Volete creare un menu di navigazione verticale in WordPress?
I menu di navigazione possono essere visualizzati in orizzontale o in verticale. Tuttavia, l’uso di menu verticali in WordPress offre una serie di vantaggi, in quanto si adattano meglio alla barra laterale del sito e sono più facili da navigare sui dispositivi mobili.
In questo articolo vi mostreremo come creare facilmente un menu di navigazione verticale in WordPress.

Che cos’è un menu di navigazione?
Un menu di navigazione è un elenco di collegamenti che puntano ad aree importanti di un sito web WordPress. Questo menu è solitamente presentato come una barra orizzontale di link nella parte superiore di ogni pagina.

I menu di navigazione strutturano il sito e aiutano i visitatori a trovare ciò che cercano. È possibile aggiungere collegamenti alle pagine, alle categorie o agli argomenti più importanti, ai post del blog WordPress e persino collegamenti personalizzati, come il profilo dei social media.
Sebbene siano spesso posizionati orizzontalmente nella parte superiore di un sito web, i menu di navigazione verticali hanno molti usi e vantaggi.
Un menu di navigazione verticale occupa meno spazio sulla pagina, è più facile da scansionare e navigare e può essere collocato nella barra laterale, nel piè di pagina o anche come finestra popup, rendendolo più flessibile.
Ad esempio, se avete un negozio online, l’uso di un menu di navigazione verticale vi permetterà di visualizzare molte più categorie di prodotti e prodotti senza occupare troppo spazio.

Detto questo, vediamo alcuni modi per creare un menu di navigazione verticale in WordPress. Ecco gli argomenti che tratteremo in questo articolo:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
Provate diverse posizioni di visualizzazione del menu
Quando si aggiunge un menu di navigazione al proprio sito web, questo viene visualizzato in verticale o in orizzontale. Ciò dipende dal tema e dalla posizione selezionata per il menu.
Il numero di posizioni del menu disponibili dipende dal tema in uso. È possibile che alcune di queste posizioni visualizzino il menu in verticale.
Per testare questo aspetto con il vostro tema, accedete alla pagina Aspetto ” Menu dalla barra laterale dell’amministrazione di WordPress. Qui si può sperimentare quali posizioni sono disponibili sul proprio sito web e come vengono visualizzate.
Nota: se si vede Aspetto ” Editor invece di Aspetto ” Menu, il tema ha abilitato l’Editor completo del sito (FSE). È necessario fare riferimento alla sezione Creare un menu di navigazione verticale usando l’Editor completo del sito, riportata di seguito.
Ad esempio, il tema Twenty Twenty-One non offre alcuna posizione verticale, mentre il tema Twenty Twenty ne offre una chiamata “Desktop Expanded Menu”.

È sufficiente selezionare il menu che si desidera visualizzare in verticale e poi selezionare la casella “Menu espanso sul desktop” nella parte inferiore dello schermo.
Dopodiché, bisogna assicurarsi di fare clic sul pulsante “Salva menu” per memorizzare le impostazioni. Ecco come appare sul nostro sito web dimostrativo.

Per ulteriori informazioni sulla modifica dei menu e sulle posizioni dei menu, potete consultare la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Aggiunta di un menu di navigazione verticale alla barra laterale
Indipendentemente dal tema utilizzato, è facile aggiungere un menu di navigazione verticale alla barra laterale utilizzando un widget.
Per prima cosa è necessario creare il menu di navigazione che si desidera visualizzare, se non lo si è già fatto. Quindi, dovete visitare la pagina Aspetto ” Widget dalla dashboard di WordPress.
Da qui, basta fare clic sul pulsante “+” nell’angolo in alto a sinistra della pagina e trascinare il blocco Menu di navigazione nella barra laterale.

Successivamente, è possibile assegnare un nome al widget e selezionare il menu che si desidera visualizzare dal menu a discesa. Infine, fare clic sul pulsante “Aggiorna” in alto per memorizzare le impostazioni.
Ecco come appare il menu della barra laterale verticale sul nostro blog WordPress demo.

Creare un menu di navigazione verticale su un post o una pagina
È possibile aggiungere un menu di navigazione verticale ai post e alle pagine in modo analogo.
Per prima cosa, è necessario creare un nuovo post o modificarne uno esistente.
Successivamente, fare clic sul pulsante “+” nella parte superiore della pagina e trascinare il blocco di navigazione nella pagina.

Quindi, scegliere il menu da visualizzare. È sufficiente fare clic sul pulsante “Seleziona menu” nella barra degli strumenti e selezionare il menu desiderato.
Infine, è necessario esaminare le impostazioni del blocco nel pannello a destra.
Qui si trovano due pulsanti per l’orientamento del menu. Per orientare il menu in verticale, è necessario fare clic sul pulsante con la freccia rivolta verso il basso.

