Möchten Sie einen Menüpunkt auf Ihrer WordPress-Website hervorheben?
Durch das Hervorheben eines Menüpunkts können Sie die Aufmerksamkeit des Nutzers auf einen bestimmten Bereich in Ihrem Menü lenken. Dies kann sehr nützlich sein, wenn Sie die Seite „Preise“ oder „Kontakt“ auf Ihrer Website hervorheben möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Menüpunkt in WordPress mithilfe von CSS-Code einfach hervorheben können.

Warum einen Menüpunkt in WordPress hervorheben?
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche Ihrer Website verweisen. Sie werden in der Regel als horizontale Leiste in der Kopfzeile jeder Seite auf einer WordPress-Website angezeigt.
Indem Sie einen Menüpunkt in Ihrem Navigationsmenü hervorheben, können Sie die Aufmerksamkeit des Nutzers ganz einfach auf Ihre wichtigste Aufforderung zum Handeln lenken.
Wenn Sie z. B. möchten, dass die Nutzer die Preisseite oder einen bestimmten Beitrag in Ihrem WordPress-Blog besuchen, können Sie dieses Element in Ihrem Navigationsmenü hervorheben. Dies kann den Traffic auf dieser Seite erhöhen und den Umsatz steigern.

Sehen wir uns also an, wie Sie einen Menüpunkt in WordPress mit CSS hervorheben können:
Methode 1: Hervorheben eines Menüpunkts mit dem Full Site Editor
Wenn Sie ein blockfähiges Theme verwenden, steht Ihnen der Full Site Editor anstelle des älteren Theme Customizer zur Verfügung. Darin können Sie auch ganz einfach einen aktuellen Menüpunkt markieren.
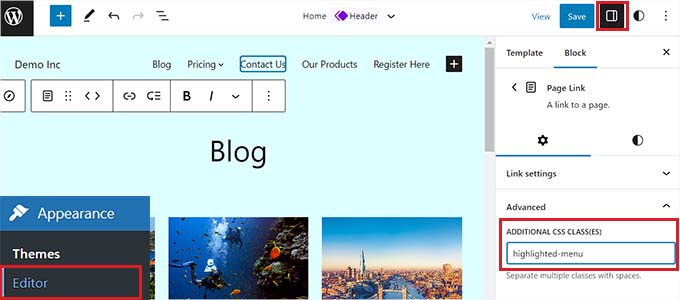
Gehen Sie zunächst im WordPress-Administrations-Dashboard auf die Seite Erscheinungsbild “ Editor. So gelangen Sie zum vollständigen Editor der Website.
Hier doppelklicken Sie einfach auf den Menüpunkt, den Sie hervorheben möchten, und klicken dann auf das Symbol „Einstellungen“ am oberen Rand. Dadurch werden die Einstellungen des betreffenden Menüpunkts sofort im Blockfenster angezeigt.
Scrollen Sie nun zur Registerkarte „Erweitert“ und klicken Sie auf das Pfeilsymbol neben der Registerkarte, um sie zu erweitern.
Daraufhin öffnet sich ein Feld „Zusätzliche CSS-Klasse“, in das Sie "highlighted-menu" schreiben müssen.

Klicken Sie anschließend auf die Schaltfläche „Speichern“ oben auf der Seite, um Ihre Änderungen zu speichern.
Danach müssen Sie für den Hervorhebungseffekt ein kleines Stück CSS zu Ihrem Theme hinzufügen. Sie können entweder den fehlenden Theme Customizer beheben oder ein Code-Snippet-Plugin verwenden, um CSS-Code hinzuzufügen.
Hinzufügen von CSS-Snippets mit WPCode
Für das Hinzufügen von CSS zu WordPress empfehlen wir WPCode, weil es das beste WordPress Code Snippets Plugin auf dem Markt ist, das es sicher und einfach macht, benutzerdefinierten Code hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch eine kostenlose Version. Sie benötigen jedoch den Premium-Plan des Plugins, um die Option „CSS Snippet“ freizuschalten.
Navigieren Sie nach der Aktivierung in Ihrem WordPress-Administrationsbereich zur Seite Code Snippets “ + Snippet hinzufügen.
Fahren Sie mit der Maus über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“ darunter.

