Volete mostrare gli articoli correlati sul vostro sito WordPress?
Aggiungendo post correlati in WordPress, potete aiutare i vostri visitatori a trovare nuovi contenuti, tenerli impegnati, diminuire la frequenza di rimbalzo e aumentare le pagine viste.
In questo articolo vi mostreremo come visualizzare i post correlati in WordPress.

Perché mostrare i post correlati in WordPress?
Quando si avvia un nuovo sito WordPress, i lettori non avranno problemi a trovare facilmente tutti i contenuti. Tuttavia, man mano che il sito cresce, cresce anche il numero di articoli. Questo rende difficile per i visitatori trovare i post più importanti.
Un modo semplice per aiutare le persone a trovare nuovi contenuti sul vostro sito è visualizzare i post correlati. Potete mostrare i vostri contenuti migliori, mantenendo i lettori impegnati sul vostro sito e riducendo la vostra frequenza di rimbalzo.
Quando i lettori si impegnano con un numero maggiore di contenuti, è più probabile che si crei fiducia, il che può contribuire a costruire la vostra lista di e-mail o a migliorare le vostre vendite.
In questo articolo condivideremo due metodi per visualizzare i post correlati, in modo che possiate scegliere il modo che preferite.
Mostrare i post più popolari in WordPress usando MonsterInsights
Riteniamo che mostrare i post più popolari invece dei post correlati porti a un aumento dei clic e del coinvolgimento degli utenti. Per questo motivo, molti editori popolari ora mostrano i post più popolari o di tendenza invece dei post correlati.
Il modo più semplice per mostrare i post più popolari in WordPress è utilizzare MonsterInsights, il miglior plugin per WordPress Analytics. MonsterInsights rende molto semplice l’utilizzo di Google Analytics e la visualizzazione di utili report nella dashboard di WordPress.
MonsterInsights vi aiuta a configurare Google Analytics in WordPress senza dover modificare il codice o assumere uno sviluppatore. Offre funzioni di tracciamento avanzate, tra cui il tracciamento degli annunci, il tracciamento del commercio elettronico, il tracciamento dei clic sui link e altro ancora.
Con MonsterInsights, potete mostrare i migliori post del vostro blog in qualsiasi punto del vostro sito web utilizzando la funzione Popular Posts. Potete iniziare con la versione Lite di MonsterInsights.
Tuttavia, se si desidera sbloccare l’addon dei post popolari, le funzioni di tracciamento avanzate, i report della dashboard e più opzioni per personalizzare i post correlati, è possibile utilizzare la versione MonsterInsights Pro.
Per prima cosa, è necessario installare e attivare il plugin MonsterInsights. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, sarete indirizzati a Insights dal pannello di amministrazione di WordPress. È sufficiente fare clic sul pulsante “Avvia la procedura guidata” per configurare il plugin sul vostro sito web.

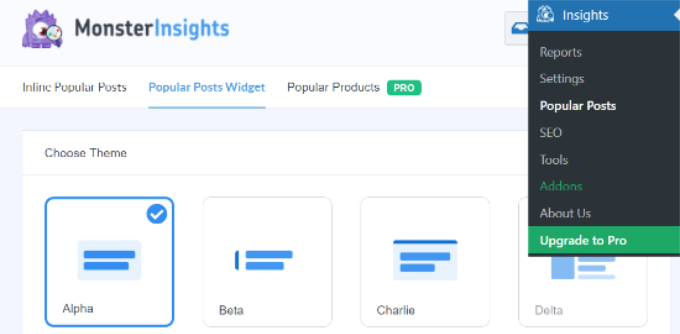
Dopodiché, potete andare su Insights ” Popular Posts dalla vostra dashboard di WordPress. MonsterInsights offre diverse opzioni per visualizzare i post correlati sul vostro sito web.
È possibile selezionare l’opzione “Inline Popular Posts” per mostrare gli articoli all’interno dei contenuti o utilizzare il “Popular Posts Widget” per visualizzare i post correlati alla fine di un post del blog o nella barra laterale. C’è anche un’opzione per mostrare i prodotti più popolari del vostro negozio online.

