Vous souhaitez afficher des articles similaires sur votre site WordPress ?
En ajoutant des publications similaires dans WordPress, vous pouvez aider vos internautes à trouver du nouveau contenu, les maintenir engagés, diminuer votre taux de rebond et augmenter le nombre de pages vues.
Dans cet article, nous allons vous afficher comment vous pouvez afficher les publications similaires dans WordPress.

Pourquoi afficher les Publications similaires dans WordPress ?
Lorsque vous démarrez un nouveau site WordPress, vos lecteurs n’auront aucun mal à trouver facilement tout votre contenu. Cependant, au fur et à mesure que votre site se développe, le nombre d’articles augmente. Il est alors difficile pour les internautes de trouver vos publications les plus importantes.
Un moyen simple d’aider les internautes à trouver du nouveau contenu sur votre site consiste à afficher des publications similaires. Vous pouvez afficher vos meilleurs contenus, ce qui permet à vos lecteurs de rester engagés sur votre site et de réduire votre taux de rebond.
Plus vos lecteurs s’intéressent à votre contenu, plus vous avez de chances d’instaurer un climat de confiance, ce qui peut vous aider à développer votre liste d’e-mails ou à améliorer vos ventes.
Dans cet article, nous allons partager 2 méthodes d’affichage des publications similaires afin que vous puissiez choisir celle que vous préférez.
Afficher les publications les plus populaires dans WordPress avec MonsterInsights
Nous pensons qu’afficher les publications les plus populaires au lieu des publications similaires permet d’augmenter le nombre de clics et l’engagement des comptes. C’est pourquoi de nombreux éditeurs populaires affichent désormais les publications populaires ou les publications en vogue au lieu des publications similaires.
La façon la plus simple d’afficher les publications populaires dans WordPress est d’utiliser MonsterInsights, la meilleure extension WordPress Statistiques. MonsterInsights rend très facile l’utilisation de Google Analytics et l’obtention de rapports utiles dans votre tableau de bord WordPress.
MonsterInsights vous aide à configurer Google Analytics dans WordPress sans avoir à modifier le code ou à faire appel à un développeur/développeuse. Il offre des fonctionnalités de suivi avancées, y compris le suivi des publicités, le suivi de l’e-commerce, le suivi des clics sur les liens, et plus encore.
Avec MonsterInsights, vous pouvez afficher vos meilleures publications de blog n’importe où sur votre site grâce à la mis avant Popular Posts. Vous pouvez Premiers pas avec la version MonsterInsights Lite.
Cependant, si vous souhaitez déverrouiller l’addon des publications populaires, les fonctionnalités de suivi avancées, les rapports du tableau de bord et davantage d’options pour personnaliser vos publications similaires, alors vous pouvez utiliser la version MonsterInsights Pro.
Tout d’abord, vous devrez installer et activer l’extension MonsterInsights. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, vous serez dirigé vers Insights depuis votre panneau d’administration WordPress. Il vous suffit de cliquer sur le bouton » Lancer l’assistant » pour configurer l’extension sur votre site.

Après cela, vous pouvez vous diriger vers Insights » Popular Posts à partir de votre tableau de bord WordPress. MonsterInsights vous offre de multiples options pour afficher les publications similaires sur votre site.
Vous pouvez sélectionner l’option « Publications similaires en ligne » pour afficher les articles dans votre contenu ou utiliser le « Widget des publications similaires » pour afficher les publications liées à la fin d’un article de blog ou dans la colonne latérale. Une option permet également d’afficher les produits les plus populaires de votre stock en ligne.

