Deseja adicionar um menu de navegação do WordPress aos seus posts ou páginas?
Por padrão, você só pode exibir menus nos locais definidos pelo seu tema do WordPress. No entanto, às vezes, você pode precisar adicionar um menu a um post ou página específica ou até mesmo mostrar o menu dentro do conteúdo de uma página.
Neste artigo, mostraremos a você como adicionar um menu de navegação do WordPress a posts e páginas.

Por que adicionar um menu de navegação do WordPress em posts/páginas?
Um menu de navegação é uma lista de links que apontam para áreas importantes de um site, geralmente localizada no cabeçalho. Esses links podem ajudar os visitantes a encontrar o que estão procurando, melhorar a experiência do cliente e manter as pessoas no seu site WordPress por mais tempo.

O local exato do menu depende do tema do WordPress. A maioria dos temas permite que você exiba menus em várias áreas, mas, às vezes, pode ser necessário adicionar um menu de navegação a um post ou página.
Por exemplo, talvez você queira adicionar um menu exclusivo com links para todos os produtos mencionados em uma página de vendas específica.
Você também pode usar menus para exibir publicações relacionadas em seu blog do WordPress. Ao colocar esse menu de navegação no final de uma postagem do blog, você pode incentivar os leitores a conferir mais conteúdo.
Dito isso, vamos ver como você pode adicionar um menu de navegação do WordPress a qualquer post ou página. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usando o bloco de navegação do WordPress (melhor para páginas e publicações individuais)
A maneira mais fácil de adicionar um menu de navegação do WordPress a posts e páginas é usar o bloco de navegação incorporado. Isso permite que você mostre um menu de navegação em qualquer lugar de uma página ou publicação, mas é necessário adicionar manualmente cada menu.
Esse é um ótimo método se você precisar controlar o local exato do menu em cada página. No entanto, pode ser demorado e frustrante se você quiser adicionar o mesmo menu de navegação a várias páginas e posts.
Para começar a usar esse método, basta abrir a página ou o post em que você deseja adicionar um menu de navegação do WordPress. Em seguida, clique no botão “+” para adicionar um novo bloco à página.

Na janela pop-up, digite “Navigation” (Navegação).
Quando o bloco certo aparecer, clique nele para adicioná-lo à página ou postagem.

O bloco Navigation mostrará um de seus menus por padrão.
Se você quiser adicionar um menu diferente em vez do menu principal, abra a guia “Block” (Bloco). Em seguida, você precisa selecionar a guia “List View”.

Aqui, você pode clicar nos três pontos ao lado de “Menu” para ver todas as opções de menu disponíveis.
Em seguida, basta escolher o nome do menu que você deseja usar ou criar um novo menu.

Às vezes, você pode querer personalizar o menu adicionando mais links. Por exemplo, se você tiver uma loja on-line no WooCommerce, poderá criar um link para todos os produtos de comércio eletrônico mencionados nessa página.
Para adicionar links personalizados ao menu de navegação, clique no ícone “+” na guia “List View”.

Isso abre uma janela pop-up com diferentes opções.
Para adicionar um link a qualquer página em seu site WordPress, basta clicar em ‘Page Link’.

Agora você pode escolher uma página no menu suspenso ou começar a digitar o título da página. Quando a página correta for exibida, clique para adicioná-la ao menu personalizado.
Para adicionar mais páginas ao menu de navegação, basta repetir o mesmo processo descrito acima.

Você também pode adicionar ícones sociais a um menu do WordPress, o que incentivará as pessoas a segui-lo no Twitter, Facebook, YouTube, LinkedIn e outros.
Para começar, clique no ícone “+” na guia “List View”. Dessa vez, selecione “Social Icons” (Ícones sociais).

Isso adiciona uma nova área onde você pode adicionar ícones sociais.
Para começar, clique na nova seção “+ Clique em mais para adicionar”.

Agora, selecione a rede de mídia social para a qual deseja criar um link.
Por exemplo, você pode escolher “Twitter” para promover sua página do Twitter no WordPress.

Depois disso, você precisará configurar o ícone social.
As etapas exatas variam de acordo com a rede social. No entanto, normalmente é necessário clicar para selecionar o ícone e, em seguida, digitar o URL do seu perfil de mídia social.