Per questa esercitazione, utilizzeremo l’opzione Popular Posts Widget e visualizzeremo i post correlati alla fine di un articolo.
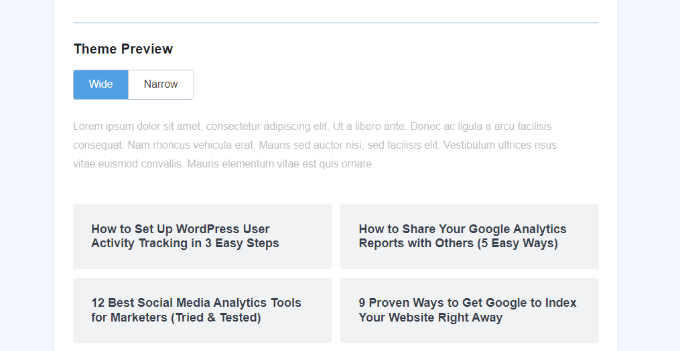
MonsterInsights offre modelli precostituiti tra cui scegliere per mostrare i post correlati. Se si passa alla versione Pro, si possono sbloccare altri temi e opzioni di design per la visualizzazione dei post più popolari.
Inoltre, nella sezione “Anteprima del tema” viene mostrata un’anteprima dell’aspetto dei post correlati sul sito web.

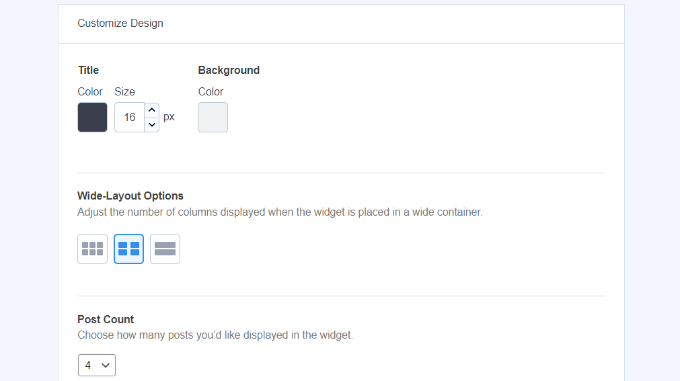
Dopo aver selezionato un tema, scorrere verso il basso per personalizzare il design.
È possibile modificare il colore e le dimensioni del titolo e dello sfondo, cambiare il layout e scegliere quanti post mostrare nel widget.

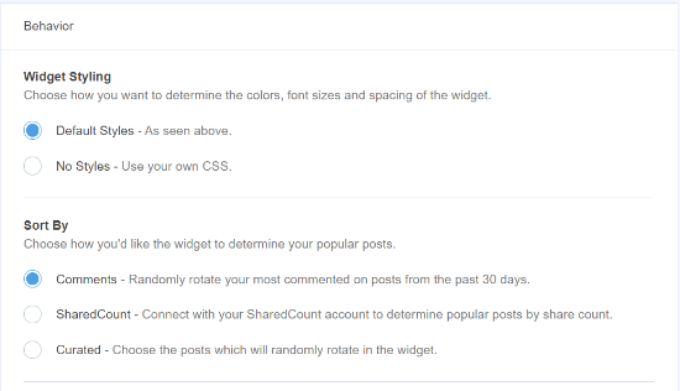
Successivamente, è possibile scorrere la sezione “Comportamento” e modificare lo stile del widget. È possibile utilizzare lo stile predefinito o aggiungere CSS personalizzati per modificare l’aspetto del widget dei post popolari.
Una volta terminato lo styling del widget, è possibile scegliere come determinare i post correlati da visualizzare. MonsterInsights ordinerà i post più popolari in base ai commenti, al numero di condivisioni o mostrerà un elenco personalizzato di post.
Le opzioni relative ai commenti fanno ruotare in modo casuale i post più commentati degli ultimi 30 giorni. In alternativa, è possibile collegare il proprio account SharedCount e mostrare i post con il maggior numero di condivisioni.
Un’altra possibilità è quella di scegliere quali post specifici mostrare nel widget utilizzando l’opzione Curated. È sufficiente aggiungere i post e le pagine all’elenco e il plugin li farà ruotare casualmente nel widget.

