resaltado el elemento del menú, puede retocar el código CSS para personalizar el elemento del menú como desee.
Por ejemplo, puede cambiar el color de fondo de su elemento / artículo de menú.

Simplemente busque el siguiente código en el fragmento de código CSS que acaba de pegar:
background: #FFB6C1
Después de localizarlo, sólo tiene que sustituir el número del código de color rosa por el código hexadecimal de cualquier color de su elección:
background: #7FFFD4;
Arriba está el código hexadecimal de aguamarina.

Puede comprobar nuestra guía para añadir fácilmente CSS personalizado para obtener otras ideas sobre cómo personalizar el elemento de menú resaltado.
Cuando esté satisfecho con sus elecciones, sólo tiene que hacer clic en el botón “Publicar” del Personalizador de temas o en “Guardar fragmento de código” en WPCode para guardar los cambios.
Esperamos que este artículo te haya ayudado a aprender cómo resaltar un icono de menú en WordPress. También puedes marcar / comprobar nuestra guía práctica sobre cómo dar estilo a los menús de navegación de WordPress o nuestra selección de plugins de WordPress imprescindibles para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!