Sie möchten ein vertikales Navigationsmenü in WordPress erstellen?
Navigationsmenüs können sowohl horizontal als auch vertikal angezeigt werden. Die Verwendung vertikaler Menüs in WordPress bietet jedoch eine Reihe von Vorteilen, da sie besser in die Seitenleiste Ihrer Website passen und auf mobilen Geräten einfacher zu navigieren sind.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein vertikales Navigationsmenü in WordPress erstellen können.

Was ist ein Navigationsmenü?
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche einer WordPress-Website verweisen. Dieses Menü wird in der Regel als horizontale Leiste mit Links am oberen Rand jeder Seite angezeigt.

Navigationsmenüs geben Ihrer Website Struktur und helfen den Besuchern, das zu finden, wonach sie suchen. Sie können Links zu Ihren wichtigsten Seiten, Kategorien oder Themen, WordPress-Blogbeiträgen und sogar benutzerdefinierte Links wie Ihr Social-Media-Profil hinzufügen.
Aber während man sie oft horizontal am oberen Rand einer Website sieht, haben vertikale Navigationsmenüs viele Verwendungen und Vorteile.
Ein vertikales Navigationsmenü nimmt weniger Platz auf der Seite ein, ist einfacher zu scannen und zu navigieren und kann in der Seitenleiste, in der Fußzeile oder sogar als Popup-Fenster platziert werden, was es flexibler macht.
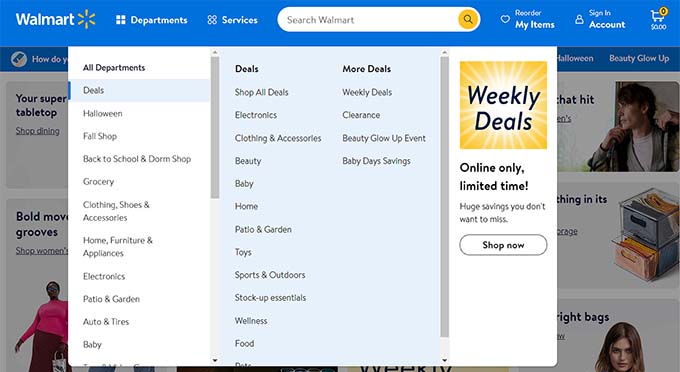
Wenn Sie z. B. einen Online-Shop haben, können Sie mit einem vertikalen Navigationsmenü viel mehr Produktkategorien und Produkte anzeigen, ohne zu viel Platz einzunehmen.

Schauen wir uns also eine Reihe von Möglichkeiten an, um ein vertikales Navigationsmenü in WordPress zu erstellen. Hier sind die Themen, die wir in diesem Artikel behandeln werden:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
Versuchen Sie verschiedene Standorte für die Menüanzeige
Wenn Sie ein Navigationsmenü zu Ihrer Website hinzufügen, wird es entweder vertikal oder horizontal angezeigt. Dies hängt von Ihrem Thema sowie von der Position des Menüs ab, die Sie auswählen.
Die Anzahl der verfügbaren Menüpositionen hängt von dem von Ihnen verwendeten Thema ab. Möglicherweise wird das Menü an einigen dieser Stellen vertikal angezeigt.
Um dies mit Ihrem Theme zu testen, rufen Sie in der Seitenleiste der WordPress-Verwaltung die Seite Erscheinungsbild “ Menüs auf. Hier können Sie experimentieren, um zu sehen, welche Orte auf Ihrer Website verfügbar sind und wie sie angezeigt werden.
Hinweis: Wenn Sie Aussehen “ Editor anstelle von Aussehen “ Menüs sehen, dann ist in Ihrem Theme Full Site Editing (FSE) aktiviert. Lesen Sie dazu den Abschnitt Erstellen eines vertikalen Navigationsmenüs mit dem Full Site Editor weiter unten.
Das Twenty Twenty-One-Thema bietet zum Beispiel keine vertikalen Positionen, während das Twenty Twenty-Thema eine mit der Bezeichnung „Desktop Expanded Menu“ anbietet.

