Ao longo dos anos, recebemos muitas perguntas sobre campos personalizados e como os usuários podem aproveitá-los ao máximo em seus sites do WordPress.
Os campos personalizados são um recurso útil do WordPress que permite adicionar dados e informações extras aos seus posts e páginas. Muitos plugins e temas populares do WordPress usam campos personalizados para armazenar dados importantes.
Temos experiência com os campos personalizados do WordPress. Neste artigo, mostraremos a você como usar os campos personalizados do WordPress com algumas dicas, truques e hacks.

Como este é um artigo longo, adicionamos um índice para facilitar a navegação. Basta usar os links rápidos abaixo para ir para a seção que deseja ler:
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can't Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
O que são campos personalizados do WordPress?
Os campos personalizados do WordPress são metadados usados para adicionar informações extras ao post ou à página que você está editando.
Por padrão, quando você escreve um novo post, página ou qualquer outro tipo de conteúdo, o WordPress salva esse conteúdo em duas partes diferentes.
A primeira parte é o corpo do conteúdo que você adiciona usando o editor de conteúdo do WordPress.
A segunda parte são as informações sobre esse conteúdo. Por exemplo, o título, o autor, a data, a hora e muito mais. Essas informações são chamadas de metadados.
Um site WordPress adiciona automaticamente todos os metadados necessários a cada post ou página que você cria. Você também pode criar e armazenar seus próprios metadados usando campos personalizados.
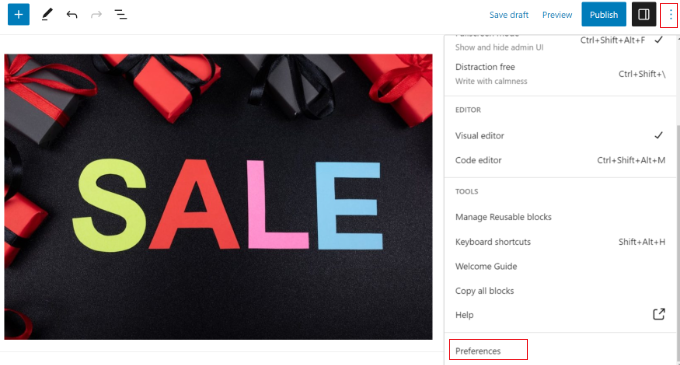
Por padrão, a opção de campos personalizados está oculta na tela de edição de posts. Para visualizá-la, é necessário clicar no menu de três pontos no canto superior direito da tela e selecionar “Preferências” no menu.

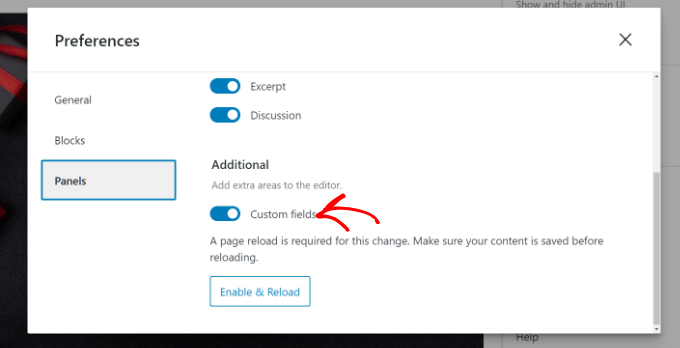
Isso abrirá uma janela pop-up na qual você precisará mudar para a guia “Panels” (Painéis) e ativar a opção “Custom fields” (Campos personalizados).
Depois disso, basta clicar no botão “Enable & Reload” (Ativar e recarregar) para recarregar o editor de postagens.

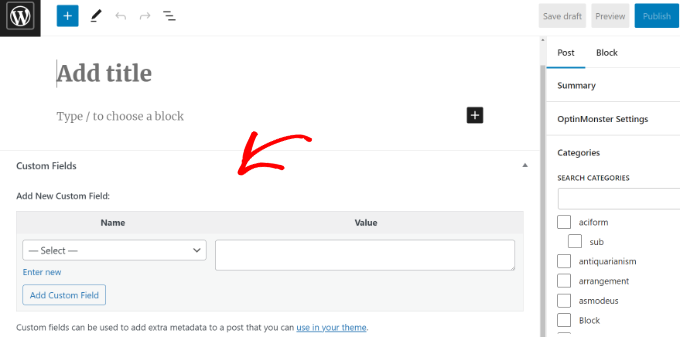
O editor de posts será recarregado e você poderá ver o painel Custom Fields (Campos personalizados) abaixo do editor de conteúdo.
Os campos personalizados podem ser usados para adicionar qualquer informação relacionada ao post, à página ou a outro tipo de conteúdo. Essas meta-informações podem ser exibidas em seu tema.

No entanto, para fazer isso, você precisará editar os arquivos de tema do WordPress.
Observação: este tutorial é recomendado para usuários que já estão familiarizados com a edição de arquivos de temas. Ele também é útil para aspirantes a desenvolvedores do WordPress que desejam aprender a usar corretamente os campos personalizados em seus próprios temas ou plug-ins.
Dito isso, vamos dar uma olhada em como adicionar e usar campos personalizados no WordPress.
Adição de campos personalizados no WordPress
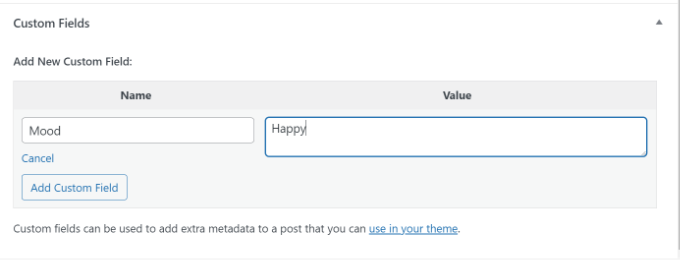
Primeiro, você precisa abrir um post ou uma página no editor de blocos para poder adicionar campos personalizados. Em seguida, você deve ir até a meta-caixa Custom Fields (Campos personalizados).

