Deseja criar um menu de navegação vertical no WordPress?
Os menus de navegação podem ser exibidos na horizontal ou na vertical. Entretanto, o uso de menus verticais no WordPress oferece várias vantagens, pois eles se ajustam melhor à barra lateral do site e são mais fáceis de navegar em dispositivos móveis.
Neste artigo, mostraremos a você como criar facilmente um menu de navegação vertical no WordPress.

O que é um menu de navegação?
Um menu de navegação é uma lista de links que apontam para áreas importantes de um site WordPress. Esse menu geralmente é apresentado como uma barra horizontal de links na parte superior de cada página.

Os menus de navegação dão estrutura ao seu site e ajudam os visitantes a encontrar o que estão procurando. Você pode adicionar links para as páginas, categorias ou tópicos mais importantes, publicações de blog do WordPress e até mesmo adicionar links personalizados, como seu perfil de mídia social.
No entanto, embora seja comum vê-los colocados horizontalmente na parte superior de um site, os menus de navegação vertical têm muitos usos e vantagens.
Um menu de navegação vertical ocupa menos espaço na página, é mais fácil de examinar e navegar e pode ser colocado na barra lateral, no rodapé ou até mesmo em uma janela pop-up, o que o torna mais flexível.
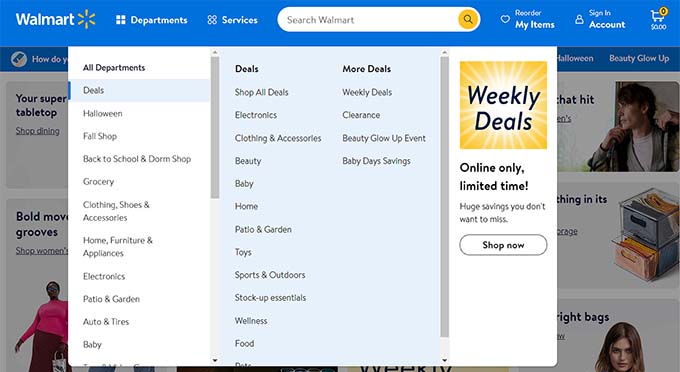
Por exemplo, se você tiver uma loja on-line, usar um menu de navegação vertical permitirá que você exiba muito mais categorias de produtos e produtos sem ocupar muito espaço.

Dito isso, vamos dar uma olhada em várias maneiras de criar um menu de navegação vertical no WordPress. Aqui estão os tópicos que abordaremos neste artigo:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
Experimente diferentes locais de exibição do menu
Quando você adiciona um menu de navegação ao seu site, ele é exibido na vertical ou na horizontal. Isso depende do seu tema e do local do menu que você selecionar.
O número de locais de menu disponíveis depende do tema que você está usando. Você pode descobrir que alguns desses locais exibem o menu verticalmente.
Para testar isso com seu tema, navegue até a página Appearance ” Menus na barra lateral de administração do WordPress. Aqui, você pode experimentar para ver quais locais estão disponíveis em seu site e como eles são exibidos.
Observação: Se você vir Appearance ” Editor em vez de Appearance ” Menus, então seu tema tem o Full Site Editing (FSE) ativado. Consulte a seção Criação de um menu de navegação vertical usando o Full Site Editor abaixo.
Por exemplo, o tema Twenty Twenty-One não oferece nenhum local vertical, enquanto o tema Twenty Twenty oferece um chamado ‘Desktop Expanded Menu’.

Basta selecionar o menu que deseja exibir verticalmente e marcar a caixa “Desktop Expanded Menu” (Menu expandido da área de trabalho) na parte inferior da tela.
Depois disso, certifique-se de clicar no botão “Save Menu” (Salvar menu) para armazenar suas configurações. Esta é a aparência em nosso site de demonstração.

Para obter mais informações sobre como editar menus e locais de menu, consulte nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Adição de um menu de navegação vertical à barra lateral
Independentemente do tema que estiver usando, é fácil adicionar um menu de navegação vertical à barra lateral usando um widget.
Primeiro, você precisará criar um menu de navegação que deseja exibir, caso ainda não o tenha feito. Em seguida, você deve acessar a página Appearance ” Widgets no painel do WordPress.
A partir daí, basta clicar no botão “+” no canto superior esquerdo da página e arrastar o bloco Navigation Menu para a barra lateral.

