¿Quieres añadir una búsqueda Ajax en directo a tu sitio WordPress?
La búsqueda instantánea muestra los resultados a medida que el visitante escribe en la barra de búsqueda, de forma similar al funcionamiento de Google. Esto ayuda a los visitantes a encontrar rápidamente páginas, entradas, productos y mucho más.
En este artículo, le mostraremos cómo añadir una búsqueda Ajax en vivo a su sitio WordPress.

¿Por qué añadir la búsqueda Ajax en vivo a WordPress?
La búsqueda Live Ajax, también llamada búsqueda instantánea, mejora la búsqueda integrada de WordPress añadiendo una característica de desplegable y autocompletado habitual en buscadores como Google.
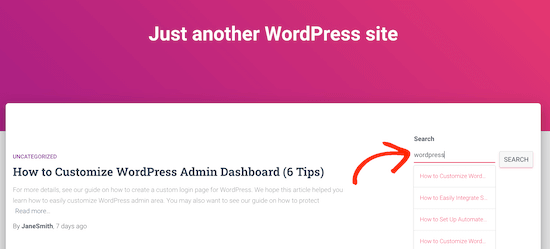
He aquí un ejemplo de búsqueda Ajax en vivo:

La búsqueda en directo adivina lo que buscan los usuarios a medida que escriben, lo que les ayuda a encontrar contenido relevante más rápidamente. Esto suele aumentar las páginas vistas y reducir la tasa de rebote.
Con la búsqueda en vivo Ajax, puede mostrar resultados relevantes sin siquiera recargar la página. Esto hace que sea una gran opción para las tiendas en línea, ya que los compradores pueden ver al instante los productos que coinciden con su consulta de búsqueda. De este modo, la búsqueda instantánea puede ayudarle a crear una búsqueda de productos más inteligente.
Dicho esto, veamos cómo añadir una búsqueda Ajax en WordPress.
Añadir Ajax Search a WordPress con un plugin de WordPress
La forma más fácil de añadir búsqueda Ajax en vivo a WordPress es usando SearchWP Live Ajax Lite Search. Este plugin gratuito añade automáticamente la búsqueda instantánea a su sitio web y funciona perfectamente con cualquier tema de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el formulario de búsqueda por defecto de WordPress utilizará automáticamente la característica de búsqueda en vivo Ajax. Si visitas tu sitio y empiezas a escribir en la barra de búsqueda, verás la búsqueda instantánea en acción.

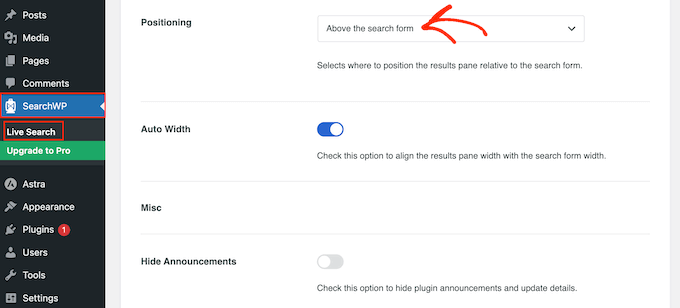
Por defecto, SearchWP mostrará los resultados Ajax debajo del formulario de búsqueda. Si prefiere mostrarlos debajo del formulario de búsqueda, vaya a SearchWP “ Live Search en el escritorio de WordPress.
Aquí, abra el menú desplegable “Posicionamiento” y elija “Encima del formulario de búsqueda”.

