¿Quieres mostrar tus entradas más comentadas en WordPress?
Destacar sus entradas más comentadas ayuda a sus visitantes a encontrar su mejor contenido, aumentar las visitas a las páginas e impulsar la participación en el sitio web.
En este artículo, le mostraremos cómo mostrar fácilmente las entradas más comentadas en WordPress, paso a paso.

¿Por qué mostrar las entradas más comentadas en WordPress?
Sus entradas más comentadas tienen niveles muy altos de participación de los usuarios. Al mostrar sus entradas más populares, anima a los nuevos lectores a unirse a la discusión y pasar más tiempo en su sitio web de WordPress.
Todo esto junto es un gran impulso de prueba social para su sitio.
Si sus visitantes permanecen más tiempo en su sitio, puede convencerles de que lean otra entrada, se unan a su lista de correo electrónico o realicen una compra.
Además, cuando los nuevos visitantes dejan un comentario, pasan a formar parte de la comunidad. Esto puede ayudarle a generar confianza con sus lectores a largo plazo.
Dicho esto, echemos un vistazo a cómo mostrar fácilmente tus entradas más comentadas en WordPress utilizando 2 métodos. Puede hacer clic en los enlaces de abajo para ir a la sección de su elección:
Método 1: Mostrar las entradas más comentadas con un plugin en WordPress (Recomendado)
Hay muchos plugins de WordPress para entradas populares que puedes usar para mostrar tus artículos populares, pero el más sencillo de usar es MonsterInsights.
Es la mejor solución de análisis para WordPress, utilizada por más de 3 millones de sitios web. Con este plugin, puedes mostrar fácilmente tus entradas más comentadas en cualquier parte de tu sitio web.
En primer lugar, debe instalar, activar y establecer MonsterInsights. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar Google Analytics en WordPress.
Nota: existe una versión gratuita de MonsterInsights, pero vamos a utilizar la versión Pro para este tutorial, ya que incluye la característica de entradas populares.
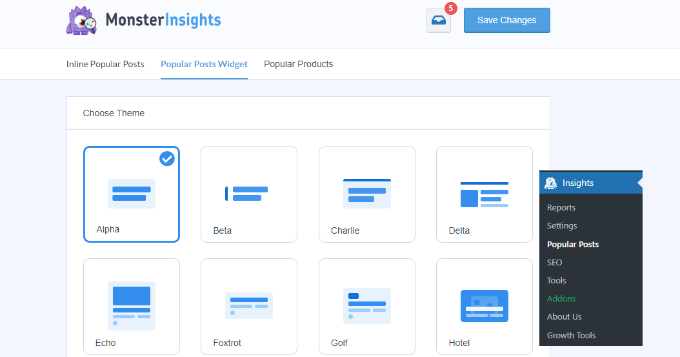
Una vez activado, ve a la página Insights ” Entradas populares y haz clic en la pestaña “Widget de entradas populares” del menú.

En esta pantalla, controlarás la aparición de tus entradas más comentadas.
Simplemente selecciona el ‘Tema’ que quieres usar para tus entradas. El tema funciona de forma similar al tema de WordPress y controlará el diseño general del widget de entradas más comentadas.
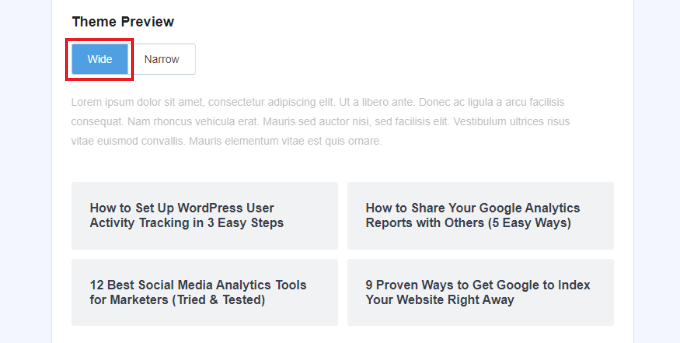
En esta pantalla también hay muchas otras opciones de personalización.
Por ejemplo, en la caja meta ‘Vista previa del tema’, puede mostrar sus entradas más comentadas en formato ‘Ancho’ debajo de su contenido o en formato ‘Estrecho’ a la derecha de su contenido.

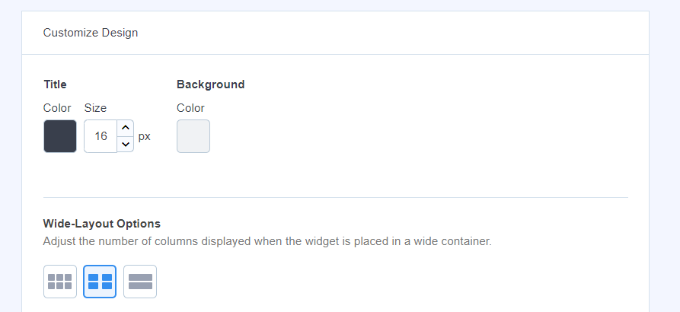
Después, tiene más opciones para personalizar el diseño.
Por ejemplo, puede cambiar el tamaño y el color del título, el icono y el fondo.