Depois disso, você pode dar um nome ao widget e selecionar o menu que deseja exibir no menu suspenso. Por fim, clique no botão “Update” (Atualizar) na parte superior para armazenar suas configurações.
Veja como fica o menu da barra lateral vertical em nosso blog de demonstração do WordPress.

Criação de um menu de navegação vertical em um post ou página
Você pode adicionar um menu de navegação vertical a posts e páginas de maneira semelhante.
Primeiro, você precisa criar uma nova postagem ou editar uma já existente.
Depois disso, clique no botão “+” na parte superior da página e arraste o bloco Navigation para a página.

Em seguida, escolha o menu a ser exibido. Basta clicar no botão “Select Menu” (Selecionar menu) na barra de ferramentas e selecionar o menu desejado.
Por fim, você precisa examinar as configurações de bloco no painel à direita.
Lá, você encontrará dois botões para a orientação do menu. Você precisará clicar no botão de seta para baixo para orientar o menu verticalmente.

Quando terminar, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Adição de um menu de navegação vertical usando o Full Site Editor
Se você estiver usando um tema baseado em blocos, poderá adicionar facilmente o menu de navegação vertical ao seu site usando o editor de site completo.
Para fazer isso, vá para a tela Aparência ” Editor no painel do WordPress. Quando estiver no editor, clique no menu de navegação que aparece na parte superior do cabeçalho do site.
Em seguida, clique no botão “Select Navigation” (Selecionar navegação) na barra de ferramentas.

Agora, você verá diferentes opções para personalizar o menu de navegação no painel à direita.
Uma dessas opções é a exibição do menu com orientação horizontal ou vertical. Basta clicar na seta para baixo da orientação vertical para criar um menu vertical.

Para obter mais informações, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
Por fim, clique no botão “Salvar” para armazenar suas configurações. Agora você adicionou um menu de navegação vertical ao seu site.
Criação de um menu de navegação vertical usando um plug-in Theme Builder
O SeedProd é o melhor construtor de páginas do WordPress e o melhor plugin de criação de temas personalizados do mercado. Ele permite que você crie facilmente menus verticais em qualquer lugar do seu site WordPress.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: Há uma versão gratuita do SeedProd que permite adicionar um menu de navegação vertical a páginas individuais. Mas você precisará da versão Pro para acessar o construtor de temas e adicionar um menu aos modelos do seu tema.
Após a ativação, é necessário inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois disso, você pode usar o SeedProd para criar um tema WordPress personalizado.
Criação de um tema WordPress personalizado
Você encontrará o construtor de temas do SeedProd navegando até a página SeedProd ” Theme Builder. Aqui, você usará um dos temas prontos do SeedProd como ponto de partida. Isso substituirá seu tema existente do WordPress por um novo design personalizado.
Você pode fazer isso clicando no botão “Temas”.

Em seguida, você verá uma lista de temas criados profissionalmente para diferentes tipos de sites. Por exemplo, há modelos chamados “Modern Business”, “Marketing Agency” e “Mortgage Broker Theme”.
Dê uma olhada nas opções e selecione a que melhor atenda às suas necessidades clicando no ícone de marca de seleção.

Depois de escolher um tema, o SeedProd gerará todos os modelos de tema de que você precisa. Você pode aprender a personalizar esses modelos em nosso guia sobre como criar facilmente um tema personalizado do WordPress.
Adição de um menu de navegação vertical aos modelos de seu site
Agora, você pode usar o SeedProd para adicionar um menu de navegação vertical a qualquer um de seus modelos de tema. Neste tutorial, adicionaremos um menu ao modelo de índice do blog.
É necessário passar o mouse sobre o modelo e clicar no link “Edit Design”.

Isso abrirá o construtor de páginas de arrastar e soltar do SeedProd, no qual você verá uma visualização do seu site à direita e um painel de blocos à esquerda.
A partir daí, role os blocos para baixo até chegar à seção Advanced (Avançado).
Depois de localizar o bloco Nav Menu, você deve arrastá-lo para a barra lateral ou para qualquer lugar em que queira exibir o menu de navegação. Por padrão, há apenas um item no menu, “About” (Sobre).