Basta repetir essas etapas para adicionar mais ícones sociais ao menu de navegação.
Por fim, talvez você queira adicionar uma barra de pesquisa ao menu do WordPress para ajudar as pessoas a encontrar páginas, posts, produtos interessantes e muito mais.
O WordPress tem um recurso de pesquisa incorporado, mas ele é básico e nem sempre fornece resultados precisos. Por isso, recomendamos o uso de um plug-in de pesquisa do WordPress para aprimorar a pesquisa em seu site.
Melhor ainda, se você escolher um plug-in avançado como o SearchWP, ele substituirá a pesquisa padrão do WordPress. Depois de configurar o plug-in, todas as caixas de pesquisa em seu site usarão o SearchWP automaticamente, inclusive as caixas de pesquisa em seus menus de navegação.
Não importa se você está usando o recurso interno do WordPress ou um plug-in avançado como o SearchWP, basta selecionar “Search” para adicionar uma barra de pesquisa ao menu.

Quando estiver satisfeito com o conteúdo do menu, talvez você queira alterar a aparência dele.
Você pode alterar o layout do menu, incluindo o alinhamento e a orientação, selecionando a guia “Settings” (Configurações).

Depois disso, você pode alterar a cor do plano de fundo, a cor do texto, a tipografia e muito mais, selecionando a guia “Styles” (Estilos).
À medida que você fizer alterações, a visualização ao vivo será atualizada automaticamente. Isso significa que você pode experimentar várias configurações diferentes para ver o que funciona melhor para o seu blog do WordPress.

Há muitas outras configurações que podem ser definidas, mas isso é tudo o que você precisa para adicionar um menu de navegação útil do WordPress a um post ou página.
Dica profissional: se você planeja usar o mesmo menu de navegação em várias páginas e posts, é inteligente transformá-lo em um bloco reutilizável ou em um padrão no editor de blocos do WordPress. Isso pode lhe poupar muito tempo e esforço.
Quando você estiver pronto para ativar o menu de navegação, basta clicar no botão “Update” (Atualizar) ou “Publish” (Publicar).

Agora, se você visitar esta página ou postagem, verá o menu de navegação em ação.
Método 2: Usar o Site Editor completo (somente temas de blocos)
Se você quiser adicionar um menu de navegação somente a alguns posts e páginas, o método 1 é uma ótima opção. No entanto, será necessário adicionar cada menu manualmente, portanto, essa não é a melhor opção se você quiser exibir o mesmo menu em todo o site.
Se estiver usando um tema baseado em blocos, como o Hestia Pro, você poderá adicionar um menu de navegação do WordPress à página ou ao modelo de postagem.
Esse menu aparecerá em todas as suas páginas ou publicações sem que você precise adicioná-lo manualmente. Isso é perfeito se você quiser mostrar sempre o mesmo menu de navegação exatamente no mesmo lugar.
Para começar, vá para Appearance ” Editor no painel do WordPress.

Agora você verá alguns menus no painel do lado esquerdo.
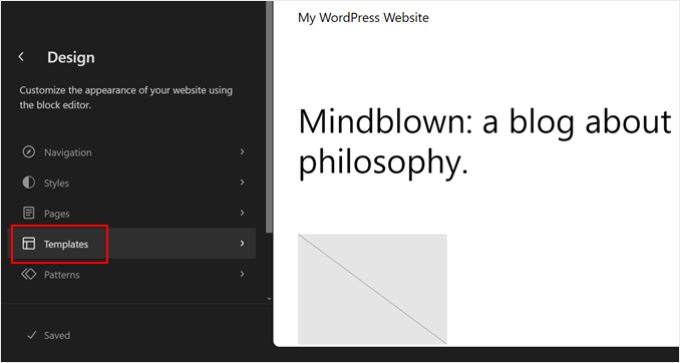
Para adicionar um menu de navegação às suas páginas ou publicações do WordPress, clique em “Templates” (Modelos) na barra lateral esquerda.

O editor agora mostrará todos os modelos que compõem seu tema do WordPress.
Para adicionar um menu de navegação aos posts do seu blog WordPress, selecione o modelo “Single”. Se, em vez disso, quiser adicionar um menu às suas páginas, selecione o modelo ‘Page’.

O WordPress agora mostrará uma visualização do modelo escolhido.
Para editar esse modelo, clique no ícone de lápis pequeno.

Feito isso, clique no ícone azul “+” no canto superior esquerdo.
Na barra de pesquisa exibida, digite “Navigation” (Navegação).

Quando o bloco correto for exibido, arraste-o e solte-o em seu modelo.
Por padrão, o bloco mostrará um de seus menus. Se, em vez disso, você quiser adicionar um menu diferente, clique na guia “Block” (Bloco). Depois disso, selecione “List View”.

