Möchten Sie verwandte Artikel auf Ihrer WordPress-Website anzeigen?
Durch das Hinzufügen von verwandten Beiträgen in WordPress können Sie Ihren Besuchern helfen, neue Inhalte zu finden, sie bei der Stange zu halten, Ihre Absprungrate zu senken und die Seitenaufrufe zu erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie verwandte Beiträge in WordPress anzeigen können.

Warum verwandte Beiträge in WordPress anzeigen?
Wenn Sie eine neue WordPress-Website starten, werden Ihre Leser keine Probleme haben, alle Ihre Inhalte leicht zu finden. Wenn Ihre Website jedoch wächst, nimmt auch die Anzahl der Artikel zu. Das macht es für die Besucher schwierig, Ihre wichtigsten Beiträge zu finden.
Eine einfache Möglichkeit, neue Inhalte auf Ihrer Website zu finden, ist die Anzeige von verwandten Beiträgen. So können Sie Ihre besten Inhalte präsentieren, Ihre Leser auf Ihrer Website halten und die Absprungrate senken.
Je mehr sich Ihre Leser mit Ihren Inhalten beschäftigen, desto wahrscheinlicher ist es, dass Sie Vertrauen aufbauen, was zum Aufbau Ihrer E-Mail-Liste oder zur Steigerung Ihrer Verkaufszahlen beitragen kann.
In diesem Artikel stellen wir Ihnen 2 Methoden vor, wie Sie verwandte Beiträge anzeigen können, so dass Sie die von Ihnen bevorzugte Methode wählen können.
Beliebte Beiträge in WordPress mit MonsterInsights anzeigen
Wir glauben, dass die Anzeige der beliebtesten Beiträge anstelle von verwandten Beiträgen zu mehr Klicks und Nutzerbindung führt. Aus diesem Grund zeigen viele beliebte Verlage jetzt beliebte Beiträge oder Trendbeiträge anstelle von verwandten Beiträgen an.
Der einfachste Weg, beliebte Beiträge in WordPress anzuzeigen, ist die Verwendung von MonsterInsights, dem besten WordPress Analytics Plugin. MonsterInsights macht es sehr einfach, Google Analytics zu nutzen und hilfreiche Berichte in Ihrem WordPress Dashboard zu erhalten.
MonsterInsights hilft Ihnen bei der Einrichtung von Google Analytics in WordPress, ohne dass Sie Code bearbeiten oder einen Entwickler beauftragen müssen. Es bietet erweiterte Tracking-Funktionen, einschließlich Anzeigen-Tracking, eCommerce-Tracking, Link-Click-Tracking und mehr.
Mit MonsterInsights können Sie Ihre besten Blogbeiträge überall auf Ihrer Webseite anzeigen, indem Sie die Funktion Beliebte Beiträge nutzen. Sie können mit der MonsterInsights Lite Version loslegen.
Wenn Sie jedoch das Addon für beliebte Beiträge, erweiterte Tracking-Funktionen, Dashboard-Berichte und weitere Optionen zur Anpassung Ihrer verwandten Beiträge freischalten möchten, können Sie die MonsterInsights Pro-Version verwenden.
Zunächst müssen Sie das MonsterInsights-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie von Ihrem WordPress-Administrationsbereich zu Insights weitergeleitet. Klicken Sie einfach auf die Schaltfläche „Assistent starten“, um das Plugin auf Ihrer Website zu konfigurieren.

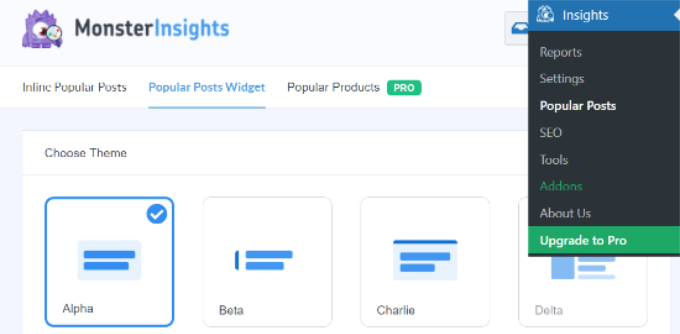
Danach können Sie in Ihrem WordPress-Dashboard zu Einblicke “ Beliebte Beiträge wechseln. MonsterInsights gibt Ihnen mehrere Optionen, um verwandte Beiträge auf Ihrer Website anzuzeigen.
Sie können die Option „Inline Popular Posts“ wählen, um Artikel innerhalb Ihres Inhalts anzuzeigen, oder das „Popular Posts Widget“ verwenden, um verwandte Beiträge am Ende eines Blogbeitrags oder in der Seitenleiste anzuzeigen. Es gibt auch eine Option zur Anzeige beliebter Produkte für Ihren Online-Shop.