Al termine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
Aggiunta di un menu di navigazione verticale con l’editor completo del sito
Se si utilizza un tema a blocchi, è possibile aggiungere facilmente il menu di navigazione verticale al sito utilizzando l’editor completo del sito.
Per farlo, andate nella schermata Aspetto ” Editor dalla vostra dashboard di WordPress. Una volta entrati nell’editor, fate clic sul menu di navigazione che appare nella parte superiore dell’intestazione del sito.
Quindi, fare clic sul pulsante “Seleziona navigazione” nella barra degli strumenti.

A questo punto, nel pannello a destra sono presenti diverse opzioni per personalizzare il menu di navigazione.
Una di queste opzioni è se visualizzare il menu con orientamento orizzontale o verticale. Per creare un menu verticale, è sufficiente fare clic sulla freccia giù per l’orientamento verticale.

Per ulteriori informazioni, consultare la nostra guida su come aggiungere un menu di navigazione in WordPress.
Infine, fare clic sul pulsante “Salva” per memorizzare le impostazioni. Ora avete aggiunto un menu di navigazione verticale al vostro sito.
Creazione di un menu di navigazione verticale con il plugin Theme Builder
SeedProd è il miglior plugin per la creazione di pagine e temi personalizzati per WordPress presente sul mercato. Permette di creare facilmente menu verticali in qualsiasi punto del vostro sito WordPress.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd che consente di aggiungere un menu di navigazione verticale alle singole pagine. Tuttavia, è necessaria la versione Pro per accedere al costruttore di temi e aggiungere un menu ai modelli del tema.
Al momento dell’attivazione, è necessario inserire la chiave di licenza. Queste informazioni sono disponibili nel proprio account sul sito web di SeedProd.

Successivamente, è possibile utilizzare SeedProd per creare un tema WordPress personalizzato.
Creare un tema WordPress personalizzato
Il costruttore di temi di SeedProd si trova nella pagina SeedProd ” Costruttore di temi. Qui si utilizzerà uno dei temi già pronti di SeedProd come punto di partenza. Questo sostituirà il vostro tema WordPress esistente con un nuovo design personalizzato.
È possibile farlo facendo clic sul pulsante “Temi”.

Verrà quindi visualizzato un elenco di temi progettati professionalmente per diversi tipi di siti web. Ad esempio, ci sono modelli chiamati “Modern Business”, “Marketing Agency” e “Mortgage Broker Theme”.
Date un’occhiata alle opzioni e selezionate quella più adatta alle vostre esigenze facendo clic sull’icona del segno di spunta.

Una volta scelto il tema, SeedProd genererà tutti i modelli di tema necessari. Potete imparare a personalizzare questi modelli nella nostra guida su come creare facilmente un tema WordPress personalizzato.
Aggiunta di un menu di navigazione verticale ai modelli del sito
Ora è possibile utilizzare SeedProd per aggiungere un menu di navigazione verticale a qualsiasi modello di tema. In questo tutorial, aggiungeremo un menu al template index del blog.
È necessario passare il mouse su quel modello e poi fare clic sul link “Modifica design”.

Si aprirà il costruttore di pagine drag-and-drop di SeedProd, dove si vedrà un’anteprima del sito web sulla destra e un pannello di blocchi sulla sinistra.
Da qui, scorrere i blocchi fino a raggiungere la sezione Avanzate.
Una volta individuato il blocco Nav Menu, occorre trascinarlo nella barra laterale o in qualsiasi altro punto in cui si desidera visualizzare il menu di navigazione. Per impostazione predefinita, il menu contiene una sola voce, “Informazioni”.

Ora è necessario modificare le impostazioni del menu. Per farlo, fare clic sul menu e le opzioni disponibili saranno visualizzate nella colonna di sinistra.
Attualmente è selezionato il tipo di menu ‘Semplice’. Questo consente di creare il proprio menu di navigazione in SeedProd.
Tuttavia, per questa esercitazione, faremo clic sul tipo “Menu WordPress” per utilizzare invece il menu di navigazione di WordPress.

Infine, è necessario fare clic sulla scheda “Avanzate”. Qui troverete un’opzione per orientare il layout dell’elenco in verticale o in orizzontale.
Facendo clic sul pulsante “Verticale”, si noterà che l’anteprima si trasforma immediatamente in un menu di navigazione verticale.