MonsterInsights guardará automáticamente cualquier cambio que realices en la configuración de visualización de tus entradas más comentadas.
Una vez que hayas terminado de personalizar la apariencia de tus entradas comentadas, es hora de mostrar tus entradas populares por comentarios.
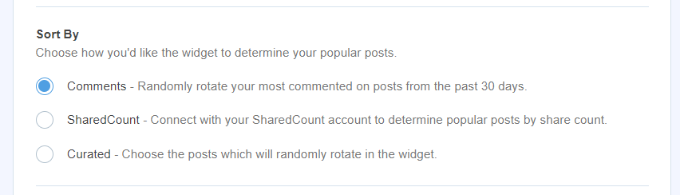
En la caja meta “Ordenar por”, seleccione la opción “Comentarios”.

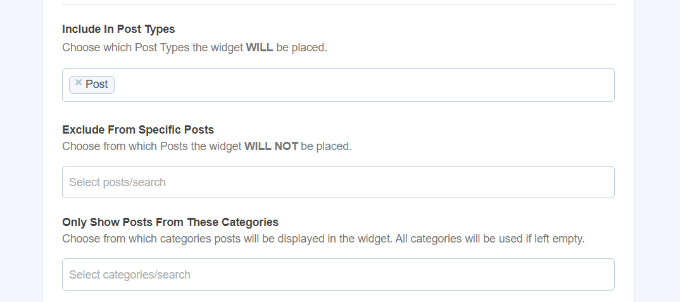
A continuación, desplázate hacia abajo y verás más opciones para incluir y excluir entradas.
También existe la opción de incluir entradas de categorías específicas en el widget de entradas populares.

MonsterInsights mostrará automáticamente tus entradas más comentadas.
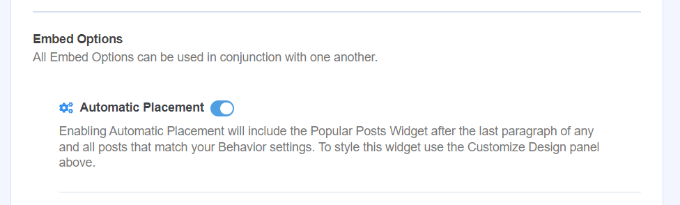
Tienes varias opciones para añadir tus entradas populares a WordPress. Puedes elegir la colocación manual o automática.
Si eliges la colocación “Automática”, el plugin añadirá tus entradas de WordPress más comentadas directamente después del último párrafo de las entradas de tu blog.

La otra opción es mostrar manualmente tus entradas más comentadas. Si seleccionas la opción “Manual”, puedes añadir el widget de entradas populares con un bloque de Gutenberg o un shortcode.
Para ello, abra una página o entrada en la que desee mostrar sus entradas más comentadas.
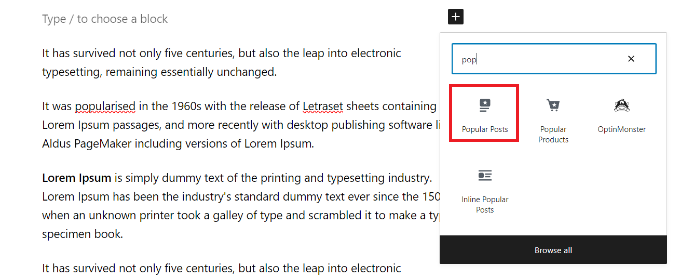
Una vez dentro del editor de contenidos, sólo tienes que hacer clic en el icono “+” y seleccionar el bloque “Entradas populares”.

Esto añadirá automáticamente tus entradas más comentadas a tu página.
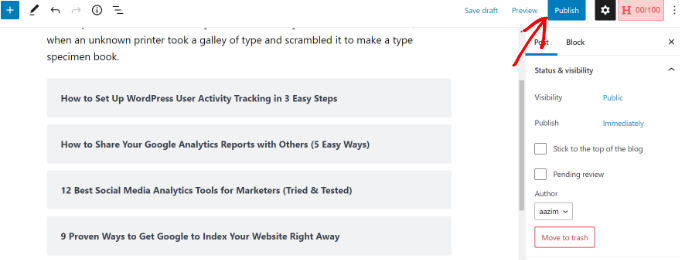
Asegúrese de hacer clic en el botón “Actualizar” o “Publicar” para hacer efectivos los cambios.