Em seguida, você precisa fornecer um nome para o campo personalizado e inserir o valor. Clique no botão “Add Custom Field” (Adicionar campo personalizado) para salvá-lo.
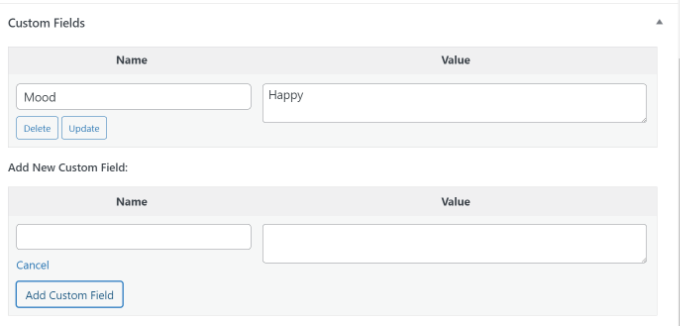
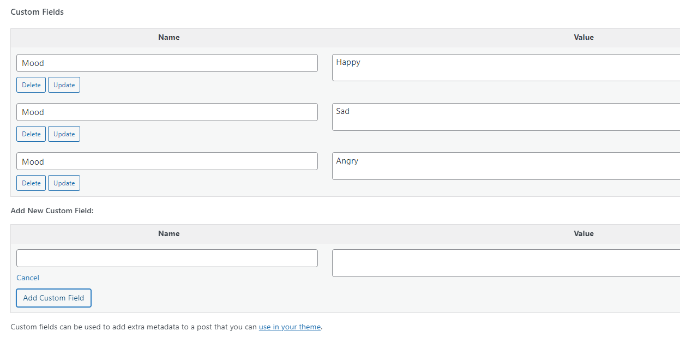
O campo será armazenado e exibido na meta box Custom Fields (Campos personalizados) da seguinte forma:

Você pode editar esse campo personalizado sempre que quiser e, em seguida, basta clicar no botão “Update” (Atualizar) para salvar as alterações. Você também pode excluí-lo se não quiser mais usá-lo.
Agora, você precisa salvar sua postagem para armazenar as configurações do campo personalizado.
Exibição de campos personalizados em temas do WordPress
Para exibir o campo personalizado em seu site, você precisará editar os arquivos de tema e os trechos de código do WordPress.
Não recomendamos a edição direta dos arquivos do tema porque o menor erro pode danificar seu site. Uma maneira mais fácil de fazer isso é usar o WPCode.
É o melhor plugin de snippet de código para WordPress que permite adicionar código personalizado e gerenciar snippets no painel do WordPress.
Se você nunca fez isso antes, recomendamos que leia nosso guia sobre como copiar e colar código no WordPress.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
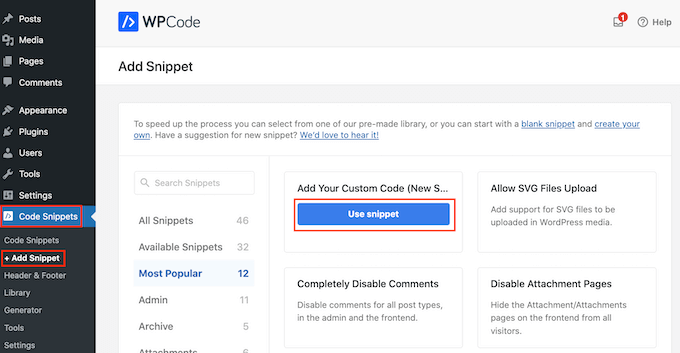
Após a ativação, você precisará ir para Code Snippets ” + Add Snippet no painel do WordPress e selecionar a opção “Add Your Custom Code (New Snippet)”.

Agora você precisa copiar esse código e adicioná-lo aos arquivos do seu tema:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Não se esqueça de substituir key pelo nome do seu campo personalizado.
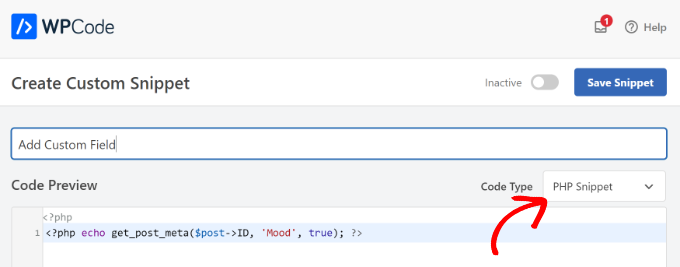
Em seguida, você deve inserir o código na área “Code Preview” e alterar o tipo de código para “PHP Snippet”.

Por exemplo, usamos este código em nosso tema de demonstração:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
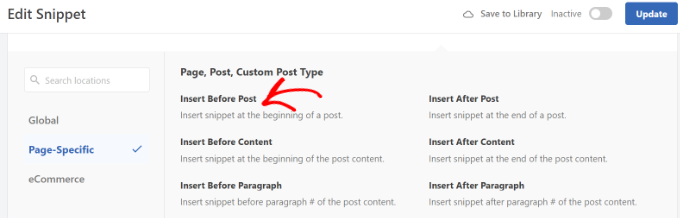
A partir daí, você pode rolar para baixo até a seção Inserção.
Aqui, você pode selecionar onde o código será executado. Por padrão, o WPCode inserirá automaticamente o código e o executará em qualquer lugar do site.

