Deseja adicionar pesquisa Ajax ao vivo em seu site WordPress?
A pesquisa instantânea mostra os resultados à medida que o visitante digita na barra de pesquisa, semelhante ao funcionamento do Google. Isso ajuda os visitantes a encontrar rapidamente páginas, posts, produtos e muito mais.
Neste artigo, mostraremos como adicionar a pesquisa Ajax ao vivo ao seu site WordPress.

Por que adicionar o Live Ajax Search ao WordPress?
A pesquisa Live Ajax, também chamada de pesquisa instantânea, aprimora a pesquisa integrada do WordPress adicionando um recurso de menu suspenso e preenchimento automático comum em mecanismos de pesquisa como o Google.
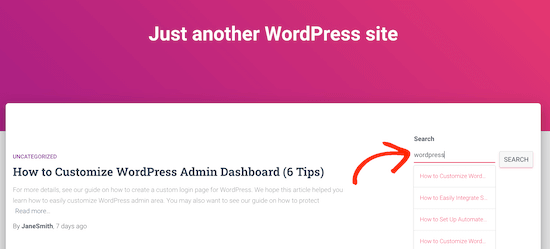
Aqui está um exemplo de pesquisa Ajax ao vivo em ação:

A pesquisa em tempo real adivinha o que os usuários estão procurando à medida que digitam, o que os ajuda a encontrar conteúdo relevante mais rapidamente. Isso geralmente aumenta as visualizações de página e reduz a taxa de rejeição.
Com a pesquisa ao vivo do Ajax, você pode mostrar resultados relevantes mesmo sem recarregar a página. Isso a torna uma ótima opção para lojas on-line, pois os compradores podem ver instantaneamente os produtos que correspondem à consulta de pesquisa. Dessa forma, a pesquisa instantânea pode ajudá-lo a criar uma pesquisa de produtos mais inteligente.
Dito isso, vamos dar uma olhada em como você pode adicionar a pesquisa Ajax ao WordPress.
Como adicionar a pesquisa Ajax ao WordPress com um plug-in do WordPress
A maneira mais fácil de adicionar a pesquisa ao vivo do Ajax ao WordPress é usar o SearchWP Live Ajax Lite Search. Esse plug-in gratuito adiciona automaticamente a pesquisa instantânea ao seu site e funciona perfeitamente com qualquer tema do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o formulário de pesquisa padrão do WordPress usará automaticamente o recurso de pesquisa ao vivo do Ajax. Se você visitar seu site e começar a digitar na barra de pesquisa, verá a pesquisa instantânea em ação.

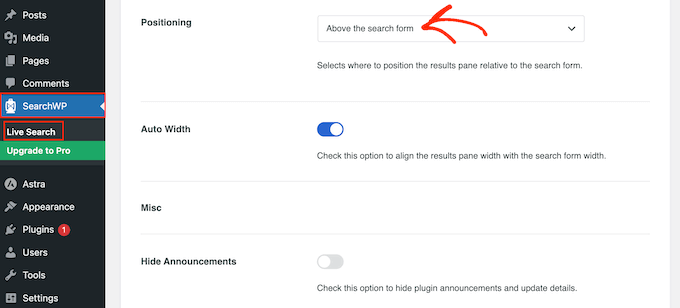
Por padrão, o SearchWP mostrará os resultados do Ajax ao vivo abaixo do formulário de pesquisa. Se, em vez disso, você preferir mostrá-los abaixo do formulário de pesquisa, acesse SearchWP “ Live Search no painel do WordPress.
Aqui, abra o menu suspenso “Positioning” (Posicionamento) e escolha “Above the search form” (Acima do formulário de pesquisa).

