Volete aggiungere una ricerca Ajax live al vostro sito WordPress?
La ricerca istantanea mostra i risultati mentre il visitatore digita nella barra di ricerca, in modo simile a come funziona Google. Questo aiuta i visitatori a trovare rapidamente pagine, post, prodotti e altro ancora.
In questo articolo vi mostreremo come aggiungere la ricerca live Ajax al vostro sito WordPress.

Perché aggiungere la ricerca live Ajax a WordPress?
La ricerca live Ajax, detta anche ricerca istantanea, migliora la ricerca integrata di WordPress aggiungendo una funzione di discesa e di completamento automatico comune ai motori di ricerca come Google.
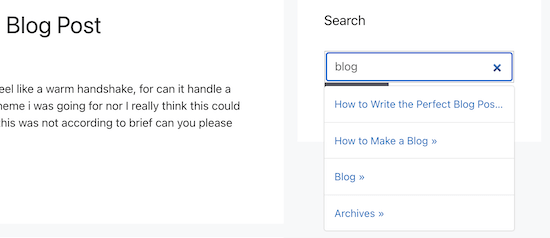
Ecco un esempio di ricerca Ajax in azione:

La ricerca live indovina ciò che gli utenti stanno cercando durante la digitazione, aiutandoli a trovare più rapidamente i contenuti pertinenti. Questo spesso migliora l’esperienza dell’utente, aumenta le pagine viste e riduce la frequenza di rimbalzo.
Con la ricerca live Ajax, è possibile mostrare risultati pertinenti senza nemmeno ricaricare la pagina. Ciò la rende un’ottima scelta per i negozi di e-commerce, in quanto gli acquirenti possono vedere immediatamente i prodotti che effettuano una query. In questo modo, la ricerca istantanea può aiutare a creare una ricerca di prodotti più intelligente.
Detto questo, vediamo come aggiungere a WordPress una funzionalità di ricerca in tempo reale alimentata da Ajax.
Passo 1: Abilitare la ricerca AJAX con un plugin di WordPress
Il modo più semplice per aggiungere la ricerca live AjAX a WordPress è utilizzare SearchWP Live Ajax Lite Search. Questo plugin gratuito aggiunge automaticamente una ricerca istantanea in tempo reale al vostro sito web e funziona perfettamente con qualsiasi tema di WordPress.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
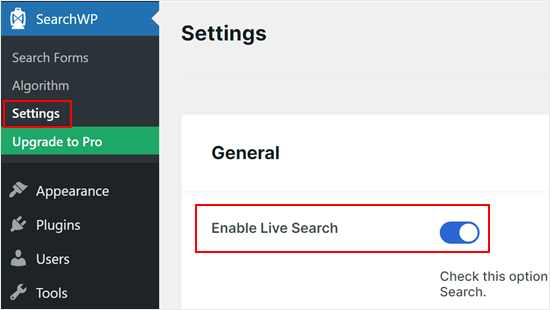
Dopo l’attivazione, si può andare su SearchWP ” Impostazioni. Quindi, fate clic sull’attivazione/disattivazione della ricerca dal vivo.

Fatto questo, fate clic su “Salva” per memorizzare le modifiche.
Ora, il blocco di ricerca predefinito di WordPress avrà la ricerca live AJAX abilitata.
![[SOLVED] How to Fix WordPress Not Sending Email Issue Saving SearchWP settings](https://www.wpbeginner.com/wp-content/uploads/2024/04/searchwp-settings-save-min.png)
Fase 2: add-on del modulo di ricerca live AJAX sul sito WordPress
Dopo aver attivato il plugin, ogni barra di ricerca sul vostro sito utilizzerà automaticamente la ricerca live AJAX, compreso qualsiasi modulo di ricerca personalizzato in WordPress che avete creato.
La maggior parte dei temi WordPress dispone di una barra di ricerca integrata. Tuttavia, dopo aver attivato la ricerca live Ajax, potreste voler aggiungere una barra di ricerca ad altre aree del vostro sito WordPress.
Aggiunta della ricerca live Ajax alle pagine di WordPress
È possibile aggiungere una barra di ricerca live AJAX a pagine specifiche del sito web. Ad esempio, potreste aggiungere una barra alla vostra pagina di ricerca personalizzata, in modo che i visitatori possano cercare facilmente negli archivi.
Per farlo, dovrete aprire il post o la pagina in cui volete aggiungere la barra di ricerca. In questo esempio, vi mostreremo come aggiungere la ricerca live a una pagina di WordPress, ma i passaggi saranno simili per i post.
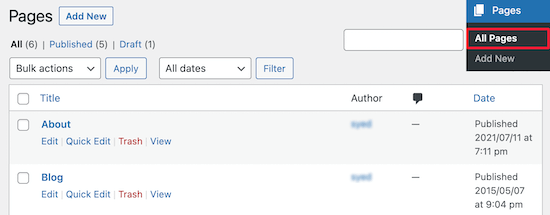
Per prima cosa, andare su Pagine ” Tutte le pagine e selezionare la pagina che si desidera modificare.