In diesem Tutorial verwenden wir die Option Widget für beliebte Beiträge und zeigen verwandte Beiträge am Ende eines Artikels an.
MonsterInsights bietet vorgefertigte Vorlagen, aus denen Sie für die Anzeige verwandter Beiträge wählen können. Wenn Sie auf die Pro-Version upgraden, können Sie weitere Themen und Designoptionen für die Anzeige Ihrer beliebten Beiträge freischalten.
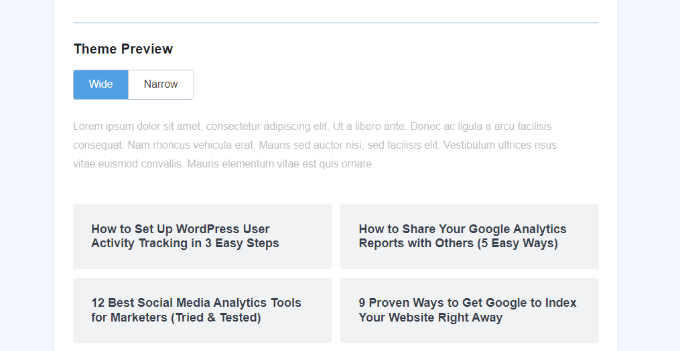
Außerdem wird im Bereich „Themenvorschau“ eine Vorschau angezeigt, wie Ihre verwandten Beiträge auf der Website aussehen werden.

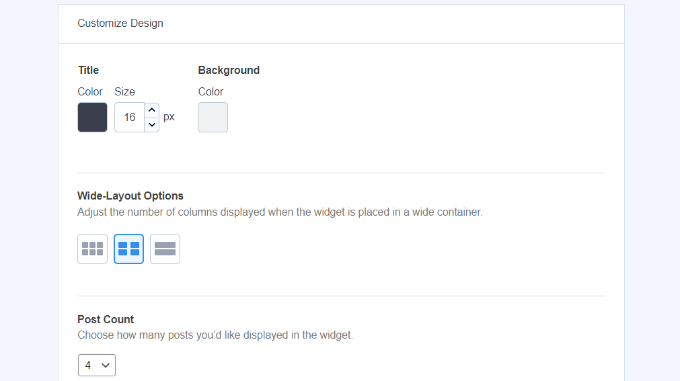
Nachdem Sie ein Thema ausgewählt haben, blättern Sie weiter nach unten, um das Design anzupassen.
Sie können die Farbe und Größe des Titels und des Hintergrunds ändern, das Layout ändern und auswählen, wie viele Beiträge im Widget angezeigt werden sollen.

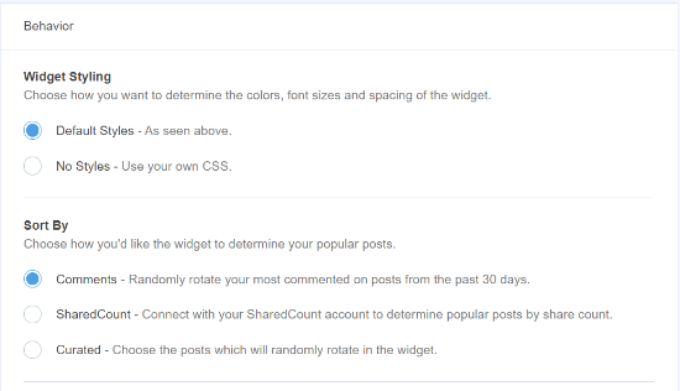
Als nächstes können Sie zum Abschnitt „Verhalten“ scrollen und das Widget-Styling ändern. Sie können das Standard-Styling verwenden oder benutzerdefinierte CSS hinzufügen, um das Aussehen Ihres Widgets für beliebte Beiträge zu bearbeiten.
Sobald Sie die Gestaltung des Widgets abgeschlossen haben, können Sie wählen, wie Sie bestimmen, welche verwandten Beiträge angezeigt werden sollen. MonsterInsights sortiert beliebte Beiträge basierend auf Kommentaren, der Anzahl der geteilten Beiträge oder zeigt eine benutzerdefinierte Liste von Beiträgen an.
Bei den Kommentaroptionen werden die am häufigsten kommentierten Beiträge der letzten 30 Tage nach dem Zufallsprinzip angezeigt. Alternativ können Sie Ihr SharedCount-Konto verbinden und die Beiträge mit den meisten Shares anzeigen.
Eine weitere Option ist die Auswahl bestimmter Beiträge, die im Widget angezeigt werden sollen, mit der Option Curated. Fügen Sie einfach die Beiträge und Seiten zur Liste hinzu, und das Plugin wird sie nach dem Zufallsprinzip im Widget rotieren lassen.