Pour ce tutoriel, nous utiliserons l’option Popular Posts Widget et afficherons les publications similaires à la fin d’un article.
MonsterInsights propose des modèles prédéfinis pour afficher les publications similaires. Si vous passez à la version Pro, vous pouvez déverrouiller davantage de thèmes et d’options de conception pour afficher vos publications populaires.
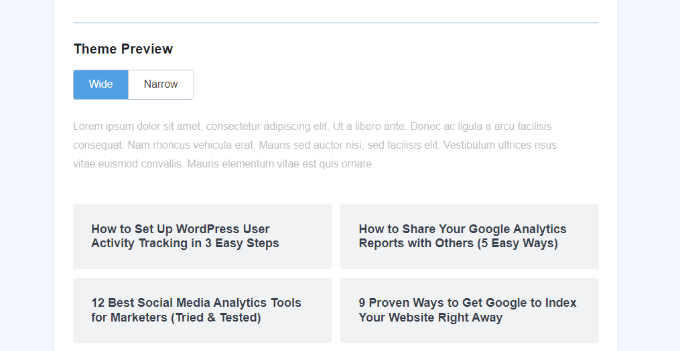
Il affiche également un aperçu de l’apparence de vos publications similaires sur le site dans la section « Prévisualisation du thème ».

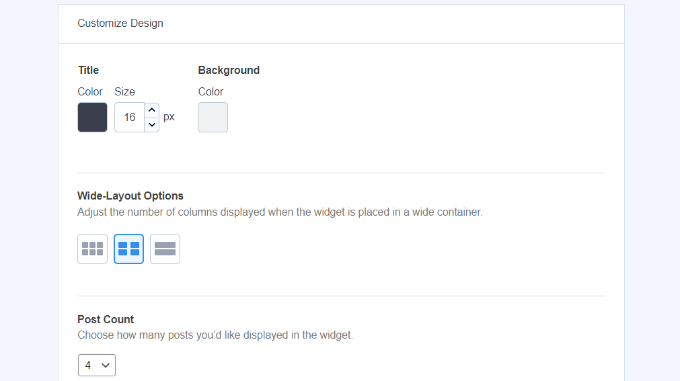
Après avoir sélectionné un thème, allez-y et défilez vers le bas pour personnaliser le design.
Vous pouvez modifier la couleur et la taille du titre et de l’arrière-plan, modifier la mise en page et choisir le nombre de publications à afficher dans le widget.

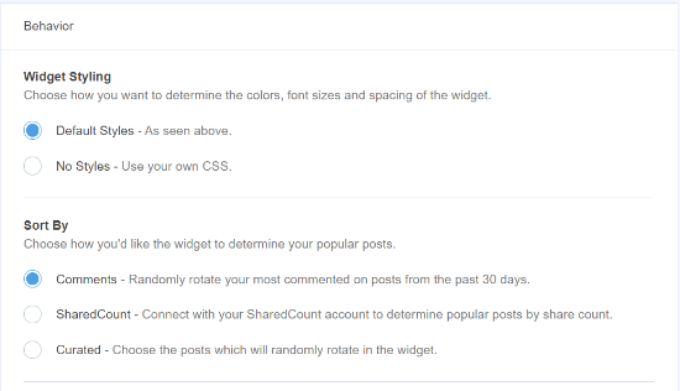
Ensuite, vous pouvez défiler jusqu’à la section » Comportement » et modifier le style du widget. Vous pouvez utiliser le style par défaut ou ajouter des CSS personnalisés pour modifier l’apparence de votre widget de publications populaires.
Une fois que vous avez fini de styliser le widget, vous pouvez choisir comment déterminer les publications similaires à afficher. MonsterInsights triera les publications populaires en fonction des commentaires, du nombre de partages ou affichera une liste personnalisée de publications.
Les options Commentaires permettent d’effectuer une rotation aléatoire des publications les plus commentées au cours des 30 derniers jours. Vous pouvez également connecter votre compte SharedCount et afficher les publications les plus partagées.
Une autre option consiste à choisir les publications spécifiques à afficher dans le widget en utilisant l’option Personnalisé. Il suffit d’ajouter les publications et les pages à la liste, et l’extension les fera tourner de manière aléatoire dans le widget.