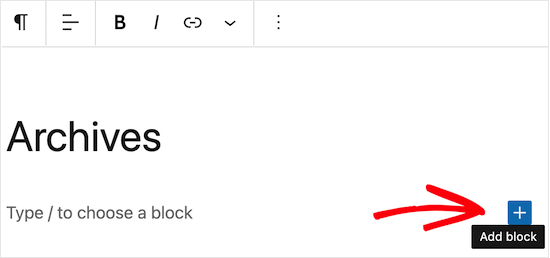
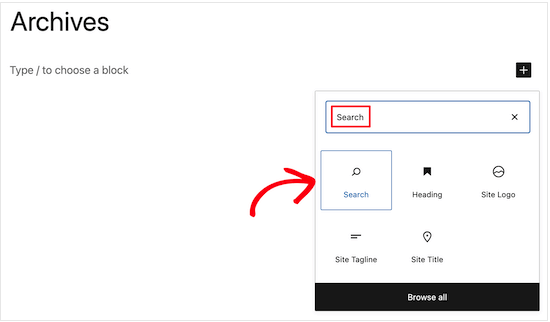
Nell’editore di WordPress Gutenberg, fare clic sull’icona “+”.
Si aprirà il menu dei blocchi.

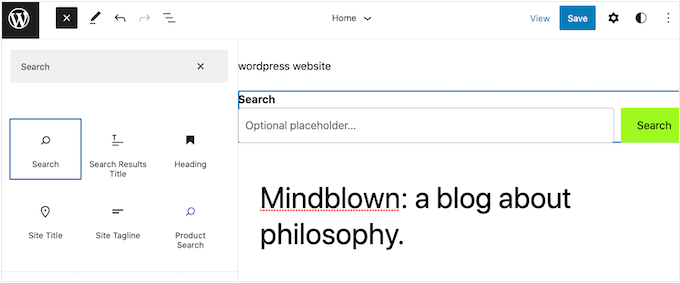
Qui, digitate “Cerca” nella casella e poi fate clic sull’icona “Cerca” per aggiungerla alla vostra pagina.
WordPress posizionerà automaticamente la barra di ricerca per voi.

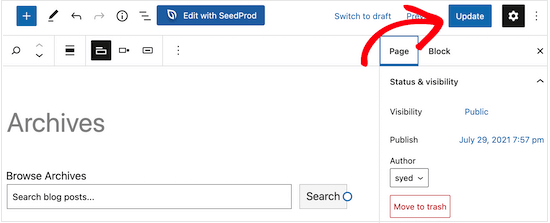
Per impostazione predefinita, la casella ha un’intestazione “Cerca”. È possibile modificarla digitando nel campo dell’etichetta, oppure eliminare completamente il testo dell’intestazione.
Si può anche digitare un segnaposto opzionale, che è il testo che WordPress mostrerà prima che i visitatori inizino a digitare la loro query di ricerca. Ad esempio, se gestite un negozio online, potreste voler utilizzare qualcosa come “Cerca prodotti” o “Trova offerte vantaggiose”.
Quando si è soddisfatti della configurazione della barra di ricerca, fare clic sul pulsante “Aggiorna”.

Ora i visitatori possono utilizzare la barra di ricerca live per trovare rapidamente ciò che cercano.
È possibile utilizzare lo stesso procedimento per aggiungere una barra di ricerca a qualsiasi post o pagina.

Aggiunta della ricerca live AJAX alla barra laterale di WordPress
Molti proprietari di siti web aggiungono una barra di ricerca alla barra laterale del loro sito.

Ciò consente ai visitatori di effettuare una ricerca in qualsiasi punto del sito.
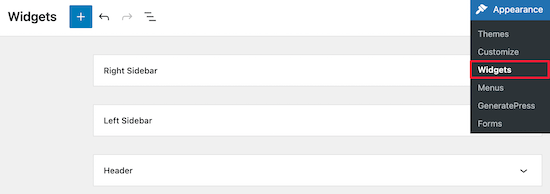
Per aggiungere il widget di ricerca a WordPress, basta andare su Aspetto ” Widget.