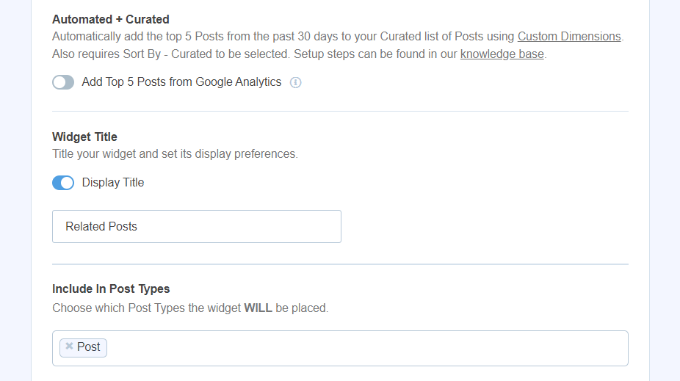
Wenn Sie die Pro-Version von MonsterInsights nutzen, erhalten Sie außerdem die Möglichkeit, sich automatisch die Top 5 Beiträge der letzten 30 Tage anzeigen zu lassen, basierend auf dem Traffic Ihrer Website.
Als nächstes haben Sie die Möglichkeit, den Titel des Widgets anzuzeigen, indem Sie die Option „Titel anzeigen“ aktivieren. Klicken Sie einfach auf den Kippschalter, um die Option zu aktivieren, und geben Sie einen Titel ein, der über Ihren verwandten Beiträgen angezeigt wird.
Danach können Sie „Beiträge“ als den Beitragstyp auswählen, der in das Widget aufgenommen werden soll. Es gibt auch eine Option, um bestimmte Beiträge von der Anzeige im Widget für verwandte Beiträge auszuschließen und Beiträge aus bestimmten Kategorien anzuzeigen.

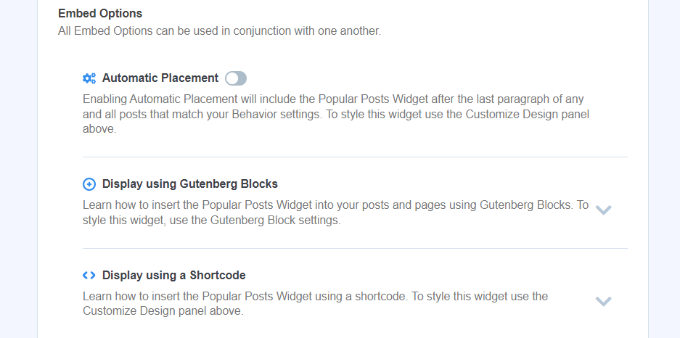
Jetzt können Sie wählen, wie Sie Ihr Widget für beliebte Beiträge in WordPress einbetten möchten. MonsterInsights bietet verschiedene Optionen, und Sie können die manuelle oder automatische Platzierung wählen.
Wenn Sie „Automatische Platzierung“ wählen, zeigt das Plugin Ihre verwandten Beiträge nach dem letzten Absatz Ihrer Blogbeiträge an.