No entanto, você pode alterar isso e selecionar onde deseja que o campo personalizado apareça.
Por exemplo, escolheremos a guia “Page Specific” e selecionaremos a opção “Insert Before Post”. Dessa forma, o campo personalizado aparecerá no início da postagem do blog.

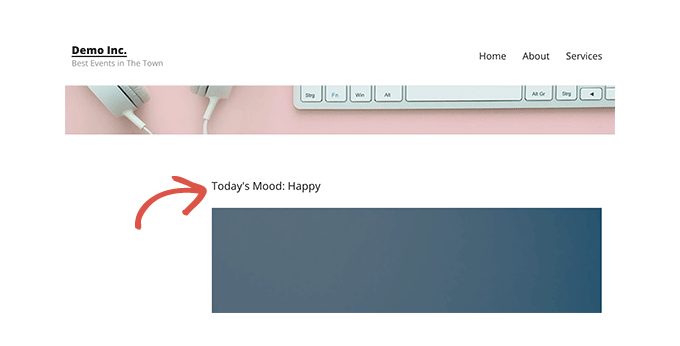
Agora você pode salvar suas alterações e visitar a postagem em que adicionou o campo personalizado para vê-lo em ação.
Você também pode usar esse campo personalizado em todas as outras postagens de blog do WordPress.

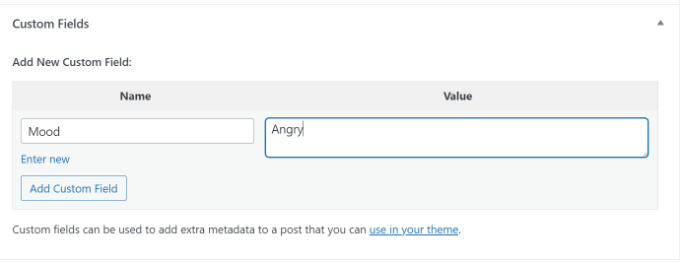
Você também pode ajustar facilmente o campo personalizado para diferentes postagens de blog. Basta criar uma nova postagem ou editar uma já existente.
Em seguida, vá para a meta-caixa Custom Fields (Campos personalizados), selecione seu campo personalizado no menu suspenso e digite seu valor.

Quando terminar, basta clicar no botão “Add Custom Field” (Adicionar campo personalizado) para salvar suas alterações e, em seguida, publicar ou atualizar sua postagem.
Solução de problemas: Não é possível encontrar o campo personalizado no menu suspenso na tela de edição de posts
Por padrão, o WordPress carrega apenas 30 campos personalizados no menu suspenso na tela de edição de postagem.
Se você estiver usando temas e plug-ins do WordPress que já usam campos personalizados, eles poderão aparecer primeiro no menu suspenso e você não conseguirá ver o campo personalizado recém-criado.
Para corrigir esse problema, você precisará adicionar o seguinte código ao arquivo functions.php do seu tema ou usar o WPCode (recomendado):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit ) {
return 50;
}
O código acima alterará esse limite para 50. Se ainda não conseguir ver seu campo personalizado, você pode tentar aumentar ainda mais esse limite.
Criação de uma interface de usuário para campos personalizados usando campos personalizados avançados
Como você pode ver, depois de adicionar um campo personalizado, será necessário selecionar o campo e inserir seu valor sempre que escrever um post.
Se você tiver muitos campos personalizados do WordPress ou vários autores escrevendo em seu site, essa não é a solução ideal.
Não seria bom se você pudesse criar uma interface de usuário em que os usuários pudessem preencher um formulário para adicionar valores aos campos personalizados?
De fato, isso é o que muitos plug-ins populares do WordPress já fazem.
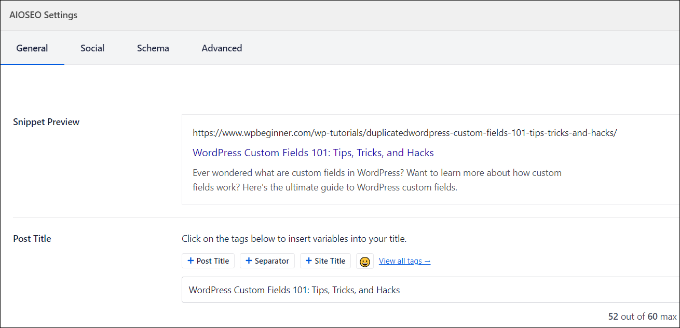
Por exemplo, a caixa de título de SEO e meta descrição dentro do popular plug-in All in One SEO é uma meta caixa personalizada:

A maneira mais fácil de criar uma interface de usuário para adicionar campos personalizados é usar o plug-in Advanced Custom Fields.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Advanced Custom Fields. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
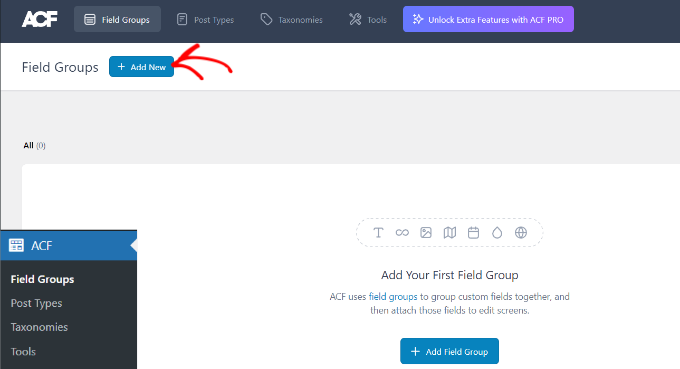
Após a ativação, você precisa acessar a página ACF ” Field Groups e clicar no botão “Add New”.