Non dimenticate di fare clic sul pulsante “Salva” nella parte superiore dello schermo per memorizzare il vostro menu verticale.
Creazione di un menu di navigazione verticale reattivo per dispositivi mobili
Può essere difficile toccare un menu standard mentre si utilizza il piccolo schermo di uno smartphone. Per questo motivo vi consigliamo di visualizzare l’anteprima della versione mobile del vostro sito WordPress per vedere come appare il vostro sito sui dispositivi mobili.
I menu verticali sono molto più facili da navigare, soprattutto se si utilizza un menu responsive a schermo intero che si adatta automaticamente alle diverse dimensioni dello schermo.

Per sapere come rendere il vostro menu di navigazione più facile da usare sui dispositivi mobili, consultate la nostra guida su come aggiungere un menu reattivo a schermo intero in WordPress.
Creare un menu a discesa in WordPress
Un menu a discesa si presenta come un normale menu di navigazione orizzontale nella parte superiore dello schermo. Ma quando si passa il mouse su una delle voci, viene visualizzato un sottomenu verticale.
Se avete un sito web con molti contenuti, un menu a discesa vi permette di organizzare la struttura del menu per argomenti o per gerarchia. In questo modo si potranno visualizzare più contenuti in uno spazio limitato.

Per visualizzare un menu di navigazione a discesa sul proprio sito web, è necessario scegliere un tema che supporti il menu a discesa. Successivamente, è necessario creare il menu di navigazione e aggiungere sottovoci ad alcune voci del menu.
Potete imparare a farlo passo dopo passo nella nostra guida per principianti su come creare un menu a discesa in WordPress.
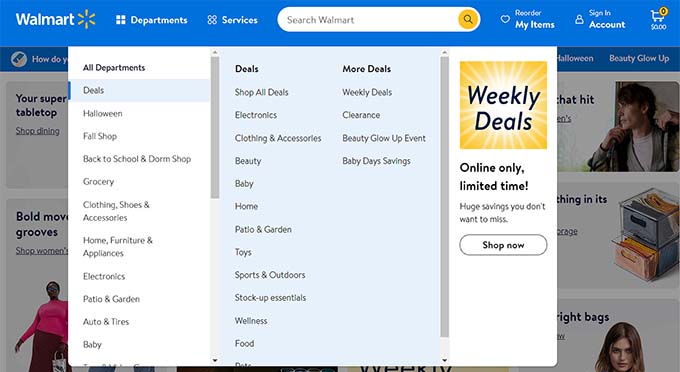
Creare un menu Mega in WordPress
Un mega menu elenca più menu in verticale sulla pagina. Sono simili ai menu a tendina, ma tutti i sottomenu vengono visualizzati contemporaneamente, consentendo agli utenti di trovare rapidamente e facilmente i contenuti migliori.
I menu mega sono molto coinvolgenti e interattivi perché combinano il meglio dei menu orizzontali e verticali per mostrare un’utile panoramica dei contenuti del sito web in un’unica schermata.
Di recente abbiamo aggiunto un mega menu a WPBeginner per migliorare la scopribilità dei contenuti. Vi spieghiamo come abbiamo fatto nel nostro dietro le quinte del nuovo design del sito.

Per saperne di più, consultate la nostra guida su come aggiungere un mega menu al vostro sito WordPress.
Bonus: Creare un menu di navigazione fluttuante e appiccicoso in WordPress
Per migliorare il coinvolgimento degli utenti, è possibile creare un menu di navigazione fluttuante appiccicoso per il proprio sito web. Un menu flottante rimane visibile sullo schermo anche quando gli utenti scorrono la pagina verso il basso, rendendolo facilmente accessibile agli utenti.
Per rendere il menu di navigazione appiccicoso, è necessario installare e attivare il plugin Sticky Menu & Sticky Header. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, si deve andare alla pagina Impostazioni ” Menu appiccicoso e digitare #main-navigation accanto all’opzione “Elemento appiccicoso (obbligatorio)”. In questo modo, è possibile rendere appiccicoso anche il menu di navigazione verticale.

Una volta terminato, fate clic su “Salva modifiche” per memorizzare le impostazioni. Per ulteriori istruzioni, potete consultare il nostro tutorial su come creare un menu di navigazione flottante appiccicoso in WordPress.
Speriamo che questo tutorial vi abbia aiutato a imparare come creare un menu di navigazione verticale in WordPress. Potreste anche voler imparare come avviare il vostro podcast o dare un’occhiata al nostro confronto tra i migliori registrar di domini.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Dennis Muthomi says
thanks for the awesome tip!
Using Elementor’s popup feature is a really clever way to create a vertical menu. I have elementor installed on some of my sites, I can see how having it as a popup would make for a nice user experience, especially on mobile. Appreciate you sharing that…
Yusuf Omotoso says
Helpful as always, thank you.
WPBeginner Support says
You’re welcome!
Admin