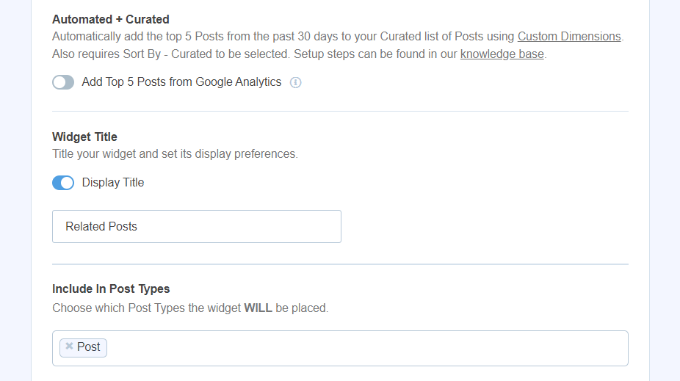
Se utilizzate la versione MonsterInsights Pro, avrete anche la possibilità di visualizzare automaticamente i 5 post più importanti degli ultimi 30 giorni in base al traffico del vostro sito web.
Successivamente, si ha la possibilità di mostrare il titolo del widget attivando la levetta “Visualizza titolo”. È sufficiente fare clic sulla levetta per attivare l’opzione e inserire un titolo che apparirà sopra i post correlati.
Successivamente, è possibile selezionare “Post” come tipo di post da includere nel widget. È inoltre possibile escludere determinati post dalla visualizzazione nel widget dei post correlati e mostrare i post di determinate categorie.

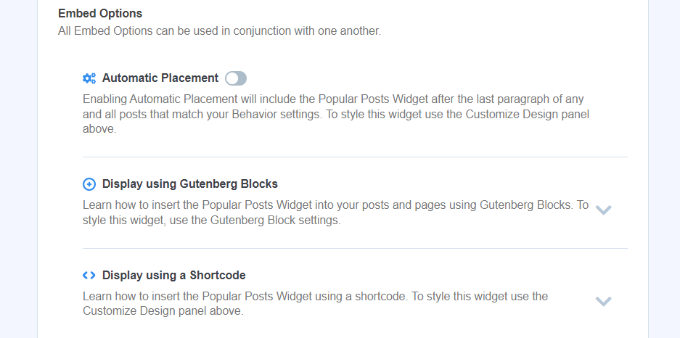
Ora è possibile scegliere come incorporare il widget dei post popolari in WordPress. MonsterInsights offre diverse opzioni e potete selezionare il posizionamento manuale o automatico.
Se si seleziona “Posizionamento automatico”, il plugin visualizzerà i post correlati dopo l’ultimo paragrafo dei post del blog.

Un’altra opzione è quella di visualizzare manualmente il widget dei post correlati su qualsiasi post o pagina utilizzando uno shortcode o un blocco Popular Posts.
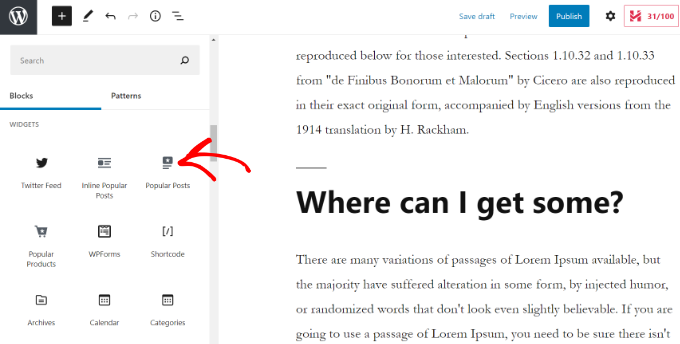
Per farlo, modificate un post esistente o aggiungetene uno nuovo. Una volta entrati nell’editor di WordPress, fate clic sull’icona ‘+’ e aggiungete un blocco ‘Popular Posts’ nel punto in cui volete che appaia nel vostro contenuto.

Il plugin aggiunge automaticamente gli articoli più popolari e li visualizza come post correlati.
Ora potete visitare il vostro sito web per vederli in azione.

Mostra i post correlati utilizzando il plugin YARPP
Un altro modo per mostrare i post correlati in WordPress è utilizzare il plugin Yet Another Related Post (YARPP). È uno dei migliori plugin per WordPress e consente di visualizzare automaticamente i post più popolari del blog.

Utilizzando un algoritmo personalizzabile che considera i titoli dei post, i contenuti, i tag e le categorie, YARPP calcola un punteggio per ogni coppia di post del vostro blog.
Lo svantaggio è che YARPP può rallentare il vostro sito web, soprattutto se avete molti contenuti. Assicuratevi di eseguire un test di velocità del sito prima e dopo averlo configurato e seguite le best practice di WordPress per mantenere il caricamento veloce del vostro sito.
Per prima cosa, è necessario installare e attivare il plugin YARP sul proprio sito web. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Una volta che il plugin è attivo, è possibile andare su Impostazioni ” YARPP dalla dashboard di WordPress e configurare le impostazioni del plugin.

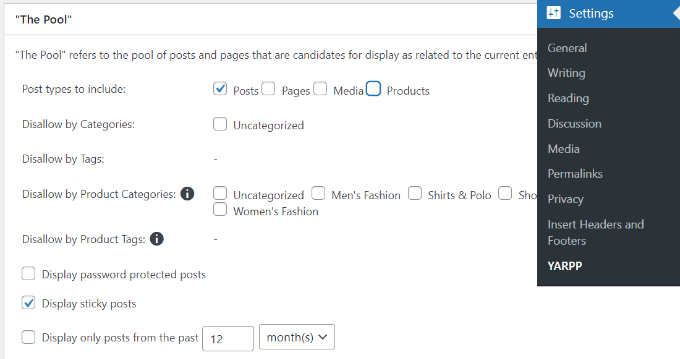
Nella sezione “Il pool” è possibile scegliere quali tipi di post includere nei post correlati. Questi includono post, pagine, media e prodotti.
Oltre a questo, ci sono opzioni per non accettare contenuti da categorie e tag, scegliere il periodo di tempo per determinare i post correlati e altro ancora.
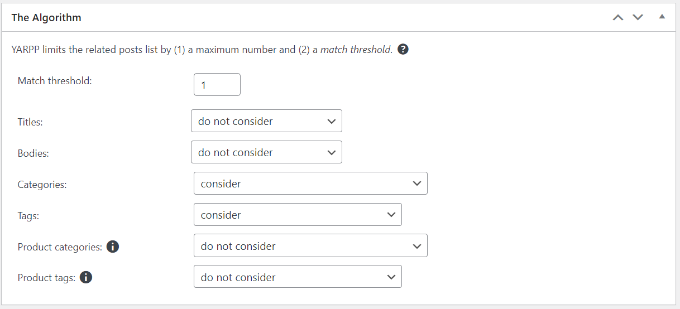
A questo punto, è sufficiente scorrere verso il basso e modificare le impostazioni dell’algoritmo.

È possibile impostare il grado di severità dell’algoritmo nella selezione dei post correlati modificando il numero di “soglia di corrispondenza”. Se si desidera che l’algoritmo sia rigoroso, aumentare il numero della soglia di corrispondenza.
Per impostazione predefinita, la soglia di corrispondenza è impostata su 1, il che significa che l’algoritmo sarà meno rigoroso nel trovare i post correlati. Si consiglia di utilizzare le impostazioni predefinite all’inizio e di modificarle man mano che il sito cresce.
Ci sono anche impostazioni da considerare per la corrispondenza di titoli, contenuti, categorie, tag e altro ancora per trovare post correlati.
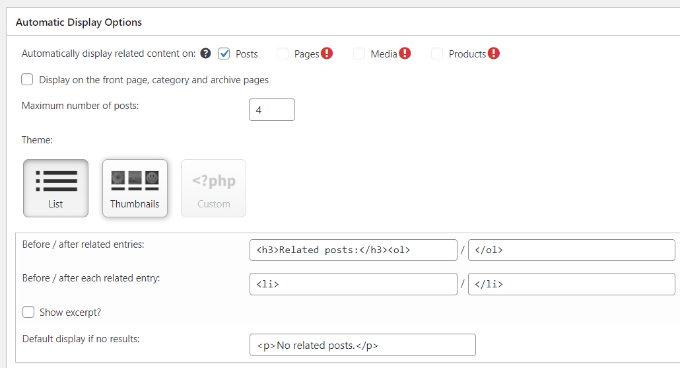
Ora è possibile scorrere verso il basso e scegliere le opzioni di visualizzazione dei post correlati nella sezione “Opzioni di visualizzazione automatica”. Il plugin offre 3 opzioni, tra cui Elenco, Miniature o l’aggiunta di un tema personalizzato.

È inoltre possibile selezionare il numero massimo di post da includere nella sezione dei post correlati e scegliere dove visualizzare automaticamente i contenuti correlati.
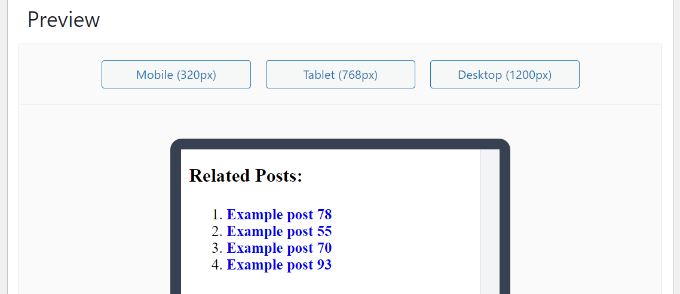
Dopo aver personalizzato le impostazioni di visualizzazione, è possibile scorrere verso il basso per vedere un’anteprima di come appariranno i post correlati.

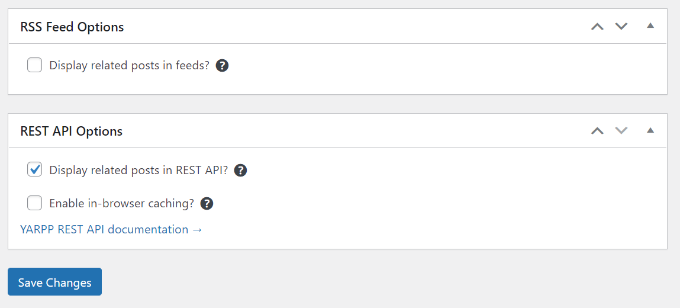
Infine, è possibile scorrere fino in fondo e attivare le opzioni Feed RSS e API REST.
Una volta apportate le modifiche, è sufficiente fare clic sul pulsante “Salva modifiche”.

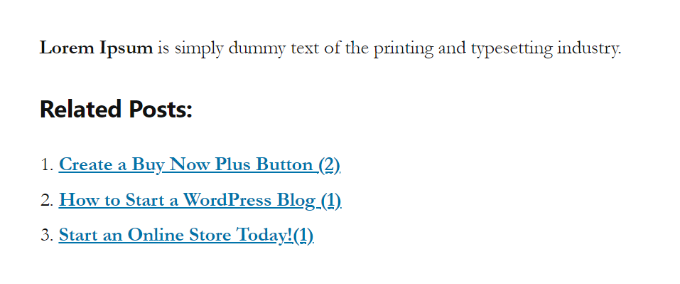
Ora potete visitare il vostro sito web e vedere i post correlati in azione.

Aggiungere manualmente i post correlati di WordPress
Anche se non consigliamo di aggiungere manualmente i post correlati, è certamente possibile farlo. Alcuni plugin possono appesantire il sito, rallentandone le prestazioni.
Inoltre, l’aggiunta del codice personalizzato in WordPress consente di controllare completamente il contenuto e l’aspetto della sezione dei post correlati.
Per iniziare, tutto ciò di cui avete bisogno è il plugin WPCode. WPCode è il miglior plugin per gli snippet di codice utilizzato da oltre 2 milioni di siti web WordPress. Consente di aggiungere facilmente snippet di codice in WordPress senza dover modificare il file functions.php del tema.
Raccomandiamo WPCode perché si può facilmente rompere il sito anche se si commette il più piccolo errore durante la modifica del tema di WordPress.

Per prima cosa, è necessario installare e attivare il plugin WPCode. Per le istruzioni, consultare il nostro tutorial su come installare un plugin di WordPress.
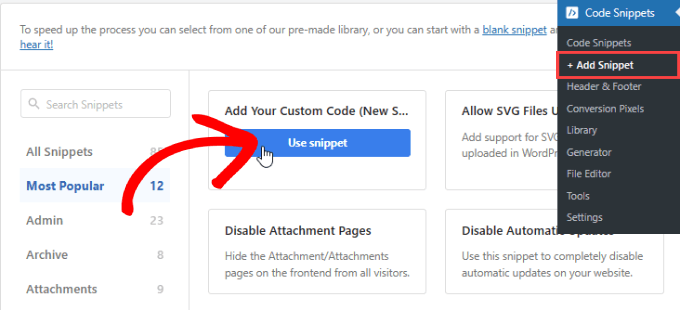
Una volta attivato, andare su Code Snippets ” + Add Snippet. Da lì, passate sopra a “Aggiungi il tuo codice personalizzato” e fate clic su “Usa lo snippet”.

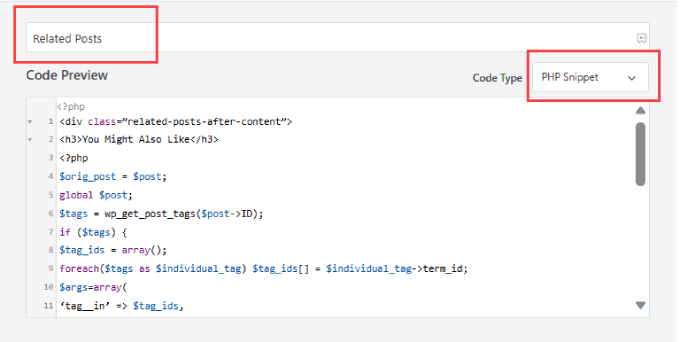
Ora, aggiungete il seguente frammento di codice.
<div class=”related-posts-after-content”>
<h3>You Might Also Like</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
Incollatelo nel codice e, accanto a Tipo di codice, selezionate “Snippet PHP”.
È possibile assegnare un nome allo snippet personalizzato, in modo da poterlo modificare o disattivare facilmente in qualsiasi momento.

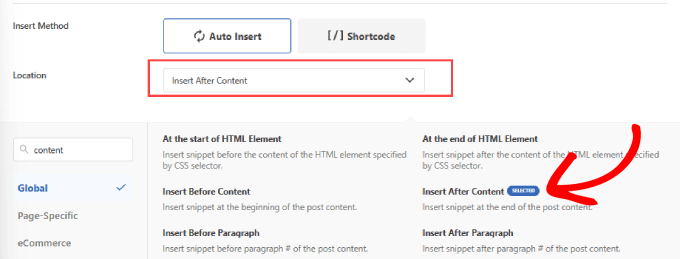
Successivamente, è possibile scorrere la pagina verso il basso. Quindi, accanto a “Posizione”, selezionare l’opzione “Inserisci dopo il contenuto”.
Questo inserirà lo snippet del post correlato alla fine del contenuto del post.