Wählen Sie einfach das Menü aus, das Sie vertikal anzeigen möchten, und markieren Sie dann das Kästchen „Erweitertes Desktop-Menü“ am unteren Rand des Bildschirms.
Danach müssen Sie unbedingt auf die Schaltfläche „Menü speichern“ klicken, um Ihre Einstellungen zu speichern. So sieht es auf unserer Demo-Website aus.

Weitere Informationen zur Bearbeitung von Menüs und Menüpositionen finden Sie in unserer Anleitung für Einsteiger zum Hinzufügen eines Navigationsmenüs in WordPress.
Hinzufügen eines vertikalen Navigationsmenüs in der Seitenleiste
Unabhängig davon, welches Theme Sie verwenden, ist es einfach, ein vertikales Navigationsmenü mit einem Widget in die Seitenleiste einzufügen.
Zunächst müssen Sie ein Navigationsmenü erstellen, das Sie anzeigen möchten, falls Sie das noch nicht getan haben. Dann müssen Sie die Seite Erscheinungsbild “ Widgets im WordPress-Dashboard aufrufen.
Klicken Sie einfach auf die Schaltfläche „+“ in der oberen linken Ecke der Seite und ziehen Sie den Navigationsmenü-Block auf die Seitenleiste.

Danach können Sie dem Widget einen Namen geben und das Menü, das Sie anzeigen möchten, aus dem Dropdown-Menü auswählen. Klicken Sie schließlich oben auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.
Hier sehen Sie, wie das vertikale Seitenleistenmenü in unserem WordPress-Demo-Blog aussieht.

Erstellen eines vertikalen Navigationsmenüs in einem Beitrag oder einer Seite
Auf ähnliche Weise können Sie ein vertikales Navigationsmenü zu Beiträgen und Seiten hinzufügen.
Zunächst müssen Sie einen neuen Beitrag erstellen oder einen bestehenden Beitrag bearbeiten.
Klicken Sie anschließend auf die Schaltfläche „+“ am oberen Rand der Seite und ziehen Sie den Navigationsblock auf die Seite.

Wählen Sie als nächstes, welches Menü angezeigt werden soll. Klicken Sie einfach auf die Schaltfläche „Menü auswählen“ in der Symbolleiste und wählen Sie das gewünschte Menü aus.
Schließlich müssen Sie sich die Blockeinstellungen im Panel rechts ansehen.
Dort finden Sie zwei Schaltflächen für die Ausrichtung des Menüs. Um das Menü vertikal auszurichten, müssen Sie auf die Schaltfläche mit dem Pfeil nach unten klicken.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
Hinzufügen eines vertikalen Navigationsmenüs mit dem Full Site Editor
Wenn Sie ein blockbasiertes Thema verwenden, können Sie das vertikale Navigationsmenü ganz einfach mit dem vollständigen Site-Editor zu Ihrer Website hinzufügen.
Gehen Sie dazu in Ihrem WordPress-Dashboard auf den Bildschirm Erscheinungsbild “ Editor. Sobald Sie im Editor sind, klicken Sie auf das Navigationsmenü, das oben in der Kopfzeile der Website erscheint.
Klicken Sie anschließend auf die Schaltfläche „Navigation auswählen“ in der Symbolleiste.

Auf der rechten Seite sehen Sie nun verschiedene Optionen zur Anpassung des Navigationsmenüs.
Eine dieser Optionen ist, ob das Menü horizontal oder vertikal ausgerichtet sein soll. Klicken Sie einfach auf den Pfeil nach unten für die vertikale Ausrichtung, um ein vertikales Menü zu erstellen.

Weitere Informationen finden Sie in unserem Leitfaden für das Hinzufügen eines Navigationsmenüs in WordPress.
Klicken Sie abschließend auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern. Sie haben nun ein vertikales Navigationsmenü zu Ihrer Website hinzugefügt.
Erstellen eines vertikalen Navigationsmenüs mit einem Theme Builder Plugin
SeedProd ist das beste WordPress Page Builder und Custom Theme Builder Plugin auf dem Markt. Es ermöglicht Ihnen die einfache Erstellung von vertikalen Menüs überall auf Ihrer WordPress-Website.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie ein vertikales Navigationsmenü zu einzelnen Seiten hinzufügen können. Sie benötigen jedoch die Pro-Version, um auf den Theme-Builder zuzugreifen und ein Menü zu den Vorlagen Ihres Themas hinzuzufügen.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website.