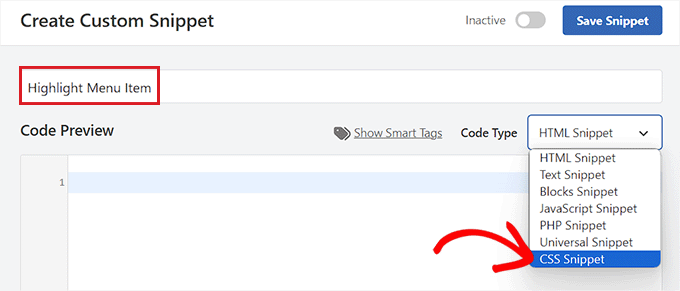
Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie zunächst einen Namen für Ihr Snippet wählen können.
Wählen Sie dann aus dem Dropdown-Menü in der rechten Ecke des Bildschirms „CSS Snippet“ als Codetyp aus.

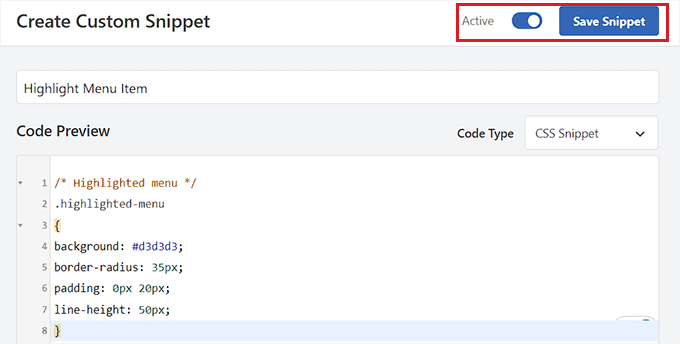
Kopieren Sie anschließend den folgenden CSS-Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt „Einfügen“.
Wählen Sie hier einfach den Modus „Automatisch einfügen“, damit der Code automatisch auf Ihrer gesamten Website ausgeführt werden kann.

Gehen Sie nun zum oberen Rand der Seite und schalten Sie den Schalter von „Inaktiv“ auf „Aktiv“ um.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

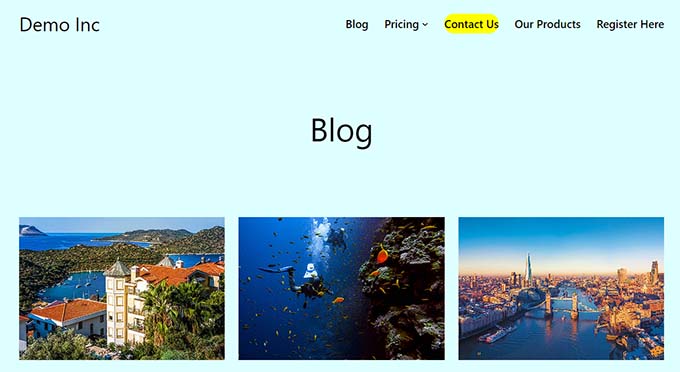
Sie haben nun erfolgreich ein Menüelement in WordPress mit einem vollständigen Site-Editor hervorgehoben.
So sieht Ihr Menüelement aus, nachdem Sie den CSS-Code hinzugefügt haben.

So greifen Sie mit einem Block-Theme auf den Theme-Customizer zu
Wenn Sie den Theme Customizer und ein FSE-Theme verwenden möchten, kopieren Sie einfach die folgende URL und fügen Sie sie in Ihren Browser ein. Ersetzen Sie „example.com“ durch den Domainnamen Ihrer eigenen Website:
https://example.com/wp-admin/customize.php
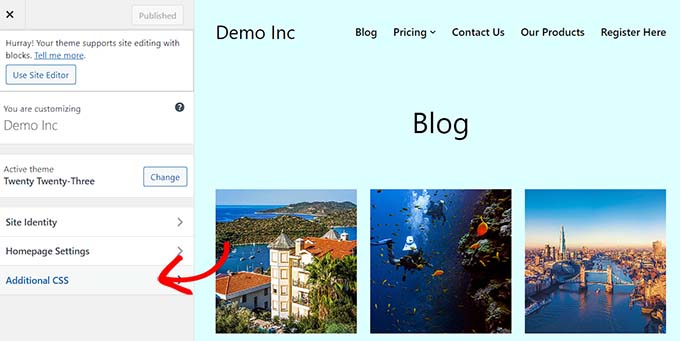
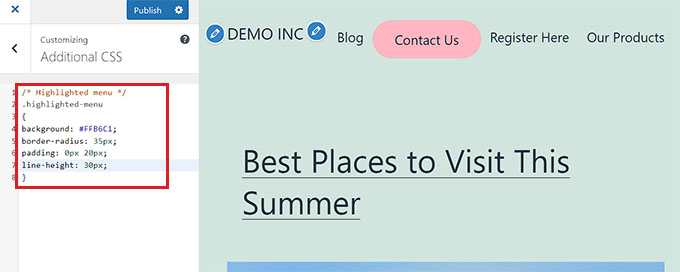
Dies öffnet den Theme-Customizer für Ihr Block-Theme, in dem Sie die Registerkarte „Zusätzliches CSS“ erweitern müssen.