Feito isso, clique em “Save Settings” (Salvar configurações) para armazenar suas alterações.
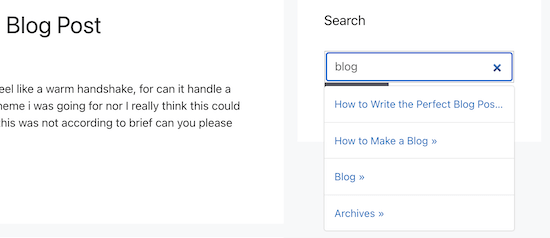
Basta acessar seu site, mercado on-line ou blog e você verá que os resultados da pesquisa em tempo real agora aparecem acima do formulário de pesquisa.
Exibindo o Ajax Live Search em seu site WordPress
Após a ativação do plug-in, todas as barras de pesquisa do seu site usarão automaticamente a pesquisa Ajax em tempo real, inclusive os formulários de pesquisa personalizados do WordPress que você tiver criado.
A maioria dos temas do WordPress tem uma barra de pesquisa integrada. No entanto, depois de ativar a pesquisa Ajax ao vivo, talvez você queira adicionar uma barra de pesquisa a outras áreas do seu site WordPress.
Adição de Live Ajax Search à barra lateral do WordPress
Muitos proprietários de sites adicionam uma barra de pesquisa à barra lateral do site.

Isso permite que os visitantes realizem uma pesquisa independentemente de onde estejam em seu site.
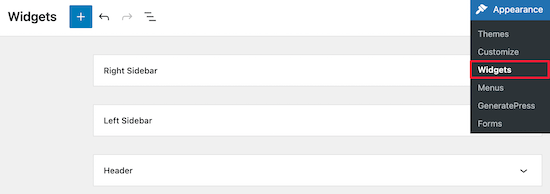
Para adicionar o widget de pesquisa ao WordPress, basta acessar Appearance ” Widgets.

Esta página mostra todas as diferentes áreas prontas para widgets de seu tema do WordPress. As opções que você vê podem variar, mas a maioria dos temas terá uma barra lateral, uma barra lateral direita, uma barra lateral esquerda ou uma seção semelhante.
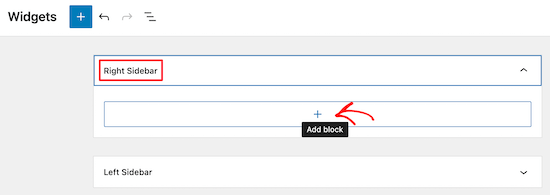
Basta clicar para expandir a área em que você deseja adicionar a barra de pesquisa Ajax ao vivo. Em seguida, clique no ícone “+”.

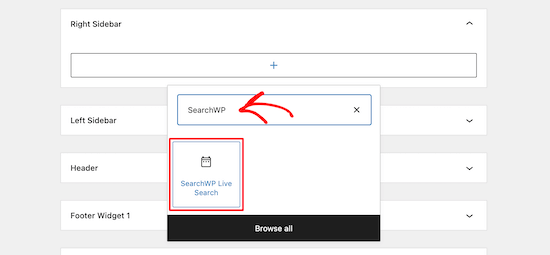
Na janela pop-up que aparece, digite “SearchWP” e clique no ícone “SearchWP Live Search” quando ele aparecer.
Isso adicionará automaticamente o widget de pesquisa Ajax ao vivo à barra lateral ou a uma seção semelhante.

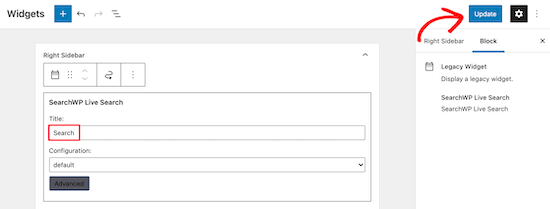
Você pode adicionar um título opcional à barra de pesquisa digitando no campo “Título”.
Quando terminar, clique no botão “Update” (Atualizar) para salvar as alterações e ativar a barra de pesquisa Ajax em seu blog ou site do WordPress.