Una vez hecho esto, haz clic en “Guardar ajustes” para guardar los cambios.
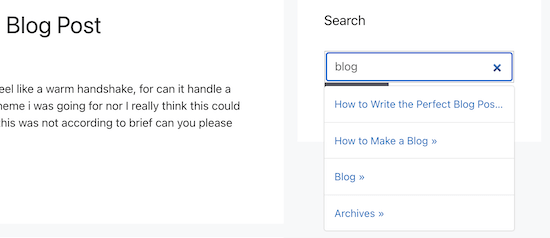
Simplemente visite su sitio web, mercado en línea o blog y verá que los resultados de la búsqueda en directo aparecen ahora encima del formulario de búsqueda.
Mostrar Ajax Live Search en su sitio WordPress
Tras activar el plugin, todas las barras de búsqueda de su sitio utilizarán automáticamente la búsqueda Ajax en tiempo real, incluidos los formularios de búsqueda personalizados de WordPress que haya creado.
La mayoría de los temas de WordPress tienen una barra de búsqueda integrada. Sin embargo, después de activar la búsqueda Ajax en vivo, es posible que desee añadir una barra de búsqueda a otras áreas de su sitio web WordPress.
Añadir Live Ajax Search a la barra lateral de WordPress
Muchos propietarios de sitios web añaden una barra lateral de búsqueda.

Esto permite a los visitantes realizar una búsqueda sin importar en qué parte del sitio se encuentren.
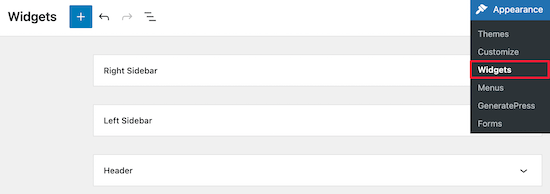
Para añadir el widget de búsqueda a WordPress, simplemente vaya a Apariencia ” Widgets.

Esta página muestra todas las áreas preparadas para widgets de tu tema de WordPress. Las opciones que ves pueden variar, pero la mayoría de los temas tendrán una barra lateral, una barra lateral derecha, una barra lateral izquierda o una sección similar.
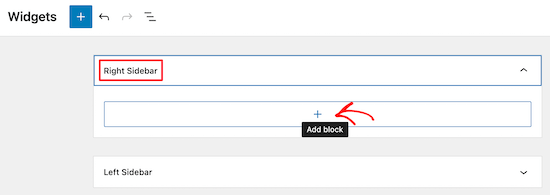
Simplemente haga clic para expandir el área donde desea añadir la barra de búsqueda Ajax en vivo. A continuación, haga clic en el icono ‘+’.

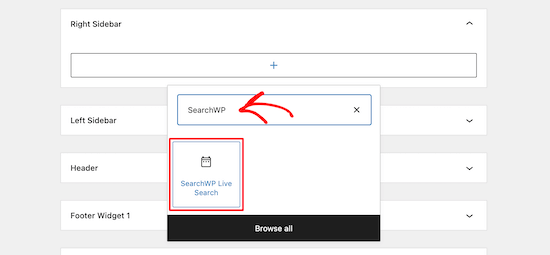
En la ventana emergente que aparece, escriba “SearchWP” y, a continuación, haga clic en el icono “SearchWP Live Search” cuando aparezca.
Esto añadirá automáticamente el widget de búsqueda Ajax en vivo a la barra lateral o sección similar.

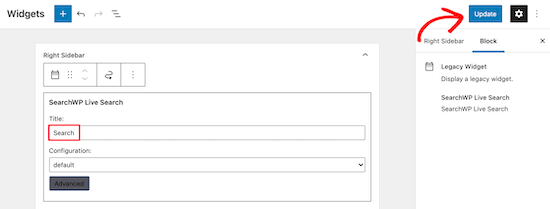
Puede añadir un encabezado opcional a la barra de búsqueda escribiendo en el campo “Título”.
Cuando haya terminado, haga clic en el botón “Actualizar” para guardar los cambios y activar la barra de búsqueda Ajax en su blog o sitio web WordPress.