Eine weitere Option ist die manuelle Anzeige des Widgets für verwandte Beiträge in einem beliebigen Beitrag oder auf einer beliebigen Seite mithilfe eines Shortcodes oder eines Blocks für beliebte Beiträge.
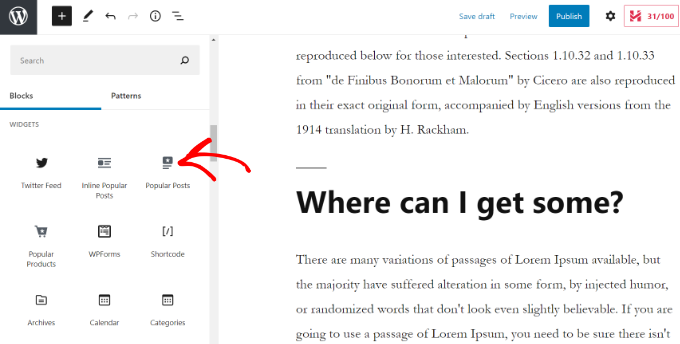
Bearbeiten Sie dazu einen bestehenden Beitrag oder fügen Sie einen neuen hinzu. Sobald Sie sich im WordPress-Editor befinden, klicken Sie auf das „+“-Symbol und fügen Sie einen „Popular Posts“-Block an der Stelle ein, an der er in Ihrem Inhalt erscheinen soll.

Das Plugin fügt automatisch Ihre beliebtesten Artikel hinzu und zeigt sie als verwandte Beiträge an.
Sie können nun Ihre Website besuchen, um sie in Aktion zu sehen.

Verwandte Beiträge anzeigen mit YARPP Plugin
Eine weitere Möglichkeit, verwandte Beiträge in WordPress anzuzeigen, ist die Verwendung des Yet Another Related Post Plugin (YARPP). Es ist eines der beliebtesten Plugins für WordPress und ermöglicht es Ihnen, Ihre Top-Blogbeiträge automatisch anzuzeigen.

Mithilfe eines anpassbaren Algorithmus, der Beitragstitel, Inhalt, Tags und Kategorien berücksichtigt, berechnet YARPP eine Punktzahl für jedes Paar von Beiträgen in Ihrem Blog.
Der Nachteil ist, dass YARPP Ihre Website verlangsamen kann, insbesondere wenn Sie viele Inhalte haben. Führen Sie vor und nach der Einrichtung einen Website-Geschwindigkeitstest durch und befolgen Sie die Best Practices für die WordPress-Leistung, damit Ihre Website schnell lädt.
Zunächst müssen Sie das YARP-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, können Sie in Ihrem WordPress-Dashboard zu Einstellungen “ YARPP gehen und die Plugin-Einstellungen konfigurieren.

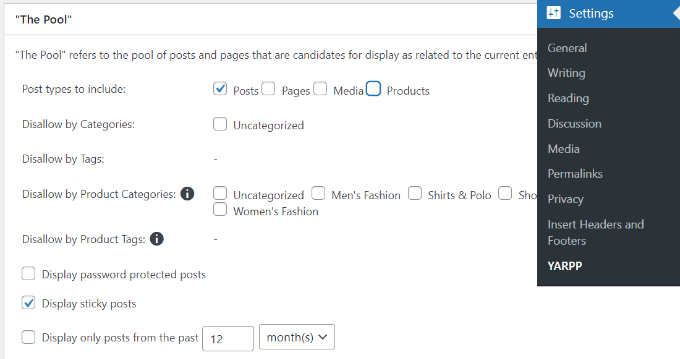
Unter dem Abschnitt „Der Pool“ können Sie auswählen, welche Beitragstypen in verwandte Beiträge aufgenommen werden sollen. Dazu gehören Beiträge, Seiten, Medien und Produkte.
Darüber hinaus gibt es Optionen, um Inhalte aus Kategorien und Tags zu verbieten, den Zeitraum für die Ermittlung verwandter Beiträge zu wählen und vieles mehr.
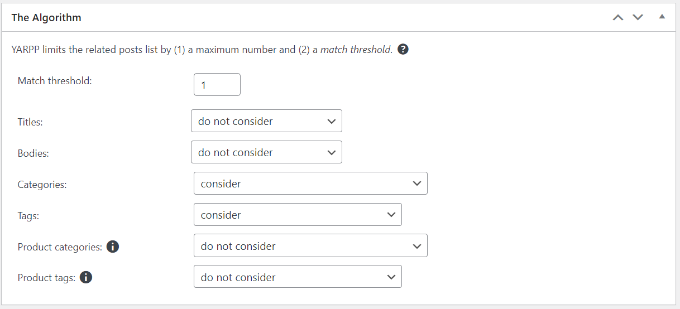
Danach blättern Sie einfach nach unten und bearbeiten die Algorithmuseinstellungen.