Agora, se você visitar seu site, verá uma barra de pesquisa Ajax ativa na barra lateral ou em uma seção semelhante.
Você pode seguir o mesmo processo para adicionar a barra de pesquisa a qualquer outra área pronta para widgets.
Para adicionar uma barra de pesquisa ao seu menu de navegação, consulte nosso guia sobre como adicionar uma barra de pesquisa ao seu menu do WordPress.
Como adicionar o Live Search à barra lateral do WordPress usando o Full Site Editor
Se você estiver usando um tema baseado em blocos, como o ThemeIsle Hestia Pro, poderá adicionar uma pesquisa Ajax em tempo real a qualquer área do tema usando o editor completo do site.
Você pode até mesmo adicionar uma barra de pesquisa a áreas que não podem ser editadas usando o editor de conteúdo padrão do WordPress. Por exemplo, você pode adicionar um campo de pesquisa ao seu modelo de página 404.
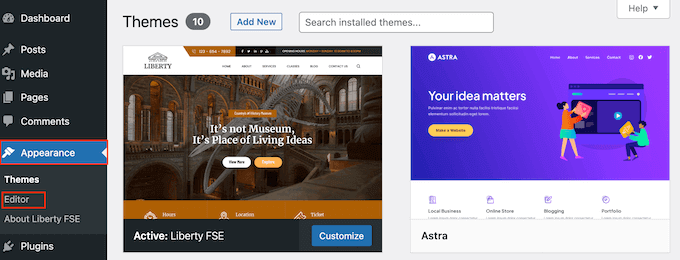
Para começar, vá para Appearance ” Editor no painel do WordPress.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar um bloco de pesquisa a qualquer modelo.
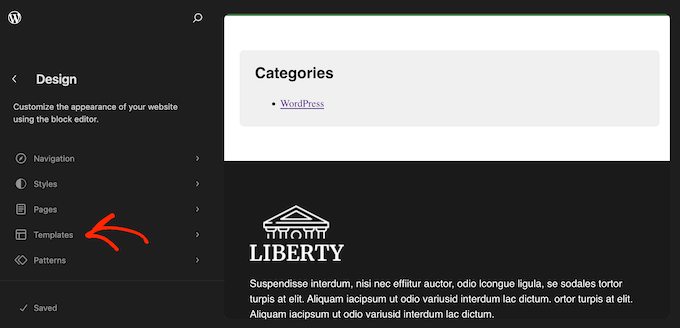
Para ver todas as opções disponíveis, selecione “Templates” no menu à esquerda.

Agora você pode clicar no modelo em que deseja adicionar a pesquisa Ajax ao vivo.
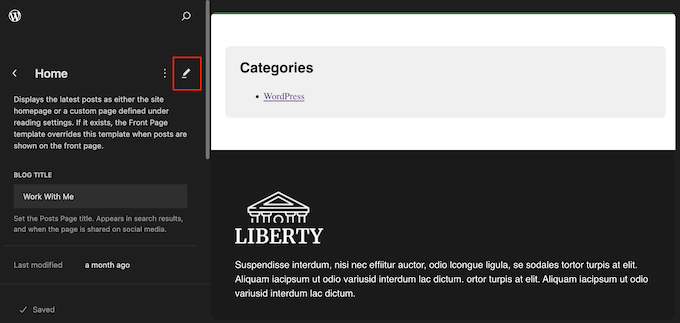
O WordPress mostrará uma visualização do design e de todas as configurações de página que você pode editar. Para prosseguir e editar esse modelo, clique no pequeno ícone de lápis.