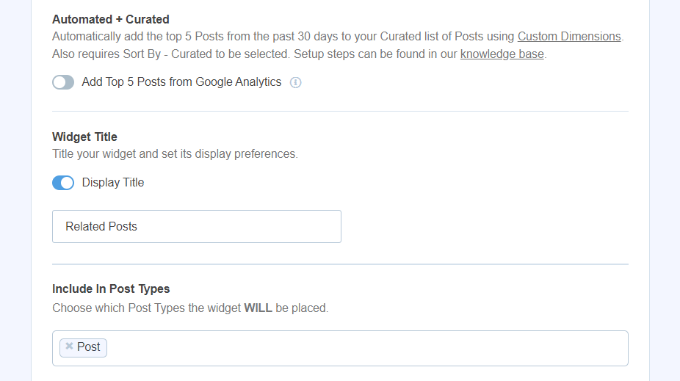
Si vous utilisez la version MonsterInsights Pro, vous disposez également d’une option permettant d’afficher automatiquement les 5 meilleures publications des 30 derniers jours en fonction du trafic sur votre site.
Ensuite, vous avez l’option d’afficher le titre du widget en activant la permutation « Afficher le titre ». Cliquez simplement sur le bouton pour activer l’option et saisissez un titre qui apparaîtra au-dessus de vos publications similaires.
Ensuite, vous pouvez sélectionner « Sélectionnés » comme type de publication à inclure dans le widget. Il existe également une option permettant d’exclure des publications spécifiques de l’affichage dans le widget des publications similaires et d’afficher les publications de catégories particulières.

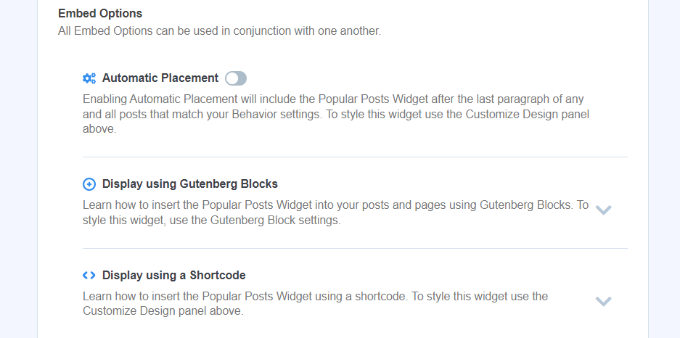
Maintenant, vous pouvez choisir comment incorporer votre widget de publications populaires dans WordPress. MonsterInsights propose différentes facultatifs, et vous pouvez sélectionner le placement manuel ou automatique.
Si vous sélectionnez « Placement automatique », l’extension affichera vos publications similaires après le dernier paragraphe de vos articles de blog.

Une autre option consiste à afficher manuellement le widget des publications similaires sur n’importe quelle publication ou page à l’aide d’un code court ou d’un bloc Popular Posts.
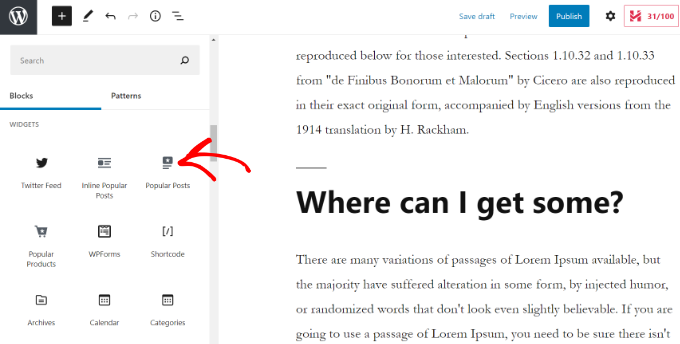
Pour ce faire, modifiez n’importe quelle publication existante ou ajoutez-en une nouvelle. Une fois que vous êtes dans l’éditeur WordPress, allez-y et cliquez sur l’icône » + » et ajoutez un bloc » Publications populaires » à l’endroit où vous voulez qu’il apparaisse dans votre contenu.

