Voulez-vous ajouter des caractères spéciaux aux publications et aux pages de WordPress ?
L’ajout des caractères spéciaux les plus répandus, notamment la marque ™, le copyright ©, l’enregistrement ® ou les caractères monétaires, peut s’avérer un peu difficile parce qu’ils ne se trouvent pas sur un clavier moyen.
Dans cet article, nous allons vous afficher comment ajouter facilement des caractères spéciaux aux publications WordPress.

Pourquoi ajouter des caractères spéciaux dans les publications WordPress ?
L’ajout de caractères spéciaux aux publications de blog de votre site WordPress peut rendre votre contenu visuellement attrayant.
Il peut également aider à faciliter la lecture de votre contenu en attirant l’attention du lecteur sur les points clés.
Par exemple, si vous utilisez le nom de votre entreprise dans un article de blog, l’ajout d’un caractère de marque à côté de celui-ci aidera à mettre en valeur votre entreprise auprès des lecteurs.

En outre, l’utilisation de caractères spéciaux dans vos titres et méta descriptions peut améliorer le référencement de votre site en rendant votre contenu plus intéressant et plus attrayant pour les utilisateurs/utilisatrices. En retour, cela peut améliorer votre taux de clics.
Cela dit, voyons comment ajouter facilement des caractères spéciaux à vos publications WordPress. Nous allons couvrir trois méthodes différentes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter des caractères spéciaux à l’aide de l’éditeur/éditrices de blocs de WordPress
Si vous cherchez un moyen simple d’ajouter des caractères spéciaux dans l’éditeur de blocs à l’aide d’entités HTML, cette méthode est faite pour vous.
Lorsque vous écrivez une publication de blog, WordPress la formate automatiquement en HTML. Il s’agit du langage de balisage utilisé par la quasi-totalité des sites web.
Le langage HTML est accompagné d’une liste d’entités HTML. Il s’agit de codes spéciaux que vous pouvez utiliser pour afficher des caractères, des symboles, des flèches, etc.
Ils vous permettent également d’ajouter des caractères spéciaux en HTML qui ne se trouvent pas normalement dans les mises en page des claviers.
Par exemple, si vous souhaitez ajouter un symbole de marque ™, vous pouvez utiliser le code d’entité HTML &trade ; pour l’afficher.
De même, si vous souhaitez ajouter un symbole de copyright ©, vous pouvez utiliser le code © ; dans votre article.
Ajouter des caractères spéciaux à l’aide du bloc HTML personnalisé
Pour ajouter des caractères spéciaux, vous devez tout d’abord ouvrir une nouvelle publication WordPress ou une publication existante dans l’éditeur de blocs.
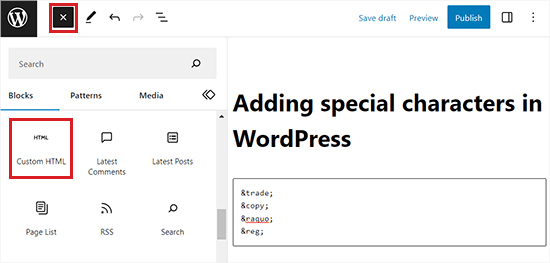
Une fois sur place, cliquez sur le bouton « + » d’ajout de bloc dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le bloc HTML personnalisé à la publication. Ensuite, tapez simplement le code de l’entité HTML pour le caractère spécial dans le bloc.

Vous remarquerez que chaque code d’entité HTML commence par une esperluette et se termine par un point-virgule.
Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
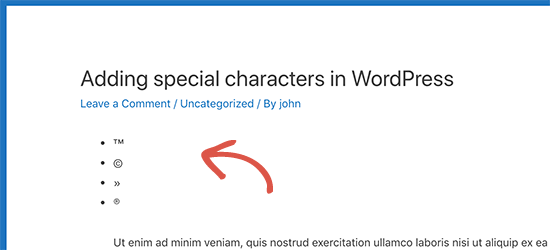
Maintenant, vous pouvez visiter votre publication pour vérifier les caractères spéciaux affichés sur votre blog WordPress.

