Möchten Sie Ihre meist kommentierten Beiträge in WordPress anzeigen?
Die Hervorhebung Ihrer meistkommentierten Beiträge hilft Ihren Besuchern, Ihre besten Inhalte zu finden, erhöht die Seitenaufrufe und steigert das Engagement auf der Website.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt die am häufigsten kommentierten Beiträge in WordPress anzeigen können.

Warum werden die meistkommentierten Beiträge in WordPress angezeigt?
Ihre meistkommentierten Beiträge weisen ein sehr hohes Maß an Benutzerinteresse auf. Indem Sie Ihre beliebtesten Beiträge anzeigen, ermutigen Sie neue Leser, sich an der Diskussion zu beteiligen und mehr Zeit auf Ihrer WordPress-Website zu verbringen.
All dies zusammen ist ein großer Schub an sozialer Bestätigung für Ihre Website.
Wenn Ihre Besucher länger auf Ihrer Website bleiben, können Sie sie überzeugen, einen weiteren Beitrag zu lesen, sich in Ihre E-Mail-Liste einzutragen oder einen Kauf zu tätigen.
Und wenn neue Besucher einen Kommentar hinterlassen, werden sie Teil der Gemeinschaft. Dies kann Ihnen helfen, langfristig Vertrauen bei Ihren Lesern aufzubauen.
Schauen wir uns also an, wie Sie Ihre meistkommentierten Beiträge in WordPress mit 2 Methoden leicht anzeigen können. Sie können auf die Links unten klicken, um zu dem Abschnitt Ihrer Wahl zu gelangen:
Methode 1: Anzeige der meistkommentierten Beiträge mit einem Plugin in WordPress (empfohlen)
Es gibt viele verschiedene WordPress-Plugins für beliebte Beiträge, die Sie verwenden können, um Ihre beliebten Artikel anzuzeigen, aber das einfachste ist MonsterInsights.
Es ist die beste Analyselösung für WordPress, die von über 3 Millionen Websites genutzt wird. Mit diesem Plugin können Sie ganz einfach Ihre meist kommentierten Beiträge überall auf Ihrer Website anzeigen.
Zunächst müssen Sie MonsterInsights installieren, aktivieren und einrichten. Weitere Details finden Sie in unserem Leitfaden für Einsteiger zur Installation von Google Analytics in WordPress.
Hinweis: Es gibt eine kostenlose Version von MonsterInsights, aber wir verwenden für dieses Tutorial die Pro-Version, da sie die Funktion für beliebte Beiträge enthält.
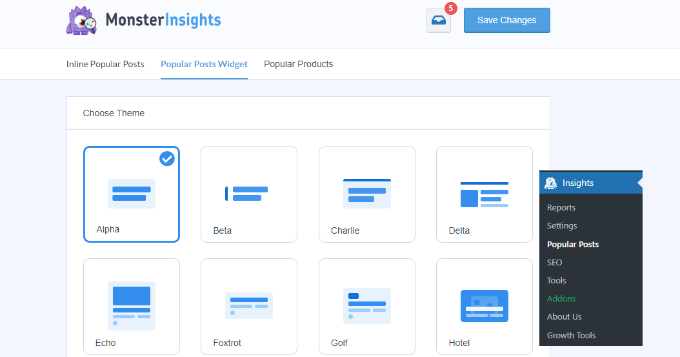
Navigieren Sie nach der Aktivierung zur Seite Einblicke “ Beliebte Beiträge und klicken Sie dann im Menü auf die Registerkarte „Beliebte Beiträge Widget“.

