Voulez-vous ajouter la navigation par touches fléchées dans WordPress ?
La navigation au clavier peut rendre votre site plus simple/simple d’utilisation en permettant aux internautes de se déplacer d’une publication à l’autre à l’aide des touches fléchées. Cependant, WordPress n’offre pas ces fonctionnalités de navigation par défaut.
Dans cet article, nous allons vous afficher comment ajouter facilement la navigation par touches fléchées au clavier dans WordPress.

Pourquoi ajouter la navigation par touches fléchées dans WordPress ?
L’ajout d’une navigation au clavier permet aux utilisateurs/utilisatrices de parcourir facilement les publications de blog sur votre site WordPress.
Les utilisateurs peuvent afficher les articles de blog suivants et précédents en cliquant sur les touches fléchées droite et gauche de leur clavier.
Cette fonctionnalité est très utile lorsque vous souhaitez que les utilisateurs/utilisatrices trient facilement les publications en les commandant. Par exemple, si vous utilisez des publications de blog pour publier les chapitres d’un livre, des articles d’un portfolio, des évènements historiques, etc.
L’ajout de touches de navigation au clavier peut également être un excellent moyen d’améliorer l’expérience utilisateur sur votre blog WordPress en encourageant les utilisateurs à explorer davantage votre site.
Ceci étant dit, voyons comment ajouter facilement la navigation par touches fléchées au clavier dans WordPress, étape par étape :
Méthode 1 : Ajout de la navigation par touches fléchées au clavier à l’aide de WPCode (Recommandé)
Vous pouvez facilement ajouter la navigation par touches fléchées sur votre site WordPress en ajoutant du code au fichier functions.php de votre thème WordPress.
Ainsi, les utilisateurs/utilisatrices pourront passer d’une page à l’autre et d’une publication à l’autre de votre site en utilisant les touches fléchées de leur clavier.
Cependant, gardez à l’esprit que l’ajout de code personnalisé aux fichiers du cœur de WordPress peut être risqué, et qu’une toute petite erreur peut briser votre site.
C’est pourquoi nous recommandons toujours d’utiliser WPCode. C’est la meilleure extension d’extraits de code WordPress sur le marché qui permet d’ajouter facilement et en toute sécurité du code à votre site.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : WPCode dispose également d’une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre payante permet de déverrouiller plus de fonctionnalités comme la bibliothèque d’extraits de code, la logique conditionnelle, l’option d’extraits CSS, et plus encore.
Une fois activé, rendez-vous sur la page Code Snippets » + Add Snippet « du tableau de bord WordPress.
Une fois que vous y êtes, vous pouvez cliquer sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

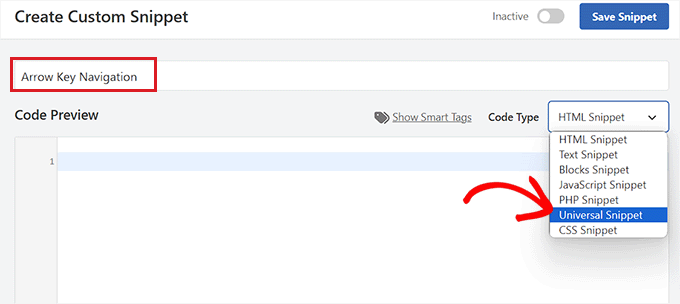
Vous accédez alors à la page « Create Custom Snippet » (Créer un extrait personnalisé) où vous pouvez commencer par saisir un nom pour votre extrait de code.
Il suffit ensuite de sélectionner « Extrait de code universel » comme « Type de code » dans le menu déroulant situé dans le coin droit de l’écran.
Note : Veuillez ne pas sélectionner « JavaScript » comme type de code. Même s’il s’agit d’un code JavaScript, le code fonctionne uniquement sur votre site si vous sélectionnez l’option « Extrait universel ».

Ensuite, il suffit de copier et de coller le code suivant dans la case « Prévisualisation du code » :
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
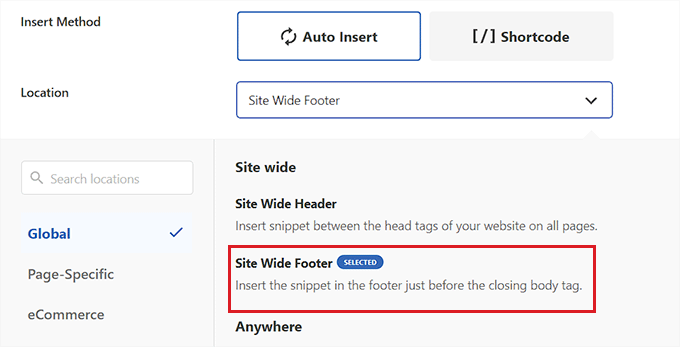
Ensuite, défilez vers le bas jusqu’à la section « Insertion » pour choisir un emplacement pour l’extrait de code.
Il suffit de sélectionner l’option « Site Wide Footer » dans le menu déroulant situé à côté de l’option « Emplacement ».