Une plage étendue de caractères spéciaux est disponible en tant qu’entités HTML, y compris les caractères latins, les symboles mathématiques, les devises, les symboles de mesures scientifiques, etc.
Pour un guide de référence terminé, vous pouvez consulter le tableau de référence d’entité de caractère HTML de W3.org.
Ajouter des caractères spéciaux à l’aide de l’éditeur/éditrices de code
Vous pouvez également ajouter des caractères spéciaux aux publications WordPress en basculant vers l’éditeur de code.
Cette option de l’éditeur de blocs permet aux utilisateurs/utilisatrices de voir et de modifier le code HTML, CSS ou JavaScript sous-jacent de différents blocs. Cela facilite l’ajout d’entités HTML.
Tout d’abord, ouvrez une nouvelle publication WordPress ou une publication existante dans l’éditeur de blocs.
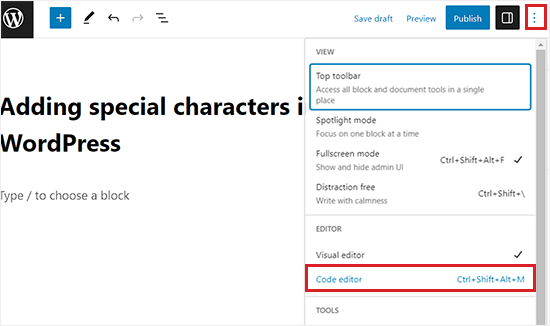
Une fois sur place, cliquez sur le menu à trois points situé dans le coin supérieur droit de l’écran pour ouvrir un menu déroulant. Cliquez ensuite sur l’option « éditeurs/éditrices de code ».

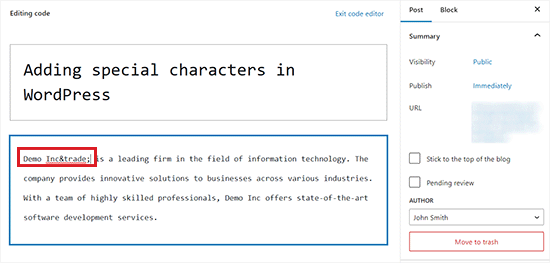
Cela ouvrira l’éditeur/éditrices de texte, où vous pourrez facilement ajouter les entités HTML entre les textes.
Par exemple, si vous souhaitez ajouter un caractère spécial de marque à côté du nom d’un produit ou d’une entreprise, vous pouvez facilement le faire en passant à l’éditeur/éditrices de codes.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site WordPress pour voir les caractères spéciaux dans vos publications.

Méthode 2 : Ajouter des caractères spéciaux à l’aide d’une extension
Si vous devez régulièrement ajouter des caractères spéciaux, il est préférable d’utiliser une extension plutôt que de consulter à chaque fois le tableau de référence de l’entité HTML.
Tout d’abord, vous devez installer et activer l’extension Insert Special Characters. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, ouvrez une publication ou une page dans l’éditeur de blocs pour ajouter des caractères spéciaux.
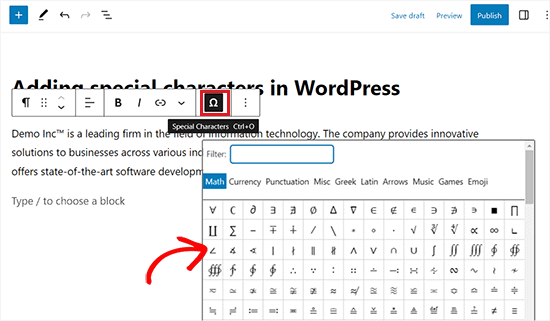
Une fois sur place, vous devez cliquer sur l’icône oméga dans la barre d’outils du bloc en haut pour faire apparaître une fenêtre surgissante affichant les caractères spéciaux.

À partir de là, il suffit de trouver le caractère spécial que vous souhaitez ajouter, puis de cliquer dessus pour l’insérer dans l’éditeur.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
Méthode 3 : Ajouter des caractères spéciaux à l’aide de l’éditeur WordPress classique
Si vous utilisez toujours l’ancien éditeur classique de WordPress, vous pouvez utiliser cette méthode pour ajouter des caractères spéciaux lors de la rédaction des publications de blog.
N’oubliez pas que les éditeurs/éditrices classiques sont dotés d’une fonctionnalité intégrée pour les caractères spéciaux.
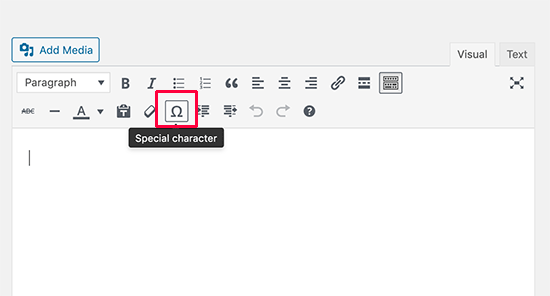
Tout d’abord, vous devez ouvrir une nouvelle publication ou une publication existante dans l’éditeur. Ensuite, cliquez sur le bouton de l’évier.
Cela dépliera la deuxième ligne d’options de formatage où vous devez cliquer sur le bouton « Caractère spécial ».