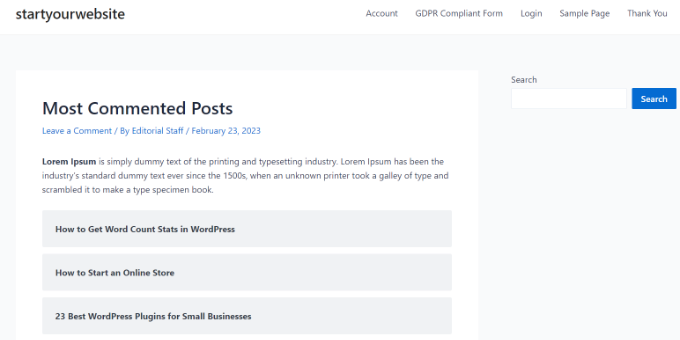
Ahora, cuando tus usuarios visiten la página, verán tus entradas más comentadas.
Puede visitar el sitio web para ver en acción las entradas más populares con comentarios.

Método 2: Mostrar las entradas más comentadas usando un código
El segundo método consiste en añadir código a los archivos de WordPress.
Sin embargo, este método tiene algunas desventajas. En primer lugar, implica añadir código a WordPress, por lo que no es adecuado para principiantes. Puede causar serios problemas incluso con un pequeño error, por lo que recomendamos editar los archivos del núcleo de WordPress para usuarios avanzados.
En segundo lugar, el código no está tan optimizado para el rendimiento como el plugin MonterInsights. Esto aumenta la carga del servidor y puede ralentizar su sitio web.
Dicho esto, veamos cómo mostrar las entradas más comentadas en WordPress sin necesidad de plugins.
Añadir fragmento de código al archivo functions.php
Usted querrá añadir el código proporcionado a continuación a su archivo functions.php. Recomendamos hacer esto usando el plugin WPCode. Es la forma más segura y mejor para añadir código personalizado a tu blog de WordPress.
En primer lugar, tendrá que instalar y activar el plugin WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: También puede utilizar el plugin gratuito WPCode, que tiene todas las características que necesita para añadir este código.
Una vez activado, puede dirigirse a la página Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress y seleccionar la opción “Añadir su código personalizado (nuevo fragmento)”.

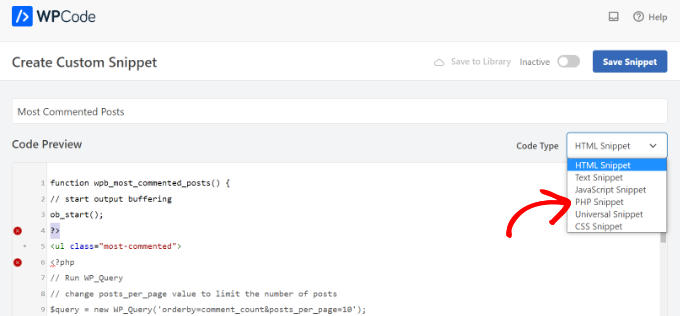
A continuación, puede añadir un nombre para su fragmento de código en la parte superior de la página. A continuación, selecciona “Fragmento de código PHP” como tipo de código en el menú desplegable de la derecha.
Ahora, sólo tienes que copiar y pegar este código en la casilla “Vista previa del código”:
function wpb_most_commented_posts() {
// start output buffering
ob_start();
?>
<ul class="most-commented">
<?php
// Run WP_Query
// change posts_per_page value to limit the number of posts
$query = new WP_Query('orderby=comment_count&posts_per_page=10');
//begin loop
while ($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li>
<?php endwhile;
// end loop
?>
</ul>
<?php
// Turn off output buffering
$output = ob_get_clean();
//Return output
return $output;
}
// Create shortcode
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
//Enable shortcode execution in text widgets
add_filter('widget_text', 'do_shortcode');

Una vez hecho esto, basta con hacer clic en el conmutador para activar el código y pulsar el botón “Guardar fragmento” de la parte superior.
Para más detalles, marque / compruebe nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
El código ejecutará una consulta a la base de datos y obtendrá 10 entradas ordenadas por el mayor número de comentarios. A continuación, utiliza el búfer de salida para crear un shortcode que puede utilizar para mostrar las entradas.
La última línea del código crea un shortcode que puedes utilizar en tus entradas, páginas y áreas de widgets.
Para mostrar sus entradas más populares, todo lo que necesita hacer es añadir el siguiente shortcode a su sitio WordPress.
[wpb_most_commented]
Para más detalles, consulte nuestra guía para principiantes sobre cómo añadir un shortcode en WordPress.
Si quieres añadir miniaturas junto a los títulos de tus entradas, añade la siguiente línea de código justo después de la etiqueta <li> en el código anterior.
<?php the_post_thumbnail(array(40,40)); ?>
Este código definirá el tamaño personalizado para las imágenes en miniatura de las entradas. Puede ajustar el tamaño para satisfacer sus necesidades.
Estiliza tus entradas más comentadas usando CSS
Una vez hecho esto, puedes configurar cómo se mostrarán tus entradas más comentadas.
Para ello, puede modificar las clases CSS .most-commented y .wpb-comment-count en la hoja de estilos de su tema de WordPress.
Puedes utilizar los siguientes CSS para empezar:
.most-commented li {
border-bottom:1px solid #eee;
padding-bottom:3px;
}
.most-commented li :after {
clear:both;
}
.most-commented img {
padding:3px;
margin:3px;
float:left;
}
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover {
color:#FFF;
}
Para añadir CSS a la hoja de estilos del tema de tu sitio web, puedes utilizar WPCode.
Simplemente vaya a Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress y seleccione la opción “Añadir su código personalizado (nuevo fragmento)”.