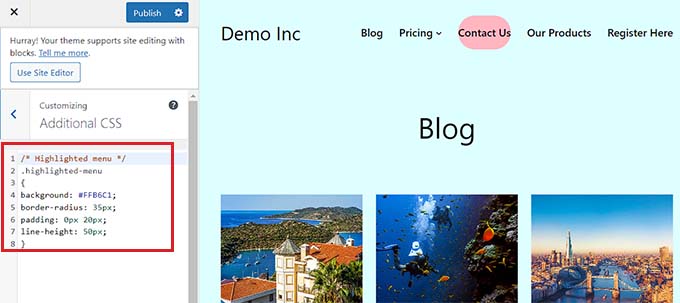
Kopieren Sie das CSS-Snippet und fügen Sie es in das Feld „Zusätzliches CSS“ ein:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Danach klicken Sie einfach oben auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern.

Methode 2: Hervorheben eines Menüpunkts mit einem Theme Customizer
Wenn Sie ein älteres WordPress-Theme verwenden , dann ist der Theme-Customizer wahrscheinlich standardmäßig aktiviert. Das Hervorheben eines Menüpunkts in einem Theme-Customizer ist ein recht einfacher Vorgang.
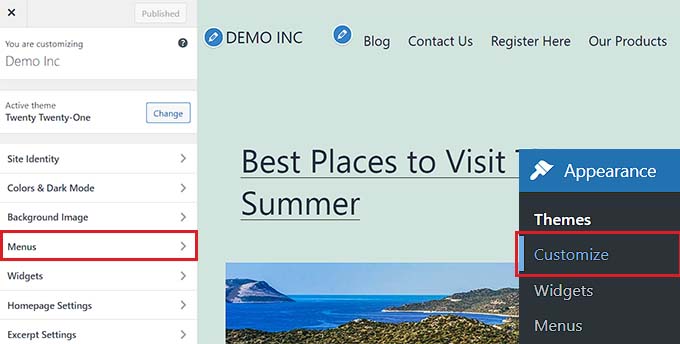
Gehen Sie zunächst in Ihrem WordPress-Dashboard auf Darstellung “ Anpassen, um den Theme-Customizer zu starten . Sobald er sich öffnet, klicken Sie einfach auf die Registerkarte „Menüs“ in der linken Seitenleiste.

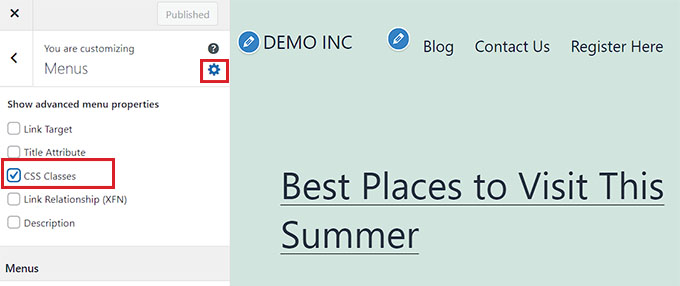
Klicken Sie hier auf das Zahnradsymbol oben rechts, um die erweiterten Eigenschaften anzuzeigen.
Aktivieren Sie nun das Kontrollkästchen „CSS-Klassen“.