Questa pagina mostra tutte le diverse aree pronte per i widget del vostro tema WordPress. Le opzioni visualizzate possono variare, ma la maggior parte dei temi presenta una barra laterale, una barra laterale destra, una barra laterale sinistra o una sezione simile.
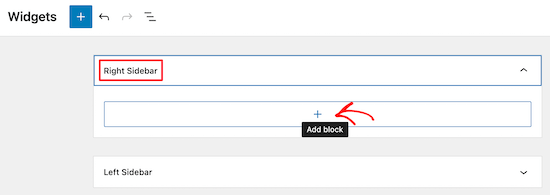
È sufficiente fare clic per espandere l’area in cui si desidera aggiungere la barra di ricerca Ajax live. Quindi, fare clic sull’icona ‘+’.

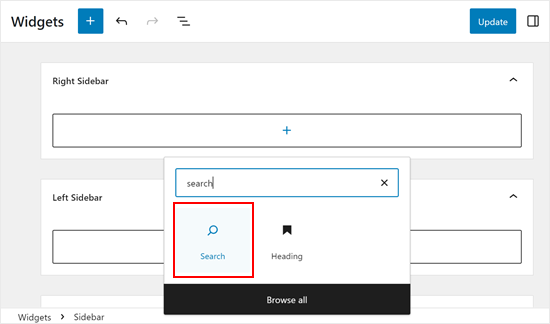
Nel popup che appare, trovare e selezionare il blocco “Cerca”.
Questo aggiungerà automaticamente il widget di ricerca Ajax live alla barra laterale o a una sezione simile.

Al termine, fate clic sul pulsante “Aggiorna” per salvare le modifiche e rendere attiva la barra di ricerca Ajax sul vostro blog o sito web WordPress.
Ora, se visitate il vostro sito, vedrete una barra di ricerca Ajax attiva nella barra laterale o in una sezione simile.
È possibile seguire lo stesso procedimento per aggiungere la barra di ricerca a qualsiasi altra area predisposta per i widget.
Nota: per aggiungere una barra di ricerca al menu di navigazione, consultate la nostra guida su come aggiungere una barra di ricerca al menu di WordPress.
Aggiungere la ricerca live alla barra laterale di WordPress utilizzando l’editor completo del sito
Se si utilizza un tema a blocchi come ThemeIsle Hestia Pro, è possibile aggiungere una ricerca Ajax live a qualsiasi area del tema utilizzando l’editor completo del sito.
Potete anche aggiungere una barra di ricerca ad aree che non potete modificare con l’editor di contenuti standard di WordPress. Ad esempio, è possibile aggiungere un campo di ricerca al modello della pagina 404.
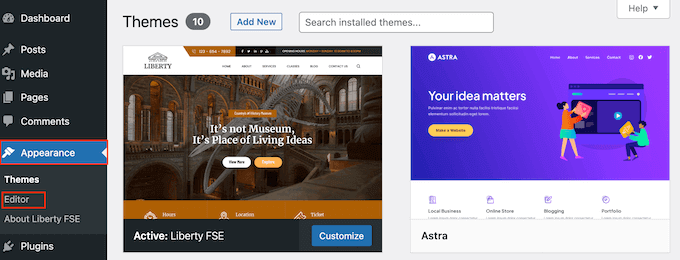
Per iniziare, andate su Aspetto ” Editor nella dashboard di WordPress.

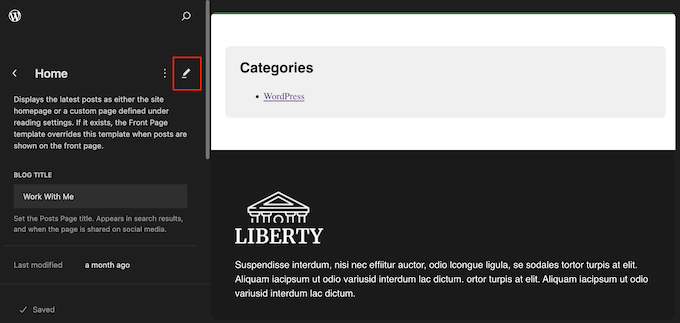
Di default, l’editor completo del sito mostra il template home del tema, ma è possibile aggiungere un blocco di ricerca a qualsiasi template.
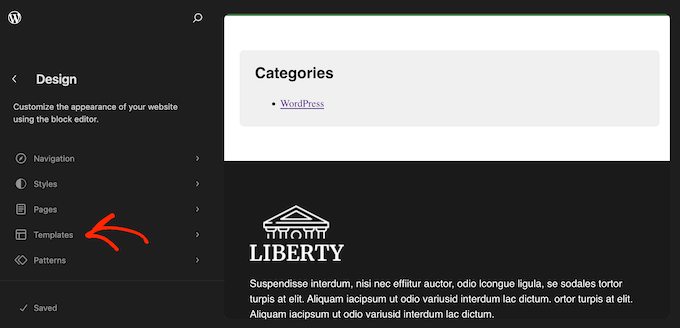
Per visualizzare tutte le opzioni disponibili, selezionare “Modelli” nel menu di sinistra.