Ahora, si visitas tu sitio, verás una barra de búsqueda Ajax en vivo en la barra lateral o sección similar.
Puedes seguir el mismo proceso para añadir la barra de búsqueda a cualquier otra zona preparada para widgets.
Para añadir una barra de búsqueda al menú de navegación, consulte nuestra guía sobre cómo añadir una barra de búsqueda al menú de WordPress.
Añadir Live Search a la barra lateral de WordPress usando Full Site Editor
Si estás usando un tema basado en bloques como ThemeIsle Hestia Pro, entonces puedes añadir una búsqueda Ajax en vivo a cualquier área de tu tema usando el editor completo del sitio.
Incluso puedes añadir una barra de búsqueda a las áreas que no puedes editar con el editor de contenido estándar de WordPress. Por ejemplo, puedes añadir un campo de búsqueda a la plantilla de tu página 404.
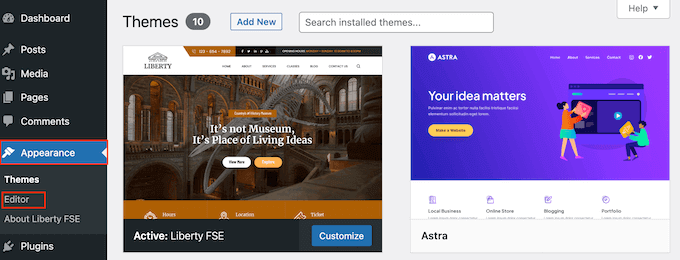
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

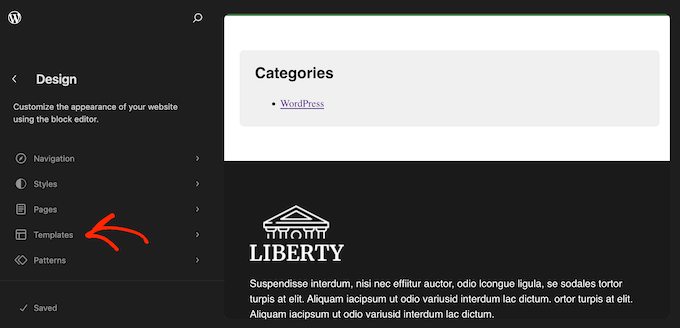
Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema, pero puedes añadir un bloque de búsqueda a cualquier plantilla.
Para ver todas las opciones disponibles, seleccione “Plantillas” en el menú de la izquierda.

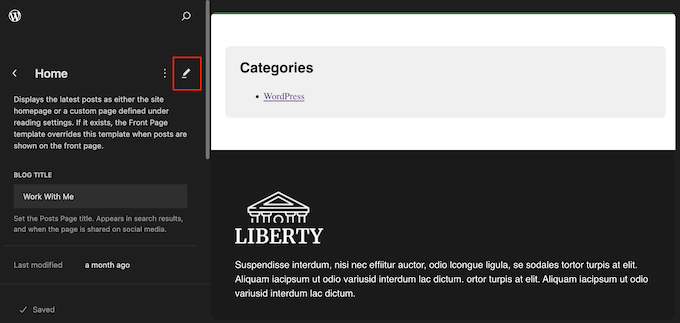
Ahora puede hacer clic en la plantilla en la que desea añadir la búsqueda Ajax en vivo.
WordPress mostrará ahora una vista previa del diseño y de los ajustes de página que puedes editar. Para seguir adelante y editar esta plantilla, haga clic en el icono del lápiz pequeño.