Um grupo de campos é como um contêiner com um conjunto de campos personalizados. Ele permite que você adicione vários painéis de campos personalizados.
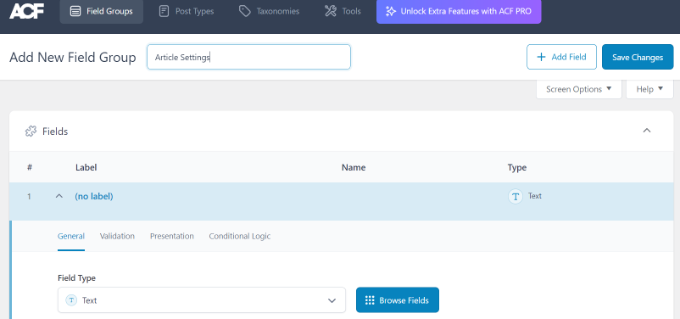
Agora, você precisa fornecer um título para o seu grupo de campos e clicar no botão “+ Add Field” (Adicionar campo) no canto superior direito.

Agora você pode selecionar um tipo de campo.
O Advanced Custom Fields permite que você crie todos os tipos de campos, incluindo texto, upload de imagem, número, lista suspensa, caixas de seleção e muito mais.

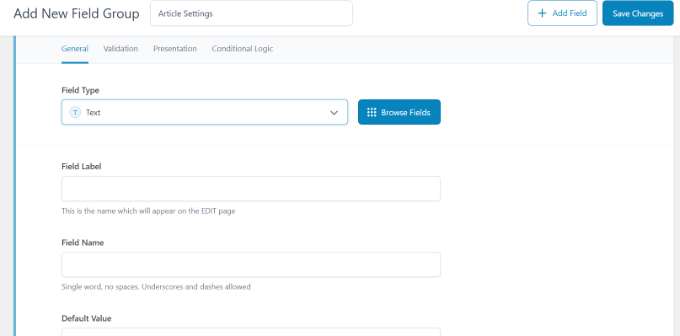
Em seguida, você pode rolar para baixo para ver outras opções para esse campo específico, como nome do campo, rótulo do campo e valor padrão. Você pode alterá-los de acordo com seus próprios requisitos.
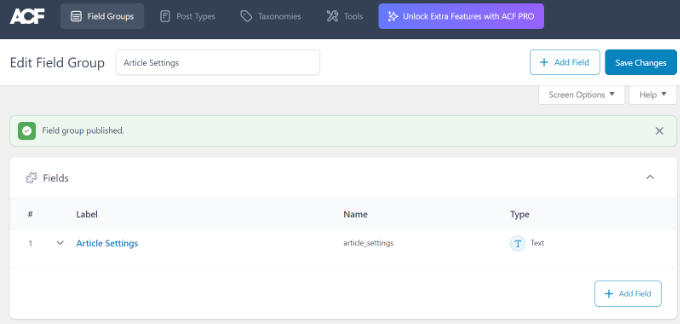
Você também pode adicionar vários campos ao seu grupo de campos, se desejar. Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações).

Em seguida, edite uma postagem ou crie uma nova e você verá um novo painel com seus campos personalizados do WordPress abaixo do editor de conteúdo.
Para obter instruções detalhadas passo a passo, consulte nosso guia sobre como adicionar meta-caixas personalizadas em posts e tipos de posts do WordPress.
Como ocultar campos personalizados vazios com instruções condicionais
Até agora, abordamos como criar um campo personalizado e exibi-lo em seu tema.
Agora, vamos ver como verificar se o campo personalizado não está vazio antes de exibi-lo. Para fazer isso, modificaremos nosso código para verificar primeiro se o campo tem dados nele:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) { ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
} else {
// do nothing;
}
?>
Não se esqueça de substituir Mood por seu próprio nome de campo personalizado.
Adição de vários valores a um campo personalizado
Os campos personalizados podem ser reutilizados na mesma postagem para adicionar vários valores. Você só precisa selecionar o campo novamente e adicionar outro valor à caixa “Value” (Valor).