Agora, você precisará alterar as configurações do menu. Para fazer isso, clique no menu e as opções disponíveis serão exibidas na coluna da esquerda.
Atualmente, o tipo de menu “Simples” está selecionado. Isso permite que você crie seu próprio menu de navegação no SeedProd.
No entanto, para este tutorial, clicaremos no tipo “WordPress Menu” para usar o menu de navegação do WordPress.

Por fim, você precisa clicar na guia “Advanced” (Avançado). Aqui, você encontrará uma opção para orientar o layout da lista verticalmente ou horizontalmente.
Ao clicar no botão “Vertical”, você notará que a visualização muda imediatamente para um menu de navegação vertical.

Não se esqueça de clicar no botão “Save” (Salvar) na parte superior da tela para armazenar o menu vertical.
Criação de um menu de navegação vertical responsivo para dispositivos móveis
Pode ser difícil tocar em um menu padrão ao usar a tela pequena de um smartphone. É por isso que recomendamos que você visualize a versão móvel do seu site WordPress para ver como o site fica em dispositivos móveis.
Os menus verticais são muito mais fáceis de navegar, especialmente quando se usa um menu responsivo de tela cheia que se ajusta automaticamente a diferentes tamanhos de tela.

Para saber como tornar seu menu de navegação mais fácil de usar em dispositivos móveis, consulte nosso guia sobre como adicionar um menu responsivo de tela cheia no WordPress.
Criar um menu suspenso no WordPress
Um menu suspenso se parece com um menu de navegação horizontal normal na parte superior da tela. Mas quando você passa o mouse sobre um dos itens, um submenu vertical é exibido.
Se você tiver um site com muito conteúdo, um menu suspenso permitirá que você organize a estrutura do menu por tópicos ou hierarquia. Isso mostrará mais conteúdo em um espaço limitado.

Para exibir um menu de navegação suspenso em seu site, você precisará escolher um tema com suporte para menu suspenso. Depois disso, você precisa criar o menu de navegação e adicionar subitens a algumas das entradas do menu.
Você pode aprender a fazer isso passo a passo em nosso guia para iniciantes sobre como criar um menu suspenso no WordPress.
Como criar um mega menu no WordPress
Um mega menu lista vários menus verticalmente na página. Eles são semelhantes aos menus suspensos, exceto que todos os submenus são exibidos de uma só vez, permitindo que os usuários encontrem rápida e facilmente o seu melhor conteúdo.
Os mega menus são altamente envolventes e interativos porque combinam o melhor dos menus horizontais e verticais para mostrar uma visão geral útil do conteúdo do seu site em uma única tela.
Recentemente, adicionamos um mega menu ao WPBeginner para melhorar a descoberta de conteúdo. Explicamos como fizemos isso em nossa visão dos bastidores do novo design do site.

Você pode saber mais em nosso guia sobre como adicionar um mega menu ao seu site WordPress.
Bônus: Crie um menu de navegação flutuante fixo no WordPress
Você também pode criar um menu de navegação flutuante fixo para o seu site a fim de aumentar o envolvimento do usuário. Um menu fixo permanece visível na tela mesmo quando os usuários rolam a página para baixo, facilitando o acesso dos usuários.
Para tornar seu menu de navegação fixo, você precisa instalar e ativar o plug-in Sticky Menu & Sticky Header. Para obter detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá até a página Settings ” Sticky Menu e digite #main-navigation ao lado da opção “Sticky Element (required)”. Dessa forma, você pode até mesmo tornar seu menu de navegação vertical fixo.

Quando terminar, clique em “Save Changes” (Salvar alterações) para armazenar suas configurações. Para obter mais instruções, consulte nosso tutorial sobre como criar um menu de navegação flutuante fixo no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como criar um menu de navegação vertical no WordPress. Você também pode querer saber como iniciar seu próprio podcast ou conferir nossa comparação especializada dos melhores registradores de domínios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Dennis Muthomi says
thanks for the awesome tip!
Using Elementor’s popup feature is a really clever way to create a vertical menu. I have elementor installed on some of my sites, I can see how having it as a popup would make for a nice user experience, especially on mobile. Appreciate you sharing that…
Yusuf Omotoso says
Helpful as always, thank you.
WPBeginner Support says
You’re welcome!
Administrador