Sie können festlegen, wie streng der Algorithmus bei der Auswahl von verwandten Beiträgen sein soll, indem Sie die Anzahl der „Übereinstimmungsschwellen“ ändern. Wenn Sie möchten, dass der Algorithmus streng ist, erhöhen Sie den Schwellenwert für die Übereinstimmung.
Standardmäßig ist der Schwellenwert für die Übereinstimmung auf 1 gesetzt, was bedeutet, dass der Algorithmus bei der Suche nach verwandten Beiträgen weniger streng ist. Wir empfehlen, zu Beginn die Standardeinstellungen zu verwenden und die Einstellungen dann anzupassen, wenn Ihre Website wächst.
Es gibt auch Einstellungen für den Abgleich von Titeln, Inhalten, Kategorien, Tags und mehr, um verwandte Beiträge zu finden.
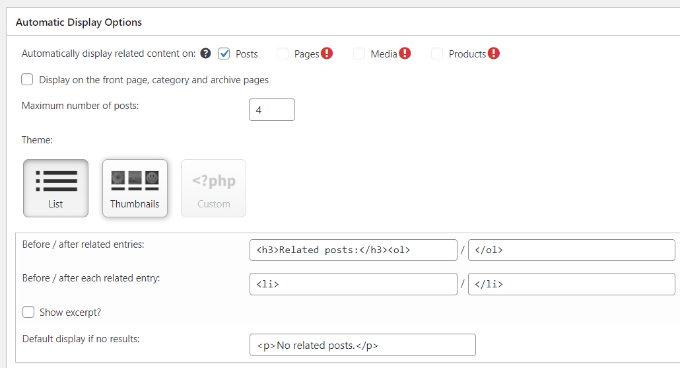
Nun können Sie nach unten scrollen und die Anzeigeoptionen für Ihre verwandten Beiträge im Abschnitt „Automatische Anzeigeoptionen“ auswählen. Das Plugin bietet 3 Optionen, darunter Liste, Miniaturansichten oder das Hinzufügen eines benutzerdefinierten Themas.

Sie können auch die maximale Anzahl von Beiträgen auswählen, die in den Abschnitt für verwandte Beiträge aufgenommen werden sollen, und festlegen, wo verwandte Inhalte automatisch angezeigt werden sollen.
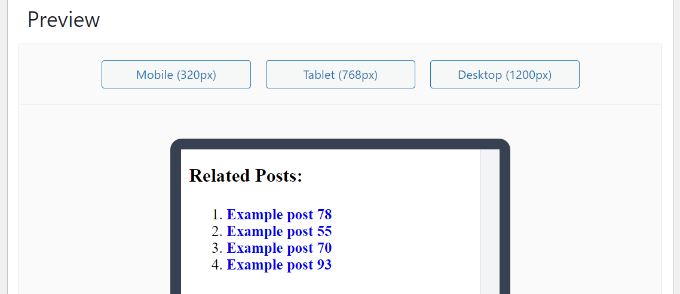
Nachdem Sie Ihre Anzeigeeinstellungen angepasst haben, können Sie nach unten scrollen, um eine Vorschau der Anzeige Ihrer verwandten Beiträge zu sehen.

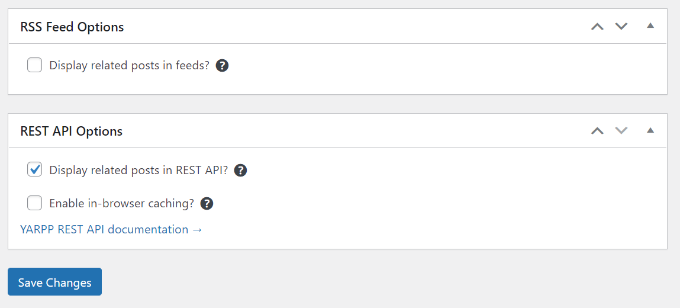
Als letztes können Sie nun nach unten scrollen und die Optionen RSS-Feeds und REST API aktivieren.
Sobald Sie die Änderungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.

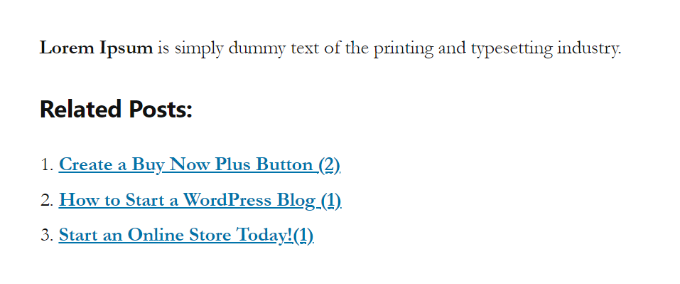
Sie können nun Ihre Website besuchen und die verwandten Beiträge in Aktion sehen.