No entanto, o código que usamos nos exemplos acima só poderá mostrar um único valor.
Para exibir todos os valores de um campo personalizado, precisamos modificar o código e fazer com que ele retorne os dados em uma matriz. Você precisará adicionar o seguinte código ao seu arquivo de tema:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) { ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood) {
echo '<li>'.$mood.'</li>';
}
?>
</ul>
<?php
} else {
// do nothing;
}
?>
Novamente, não se esqueça de substituir Mood por seu próprio nome de campo personalizado.
Neste exemplo, você notará que alteramos o último parâmetro da função get_post_meta para false. Esse parâmetro define se a função deve retornar um único valor ou não. Defini-lo como false permite que ela retorne os dados como uma matriz, que será exibida em um loop foreach.
Como pesquisar posts por campo personalizado no WordPress
A pesquisa padrão do WordPress não funciona com nenhum campo personalizado em seu site. Ela usa apenas o conteúdo para encontrar a publicação que você ou seus visitantes estão procurando em seu site.
No entanto, o SearchWP muda isso ao aprimorar sua pesquisa no WordPress. É o melhor plugin de pesquisa do WordPress que vai além do uso do conteúdo do post e indexa tudo, inclusive campos personalizados do WordPress, documentos PDF, tabelas personalizadas, texto, arquivos e muito mais.
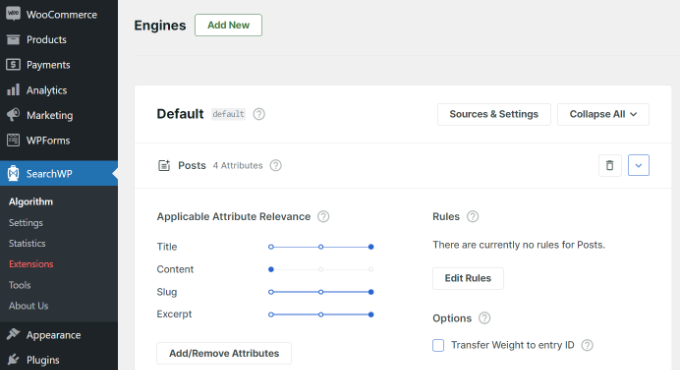
Você pode ajustar o algoritmo de pesquisa sem editar o código usando o SearchWP. Basta instalar o plug-in e, em seguida, acessar SearchWP ” Algorithm na área de administração do WordPress.
Depois disso, você precisa ir para a guia “Engines” (Mecanismos) e ajustar o controle deslizante Attribute Relevance (Relevância do atributo). Isso alterará a importância dada a cada atributo durante uma pesquisa.

Por exemplo, você pode definir o controle deslizante Custom Fields (Campos personalizados) como máximo e ajustar os controles deslizantes para outros atributos de acordo. Dessa forma, o SearchWP dará preferência aos dados dos campos personalizados ao pesquisar conteúdo no WordPress.
Outra vantagem de usar o SearchWP é que ele funciona com alguns dos plug-ins de campo personalizado mais populares, incluindo Advanced Custom Fields (ACF), Meta Box e Pods.
Para obter mais detalhes, você pode ler nosso guia para iniciantes sobre como melhorar a pesquisa no WordPress com o SearchWP.
Exibição de posts com uma chave personalizada específica
O WordPress permite que você exiba posts com chaves personalizadas e seus valores. Por exemplo, se você estiver tentando criar uma página de arquivo personalizada para exibir todos os posts com chaves personalizadas específicas, poderá usar a classe WP_Query para consultar posts que correspondam a esses campos.
Você pode usar o código a seguir como ponto de partida:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Não se esqueça de substituir os parâmetros meta_key e meta_value por seus próprios valores.
Como adicionar o nome do autor convidado usando campos personalizados
Deseja adicionar uma postagem de convidado, mas não quer adicionar um novo perfil de usuário apenas para essa postagem? Um método mais fácil é adicionar um nome de autor convidado como um campo personalizado.
Para fazer isso, você precisará adicionar o seguinte código ao arquivo functions.php do seu tema ou usar o WPCode (recomendado):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
Para obter mais detalhes, consulte nosso guia sobre como colar trechos da Web no WordPress.
Esse código conecta uma função aos filtros the_author e get_the_author_display_name no WordPress.
A função primeiro verifica o nome do autor convidado. Se ele existir, substitui o nome do autor pelo nome do autor convidado.
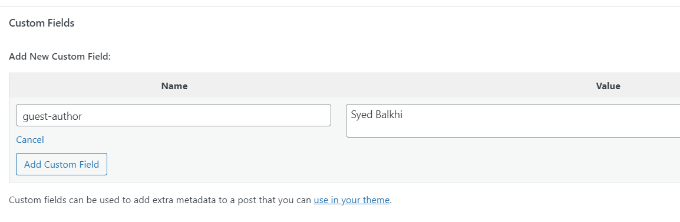
Agora, você precisará editar a postagem em que deseja exibir o nome do autor convidado. Vá até a meta-caixa Campos personalizados, adicione o nome do autor convidado e, por fim, clique no botão “Adicionar campo personalizado”.

Para obter mais detalhes, consulte nosso artigo sobre como reescrever nomes de autores convidados com campos personalizados no WordPress.
Como exibir os colaboradores de um artigo usando campos personalizados
Em muitos blogs e sites de notícias populares, muitos autores contribuem para escrever um único artigo. No entanto, o WordPress só permite que um único autor seja associado a uma publicação.
Uma maneira de resolver esse problema é usar o plug-in Co-Authors Plus. Para saber mais, consulte nosso guia sobre como adicionar vários autores a uma postagem do WordPress.
Outro método é adicionar colaboradores como um campo personalizado.
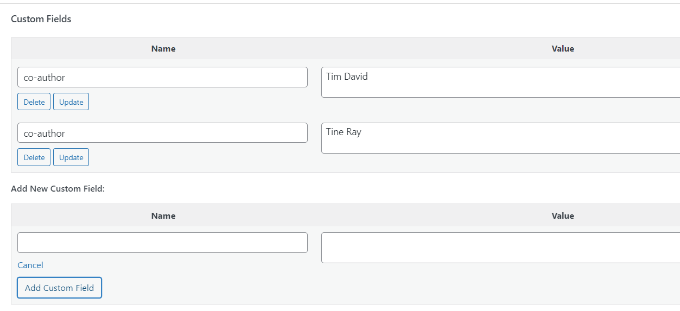
Primeiro, você precisa editar o post em que deseja exibir os coautores ou colaboradores. Em seguida, role para baixo até a meta-caixa Campos personalizados e adicione os nomes dos autores como campos personalizados de coautor.