L’extension ajoutera automatiquement vos articles les plus populaires et les affichera en tant que publications similaires.
Vous pouvez maintenant visiter votre site pour les voir en action.

Afficher les publications similaires avec l’extension YARPP
Une autre façon d’afficher les publications similaires dans WordPress est d’utiliser l’extension Yet Another Related Post Plugin (YARPP). C’est l’une des meilleures extensions d’articles populaires pour WordPress et elle vous permet d’afficher automatiquement les meilleurs articles de votre blog.

À l’aide d’un algorithme personnalisable qui prend en compte les titres des publications, leur contenu, les identifiants et les catégories, YARPP calcule un score pour chaque paire de publications sur votre blog.
L’inconvénient est que YARPP peut ralentir votre site, en particulier si vous avez beaucoup de contenu. Confirmez la vitesse de votre site avant et après l’avoir configuré, et abonnez-vous aux meilleures pratiques de WordPress en matière de performances pour que votre site se charge rapidement.
Tout d’abord, vous devrez installer et activer l’extension YARP sur votre site. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois le plugin activé, vous pouvez aller dans Réglages » YARPP depuis votre Tableau de bord WordPress et définir les paramètres de l’extension.

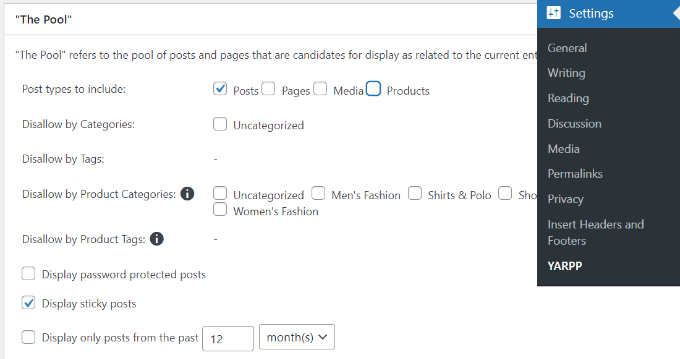
Dans la section » Le pool « , vous pouvez choisir les types de publication à inclure dans les publications similaires. Il s’agit notamment des publications, des pages, des médias et des produits.
À part cela, il y a des options pour interdire le contenu des catégories et des identifiants, choisir la période de temps pour déterminer les publications similaires et plus encore.
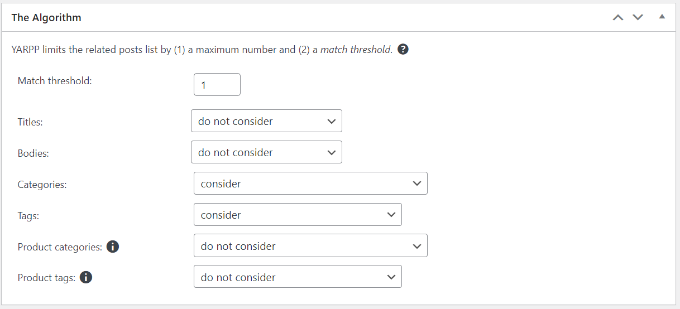
Ensuite, il suffit de défiler vers le bas et de modifier les réglages de l’algorithme.