Ora è possibile fare clic sul modello in cui si desidera aggiungere la ricerca Ajax live.
WordPress mostrerà ora un’anteprima del design e delle impostazioni della pagina che è possibile modificare. Per procedere alla modifica del template, fare clic sulla piccola icona della matita e aprire l’editor a blocchi.

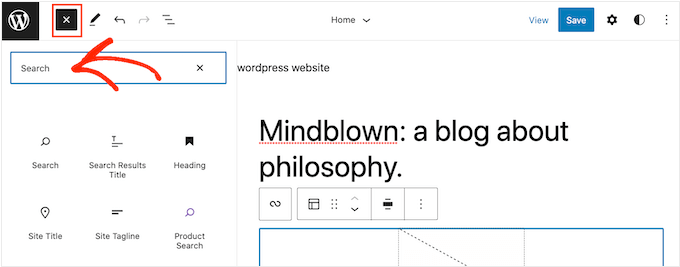
A questo punto, fare clic sull’icona blu “+”.
Nel pannello che appare, digitate “Cerca”.

Quando appare il blocco ‘Cerca’, trascinarlo nell’area in cui si desidera visualizzare il campo.
Per personalizzare il titolo del blocco o il testo segnaposto, è sufficiente digitare il nuovo messaggio nel blocco di ricerca.

Quando si è soddisfatti dell’aspetto del blocco, fare clic su “Salva” per rendere attiva la barra di ricerca Ajax.
Suggerimento bonus: Personalizzare il motore di ricerca istantaneo di WordPress
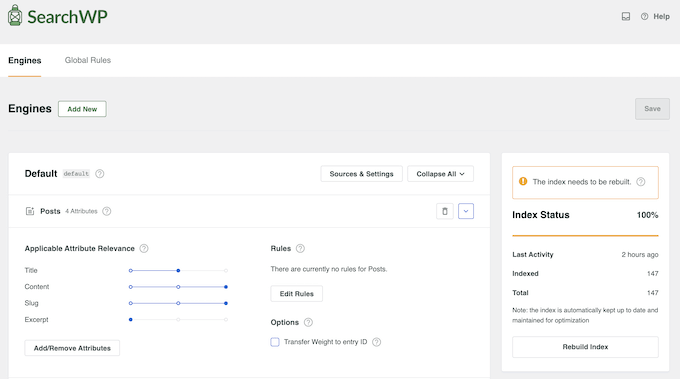
SearchWP Live Ajax Search si integra perfettamente con la ricerca integrata di WordPress. Tuttavia, questa ricerca predefinita è piuttosto limitata e non è in grado di mostrare risultati di ricerca accurati.
È qui che entra in gioco SearchWP. È il miglior plugin di ricerca per WordPress presente sul mercato, utilizzato da oltre 30.000 siti web.
Questo plugin consente ai visitatori di cercare contenuti che WordPress ignora in modo predefinito, tra cui campi personalizzati, file di testo, documenti PDF, prodotti WooCommerce, post type / tipi di contenuto personalizzati e altro ancora.
Installando SearchWP, potete personalizzare completamente la nuova funzione istantanea del vostro sito senza scrivere alcun codice.

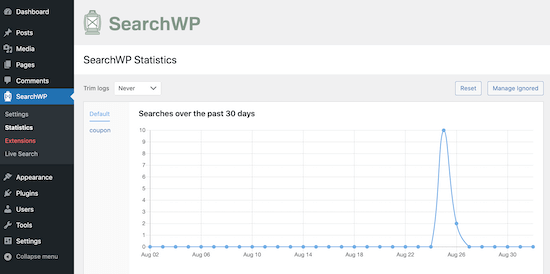
SearchWP dispone anche di analisi e statistiche avanzate che consentono di vedere cosa cercano i visitatori.
Potete utilizzare queste informazioni per mettere a punto la ricerca del vostro sito e identificare i contenuti più popolari sul vostro sito. Questo può aiutarvi a generare nuove idee per i post del blog sulla base di ciò che i visitatori stanno già cercando.

Per ulteriori informazioni, potete consultare queste guide:
- Come migliorare la ricerca su WordPress con SearchWP (facile e veloce)
- Come personalizzare la pagina dei risultati della ricerca in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere la ricerca live Ajax al vostro sito WordPress. Potreste anche consultare la nostra guida su come tracciare i visitatori di un sito web e le nostre scelte di esperti sui plugin WordPress indispensabili per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta says
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support says
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin