Do you want to show related articles on your WordPress website?
By adding related posts in WordPress, you can help your visitors find new content, keep them engaged, decrease your bounce rate, and increase pageviews.
In this article, we will show you how you can display related posts in WordPress.

Why Show Related Posts in WordPress?
When you start a new WordPress website, your readers will have no problem finding all your content easily. However, as your site grows, so will the number of articles. This makes it difficult for visitors to find your most important posts.
A simple way to help people find new content on your site is by displaying related posts. You can show off your best content, keeping your readers engaged on your site and lowering your bounce rate.
As your readers engage with more of your content, you’re more likely to build trust, which can help build your email list or improve your sales.
In this article, we’ll share 2 methods of displaying related posts so you can choose whichever way you prefer.
Show Popular Posts in WordPress Using MonsterInsights
We believe that showing the most popular posts instead of related posts leads to higher clicks and user engagement. This is why a lot of popular publishers now show popular posts or trending posts instead of related posts.
The easiest way to show popular posts in WordPress is by using MonsterInsights, the best WordPress Analytics plugin. MonsterInsights makes it very easy to use Google Analytics and get helpful reports in your WordPress dashboard.
MonsterInsights helps you set up Google Analytics in WordPress without editing code or hiring a developer. It offers advanced tracking features, including ads tracking, eCommerce tracking, link click tracking, and more.
With MonsterInsights, you can show your best blog posts anywhere on your website using the Popular Posts feature. You can get started with the MonsterInsights Lite version.
However, if you want to unlock the popular posts addon, advanced tracking features, dashboard reports, and more options to customize your related posts, then you can use the MonsterInsights Pro version.
First, you’ll need to install and activate the MonsterInsights plugin. For more details, see our tutorial on how to install a WordPress plugin.
Upon activation, you’ll be directed to Insights from your WordPress admin panel. Simply click on the ‘Launch the Wizard’ button to configure the plugin on your website.

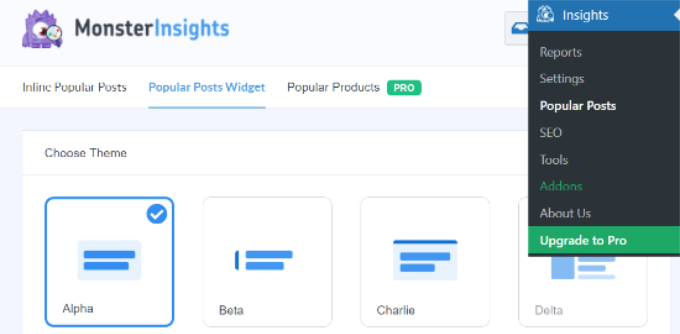
After that, you can head over to Insights » Popular Posts from your WordPress dashboard. MonsterInsights gives you multiple options to display related posts on your website.
You can select the ‘Inline Popular Posts’ option to show articles within your content or use the ‘Popular Posts Widget’ to display related posts at the end of a blog post or in the sidebar. There’s also an option to show popular products for your online store.

For this tutorial, we’ll use the Popular Posts Widget option and display related posts at the end of an article.
MonsterInsights offers pre-built templates to choose from for showing related posts. If you upgrade to the Pro version, then you can unlock more themes and design options for displaying your popular posts.
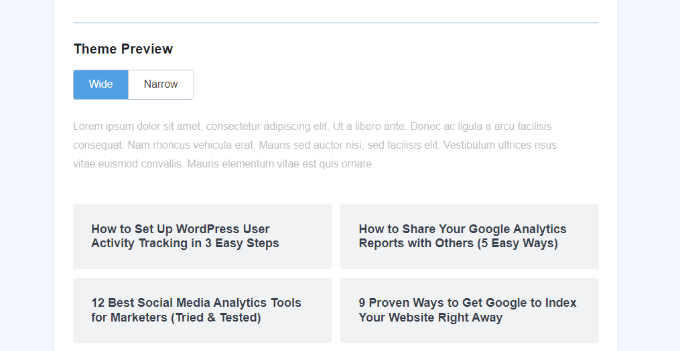
It also shows a preview of how your related posts will look on the website in the ‘Theme Preview’ section.

After selecting a theme, go ahead and scroll down to customize the design.
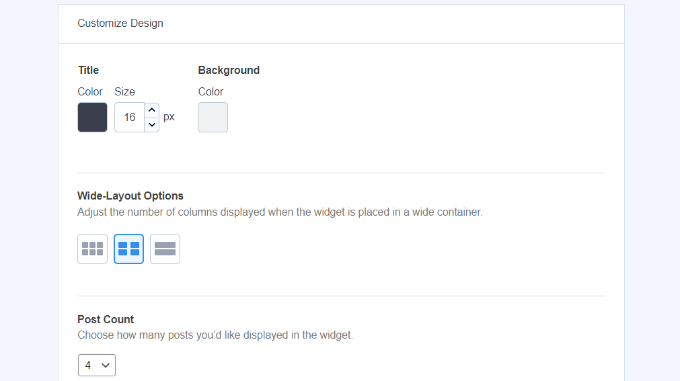
You can change the color and size of the title and background, change the layout, and choose how many posts to show in the widget.

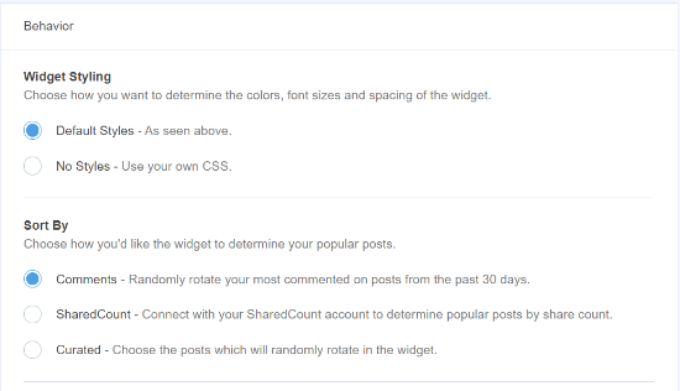
Next, you can scroll down to the ‘Behavior’ section and change the Widget Styling. You can use the default styling or add custom CSS to edit the appearance of your popular posts widget.
Once you’ve finished styling the widget, you can choose how to determine which related posts to display. MonsterInsights will sort popular posts based on comments, share count, or show a custom list of posts.
The Comments options will randomly rotate the most commented posts from the past 30 days. Alternatively, you can connect your SharedCount account and show posts with the most shares.
Another option is to choose which specific posts to show in the widget using the Curated option. Simply add the posts and pages to the list, and the plugin will randomly rotate them in the widget.

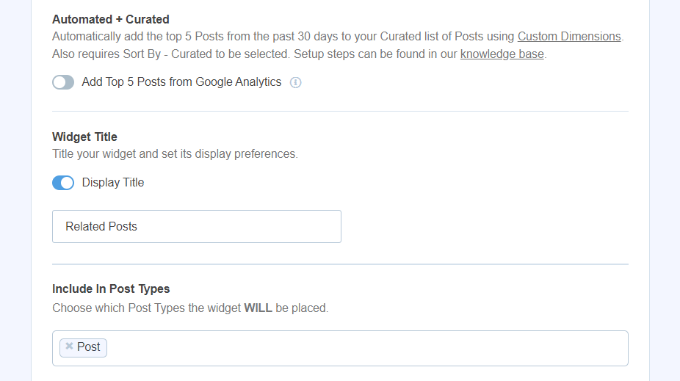
If you’re using the MonsterInsights Pro version, then you also get an option to automatically display the top 5 posts from the last 30 days based on your website traffic.
Next, you have an option to show the widget title by enabling the ‘Display Title’ toggle. Simply click the toggle to enable the option and enter a title that will appear above your related posts.
After that, you can select ‘Posts’ as the post type to include in the widget. There is also an option to exclude specific posts from showing in the related posts widget and show posts from particular categories.

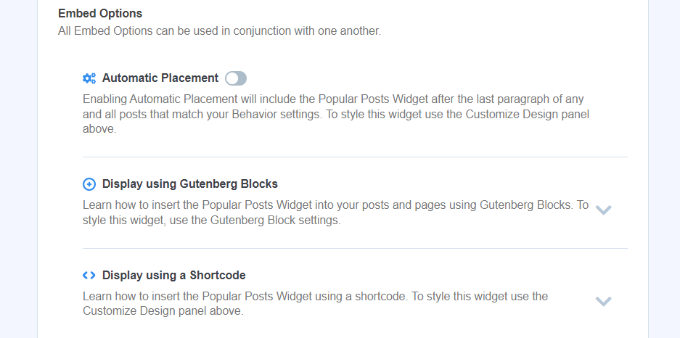
Now, you can choose how to embed your popular posts widget in WordPress. MonsterInsights offers different options, and you can select manual or automatic placement.
If you select ‘Automatic Placement,’ then the plugin will display your related posts after the last paragraph of your blog posts.

Another option is to display the related posts widget manually on any post or page using a shortcode or a Popular Posts block.
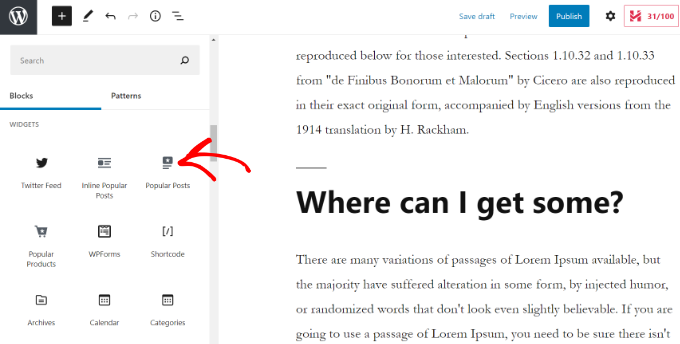
To do that, edit any existing post or add a new one. Once you’re in the WordPress editor, go ahead and click the ‘+’ icon and add a ‘Popular Posts’ block where you want it to appear in your content.

The plugin will automatically add your most popular articles and display them as related posts.
You can now visit your website to see them in action.

Show Related Posts using YARPP Plugin
Another way to show related posts in WordPress is by using the Yet Another Related Post Plugin (YARPP). It’s one of the best popular post plugins for WordPress and allows you to display your top blog posts automatically.

Using a customizable algorithm that considers post titles, content, tags, and categories, YARPP calculates a score for each pair of posts on your blog.
The downside is that YARPP may slow down your website, especially if you have a lot of content. Make sure to run a website speed test before and after setting it up, and follow WordPress performance best practices to keep your site loading fast.
First, you’ll need to install and activate the YARP plugin on your website. For more details, please see our guide on how to install a WordPress plugin.
Once the plugin is active, you can go to Settings » YARPP from your WordPress dashboard and configure the plugin settings.

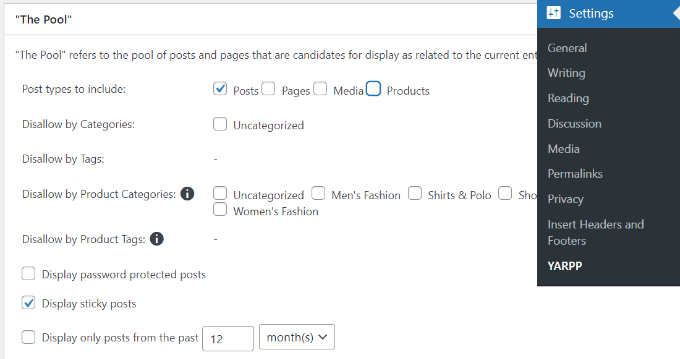
Under the ‘The Pool’ section, you can choose which post types to include in related posts. These include posts, pages, media, and products.
Other than that, there are options to disallow content from categories and tags, choose the time period for determining related posts and more.
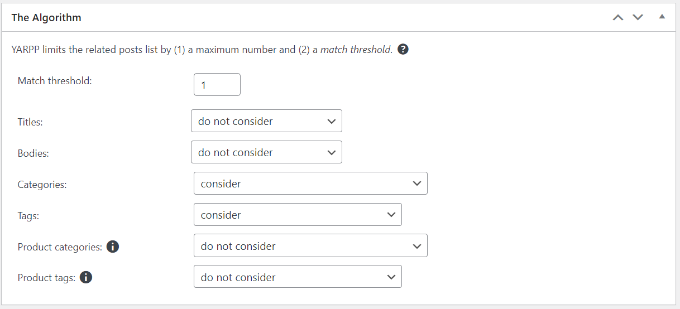
After that, simply scroll down and edit the algorithm settings.

You can set how strict the algorithm should be when selecting related posts by changing the ‘Match threshold’ number. If you want the algorithm to be strict, then increase the Match threshold number.
By default, the Match threshold will be set to 1, which means the algorithm will be less strict in finding related posts. We recommend using the default settings when you’re starting out and then adjusting the settings as your site grows.
There are also settings to consider for matching titles, content, categories, tags, and more to find related posts.
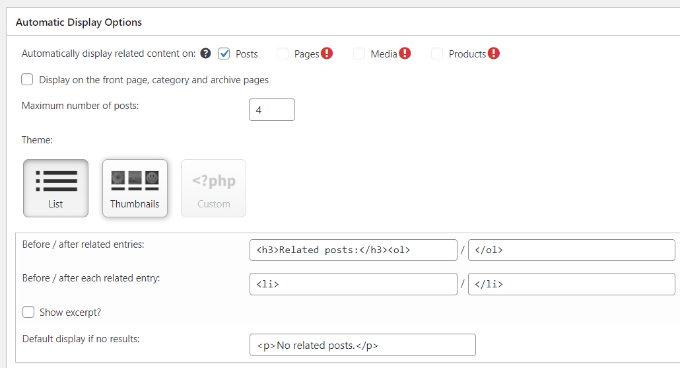
Now, you can scroll down and choose the display options for your related posts under the ‘Automatic Display Options’ section. The plugin offers 3 options, including List, Thumbnails, or adding a custom theme.

You can also select the maximum number of posts to include in the related posts section and choose where to automatically display related content.
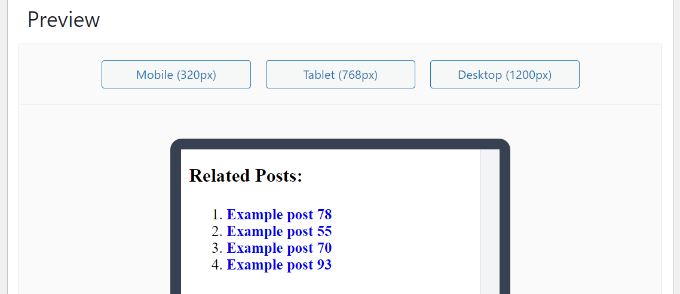
After customizing your display settings, you can scroll down to see a preview of how your related posts will appear.

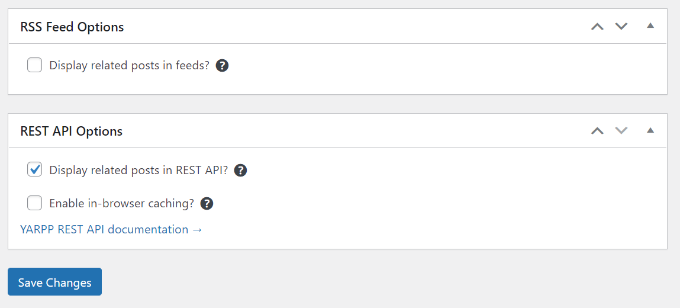
Lastly, you can now scroll down to the bottom and enable the RSS Feeds and REST API options.
Once you’ve made the changes, simply click the ‘Save Changes’ button.

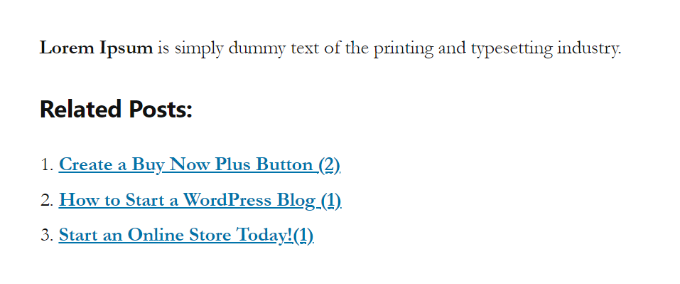
You can now visit your website and see the related posts in action.

Add WordPress Related Posts Manually
While we don’t recommend adding related posts manually, you can certainly do it. Some plugins can add bloat to your website, slowing down its performance.
Also, adding the custom code in WordPress gives you complete control over the content and appearance of the related posts section.
To get started, all you need is the WPCode plugin. WPCode is the best code snippets plugin used by over 2 million WordPress websites. It makes it easy to add code snippets in WordPress without having to edit your theme’s functions.php file.
We recommend WPCode because you can easily break your site even if you make the tiniest mistake when editing your WordPress theme.

First, you’ll need to install and activate the WPCode plugin. For instructions, see our tutorial on how to install a WordPress plugin.
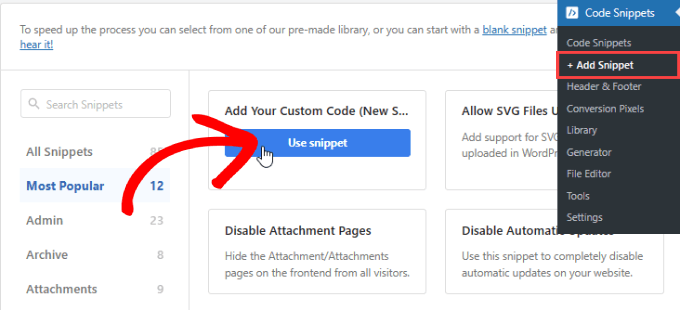
Once activated, head over to Code Snippets » + Add Snippet. From there, hover over ‘Add Your Custom Code’ and click ‘Use Snippet.’

Now, go ahead and add the following code snippet below.
<div class=”related-posts-after-content”>
<h3>You Might Also Like</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
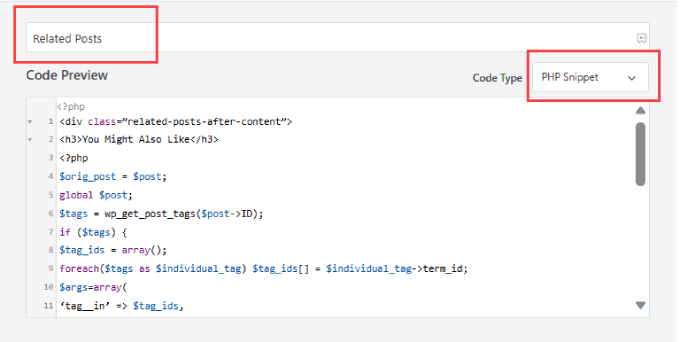
Paste it into the code, and next to Code Type, select ‘PHP Snippet.’
You can give the custom snippet a name so you can easily edit or deactivate this code anytime.

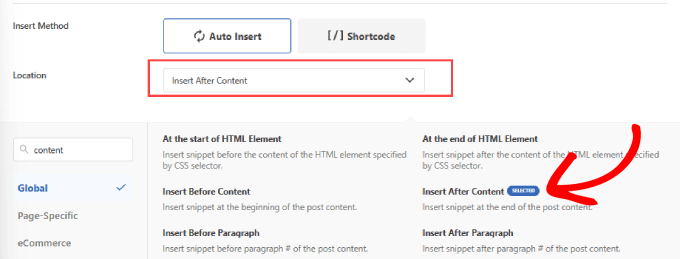
Next, you can scroll down the page. Then, next to ‘Location,’ select the ‘Insert After Content’ option.
This will insert the related post snippet at the end of the post content.

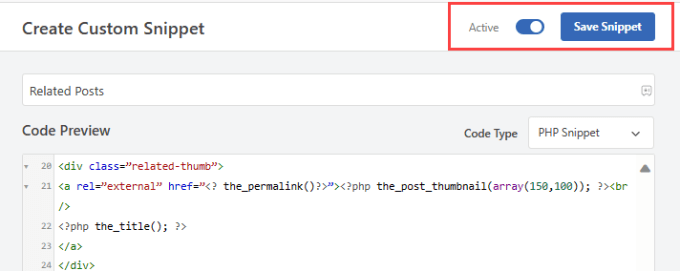
Then, scroll back up to the top right-hand side of the page.
Toggle the button to ‘Active’ and hit ‘Save Snippet.’

Now, you’ve successfully added a code to add related posts to the end of your content.
Go ahead and check your blog posts to see if they are working.

You can also go through our tutorials on how to show related posts with thumbnails in WordPress and how to show recent posts in WordPress.
We hope that this article helped you learn how to display related posts in WordPress. You may also want to check out our guide on how to choose the best blogging platform and the best WordPress plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq says
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support says
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights’ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham says
are i safe by posting that code to my site?
WPBeginner Support says
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel says
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support says
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Admin
HAMID says
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support says
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill says
Nice article. But how can I show the latest ones?
WPBeginner Support says
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Admin
jack says
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan says
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled says
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt says
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi says
i added this code in single.php i wordpress theme but not work
Judy Hicks says
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir says
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad says
You can do this with shortcode
dineshkashera says
nice job, code working fine.
thanks
Mike G says
What plugin allows to display related post/pages on pages by “manually” selecting the pages that are related? Thank you
Paranoya says
This is it
Mike says
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat says
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support says
See our guide on how to add inline related posts in WordPress.
Admin
Kyler Boudreau says
Thanks for this info! Exactly what I needed.
JMunce says
I don’t get ‘related posts’ from this code.
I just get recent posts
Debb says
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung says
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
“WP_Query was called with an argument that is deprecated since version 3.1! “caller_get_posts” is deprecated. Use “ignore_sticky_posts” instead. ”
So replacing:
‘caller_get_posts’ => 1
with:
‘caller_get_posts’ => 1
fixed the problem.
Thanks.
Ben Chung says
Sorry, I meant, replace it with:
‘ignore_sticky_posts’ => 1
David says
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam says
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie says
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter says
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter says
Whoops, typo above. Should be is_singular
Jornes says
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel says
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller says
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts “fresh”. Can be done by adding ‘orderby’=>’rand’ argument like so:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam says
Thanks Clay, useful!
Szyam says
Very nice! Looks like ‘caller_get_posts’ Now needs to be ‘ignore_sticky_posts’ instead. Works great.
Russ Edwards says
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an “offset” somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen says
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid says
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny says
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline says
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff says
Our tutorials are only for self-hosted blogs.
Admin
Rodrigo Ghedin says
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a “there’s no related posts” when… well, when there’s no related posts?
Thanks!
s.i says
is easiest if use has_tag insted of $tags
if (has_tag( ‘mytag’ ))
else
Nadine says
I’m trying to change ‘showposts’ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff says
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Admin
Vincentb says
Can you please add some more detail to your explanation? What do you mean by ‘tag version”? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara says
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff says
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will says
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore says
Sounds quite useful. Thanks for the information.
Paisakamana says
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh says
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane says
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor says
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent says
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff says
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Admin
Vincent says
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew says
Great tip! thanks for sharing this
Dario Gutierrez says
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra says
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod says
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but “in line”. Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff says
Simply add the < li > tag around the a href tag. the link tag.
Admin
Vin says
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff says
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Admin
Sergej Müller says
See also my plugin for related posts by category.
Ileaneb says
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff says
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Admin