Vous pouvez définir le degré de rigueur de l’algorithme lorsqu’il sélectionne des publications similaires en modifiant le « seuil de correspondance ». Si vous souhaitez que l’algorithme soit strict, augmentez le seuil de correspondance.
Par défaut, le seuil de correspondance est défini sur 1, ce qui signifie que l’algorithme sera moins strict pour trouver des publications similaires. Nous vous recommandons d’utiliser les réglages par défaut lorsque vous débutez, puis d’ajuster les réglages au fur et à mesure que votre site se développe.
Il existe également des réglages à prendre en compte pour faire correspondre les titres, le contenu, les catégories, les identifiants, et plus encore, afin de trouver des publications similaires.
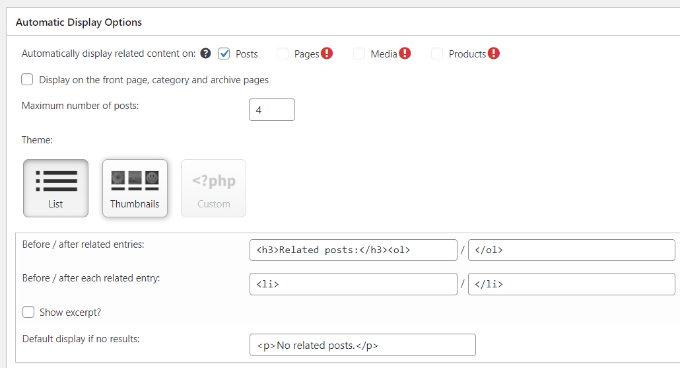
Maintenant, vous pouvez défiler vers le bas et choisir les options d’affichage pour vos publications similaires dans la section » Options d’affichage automatique « . L’extension propose 3 options, notamment la liste, les miniatures ou l’ajout d’un thème personnalisé.

Vous pouvez également sélectionner le nombre maximum de publications à inclure dans la section des publications similaires et choisir l’endroit où afficher automatiquement le contenu similaire.
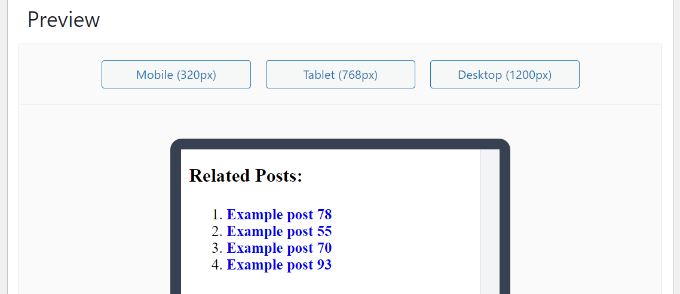
Après avoir personnalisé vos réglages d’affichage, vous pouvez défiler vers le bas pour voir un aperçu de la façon dont vos publications similaires apparaîtront.

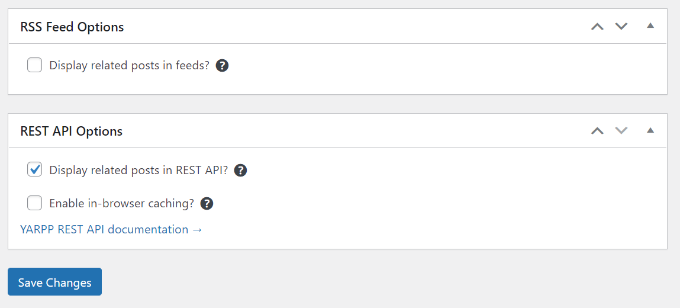
Dernier point, vous pouvez maintenant défiler vers le bas et activer les options Flux RSS et API REST.
Une fois les modifications effectuées, il suffit de cliquer sur le bouton « Enregistrer les modifications ».

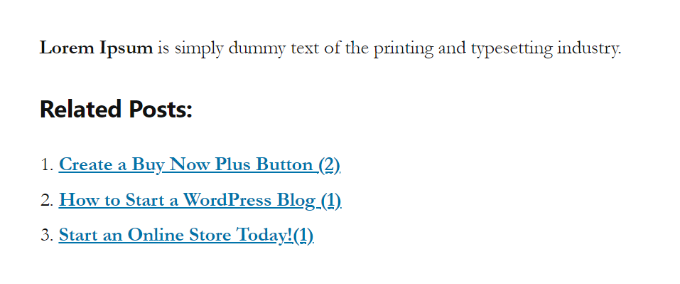
Vous pouvez maintenant visiter votre site et voir les publications similaires en action.