Agora, você precisa adicionar esse código aos arquivos do seu tema onde deseja mostrar os coautores:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) { ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) { ?>
<?php echo '<li>'.$coauthors.'</li>' ;
}
?>
</ul>
<?php
} else {
// do nothing;
}
?>
Para exibir nomes de autores separados por vírgulas, você pode adicionar o seguinte CSS personalizado:
.coauthors ul {
display:inline;
}
.coauthors li {
display:inline;
list-style:none;
}
.coauthors li:after {
content:","
}
.coauthors li:last-child:after {
content: "";
}
.coauthors li:first-child:after {
content: ":";
}
Esta é a aparência em nosso site de demonstração.

Como exibir campos personalizados fora do loop no WordPress
E se você precisar mostrar campos personalizados na barra lateral de um único post?
Para exibir os campos personalizados fora do loop do WordPress, você pode adicionar o seguinte código aos arquivos do seu tema:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
Não se esqueça de substituir key pelo nome de seu campo personalizado.
Exibir um cabeçalho, rodapé e barra lateral personalizados usando campos personalizados
Normalmente, a maioria dos temas do WordPress usa o mesmo cabeçalho, rodapé e barra lateral em todas as páginas.
Há também muitas maneiras de mostrar diferentes barras laterais, cabeçalhos ou rodapés para diferentes páginas em seu site. Você pode ver nosso guia sobre como exibir uma barra lateral diferente para cada post ou página do WordPress.
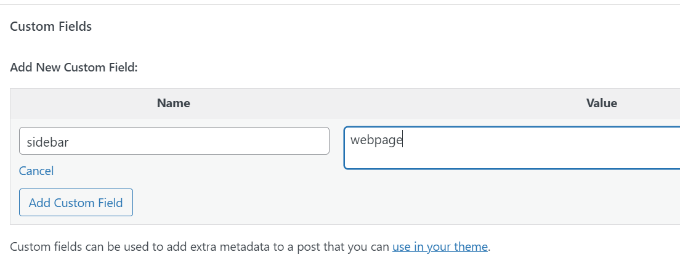
Uma maneira de fazer isso é usar campos personalizados. Basta editar o post ou a página em que você deseja mostrar uma barra lateral diferente e, em seguida, adicionar a barra lateral como um campo personalizado.

Agora, você precisa editar seu arquivo de tema do WordPress, como single.php, onde deseja exibir uma barra lateral personalizada. Você procurará o seguinte código:
<?php get_sidebar(); ?>
Substitua essa linha pelo código a seguir:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Esse código simplesmente procura o campo personalizado da barra lateral e o exibe em seu tema. Por exemplo, se você adicionar webpage como seu campo personalizado da barra lateral, o código procurará um arquivo sidebar-webpage.php para exibir.
Você precisará criar o arquivo sidebar-webpage.php na pasta do seu tema. Você pode copiar o código do arquivo sidebar.php do seu tema como ponto de partida.
Manipulação do conteúdo do feed RSS com campos personalizados
Deseja exibir metadados ou conteúdo adicional aos usuários do seu feed RSS? Usando campos personalizados, você pode manipular o feed RSS do WordPress e adicionar conteúdo personalizado aos seus feeds.
Primeiro, você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou usar o WPCode (recomendado):
function wpbeginner_postrss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed()) {
if($coolcustom !== '') {
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Agora, basta criar um campo personalizado chamado “coolcustom” e adicionar o valor que desejar. Você pode usá-lo para exibir anúncios, imagens, texto ou o que quiser.
Para obter mais detalhes, consulte nosso guia sobre como copiar e colar código da Web no WordPress.
Como manipular o título do RSS Feed com campos personalizados
Às vezes, você pode querer adicionar texto extra ao título de uma postagem para usuários de feeds RSS. Por exemplo, isso pode ser útil se você estiver publicando um post patrocinado ou um post de convidado.
Primeiro, você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou usar o WPCode para adicionar o snippet de código personalizado sem danificar seu site:
function wpbeginner_titlerss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Sponsored Post: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wpbeginner_titlerss');
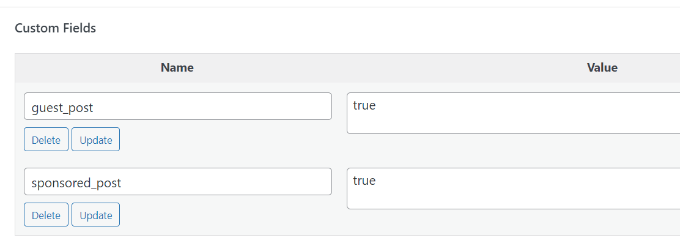
Em seguida, você precisa editar a postagem em que deseja exibir o texto extra no campo de título.
Em seguida, adicione guest_post e sponsored_post como campos personalizados.