Danach können Sie SeedProd verwenden, um ein benutzerdefiniertes WordPress-Theme zu erstellen.
Erstellen eines benutzerdefinierten WordPress-Themes
Sie finden den SeedProd Theme Builder, indem Sie zur Seite SeedProd “ Theme Builder navigieren. Hier können Sie eines der vorgefertigten Themes von SeedProd als Ausgangspunkt verwenden. Dadurch wird Ihr bestehendes WordPress-Theme durch ein neues, individuelles Design ersetzt.
Sie können dies tun, indem Sie auf die Schaltfläche „Themes“ klicken.

Sie erhalten dann eine Liste mit professionell gestalteten Themen für verschiedene Arten von Websites. Zum Beispiel gibt es Vorlagen mit den Namen „Modern Business“, „Marketing Agency“ und „Mortgage Broker Theme“.
Schauen Sie sich die Optionen an und wählen Sie eine aus, die Ihren Bedürfnissen am besten entspricht, indem Sie auf das Häkchen-Symbol klicken.

Sobald Sie ein Theme ausgewählt haben, generiert SeedProd alle benötigten Theme-Vorlagen. Wie Sie diese Vorlagen anpassen können, erfahren Sie in unserem Leitfaden zur einfachen Erstellung eines eigenen WordPress-Themes.
Hinzufügen eines vertikalen Navigationsmenüs zu den Templates Ihrer Website
Jetzt können Sie mit SeedProd ein vertikales Navigationsmenü zu jeder Ihrer Themenvorlagen hinzufügen. In diesem Tutorial werden wir ein Menü zur Blog-Index-Vorlage hinzufügen.
Bewegen Sie den Mauszeiger über die Vorlage und klicken Sie dann auf den Link „Design bearbeiten“.

Dadurch wird der Drag-and-Drop-Seitenersteller von SeedProd geöffnet, wo Sie rechts eine Vorschau Ihrer Website und links ein Block-Panel sehen.
Scrollen Sie von hier aus die Blöcke nach unten, bis Sie zum Abschnitt Erweitert kommen.
Sobald Sie den Nav Menu-Block gefunden haben, ziehen Sie ihn auf Ihre Seitenleiste oder an eine beliebige Stelle, an der Sie das Navigationsmenü anzeigen möchten. Standardmäßig gibt es nur einen Eintrag im Menü, nämlich „Über“.

Nun müssen Sie die Einstellungen des Menüs ändern. Klicken Sie dazu auf das Menü, und die verfügbaren Optionen werden in der linken Spalte angezeigt.
Derzeit ist der Menütyp „Einfach“ ausgewählt. Damit können Sie Ihr eigenes Navigationsmenü in SeedProd erstellen.
Für dieses Tutorial werden wir jedoch auf den Typ „WordPress Menü“ klicken, um stattdessen das WordPress Navigationsmenü zu verwenden.

Schließlich müssen Sie auf die Registerkarte „Erweitert“ klicken. Hier finden Sie eine Option zur vertikalen oder horizontalen Ausrichtung des Listenlayouts.
Wenn Sie auf die Schaltfläche „Vertikal“ klicken, werden Sie feststellen, dass sich die Vorschau sofort in ein vertikales Navigationsmenü ändert.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms zu klicken, um Ihr vertikales Menü zu speichern.
Erstellen eines responsiven vertikalen Navigationsmenüs für mobile Geräte
Es kann schwierig sein, auf ein Standardmenü zu tippen, wenn man den kleinen Bildschirm eines Smartphones benutzt. Deshalb empfehlen wir Ihnen, eine Vorschau der mobilen Version Ihrer WordPress-Website zu erstellen, um zu sehen, wie Ihre Website auf mobilen Geräten aussieht.
Vertikale Menüs sind viel einfacher zu navigieren, vor allem, wenn Sie ein bildschirmfüllendes responsives Menü verwenden, das sich automatisch an unterschiedliche Bildschirmgrößen anpasst.

