Deseja adicionar a navegação pelo teclado com a tecla de seta no WordPress?
A navegação por teclado pode tornar seu site mais fácil de usar, permitindo que os visitantes passem de uma postagem para outra usando as teclas de seta. No entanto, o WordPress não oferece esses recursos de navegação por padrão.
Neste artigo, mostraremos a você como adicionar facilmente a navegação pelo teclado com a tecla de seta no WordPress.

Por que adicionar a navegação pelo teclado com a tecla de seta no WordPress?
A adição da navegação pelo teclado permite que os usuários naveguem facilmente pelas publicações do blog no seu site WordPress.
Os usuários podem visualizar as próximas postagens do blog e as anteriores clicando nas teclas de seta para a direita e para a esquerda em seus teclados.
Esse recurso é útil quando você deseja que os usuários naveguem facilmente pelas postagens em ordem sequencial. Por exemplo, se você estiver usando postagens de blog para publicar capítulos de um livro, itens de portfólio, eventos históricos ou outros.
Adicionar a navegação pelo teclado com as teclas de seta também pode ser uma ótima maneira de melhorar a experiência do usuário no seu blog do WordPress, incentivando os usuários a explorar mais o seu site.
Dito isso, vamos ver como adicionar facilmente a navegação pelo teclado com a tecla de seta no WordPress, passo a passo:
Método 1: Adicionar navegação pelo teclado com a tecla de seta usando o WPCode (recomendado)
Você pode adicionar facilmente a navegação por teclas de seta em seu site WordPress adicionando código ao arquivo functions.php do seu tema WordPress.
Ao fazer isso, os usuários poderão alternar entre diferentes páginas e publicações no seu site usando as teclas de seta do teclado.
No entanto, lembre-se de que adicionar códigos personalizados aos arquivos principais do WordPress pode ser arriscado, e um pequeno erro pode danificar seu site.
É por isso que sempre recomendamos o uso do WPCode. Ele é o melhor plug-in de snippets de código para WordPress do mercado, que torna seguro e fácil adicionar código ao seu site.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, o upgrade para o plano pago desbloqueará mais recursos, como a biblioteca de snippets de código, a lógica condicional, a opção CSS Snippet e muito mais.
Após a ativação, vá até a página Code Snippets ” + Add Snippet no painel de administração do WordPress.
Quando estiver lá, você poderá clicar no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

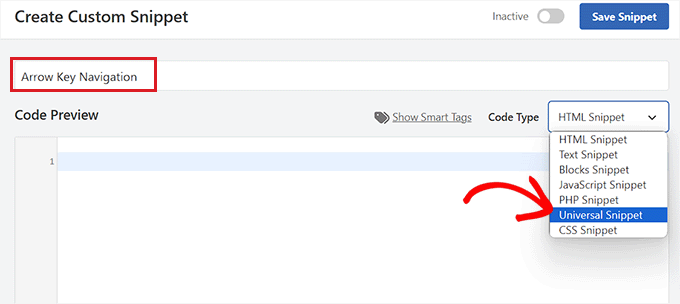
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código.
Em seguida, basta selecionar “Universal Snippet” como o “Code Type” no menu suspenso no canto direito da tela
Observação: Não selecione “JavaScript” como seu tipo de código. Embora seja um código JavaScript, o código só funcionará em seu site se você selecionar a opção “Universal Snippet”.

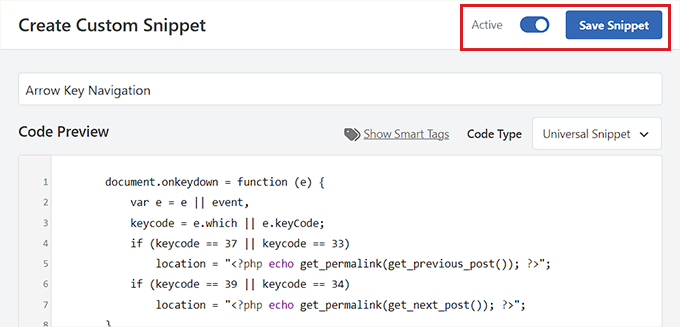
Em seguida, basta copiar e colar o código a seguir na caixa “Code Preview” (Visualização de código):
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
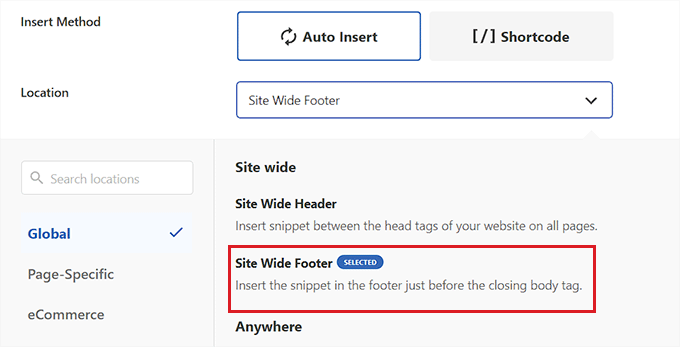
Depois disso, role para baixo até a seção “Inserção” para escolher um local para o snippet de código.
Aqui, basta selecionar a opção “Site Wide Footer” no menu suspenso ao lado da opção “Location”.