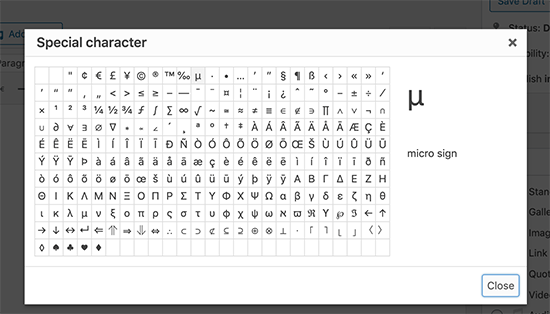
En cliquant dessus, vous ferez apparaître une fenêtre surgissante affichant certains caractères spéciaux couramment utilisés.
Il existe des symboles monétaires, mathématiques, de copyright, des signes inscrits, des symboles de marque, et bien d’autres encore.

N’oubliez pas que cette méthode fonctionnera uniquement si vous utilisez l’ancien éditeur de publication en mode WYSIWYG.
Si vous l’utilisez en mode éditeur/éditrices de texte, vous devrez soit passer à l’éditeur visuel, soit utiliser la méthode des entités HTML décrite ci-dessus.
À partir de là, il vous suffit de cliquer sur le symbole ou le caractère que vous souhaitez utiliser, et il sera ajouté à votre publication.
Enfin, n’oubliez pas de cliquer sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
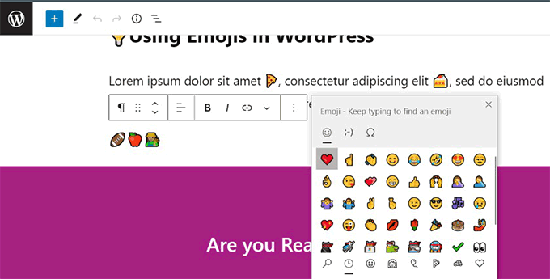
Bonus : Ajouter des émojis dans vos publications de blog WordPress
Outre les caractères spéciaux, vous pouvez également ajouter des émojis à vos publications de blog WordPress.
Les émojis sont de minuscules icônes d’image qui peuvent être utilisées avec du texte pour exprimer des émotions et d’autres expressions.
L’insertion de ces icônes dans votre site peut ajouter une touche de couleur et de personnalité à votre contenu, augmenter l’engagement et rendre vos publications plus lisibles.
Vous pouvez facilement ajouter des émojis dans votre éditeur de blocs WordPress en appuyant sur les touches de raccourci Windows + (Point) de votre clavier.
Une fois que vous avez fait cela, une fenêtre surgissante s’ouvrira sur l’écran à partir duquel vous pouvez choisir un émoji pour votre publication de blog. Cependant, gardez à l’esprit que cette méthode fonctionnera uniquement si vous utilisez un ordinateur Windows.

Si vous êtes un utilisateur/utilisatrice Mac, vous devez appuyer simultanément sur les touches Commande + Contrôle + Espace pour ouvrir l’invite des émojis.
Pour des instructions détaillées, consultez notre tutoriel sur la façon d’ajouter facilement des émojis à votre blog WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des caractères spéciaux aux publications et pages WordPress. Vous pouvez également consulter notre guide terminé sur la façon de personnaliser les couleurs sur votre site WordPress et nos choix d’experts pour les meilleurs thèmes WordPress gratuits pour les blogs.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young says
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or « Special Characters ». The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support says
Thanks for sharing where it moved for you
Administrateur
Gina Leggio says
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support says
Glad our recommendations were helpful
Administrateur
Gina Leggio says
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the « keyboard input » button. What am I doing wrong?
WPBeginner Support says
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Administrateur
Gina Leggio says
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support says
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr says
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support says
You can certainly try that but that is not guaranteed to work every time.
Administrateur
amir ebadi says
Thank you for this awesome article
WPBeginner Support says
You’re welcome, glad you liked our article
Administrateur
shafique says
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support says
Thank you, glad you liked our content
Administrateur
Ms. Anika Tyrone says
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: « Subscription Management » and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate « under delivery frequency », but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy says
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa says
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella says
How can you bring up special characters on the WordPress app?
JMunce says
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff says
Either the font or OS you are using does not support the rupee character.
Anchit Shethia says
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage says
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia says
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?