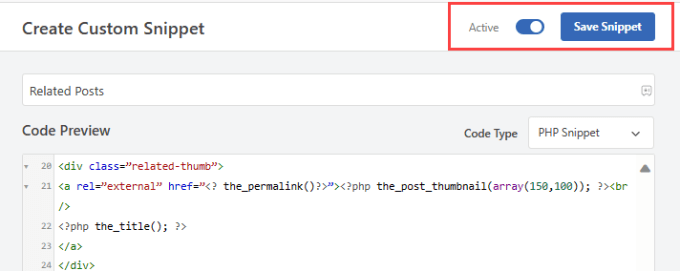
Quindi, scorrere nuovamente verso l’alto fino alla parte superiore destra della pagina.
Attivare il pulsante su “Attivo” e premere “Salva frammento”.

Ora avete aggiunto con successo un codice per aggiungere i post correlati alla fine del vostro contenuto.
Controllate i vostri post sul blog per vedere se funzionano.

Potete anche consultare i nostri tutorial su come mostrare i post correlati con le miniature in WordPress e come mostrare i post recenti in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i post correlati in WordPress. Potreste anche consultare la nostra guida su come scegliere la migliore piattaforma di blogging e i migliori plugin e strumenti per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq says
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support says
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights’ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham says
are i safe by posting that code to my site?
WPBeginner Support says
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel says
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support says
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Admin
HAMID says
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support says
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill says
Nice article. But how can I show the latest ones?
WPBeginner Support says
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Admin
jack says
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan says
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled says
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt says
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi says
i added this code in single.php i wordpress theme but not work
Judy Hicks says
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir says
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad says
You can do this with shortcode
dineshkashera says
nice job, code working fine.
thanks
Mike G says
What plugin allows to display related post/pages on pages by “manually” selecting the pages that are related? Thank you
Paranoya says
This is it
Mike says
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat says
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support says
See our guide on how to add inline related posts in WordPress.
Admin
Kyler Boudreau says
Thanks for this info! Exactly what I needed.
JMunce says
I don’t get ‘related posts’ from this code.
I just get recent posts
Debb says
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung says
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
“WP_Query was called with an argument that is deprecated since version 3.1! “caller_get_posts” is deprecated. Use “ignore_sticky_posts” instead. ”
So replacing:
‘caller_get_posts’ => 1
with:
‘caller_get_posts’ => 1
fixed the problem.
Thanks.
Ben Chung says
Sorry, I meant, replace it with:
‘ignore_sticky_posts’ => 1
David says
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam says
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie says
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter says
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter says
Whoops, typo above. Should be is_singular
Jornes says
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel says
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller says
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts “fresh”. Can be done by adding ‘orderby’=>’rand’ argument like so:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam says
Thanks Clay, useful!
Szyam says
Very nice! Looks like ‘caller_get_posts’ Now needs to be ‘ignore_sticky_posts’ instead. Works great.
Russ Edwards says
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an “offset” somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen says
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid says
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny says
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline says
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff says
Our tutorials are only for self-hosted blogs.
Admin
Rodrigo Ghedin says
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a “there’s no related posts” when… well, when there’s no related posts?
Thanks!
s.i says
is easiest if use has_tag insted of $tags
if (has_tag( ‘mytag’ ))
else
Nadine says
I’m trying to change ‘showposts’ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff says
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Admin
Vincentb says
Can you please add some more detail to your explanation? What do you mean by ‘tag version”? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara says
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff says
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will says
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore says
Sounds quite useful. Thanks for the information.
Paisakamana says
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh says
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane says
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor says
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent says
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff says
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Admin
Vincent says
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew says
Great tip! thanks for sharing this
Dario Gutierrez says
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra says
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod says
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but “in line”. Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff says
Simply add the < li > tag around the a href tag. the link tag.
Admin
Vin says
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff says
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Admin
Sergej Müller says
See also my plugin for related posts by category.
Ileaneb says
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff says
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Admin