Ajouter manuellement des publications similaires à WordPress
Bien que nous ne recommandions pas d’ajouter des publications similaires manuellement, vous pouvez certainement le faire. Certaines extensions peuvent alourdir votre site et en ralentir les performances.
Ajouté à cela, l’ajout du code personnalisé dans WordPress vous donne un contrôle total sur le contenu et l’apparence de la section des publications similaires.
Pour Premiers pas, tout ce dont vous avez besoin est l’extension WPCode. WPCode est la meilleure extension d’extraits de code utilisée par plus de 2 millions de sites WordPress. Il facilite l’ajout d’extraits de code dans WordPress sans avoir à modifier le fichier functions.php de votre thème.
Nous recommandons WPCode parce que vous pouvez facilement casser votre site même si vous faites la plus petite erreur en modifiant votre thème WordPress.

Tout d’abord, vous devez installer et activer l’extension WPCode. Pour savoir comment procéder, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
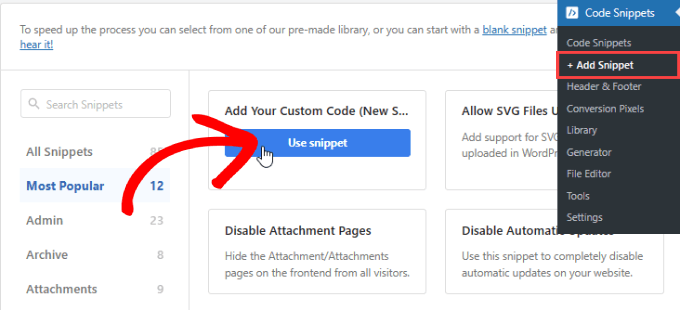
Une fois activé, rendez-vous dans la rubrique Extraits de code » + Ajouter un extrait « . De là, survolez « Ajouter votre code personnalisé » et cliquez sur « Utiliser l’extrait ».

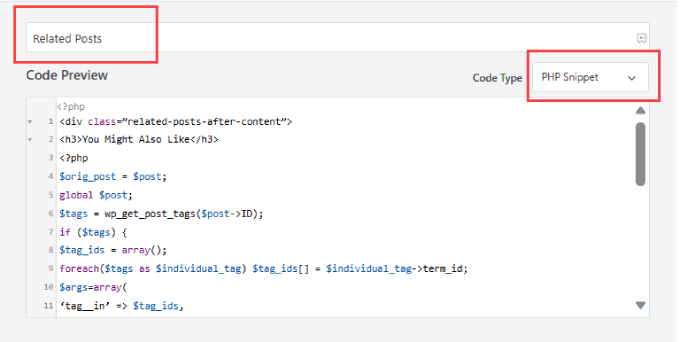
Maintenant, allez-y et ajoutez l’extrait de code suivant ci-dessous.
<div class=”related-posts-after-content”>
<h3>You Might Also Like</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
Sélectionné dans le code et, à côté de Type de code, sélectionné « Extrait de code PHP ».
Vous pouvez donner un nom à l’extrait personnalisé afin de pouvoir facilement modifier ou désactiver ce code à tout moment.

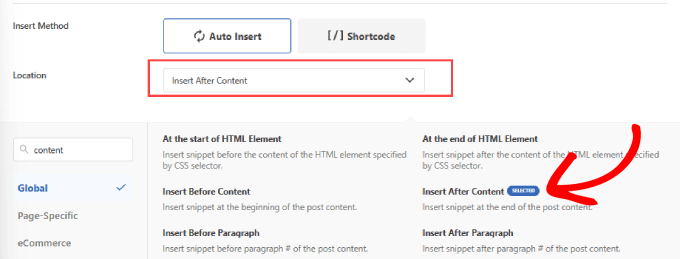
Ensuite, vous pouvez défiler vers le bas de la page. Ensuite, à côté de « Emplacement », sélectionnez l’option « Insérer après le contenu ».
Cela permettra d’insérer l’extrait de publication similaire à la fin du contenu de la publication.