Choisissez ensuite « Insertion automatique » comme méthode d’insertion du code personnalisé.
Le code sera alors automatiquement activé sur votre site.

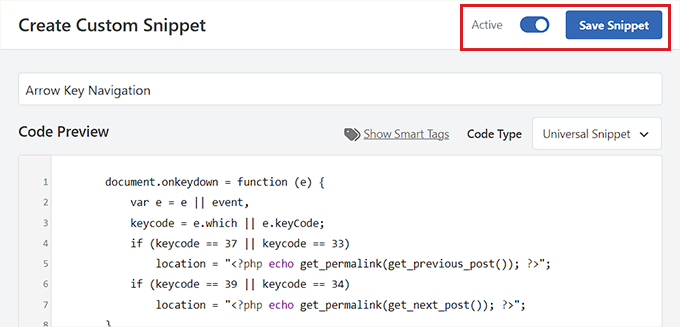
Ensuite, défilez vers le haut de la page et permutez le commutateur de « Inactif » à « Actif ».
Il ne vous reste plus qu’à cliquer sur le bouton « Enregistrer l’extrait ».

Vous avez réussi à ajouter les touches de navigation gauche et droite à votre site web. Vous avez ajouté avec succès les touches de navigation gauche et droite sur votre site web.
Méthode 2 : Ajout d’une navigation par touches fléchées à l’aide de l’extension Arrow Keys Navigation
Si vous ne souhaitez pas ajouter de code à votre site, vous pouvez utiliser l’extension Arrow Keys Navigation.
Cette extension vous permet de naviguer dans les publications précédentes et suivantes de votre site à l’aide des touches fléchées droite et gauche de votre clavier.
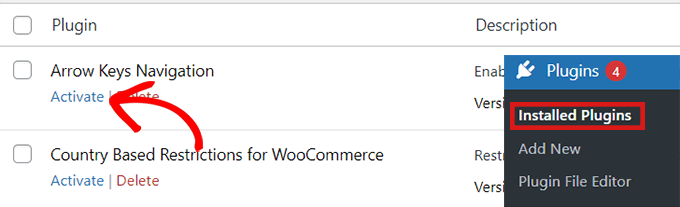
Tout d’abord, vous devez installer et activer l’extension Arrow Keys Navigation. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Cette extension n’a pas été mise à jour récemment. Cependant, nous l’avons testé avec la dernière version de WordPress, et il fonctionne toujours.

Comme il s’agit d’une extension très simple, elle ne nécessite aucune configuration supplémentaire. Une fois l’extension activée, vous pouvez désormais passer à différentes publications de votre site à l’aide des touches fléchées.
Gardez à l’esprit que cette extension vous permet uniquement de passer d’une publication à l’autre sur votre site, vous ne pourrez donc pas utiliser les touches fléchées pour passer d’une page à l’autre.
Par exemple, vous ne pouvez pas passer de la page « Accueil » à la page « Nous contacter » à l’aide des touches fléchées.
Après avoir activé l’extension, vous pouvez ajouter une barre d’alerte ou une fenêtre surgissante sur votre site qui indique aux utilisateurs/utilisatrices qu’ils/elles peuvent désormais naviguer dans les différentes publications du blog en utilisant simplement les touches fléchées pour passer d’une publication à l’autre.
Pour des instructions plus détaillées, veuillez consulter notre tutoriel sur la création d’une barre d’alerte dans WordPress.
Navigation par touches fléchées pour les diaporamas et les galeries d’images de WordPress
Les deux solutions ci-dessus permettent aux utilisateurs/utilisatrices de naviguer dans les publications de votre blog à l’aide de touches fléchées. Cependant, il peut arriver que vous souhaitiez ajouter d’autres fonctionnalités, par exemple permettre aux utilisateurs/utilisatrices de déplacer des images à l’aide de touches fléchées ou de déplacer votre Diaporama à l’aide de touches fléchées.
Dans ce cas, vous devrez utiliser une extension de galerie WordPress et/ou une extension de diaporama WordPress. La plupart des plugins populaires de diaporama et de galerie sont intégrés avec des fonctionnalités de navigation par flèche.
Nous vous recommandons d’utiliser Envira Gallery car c’est le meilleur plugin de galerie qui vous permet de personnaliser vos images selon vos goûts, y compris les filigranes, les touches fléchées et le texte alt.

Pour plus de détails, consultez notre tutoriel sur la création d’une galerie d’images dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter la navigation par touches fléchées au clavier dans WordPress. Vous pouvez également consulter notre top des meilleures extensions WordPress ou notre guide sur l ‘ajout de caractères spéciaux dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brian says
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support says
Not at the moment but we will look into the possibility for a future article update!
Administrateur
Shiran says
Why does this work backwards? Meaning, I have to hit the « back » arrow to move forward…
WPBeginner Support says
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Administrateur