Wenn Sie wissen möchten, wie Sie Ihr Navigationsmenü auf mobilen Geräten besser nutzen können, lesen Sie unsere Anleitung zum Hinzufügen eines responsiven Vollbildmenüs in WordPress.
Ein Dropdown-Menü in WordPress erstellen
Ein Dropdown-Menü sieht aus wie ein normales horizontales Navigationsmenü am oberen Rand des Bildschirms. Wenn Sie jedoch mit der Maus über eines der Elemente fahren, wird ein vertikales Untermenü angezeigt.
Wenn Sie eine Website mit vielen Inhalten haben, können Sie mit einem Dropdown-Menü die Menüstruktur nach Themen oder Hierarchien organisieren. Dadurch wird mehr Inhalt auf begrenztem Raum angezeigt.

Um ein Dropdown-Navigationsmenü auf Ihrer Website anzuzeigen, müssen Sie ein Thema mit Dropdown-Menü-Unterstützung wählen. Danach müssen Sie das Navigationsmenü erstellen und dann Unterpunkte zu einigen der Menüeinträge hinzufügen.
Wie das geht, erfahren Sie Schritt für Schritt in unserer Einsteigeranleitung zum Erstellen eines Dropdown-Menüs in WordPress.
Erstellen eines Mega-Menüs in WordPress
Ein Mega-Menü listet mehrere Menüs vertikal auf der Seite auf. Sie ähneln den Dropdown-Menüs, mit dem Unterschied, dass alle Untermenüs auf einmal angezeigt werden, so dass die Nutzer schnell und einfach Ihre besten Inhalte finden können.
Mega-Menüs sind sehr ansprechend und interaktiv, da sie das Beste aus horizontalen und vertikalen Menüs kombinieren, um einen hilfreichen Überblick über den Inhalt Ihrer Website auf einem einzigen Bildschirm zu zeigen.
Wir haben WPBeginner kürzlich ein Mega-Menü hinzugefügt, um die Auffindbarkeit von Inhalten zu verbessern. Wie wir das gemacht haben, erklären wir in unserem Blick hinter die Kulissen unseres neuen Website-Designs.

Mehr dazu erfahren Sie in unserer Anleitung zum Hinzufügen eines Mega-Menüs zu Ihrer WordPress-Website.
Bonus: Erstellen Sie ein schwebendes Navigationsmenü in WordPress
Sie können auch ein schwebendes Sticky-Navigationsmenü für Ihre Website erstellen, um die Nutzerbindung zu verbessern. Ein Sticky-Menü bleibt auf dem Bildschirm sichtbar, auch wenn die Nutzer auf Ihrer Seite nach unten scrollen, so dass es für die Nutzer leicht zugänglich ist.
Um Ihr Navigationsmenü zu fixieren, müssen Sie das Sticky Menu & Sticky Header Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung auf die Seite Einstellungen “ Sticky Menu und geben Sie #main-navigation neben der Option „Sticky Element (required)“ ein. Auf diese Weise können Sie sogar Ihr vertikales Navigationsmenü „klebrig“ machen.

Sobald Sie fertig sind, klicken Sie auf „Änderungen speichern“, um Ihre Einstellungen zu speichern. Weitere Anweisungen finden Sie in unserer Anleitung zum Erstellen eines schwebenden Navigationsmenüs in WordPress.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man ein vertikales Navigationsmenü in WordPress erstellt. Vielleicht möchten Sie auch erfahren, wie Sie Ihren eigenen Podcast starten können, oder sich unseren Expertenvergleich der besten Domain-Registrierungsstellen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Dennis Muthomi says
thanks for the awesome tip!
Using Elementor’s popup feature is a really clever way to create a vertical menu. I have elementor installed on some of my sites, I can see how having it as a popup would make for a nice user experience, especially on mobile. Appreciate you sharing that…
Yusuf Omotoso says
Helpful as always, thank you.
WPBeginner Support says
You’re welcome!
Admin