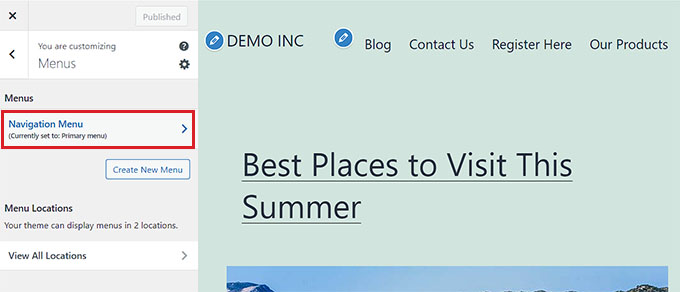
Blättern Sie dann nach unten zum Abschnitt „Menüs“.
Wenn Sie mehrere WordPress-Menüs haben, klicken Sie einfach auf das Menü mit den Menüpunkten, die Sie hervorheben möchten.

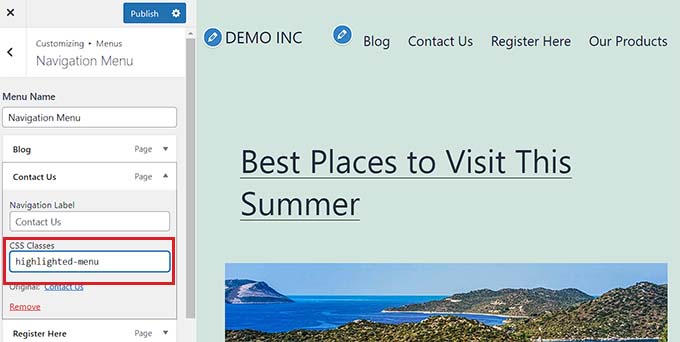
Daraufhin öffnet sich eine neue Registerkarte, auf der Sie den Menüpunkt auswählen können, den Sie hervorheben möchten. Das kann wie in unserem Beispiel „Kontakt“ sein, aber auch Ihre Preisseite oder der Link zu Ihrem Online-Shop.
Klicken Sie einfach auf den Menüpunkt Ihrer Wahl, um einige Einstellungen zu erweitern. Klicken Sie hier auf das Feld „CSS-Klassen“.
Alles, was Sie tun müssen, ist "highlighted-menu" in das Feld zu schreiben. Sie können diese CSS-Klasse zu mehreren Menüpunkten hinzufügen, die dann alle hervorgehoben werden.

Als Nächstes gehen Sie einfach auf die Registerkarte „Zusätzliches CSS“ im Theme-Customizer.
Kopieren Sie anschließend den folgenden CSS-Code und fügen Sie ihn ein:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Herzlichen Glückwunsch! Sie haben erfolgreich einen Menüpunkt hervorgehoben.
Hinweis: Möglicherweise verfügt Ihr Theme nicht über ein Feld „Zusätzliches CSS“ im Theme-Customizer. Wenn nicht, überprüfen Sie die Theme-Einstellungen, um herauszufinden, wie Sie benutzerdefinierte CSS hinzufügen können. Wenn Sie es nicht finden können, sollten Sie den Entwickler kontaktieren oder es mit WPCode hinzufügen.
Vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.

Anpassen der Hervorhebung Ihres Menüpunkts
Nachdem Sie nun den Menüpunkt markiert haben, können Sie den CSS-Code anpassen, um Ihren Menüpunkt nach Ihren Wünschen zu gestalten.
Sie können zum Beispiel die Hintergrundfarbe Ihres Menüeintrags ändern.

Suchen Sie einfach nach dem folgenden Code in dem CSS-Schnipsel, den Sie gerade eingefügt haben:
background: #FFB6C1
Nachdem Sie ihn gefunden haben, können Sie einfach die rosa Farbcodenummer durch den Hex-Code einer beliebigen Farbe Ihrer Wahl ersetzen:
background: #7FFFD4;
Oben steht der Hexadezimalcode für Aquamarin.

In unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem CSS finden Sie weitere Ideen, wie Sie das hervorgehobene Menüelement anpassen können.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ im Theme-Customizer oder „Snippet speichern“ in WPCode, um Ihre Änderungen zu speichern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Menüsymbol in WordPress hervorhebt. Vielleicht möchten Sie auch unseren Leitfaden für Einsteiger zur Gestaltung von WordPress-Navigationsmenüs oder unsere Expertenauswahl der wichtigsten WordPress-Plugins zur Erweiterung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the CSS code. It made my search much easier. It works perfectly with WPCode.