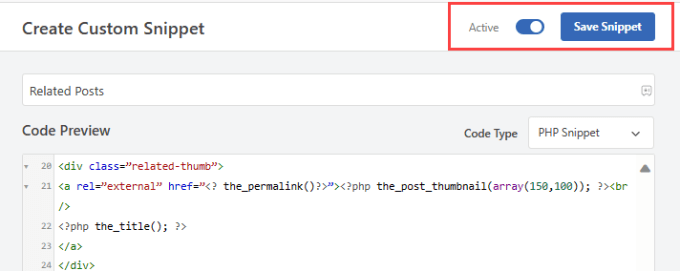
Défilez ensuite vers le haut de la page, à droite.
Permuter le bouton sur « Actif » et cliquer sur « Enregistrer l’extrait ».

Maintenant, vous avez bien ajouté un code pour ajouter des publications similaires à la fin de votre contenu.
Allez-y et vérifiez vos publications de blog pour voir si elles fonctionnent.

Vous pouvez également consulter nos tutoriels sur la façon d’afficher les publications similaires avec des miniatures dans WordPress et sur la façon d’afficher les articles récents dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher des publications similaires dans WordPress. Vous pouvez également consulter notre guide sur la façon de choisir la meilleure plateforme de blog et les meilleurs plugins et outils WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq says
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support says
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights’ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
abraham says
are i safe by posting that code to my site?
WPBeginner Support says
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Administrateur
Marcel says
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support says
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Administrateur
HAMID says
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support says
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Administrateur
Bill says
Nice article. But how can I show the latest ones?
WPBeginner Support says
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Administrateur
jack says
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan says
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled says
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt says
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi says
i added this code in single.php i wordpress theme but not work
Judy Hicks says
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir says
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad says
You can do this with shortcode
dineshkashera says
nice job, code working fine.
thanks
Mike G says
What plugin allows to display related post/pages on pages by « manually » selecting the pages that are related? Thank you
Paranoya says
This is it
Mike says
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat says
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support says
See our guide on how to add inline related posts in WordPress.
Administrateur
Kyler Boudreau says
Thanks for this info! Exactly what I needed.
JMunce says
I don’t get ‘related posts’ from this code.
I just get recent posts
Debb says
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung says
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
« WP_Query was called with an argument that is deprecated since version 3.1! « caller_get_posts » is deprecated. Use « ignore_sticky_posts » instead. »
So replacing:
‘caller_get_posts’ => 1
with:
‘caller_get_posts’ => 1
fixed the problem.
Thanks.
Ben Chung says
Sorry, I meant, replace it with:
‘ignore_sticky_posts’ => 1
David says
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam says
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie says
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter says
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter says
Whoops, typo above. Should be is_singular
Jornes says
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel says
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller says
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts « fresh ». Can be done by adding ‘orderby’=>’rand’ argument like so:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam says
Thanks Clay, useful!
Szyam says
Very nice! Looks like ‘caller_get_posts’ Now needs to be ‘ignore_sticky_posts’ instead. Works great.
Russ Edwards says
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an « offset » somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen says
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid says
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny says
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline says
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff says
Our tutorials are only for self-hosted blogs.
Administrateur
Rodrigo Ghedin says
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a « there’s no related posts » when… well, when there’s no related posts?
Thanks!
s.i says
is easiest if use has_tag insted of $tags
if (has_tag( ‘mytag’ ))
else
Nadine says
I’m trying to change ‘showposts’ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff says
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Administrateur
Vincentb says
Can you please add some more detail to your explanation? What do you mean by ‘tag version »? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara says
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff says
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Administrateur
will says
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore says
Sounds quite useful. Thanks for the information.
Paisakamana says
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh says
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane says
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor says
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent says
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff says
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Administrateur
Vincent says
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew says
Great tip! thanks for sharing this
Dario Gutierrez says
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra says
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod says
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but « in line ». Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff says
Simply add the < li > tag around the a href tag. the link tag.
Administrateur
Vin says
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff says
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Administrateur
Sergej Müller says
See also my plugin for related posts by category.
Ileaneb says
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff says
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Administrateur