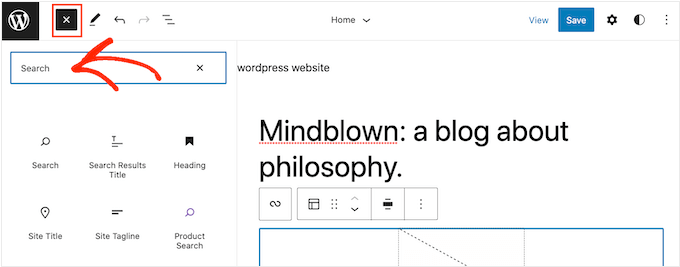
Feito isso, clique no ícone azul “+”.
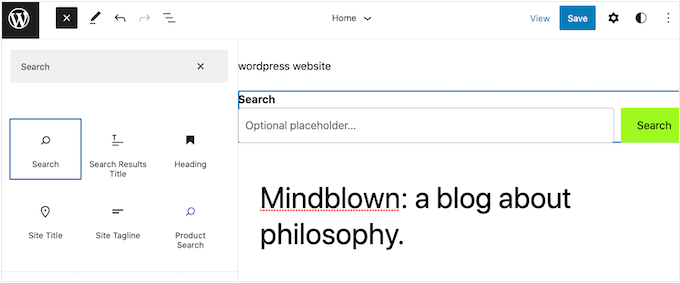
No painel que aparece, digite “Search” (Pesquisar).

Quando o bloco “Search” for exibido, arraste-o para a área em que você deseja exibir o campo.
Para personalizar o título do bloco ou o texto do espaço reservado, basta digitar a nova mensagem no bloco de pesquisa.

Quando você estiver satisfeito com a aparência do bloco, clique em “Save” (Salvar) para ativar a barra de pesquisa Ajax.
Adição de Live Ajax Search às páginas do WordPress
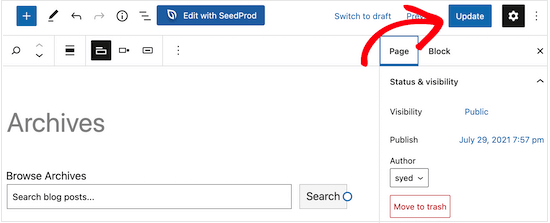
Talvez você também queira adicionar uma caixa de pesquisa Ajax em tempo real a páginas específicas do seu site. Por exemplo, você pode adicionar uma barra à sua página de arquivo personalizada para que os visitantes possam pesquisar facilmente nos arquivos.
Para fazer isso, você precisará abrir o post ou a página em que deseja adicionar a barra de pesquisa. Para este exemplo, mostraremos como adicionar a pesquisa ao vivo a uma página do WordPress, mas as etapas serão semelhantes para as publicações.
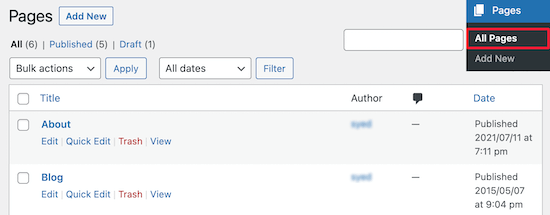
Primeiro, vá para Pages ” All Pages e selecione a página que você deseja editar.

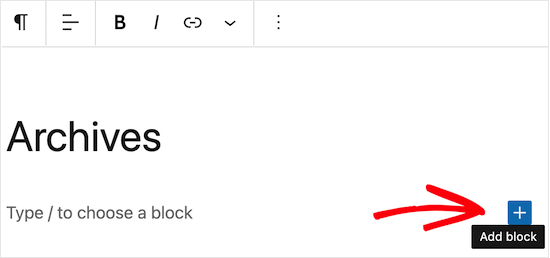
No editor de conteúdo do WordPress, clique no ícone “+”.
Isso abrirá o menu de blocos.

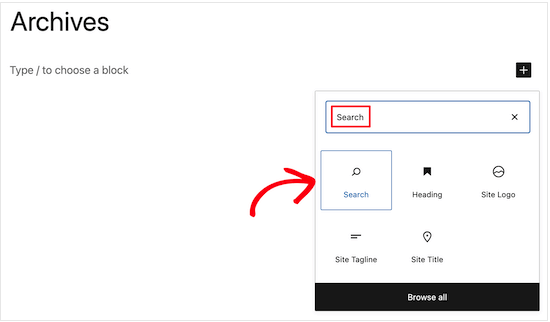
Aqui, digite “Search” na caixa e clique no ícone “Search” para adicioná-lo à sua página.
O WordPress colocará automaticamente a barra de pesquisa para você.