Se um desses dois campos personalizados for encontrado com o valor “true”, o código adicionará o texto apropriado antes do título. Essa técnica pode ser usada de várias maneiras para se adequar ao que você quiser.
Deseja saber mais sobre hacks interessantes de feeds RSS? Consulte nosso guia sobre como adicionar conteúdo e manipular seus feeds RSS do WordPress.
Como definir a data de expiração dos posts no WordPress usando campos personalizados
Deseja definir uma data de validade para algumas postagens em seu site WordPress? Isso é útil quando você deseja publicar conteúdo somente por um período específico, como pesquisas ou ofertas por tempo limitado.
Uma maneira de fazer isso é remover manualmente o conteúdo do post ou usar um plug-in como o Post Expirator.
Outra opção é usar campos personalizados para expirar automaticamente as postagens após um período específico. Você precisará editar os arquivos do seu tema e modificar o loop do WordPress da seguinte forma:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' ) {
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 ) {
echo 'This post will expire on ' .$expirestring.'';
the_content();
} else {
echo "Sorry this post expired!"
}
} else {
the_content();
}
endwhile;
endif;
?>
Observação: Você precisará editar esse código para que corresponda ao seu tema.
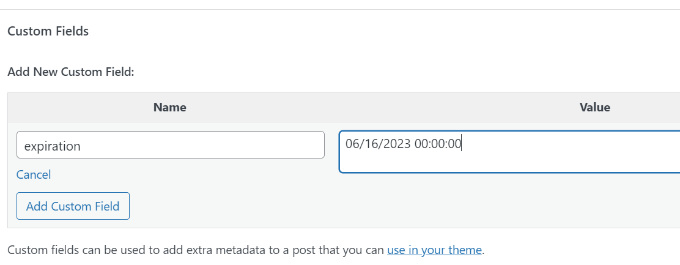
Depois de adicionar esse código, você pode adicionar o campo personalizado de expiração ao post que deseja expirar. Certifique-se de adicionar a hora no seguinte formato: mm/dd/yyyy 00:00:00.

Como estilizar posts individuais usando campos personalizados
Deseja alterar a aparência de uma postagem individual usando CSS? O WordPress atribui automaticamente a cada publicação sua própria classe, que você pode usar para adicionar CSS personalizado.
No entanto, ao usar campos personalizados, você pode adicionar suas próprias classes personalizadas e usá-las para estilizar as postagens de forma diferente.
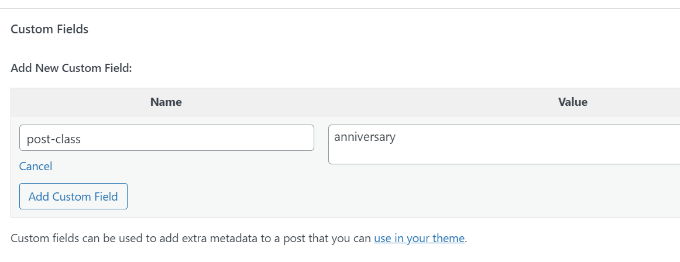
Primeiro, você precisa editar uma postagem que gostaria de estilizar de forma diferente. Vá para a caixa Campos personalizados e adicione o campo personalizado post-class.

Em seguida, você precisa editar seus arquivos de tema do WordPress e adicionar esse código no início do loop do WordPress:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Agora, você precisa encontrar a linha com a função post_class().
Veja como ficou em nosso tema de demonstração:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Você deve alterar essa linha para incluir o valor do campo personalizado da seguinte forma:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
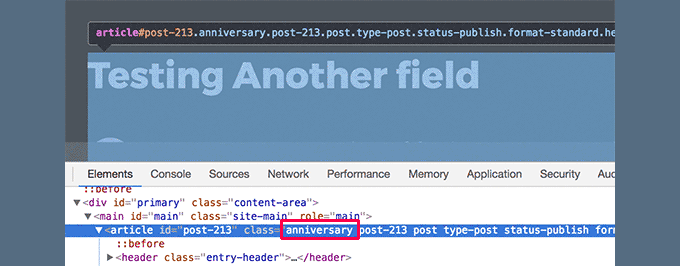
Agora, se você examinar o código-fonte da postagem usando a ferramenta Inspecionar, verá a classe CSS do campo personalizado adicionada à classe da postagem.