Manuelles Hinzufügen von WordPress Related Posts
Wir empfehlen zwar nicht, verwandte Beiträge manuell hinzuzufügen, aber Sie können es natürlich tun. Einige Plugins können Ihre Website aufblähen und ihre Leistung verlangsamen.
Durch das Hinzufügen des benutzerdefinierten Codes in WordPress haben Sie außerdem die vollständige Kontrolle über den Inhalt und das Aussehen des Abschnitts „Verwandte Beiträge“.
Um loszulegen, brauchen Sie nur das WPCode-Plugin. WPCode ist das beste Code-Snippets-Plugin, das von über 2 Millionen WordPress-Websites verwendet wird. Es erleichtert das Hinzufügen von Code-Snippets in WordPress, ohne dass Sie die Datei functions.php Ihres Themes bearbeiten müssen.
Wir empfehlen WPCode, weil Sie Ihre Website schon durch den kleinsten Fehler bei der Bearbeitung Ihres WordPress-Themes zerstören können.

Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Eine Anleitung dazu finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
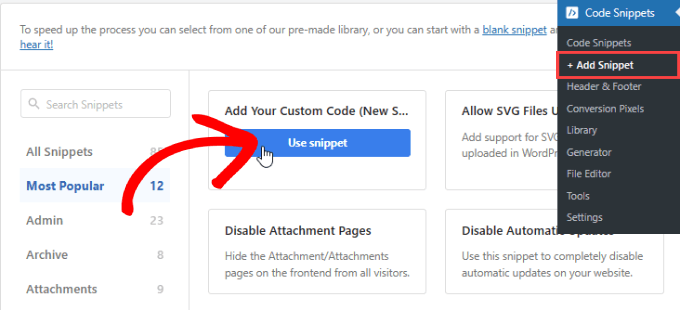
Nach der Aktivierung gehen Sie zu Code Snippets “ + Snippet hinzufügen. Fahren Sie dort mit dem Mauszeiger über „Add Your Custom Code“ und klicken Sie auf „Use Snippet“.

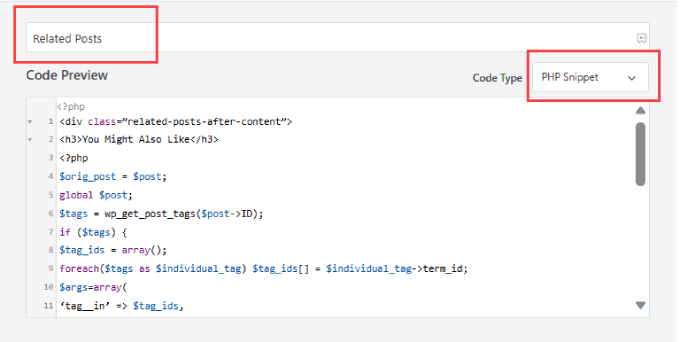
Fügen Sie nun den folgenden Codeschnipsel hinzu.
<div class=”related-posts-after-content”>
<h3>You Might Also Like</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
Fügen Sie ihn in den Code ein, und wählen Sie neben Codetyp die Option „PHP Snippet“.
Sie können dem benutzerdefinierten Snippet einen Namen geben, so dass Sie diesen Code jederzeit leicht bearbeiten oder deaktivieren können.

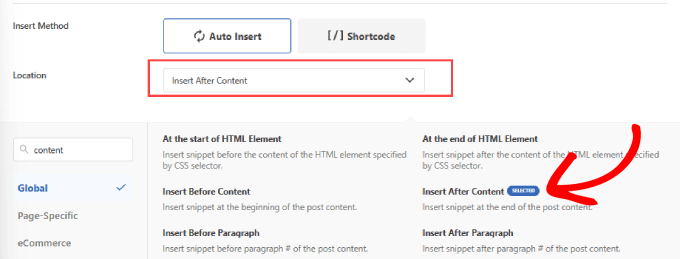
Als nächstes können Sie auf der Seite nach unten blättern. Wählen Sie dann neben „Position“ die Option „Nach Inhalt einfügen“.
Dadurch wird das Snippet des verwandten Beitrags am Ende des Beitragsinhalts eingefügt.