Por padrão, a caixa tem um título “Pesquisar”. Você pode alterar isso digitando no campo de rótulo ou pode excluir completamente o texto do título.
Você também pode digitar um espaço reservado opcional, que é o texto que o WordPress mostrará antes de os visitantes começarem a digitar a consulta de pesquisa. Por exemplo, se você tiver uma loja on-line, talvez queira usar algo como “Pesquisar produtos” ou “Encontrar ótimas ofertas”.
Quando você estiver satisfeito com a configuração da barra de pesquisa, clique no botão “Update” (Atualizar).

Agora, seus visitantes podem usar a barra de pesquisa ativa para encontrar rapidamente o que estão procurando.
Você pode usar o mesmo processo para adicionar uma barra de pesquisa a qualquer post ou página.

Personalização dos resultados de pesquisa instantânea do WordPress
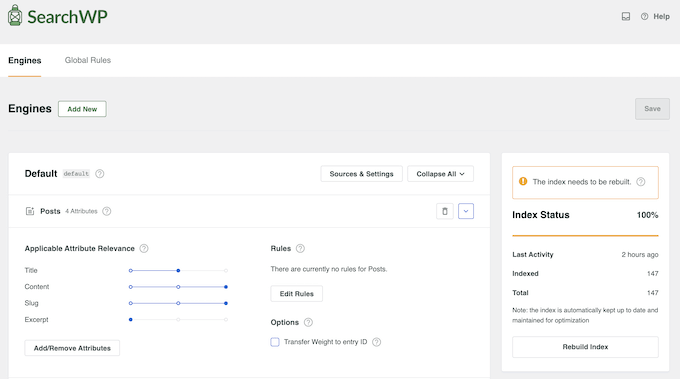
O SearchWP Live Ajax Search se integra perfeitamente à pesquisa integrada do WordPress. No entanto, essa pesquisa padrão é bastante limitada e não é boa em mostrar resultados de pesquisa precisos.
É aqui que entra o SearchWP.
É o melhor plug-in de pesquisa do WordPress no mercado, usado por mais de 30.000 sites.
Esse plug-in permite que os visitantes pesquisem conteúdo que o WordPress ignora por padrão, incluindo campos personalizados, arquivos de texto, documentos PDF, produtos WooCommerce e muito mais.
Ao instalar o SearchWP, você pode personalizar completamente o novo recurso instantâneo do seu site sem escrever nenhum código.

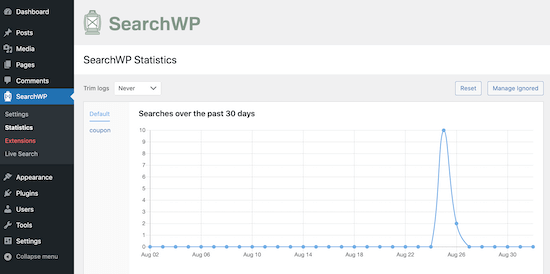
O SearchWP também tem análises e estatísticas avançadas que permitem ver o que os visitantes estão pesquisando.
Você pode usar esse insight para ajustar a configuração da pesquisa do seu site e identificar o conteúdo mais popular do seu site. Isso pode ajudá-lo a gerar novas ideias de posts de blog com base no que os visitantes já estão pesquisando.

Para obter mais informações, consulte nosso guia sobre como melhorar a pesquisa no WordPress com o SearchWP.
Esperamos que este artigo tenha ajudado você a aprender como adicionar a pesquisa Ajax ao vivo ao seu site WordPress. Talvez você também queira ver nosso guia sobre como rastrear os visitantes do site e nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta says
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support says
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Administrador