Agora você pode usar essa classe CSS para adicionar CSS personalizado e estilizar sua postagem de forma diferente.
Esperamos que este artigo tenha ajudado você a saber mais sobre os campos personalizados do WordPress. Talvez você também queira ver nosso guia sobre como adicionar campos personalizados automaticamente na publicação de posts e os melhores plug-ins do construtor de páginas do WordPress para ajudá-lo a projetar seu site da maneira que desejar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
This is hands down the most detailed illustration about the custom fields in WordPress.
I have used many custom fields but never knew what exactly it was and how it was behind the scene.
This guide is very relevant and helpful for me to increase my understanding about the custom fields.
Thanks wpbeginner for this tutorial.
Jiří Vaněk says
Custom fields in WordPress are still something I know of, vaguely understand how it works, but I’ve never really delved into it. Whenever I read guides on discussion forums, many people refer to it. This guide will finally help me to get started, study this topic better, and fully engage with it.
WPBeginner Support says
Glad we could help clear this up
Administrador
Himanshu Gautam says
I have done the same
but every theme has different files.
so its works well after putting the code in meta.php to display all the custom meta fields on the posts page.
but on another website with a different theme, I can not understand where to place the code.
WPBeginner Support says
If it is not working with a specific theme then we would recommend reaching out to that theme’s support and they can normally assist with how it would work with their theme.
Administrador
Peter says
Is it also possible to use custom field values in functions.php?
For example a true/false value to avoid enqueuing a special script which i just want to use at special posts/pages?
WPBeginner Support says
Yes, you could do that if you wanted.
Administrador
Tony says
If i use custom fields to store data for CF7 such as the email address related to an individual branch page, do i need to alter or add anything into the theme folders? I dont want to display this content in the page, but have it available for use by CF7……if that makes sense.
WPBeginner Support says
You would want to reach out to the plugin’s support for how to set that up. By default, your theme wouldn’t display that data.
Administrador
Tamer Ziady says
Is there a way to force custom fields? I.E. if a post doesn’t have a specific field filled out; can the author be told they have to fill out this field?
WPBeginner Support says
While we don’t have a recommended method at the moment, we will be sure to take a look.
Administrador
Mike Claggett says
What are you using to build the Table of Contents” on this page?
Are you doing it manually or are you using a plugin.
It’s SUPER COOL – I LUV It.
Thanks for all your hard work.
MC
WPBeginner Support says
We are creating it manually at the moment
Administrador
SK says
Hi,
I had the Custom field installed on WordPress 4.3. Due to there is a need to upgrade of WordPress to latest version, after done the upgrade, the Custom Fields seems does work properly. I saw the menu, but in Post or Page I went to screen option i cant see the tick for custom field.
WPBeginner Support says
If you’re using the block editor then you would want to click the verticle ellipsis, go to options, and there you can enable the custom fields the same as you would for screen options.
Administrador
Ian says
Hi,
For Manipulating RSS feed Content with Custom Fields, and for other changes, when you say add the following code in your theme’s functions.php file, where exactly are you adding this? I am in Edit Themes and have gone under functions.php and see the code but am clueless on where to add the above example for instance.
WPBeginner Support says
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Administrador
Dionisis says
What if we would like to add a custom field to the post title?
For example if we would like to add a date at the right of the title?
( i am using forms with custom fields for my visitors that’s why i need a custom field in the title)
WPBeginner Support says
For how to set something like that up, you would want to check the displaying custom fields section in the article here: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Administrador
Norman Murray says
Excellent article with many useful illustrative examples
WPBeginner Support says
Thank you
Administrador
Jasmine says
Hi, I want to create a form that will ask users different questions and then have the following page show up with a sidebar menu customized to the answers that the user put in the form. Is this possible with custom fields?
WPBeginner Support says
That is possible but it will likely require custom coding or a custom plugin to set up user-specific displays
Administrador
Bill says
Custom Fields DO NOT SHOW in my screen options drop-down. I am running WP 5.2.3 and the Twenty Nineteen theme. Thus, I cannot get to step one. How do I fix this? Thank you.
WPBeginner Support says
For the block editor, screen options would be under the three dots in the top right, then go to options
Administrador
Hasse says
What´s the best way to automatically assign a custom field value from the unique blog post ID? The users shouldn´t be able to see or change it. It´s just used for matching data in the text step.
WPBeginner Support says
It would depend on what your goal is with the custom field value. Custom fields are normally for editing content on a post by post basis. If you need the id while editing a post you should be able to get it from the url of the post if you’re using it while editing a specific post: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Administrador
Trang says
Thank you, I’ve spent half a day looking for a way to add a subtitle section without using a plugin. It turns out that I can do that with the custom field.
WPBeginner Support says
You’re welcome, glad our guide could help
Administrador
Guilherme R. C. says
I am new to WordPress, and this article has helped me to understand this tool a little more, very easy to follow.
This is great. Thank you!
WPBeginner Support says
Glad our article could help
Administrador
Moxet Khan says
One of the most comprehensive article over custom field, highly appreciate the step by step explanation.
Yogesh Gautam says
Thanks WP Beginner!
I was looking for a way to embed a javascript as a custom field in header of specific posts. I didn’t found any accurate and satisfying method to do so.
Thankfully your post helped me to do it in a sec.
Thanks once again!
Arqam Saleem says
This article is really fantastic, please tell me one more thing. How to add custom field for an image ??
Sally Bowles says
Just want to say a BIG THANK YOU!!!!
Tamie says
I want to add a counter to my blog to track the number of visitors, how do I do this?
WPBeginner Support says
Hi Tamie,
Please see our guide on how to install Google Analytics in WordPress.
Administrador
Charles says
i want display some custom-fields in all posts that they are in one category.
can I do it? would you help me?
Krish says
I want to place a counter displaying number of posts in a category on Homepage section.
Is that possible with custom fields.
Bob says
Hi there,
Very interesting article indeed…
Actually i need some help related to this subject if possible of course..
1- I have a WordPress website
2- I want user to have a section called my vehicles as part of their profile
3- Users can add or remove vehicles
4- Vehicle record is of 3 related fields : Year / Make / Model
5- The above 3 fields data can be collected from the Carquery API WP by placing short codes in any page as per their instructions.
I am stuck in how to make this process :
1- A user will open a page called my vehicles
2- He can add / remove / edit vehicles
———————————————————————————————————
I don’t mind if there any other way available to achieve what i am looking for..
Thank you in advance…
Jeff Cohan says
Great subject nicely covered!
I’m confused, however, as to why, In the “Set Expiration Date for Posts…” example, the third parameter of get_post_meta() is set to false (NOT single value), and then the code uses implode() to concatenate expiration values if there are multipies. Shouldn’t there be (at most) ONLY ONE expiration value per post? And if there WERE multiples, wouldn’t the implode() function generate an unusable time value?
James Shapiro says
Great article! Any chance you can go into this much depth for adding user fields to the users data base and then using this data for conditional displays at the site? Thanks….
WPBeginner Support says
Hi James,
Please see our guide on how to add additional user profile fields in WordPress.
Administrador
Nazgyl says
This article is awesome! thank you for this.
What if I want to have a custom field, and the values are preset and displayed to the author as a dropdown, or a multiselect.
Is that achievable? Would you kindly share a code snippet?
Editorial Staff says
Yes you can most definitely do that with Advanced Custom Fields plugin mentioned above in the article.
Administrador