Auf diesem Bildschirm können Sie das Erscheinungsbild Ihrer meistkommentierten Beiträge kontrollieren.
Wählen Sie einfach das „Theme“ aus, das Sie für Ihre Beiträge verwenden möchten. Das Theme funktioniert ähnlich wie Ihr WordPress-Theme und steuert das Gesamtdesign des Widgets für die meistkommentierten Beiträge.
Auf diesem Bildschirm gibt es auch eine Menge anderer Anpassungsoptionen.
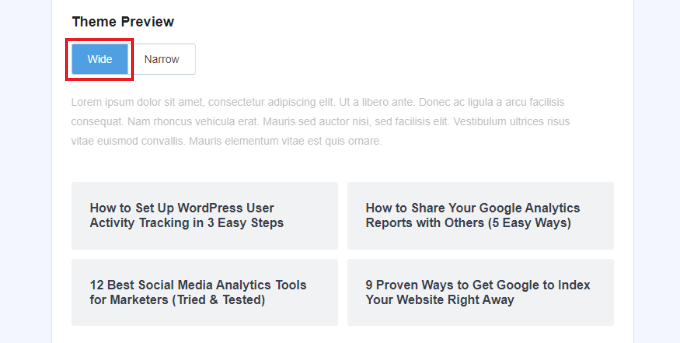
In der Meta-Box „Themenvorschau“ können Sie zum Beispiel Ihre meistkommentierten Beiträge in einem „breiten“ Format unter Ihrem Inhalt oder in einem „schmalen“ Format rechts neben Ihrem Inhalt anzeigen.

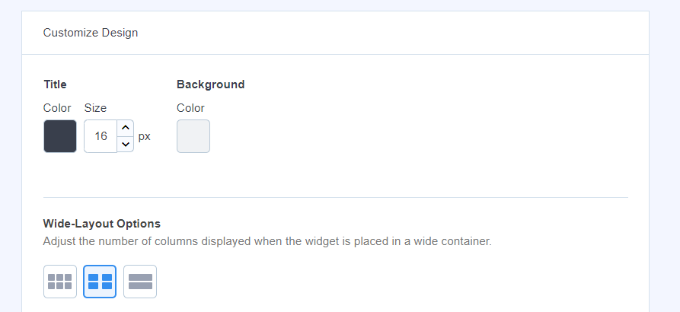
Danach haben Sie weitere Möglichkeiten, das Design individuell zu gestalten.
So können Sie beispielsweise die Größe und Farbe des Titels, des Symbols und des Hintergrunds ändern.

MonsterInsights speichert automatisch alle Änderungen, die Sie an den Einstellungen für die Anzeige der meistkommentierten Beiträge vornehmen.
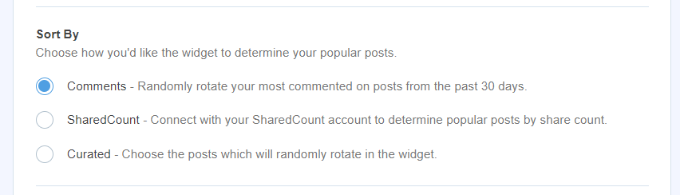
Sobald Sie das Aussehen Ihrer kommentierten Beiträge angepasst haben, können Sie Ihre beliebten Beiträge nach Kommentaren anzeigen.
Wählen Sie im Metafeld „Sortieren nach“ einfach die Option „Kommentare“.

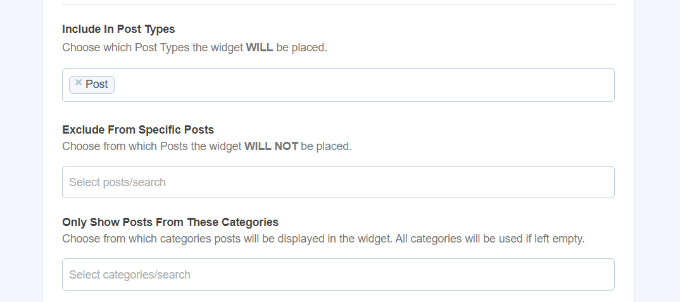
Anschließend können Sie nach unten scrollen und weitere Optionen zum Ein- und Ausschließen von Beiträgen anzeigen.
Es gibt auch eine Option, um Beiträge aus bestimmten Kategorien in das Widget für beliebte Beiträge aufzunehmen.