Em seguida, escolha “Auto Insert” (Inserção automática) como o método de inserção do código personalizado.
O código será executado automaticamente em seu site após a ativação.

Depois disso, role de volta para a parte superior da página e alterne a chave de “Inativo” para “Ativo”.
Em seguida, tudo o que você precisa fazer é clicar no botão “Save Snippet”.

É isso aí! Você adicionou com sucesso a navegação com as teclas de seta para a esquerda e para a direita em seu site.
Método 2: Adicionar navegação pelo teclado com a tecla de seta usando o plug-in de navegação com teclas de seta
Se não quiser adicionar código ao seu site, você poderá usar o plug-in Arrow Keys Navigation.
Esse plug-in permite que você navegue pelas postagens anteriores e seguintes do seu site usando as teclas de seta direita e esquerda do teclado.
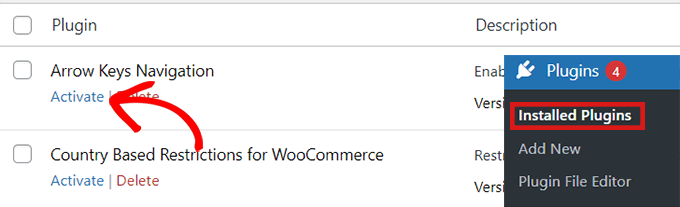
Primeiro, você precisa instalar e ativar o plug-in Arrow Keys Navigation. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: este plug-in não foi atualizado recentemente. No entanto, nós o testamos com a versão mais recente do WordPress e ele ainda está funcionando.

Como se trata de um plug-in muito simples, ele não exige nenhuma configuração adicional. Depois de ativar o plug-in, agora você pode alternar para diferentes postagens em seu site usando as teclas de seta.
Lembre-se de que esse plug-in só permite alternar entre diferentes publicações no seu site, portanto, você não poderá usar as teclas de seta para ir de uma página para outra.
Por exemplo, não é possível alternar da página “Página inicial” para a página “Fale conosco” usando as teclas de seta.
Depois de ativar o plug-in, você pode adicionar uma barra de alerta ou pop-up em seu site que informe aos usuários que agora eles podem navegar por várias publicações do blog simplesmente usando as teclas de seta para passar de uma publicação para outra.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar uma barra de alerta no WordPress.
Navegação com chave de seta para controle deslizante e galerias de imagens do WordPress
As duas soluções acima permitirão que os usuários naveguem pelas publicações do seu blog com as teclas de seta. No entanto, às vezes você pode querer adicionar outras funcionalidades, como permitir que os usuários movam as imagens com as teclas de seta ou talvez movam o controle deslizante com as teclas de seta.
Nesses casos, você precisará usar um plug-in de galeria do WordPress e/ou um plug-in de controle deslizante do WordPress. Os plug-ins de controle deslizante e de galeria mais populares vêm incorporados com recursos de navegação com setas.
Recomendamos o uso do Envira Gallery porque é o melhor plug-in de galeria que permite personalizar as imagens de acordo com sua preferência, incluindo marcas d’água, teclas de seta e texto alternativo.

Para obter detalhes, consulte nosso tutorial sobre como criar uma galeria de imagens no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar a navegação por teclado com a tecla de seta no WordPress. Talvez você também queira ver nossa seleção dos melhores plug-ins do WordPress ou nosso guia sobre como adicionar caracteres especiais no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brian says
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support says
Not at the moment but we will look into the possibility for a future article update!
Administrador
Shiran says
Why does this work backwards? Meaning, I have to hit the “back” arrow to move forward…
WPBeginner Support says
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Administrador