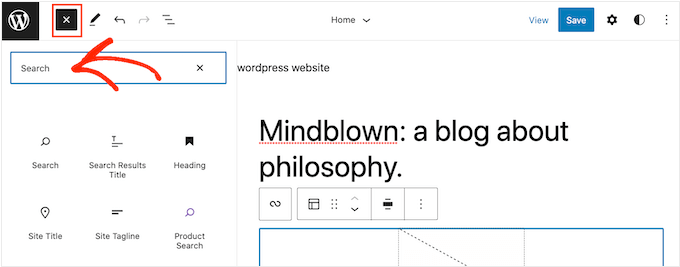
Una vez hecho esto, haz clic en el icono azul “+”.
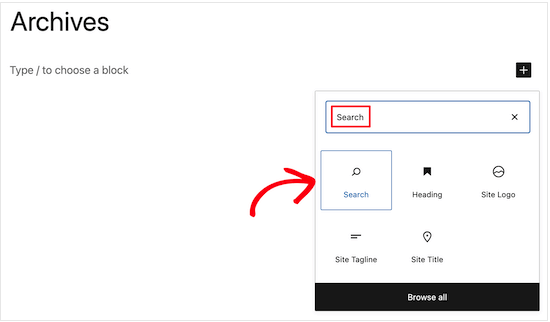
En el panel que aparece, escribe “Buscar”.

Cuando aparezca el bloque “Buscar”, arrástralo hasta la zona donde quieras mostrar el campo.
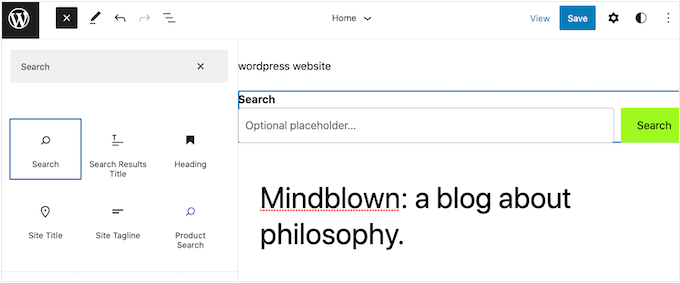
Para personalizar el título del bloque o el texto del marcador de posición, basta con escribir el nuevo mensaje en el bloque de búsqueda.

Cuando estés satisfecho con el aspecto del bloque, haz clic en “Guardar” para activar la barra de búsqueda Ajax.
Añadir búsqueda Ajax en vivo a las páginas de WordPress
También puede añadir un cuadro de búsqueda Ajax en vivo a páginas específicas de su sitio web. Por ejemplo, puede añadir una barra a su página de archivo personalizada para que los visitantes puedan buscar fácilmente en los archivos.
Para ello, tendrá que abrir la entrada o página en la que desea añadir la barra de búsqueda. Para este ejemplo, le mostraremos cómo añadir la búsqueda en vivo a una página de WordPress, pero los pasos serán similares para entradas.
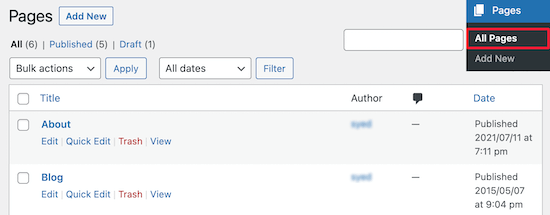
En primer lugar, vaya a Páginas ” Todas las páginas y seleccione la página que desea editar.

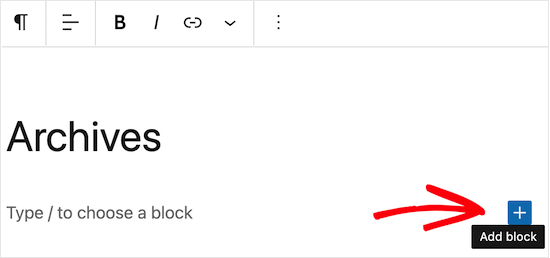
En el editor de contenido de WordPress, haga clic en el icono “+”.
Aparecerá el menú de bloques.

Aquí, escriba “Buscar” en el cuadro y, a continuación, haga clic en el icono “Buscar” para añadirlo a su página.
WordPress colocará automáticamente la barra de búsqueda por usted.