MonsterInsights zeigt automatisch Ihre meist kommentierten Beiträge an.
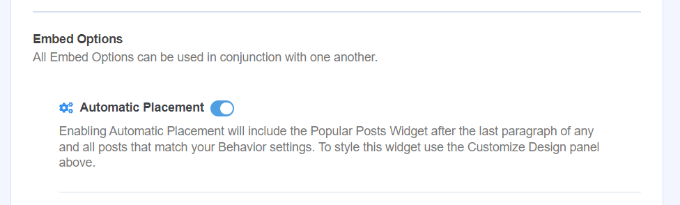
Sie haben verschiedene Möglichkeiten, Ihre beliebten Beiträge zu WordPress hinzuzufügen. Sie können zwischen manueller und automatischer Platzierung wählen.
Wenn Sie sich für die automatische Platzierung entscheiden, fügt das Plugin Ihre meistkommentierten WordPress-Beiträge direkt nach dem letzten Absatz Ihrer Blogbeiträge ein.

Die andere Option besteht darin, die am häufigsten kommentierten Beiträge manuell anzuzeigen. Wenn Sie die Option „Manuell“ wählen, können Sie das Widget für beliebte Beiträge mit einem Gutenberg-Block oder einem Shortcode hinzufügen.
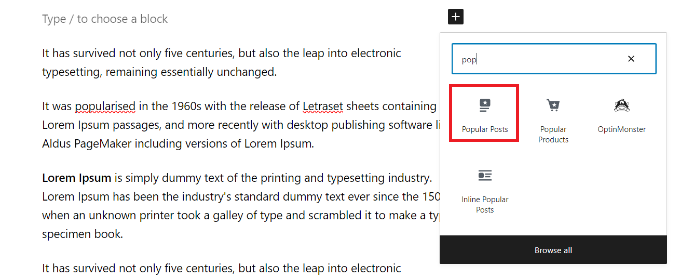
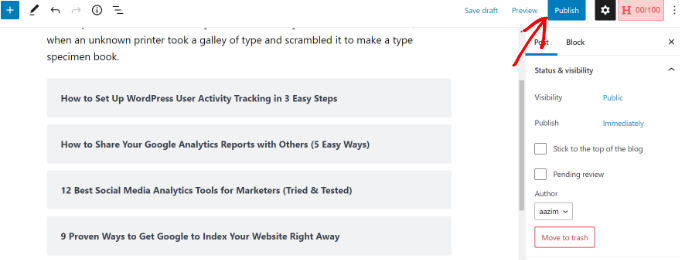
Öffnen Sie dazu eine Seite oder einen Beitrag, auf der/dem Sie Ihre meistkommentierten Beiträge anzeigen möchten.
Klicken Sie im Inhaltseditor einfach auf das „+“-Symbol und wählen Sie den Block „Beliebte Beiträge“ aus.

Dadurch werden Ihre meistkommentierten Beiträge automatisch zu Ihrer Seite hinzugefügt.
Klicken Sie unbedingt auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen wirksam werden zu lassen.

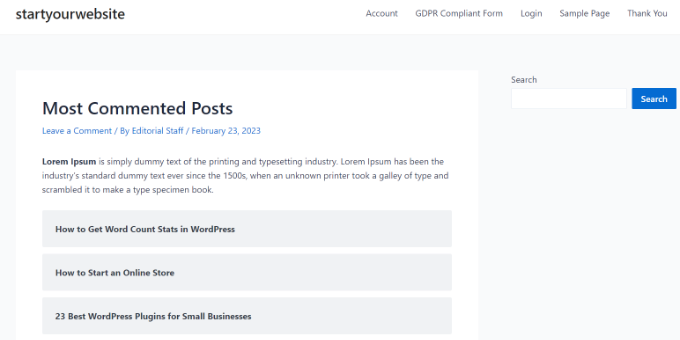
Wenn Ihre Nutzer nun die Seite besuchen, sehen sie Ihre meistkommentierten Beiträge angezeigt.
Sie können die Website besuchen, um die beliebtesten Beiträge mit Kommentaren in Aktion zu sehen.