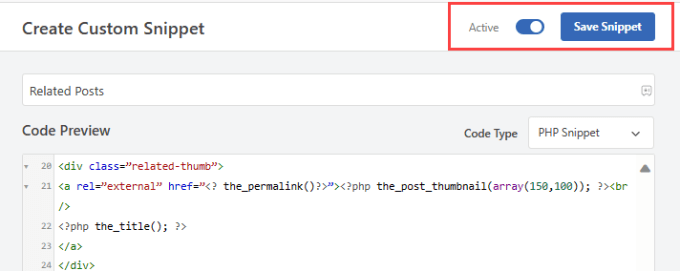
Scrollen Sie dann wieder nach oben, bis zum oberen rechten Rand der Seite.
Schalten Sie die Schaltfläche auf „Aktiv“ und klicken Sie auf „Snippet speichern“.

Jetzt haben Sie erfolgreich einen Code hinzugefügt, um verwandte Beiträge am Ende Ihres Inhalts hinzuzufügen.
Überprüfen Sie Ihre Blogbeiträge, um zu sehen, ob sie funktionieren.

Sie können auch unsere Tutorials durchgehen, wie man verwandte Beiträge mit Thumbnails in WordPress anzeigt und wie man die letzten Beiträge in WordPress anzeigt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man verwandte Beiträge in WordPress anzeigt. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Blogging-Plattform und der besten WordPress-Plugins und -Tools lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq says
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support says
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights‘ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham says
are i safe by posting that code to my site?
WPBeginner Support says
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel says
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support says
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Admin
HAMID says
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support says
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill says
Nice article. But how can I show the latest ones?
WPBeginner Support says
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Admin
jack says
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan says
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled says
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt says
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi says
i added this code in single.php i wordpress theme but not work
Judy Hicks says
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir says
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad says
You can do this with shortcode
dineshkashera says
nice job, code working fine.
thanks
Mike G says
What plugin allows to display related post/pages on pages by „manually“ selecting the pages that are related? Thank you
Paranoya says
This is it
Mike says
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat says
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support says
See our guide on how to add inline related posts in WordPress.
Admin
Kyler Boudreau says
Thanks for this info! Exactly what I needed.
JMunce says
I don’t get ‚related posts‘ from this code.
I just get recent posts
Debb says
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung says
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
„WP_Query was called with an argument that is deprecated since version 3.1! „caller_get_posts“ is deprecated. Use „ignore_sticky_posts“ instead. “
So replacing:
‚caller_get_posts‘ => 1
with:
‚caller_get_posts‘ => 1
fixed the problem.
Thanks.
Ben Chung says
Sorry, I meant, replace it with:
‚ignore_sticky_posts‘ => 1
David says
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam says
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie says
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter says
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‚genesis_after_entry_content‘,’myRelatedPosts‘);
if (is_singluar(‚post‘)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter says
Whoops, typo above. Should be is_singular
Jornes says
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel says
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller says
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts „fresh“. Can be done by adding ‚orderby’=>’rand‘ argument like so:
$args=array(
‚tag__in‘ => array($first_tag),
‚post__not_in‘ => array($post->ID),
‚posts_per_page’=>5,
‚caller_get_posts’=>1,
‚orderby’=>’rand‘
);
Sam says
Thanks Clay, useful!
Szyam says
Very nice! Looks like ‚caller_get_posts‘ Now needs to be ‚ignore_sticky_posts‘ instead. Works great.
Russ Edwards says
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an „offset“ somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen says
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid says
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny says
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline says
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff says
Our tutorials are only for self-hosted blogs.
Admin
Rodrigo Ghedin says
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a „there’s no related posts“ when… well, when there’s no related posts?
Thanks!
s.i says
is easiest if use has_tag insted of $tags
if (has_tag( ‚mytag‘ ))
else
Nadine says
I’m trying to change ’showposts‘ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff says
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Admin
Vincentb says
Can you please add some more detail to your explanation? What do you mean by ‚tag version“? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara says
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff says
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will says
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore says
Sounds quite useful. Thanks for the information.
Paisakamana says
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh says
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane says
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor says
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent says
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff says
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Admin
Vincent says
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew says
Great tip! thanks for sharing this
Dario Gutierrez says
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra says
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod says
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but „in line“. Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff says
Simply add the < li > tag around the a href tag. the link tag.
Admin
Vin says
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff says
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Admin
Sergej Müller says
See also my plugin for related posts by category.
Ileaneb says
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff says
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Admin