Agora você pode clicar nos três pontos ao lado de “Menu” para ver todos os menus que criou em seu site do WordPress.
Basta selecionar qualquer menu da lista.

Com isso feito, você pode adicionar mais páginas ao menu, adicionar uma barra de pesquisa e muito mais, seguindo as etapas do método 1.
Quando você estiver satisfeito com a aparência do menu de navegação, clique no botão “Save” (Salvar) para torná-lo ativo. Agora, se você visitar seu site, verá o mesmo menu de navegação em todas as suas páginas ou publicações do WordPress.
Para obter mais informações, consulte nosso guia completo para iniciantes sobre edição completa de sites no WordPress.
Método 3: Criar um tema WordPress personalizado (mais personalizável)
Outra opção é criar um tema personalizado do WordPress. Esse é um método mais avançado, mas oferece controle total sobre onde o menu aparece em seus posts ou páginas.
No passado, você precisava seguir tutoriais complicados e escrever códigos para criar um tema personalizado para o WordPress. No entanto, agora é possível criar facilmente seus próprios temas usando o SeedProd.
O SeedProd é o melhor construtor de páginas do WordPress do tipo arrastar e soltar, e os usuários Pro e Elite também recebem um construtor de temas avançado. Isso permite que você crie seus próprios temas para WordPress sem escrever nenhum código.

Para obter instruções passo a passo, consulte nosso guia sobre como criar um tema personalizado do WordPress (sem nenhum código).
Depois de criar um tema, você pode adicionar um menu de navegação a qualquer parte do seu site WordPress.
Basta acessar SeedProd ” Theme Builder e localizar o modelo que controla o layout de suas postagens ou páginas. Normalmente, ele será “Single Post” ou “Single Page”.

Isso abrirá o modelo no construtor de páginas de arrastar e soltar do SeedProd.
No menu do lado esquerdo, role até a seção “Widgets”. Aqui, encontre o bloco Navigation Menu e arraste-o para seu layout.

Depois disso, clique para selecionar o bloco Navigation Menu na visualização ao vivo.
Agora, abra o menu suspenso “Select Menu” e escolha o menu que deseja exibir.

Agora você pode digitar um título opcional no campo “Title” (Título). Ele será exibido acima do menu de navegação do WordPress.
Para visualizar a aparência do menu em seu site, clique no botão “Apply” (Aplicar).

Em seguida, talvez você queira estilizar o menu clicando na guia “Advanced” (Avançado).
Se você adicionou um título, poderá alterar a cor do texto, ajustar a tipografia e adicionar mais espaço entre o título e os itens de menu.

Você também pode alterar a cor e a fonte usadas nos itens de menu.
Basta usar as configurações “Tipografia do texto” e “Cor do texto” para fazer essas alterações.

Depois disso, você pode alterar o espaçamento, adicionar CSS personalizado e até mesmo adicionar animações CSS usando as configurações na guia “Advanced” (Avançado).
Quando você estiver satisfeito com a aparência do menu, clique no botão “Save” (Salvar) na barra de ferramentas do SeedProd. Em seguida, selecione “Publish” (Publicar).

Agora, se você visitar seu site, verá o novo layout de página ou postagem em ação.
Saiba mais maneiras de personalizar seu menu de navegação
Deseja levar seu menu de navegação para o próximo nível? Aqui estão alguns guias especializados que você pode ler para personalizar seu menu de navegação:
- Como adicionar navegação pelo teclado com a tecla de seta no WordPress
- Como criar um menu de navegação vertical no WordPress
- Como exibir links de navegação Breadcrumb no WordPress
- Como criar um menu de navegação flutuante fixo no WordPress
- Como criar um menu do WordPress responsivo e pronto para dispositivos móveis
- Como criar um menu suspenso no WordPress (guia para iniciantes)
Esperamos que este artigo tenha ajudado você a aprender como adicionar um menu de navegação do WordPress a posts e páginas. Talvez você também queira conferir nosso guia sobre como criar uma página de destino com o WordPress ou ver nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support says
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Administrador
Ralph says
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support says
Glad our guide could help!
Administrador
Pier says
The Shortcode Menu didn’t work for me on the new WordPress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support says
Thank you for sharing your recommendation
Administrador
Jon Burr says
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support says
It has not been updated in a while but it is currently available in the repository
Administrador
Rubb says
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon says
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN says
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo says
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel says
How to create drop down menu in post
Andrea says
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez says
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin says
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone says
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support says
We switched back to native WordPress comments. See our switching away from Disqus review.
Administrador
Gavin Simone says
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff says
Updated. Thanks for the heads up