Methode 2: Anzeige der meistkommentierten Beiträge mit Code
Die zweite Methode besteht darin, Code zu Ihren WordPress-Dateien hinzuzufügen.
Diese Methode hat jedoch auch einige Nachteile. Erstens wird dabei Code zu WordPress hinzugefügt, was nicht gerade anfängerfreundlich ist. Selbst ein kleiner Fehler kann zu schwerwiegenden Problemen führen. Daher empfehlen wir die Bearbeitung der WordPress-Kerndateien für fortgeschrittene Benutzer.
Zweitens ist der Code nicht so sehr auf Leistung optimiert wie das MonterInsights-Plugin. Das bedeutet, dass es die Serverlast erhöht und Ihre Website verlangsamen kann.
Schauen wir uns also an, wie Sie die am meisten kommentierten Beiträge in WordPress ohne ein Plugin anzeigen können.
Code-Schnipsel in die Datei functions.php einfügen
Fügen Sie den unten angegebenen Code in Ihre functions.php-Datei ein. Wir empfehlen, dazu das WPCode-Plugin zu verwenden. Es ist der sicherste und beste Weg, um benutzerdefinierten Code zu Ihrem WordPress-Blog hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie können auch das kostenlose WPCode-Plugin verwenden, da es über alle Funktionen verfügt, die Sie zum Hinzufügen dieses Codes benötigen.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard die Seite Code-Snippets “ + Snippet hinzufügen “ aufrufen und die Option „Eigenen Code hinzufügen (neues Snippet)“ auswählen.

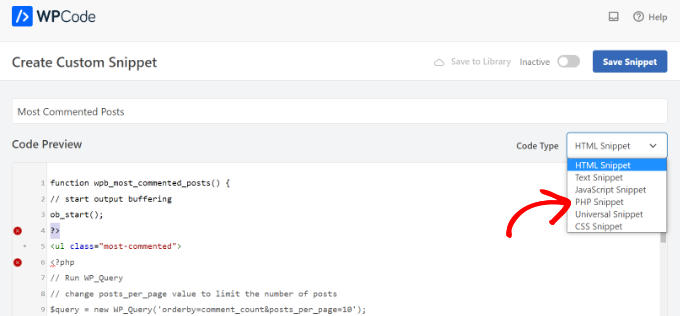
Als nächstes können Sie oben auf der Seite einen Namen für Ihr Code-Snippet eingeben. Danach wählen Sie aus dem Dropdown-Menü auf der rechten Seite „PHP Snippet“ als Codetyp aus.
Kopieren Sie nun einfach diesen Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
function wpb_most_commented_posts() {
// start output buffering
ob_start();
?>
<ul class="most-commented">
<?php
// Run WP_Query
// change posts_per_page value to limit the number of posts
$query = new WP_Query('orderby=comment_count&posts_per_page=10');
//begin loop
while ($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li>
<?php endwhile;
// end loop
?>
</ul>
<?php
// Turn off output buffering
$output = ob_get_clean();
//Return output
return $output;
}
// Create shortcode
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
//Enable shortcode execution in text widgets
add_filter('widget_text', 'do_shortcode');