Por defecto, la casilla tiene un encabezado “Buscar”. Puede cambiarlo escribiendo en el campo de la etiqueta, o puede borrar completamente el texto encabezado.
También puede escribir un marcador de posición opcional, que es el texto que WordPress mostrará antes de que los visitantes empiecen a escribir su consulta de búsqueda. Por ejemplo, si tienes una tienda online, puedes usar algo como “Busca productos” o “Encuentra grandes ofertas”.
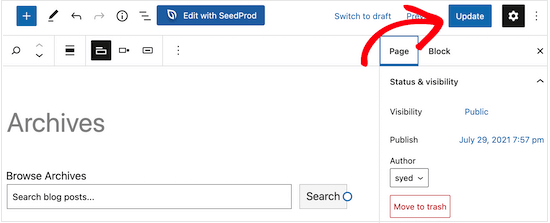
Cuando estés satisfecho con cómo está establecida la barra de búsqueda, haz clic en el botón “Actualizar”.

Ahora, sus visitantes pueden utilizar la barra de búsqueda en vivo para encontrar rápidamente lo que buscan.
Puede utilizar el mismo proceso para añadir una barra de búsqueda a cualquier entrada o página.

Personalización instantánea de los resultados de búsqueda en WordPress
SearchWP Live Ajax Search se integra perfectamente con la búsqueda incorporada en WordPress. Sin embargo, esta búsqueda por defecto es bastante limitada y no es buena a la hora de mostrar resultados de búsqueda precisos.
Aquí es donde entra SearchWP.
Es el mejor plugin de búsqueda para WordPress del mercado, utilizado por más de 30.000 sitios web.
Este plugin permite a los visitantes buscar contenido que WordPress ignora por defecto, incluyendo campos personalizados, archivos de texto, documentos PDF, productos de WooCommerce y mucho más.
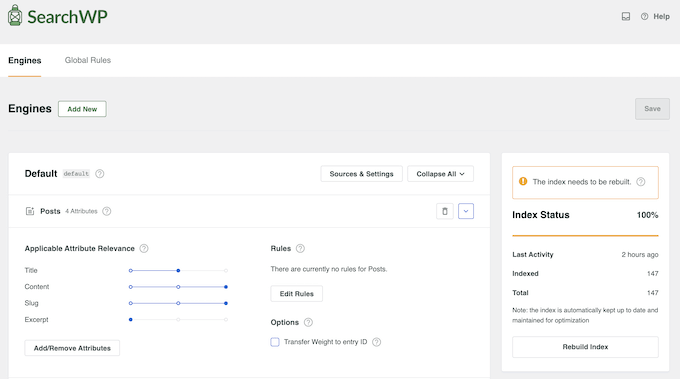
Al instalar SearchWP, puede personalizar completamente la nueva característica instantánea de su sitio sin escribir ningún código.

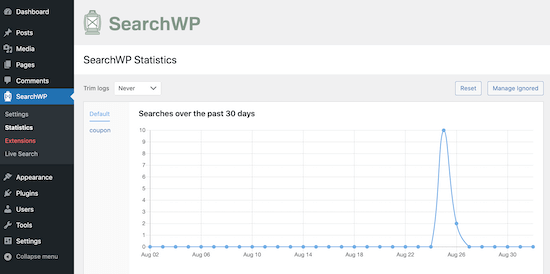
SearchWP también dispone de análisis y estadísticas avanzadas que le permiten ver lo que buscan sus visitantes.
Puede utilizar esta información para ajustar cómo se establece la búsqueda de su sitio e identificar el contenido más popular de su sitio web. Esto puede ayudarle a generar nuevas ideas para entradas de blog basadas en lo que los visitantes ya están buscando.

Para más información, consulte nuestra guía sobre cómo mejorar la búsqueda en WordPress con SearchWP.
Esperamos que este artículo le haya ayudado a aprender cómo añadir una búsqueda Ajax en directo a su sitio WordPress. También puedes consultar nuestra guía sobre cómo hacer un seguimiento de los visitantes de un sitio web y nuestra selección de plugins de WordPress imprescindibles para sitios web de empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta says
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support says
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Administrador