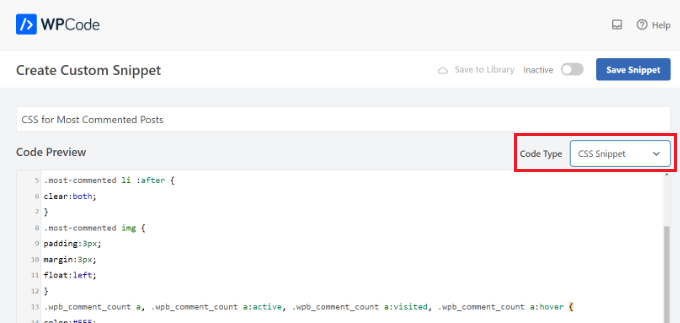
A continuación, introduzca el código CSS en el área Vista previa del código y añada un título al fragmento.
A continuación, asegúrese de hacer clic en el menú desplegable Tipo de código y seleccione la opción “Fragmento de código CSS”.

Cuando hayas terminado, no olvides cambiar el conmutador a “Activo” y, a continuación, hacer clic en el botón “Guardar fragmento de código” de la parte superior.
Para más detalles, consulte nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio WordPress.
Bonus: Mostrar Entradas Populares por Vistas en WordPress
Si no desea mostrar las entradas del blog con más comentarios, puede mostrar los artículos que son tendencia y tienen más visitas de usuarios en su sitio web.
Hacer esto puede aumentar las conversiones y ayudar a los visitantes a descubrir los contenidos que más gustan a sus compañeros.

Para mostrar las entradas populares por visitas, puede utilizar MonsterInsights y su complemento Dimensions. Para más información, consulta nuestro análisis de MonsterInsights.
Tras la activación, visite la página Insights “ Configuración desde el panel de control de WordPress y cambie a la pestaña “Conversiones”. Aquí, haz clic en el botón “Añadir nueva dimensión personalizada”.
Esto abrirá un menú desplegable, donde debe seleccionar ‘Post Type’. Ahora MonsterInsights comenzará a rastrear el rendimiento de la entrada de tu blog.

A continuación, visita la página Insights ” Popular Posts desde el panel de control de WordPress y cambia a la pestaña ‘Popular Posts Widget’.
Aquí puedes configurar el estilo de diseño, el color de fondo y el color del texto de tu widget. Una vez hecho esto, desplázate hasta la sección “Ordenar por” y selecciona la opción “Curado”.
A continuación, activa la opción “Añadir las 5 entradas principales de Google Analytics”.

Ahora puedes incrustar el bloque ‘Entradas populares’ en la página o entrada donde quieras mostrar las entradas más populares por visitas. Para más detalles, consulta nuestro tutorial sobre cómo mostrar entradas populares por visitas en WordPress.
Esperamos que este artículo te haya ayudado a mostrar las entradas más comentadas en WordPress. Quizá también te interese nuestra guía definitiva sobre SEO en WordPress para conseguir más tráfico y nuestra selección de los mejores plugins de WordPress para empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This article is a gem for bloggers seeking to enhance their website engagement! Displaying the most commented posts is a brilliant strategy to boost overall pageviews.
I used to display 5 most popular posts by views, but that didn’t do the trick.
Most popular is not as interesting as post with comment counter that shows 100+ comments.
Most popular can be meh, but the most commented? People are curious what others have to say.
Thanks for 2 ways of doing this. I tried code, but that didn’t work so I will try plugin. I see it has much more things to offer.
Jiří Vaněk says
Thank you for the snippet. I’d like similar functionality on my friend website as well, but I didn’t want to go down the path of adding another plugin that would consume memory. I use WPCode for snippets, so this snippet will come in very handy.
Nishant Nanda says
Loved this post and one question that do we have to add CSS code after the commented code in functions.php
WPBeginner Support says
You wouldn’t add the CSS in your functions.php, you would want to follow our guide for adding CSS below:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Administrador
Rohit Palit says
Great post. It was much needed. Love your simplistic style of explanation.