Klicken Sie dann einfach auf den Schalter, um den Code zu aktivieren, und klicken Sie dann oben auf die Schaltfläche „Snippet speichern“.
Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zum Einfügen von Snippets aus dem Internet in WordPress.
Der Code führt eine Datenbankabfrage durch und holt 10 Beiträge, geordnet nach der höchsten Kommentaranzahl. Dann verwendet er die Ausgabepufferung, um einen Shortcode zu erstellen, den Sie zur Anzeige der Beiträge verwenden können.
Die letzte Zeile des Codes erstellt einen Shortcode, den Sie in Ihren Beiträgen, Seiten und Widget-Bereichen verwenden können.
Um Ihre beliebten Beiträge anzuzeigen, müssen Sie nur den folgenden Shortcode zu Ihrer WordPress-Website hinzufügen.
[wpb_most_commented]
Weitere Einzelheiten finden Sie in unserer Anleitung für Einsteiger zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie Thumbnails neben Ihren Beitragstiteln hinzufügen möchten, fügen Sie die folgende Codezeile direkt nach dem <li>-Tag im obigen Code ein.
<?php the_post_thumbnail(array(40,40)); ?>
Mit diesem Code wird die benutzerdefinierte Größe für die Post-Thumbnail-Bilder festgelegt. Sie können die Größe an Ihre Bedürfnisse anpassen.
Gestalten Sie Ihre meistkommentierten Beiträge mit CSS
Danach können Sie festlegen, wie Ihre meistkommentierten Beiträge angezeigt werden sollen.
Zu diesem Zweck können Sie die CSS-Klassen .most-commented und .wpb-comment-count im Stylesheet Ihres WordPress-Theme ändern.
Für den Anfang können Sie das folgende CSS verwenden:
.most-commented li {
border-bottom:1px solid #eee;
padding-bottom:3px;
}
.most-commented li :after {
clear:both;
}
.most-commented img {
padding:3px;
margin:3px;
float:left;
}
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover {
color:#FFF;
}
Um CSS zum Stylesheet Ihres Website-Themas hinzuzufügen, können Sie WPCode verwenden.
Gehen Sie einfach in Ihrem WordPress-Dashboard auf Code Snippets “ + Snippet hinzufügen und wählen Sie die Option „Eigenen Code hinzufügen (neues Snippet)“.

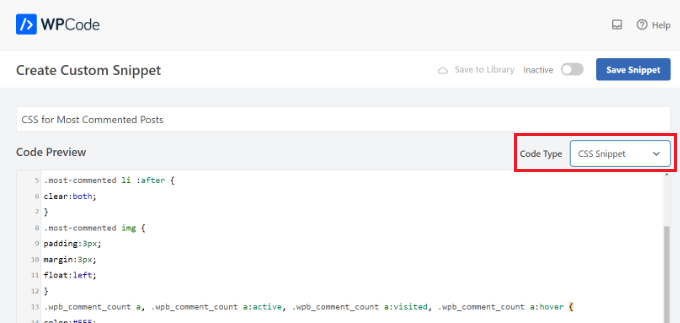
Geben Sie anschließend den CSS-Code im Bereich Codevorschau ein und fügen Sie einen Titel für Ihr Snippet hinzu.
Klicken Sie dann auf das Dropdown-Menü „Code-Typ“ und wählen Sie die Option „CSS Snippet“.

Wenn Sie fertig sind, vergessen Sie nicht, den Schalter auf „Aktiv“ umzuschalten und dann oben auf die Schaltfläche „Snippet speichern“ zu klicken.
Weitere Einzelheiten finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die meistkommentierten Beiträge in WordPress anzuzeigen. Vielleicht interessieren Sie sich auch für unseren ultimativen WordPress-SEO-Leitfaden, um mehr Traffic zu erhalten, und unsere Expertenauswahl der besten WordPress-Plugins für Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This article is a gem for bloggers seeking to enhance their website engagement! Displaying the most commented posts is a brilliant strategy to boost overall pageviews.
I used to display 5 most popular posts by views, but that didn’t do the trick.
Most popular is not as interesting as post with comment counter that shows 100+ comments.
Most popular can be meh, but the most commented? People are curious what others have to say.
Thanks for 2 ways of doing this. I tried code, but that didn’t work so I will try plugin. I see it has much more things to offer.
Jiří Vaněk says
Thank you for the snippet. I’d like similar functionality on my friend website as well, but I didn’t want to go down the path of adding another plugin that would consume memory. I use WPCode for snippets, so this snippet will come in very handy.
Nishant Nanda says
Loved this post and one question that do we have to add CSS code after the commented code in functions.php
WPBeginner Support says
You wouldn’t add the CSS in your functions.php, you would want to follow our guide for adding CSS below:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Rohit Palit says
Great post. It was much needed. Love your simplistic style of explanation.