¿Desea añadir caracteres especiales a entradas y páginas de WordPress?
Añadir caracteres especiales populares, incluyendo marca registrada ™, copyright ©, registrado ®, o caracteres de moneda, puede ser un poco difícil porque no se encuentran en un teclado promedio.
En este artículo, le mostraremos cómo añadir fácilmente caracteres especiales a las entradas de WordPress.

¿Por qué añadir caracteres especiales en las entradas de WordPress?
Si añade caracteres especiales a las entradas de blog de su sitio web en WordPress, su contenido resultará visualmente más atractivo.
También puede ayudar a facilitar la lectura de su contenido, llamando la atención del lector sobre los puntos clave.
Por ejemplo, si utiliza el nombre de su empresa en una entrada de blog, añadir un carácter de marca comercial a continuación le ayudará a destacar su empresa ante los lectores.

Además, el uso de caracteres especiales en sus titulares y meta descripciones puede mejorar el SEO de su sitio web al hacer su contenido más interesante y atractivo para los usuarios. A su vez, esto puede mejorar su tasa de clics.
Dicho esto, veamos cómo añadir fácilmente caracteres especiales a tus entradas de WordPress. Vamos a cubrir tres métodos diferentes, y puede utilizar los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Añadir caracteres especiales usando el editor de bloques de WordPress
Si estás buscando una manera fácil de añadir caracteres especiales en el editor de bloques usando entidades HTML, entonces este método es para ti.
Cuando escribes una entrada en tu blog, WordPress la formatea automáticamente en HTML. Es el idioma de marcado que utilizan casi todos los sitios web.
HTML viene con una lista de entidades HTML. Se trata de códigos especiales que se pueden utilizar para mostrar caracteres, símbolos, flechas, etc.
También permiten añadir caracteres especiales en HTML que normalmente no se encuentran en las estructuras de teclado.
Por ejemplo, si desea añadir una marca ™ símbolo, entonces usted puede utilizar el código de entidad HTML ™ para mostrarlo.
Del mismo modo, si desea añadir un símbolo de copyright ©, puede utilizar el código © en su artículo.
Añadir caracteres especiales con el bloque HTML personalizado
Para añadir caracteres especiales, en primer lugar, tendrá que abrir una entrada nueva o existente de WordPress en el editor de bloques.
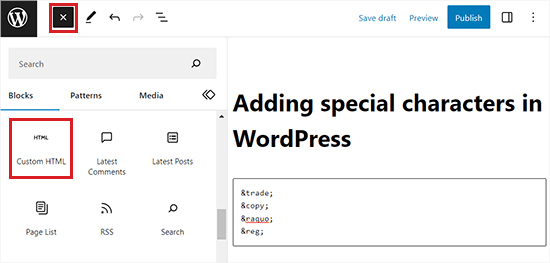
Una vez allí, haga clic en el botón “+” de añadir bloque situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
Desde aquí, localice y añada el bloque HTML personalizado a la entrada. A continuación, simplemente escriba el código de entidad HTML para el carácter especial en el bloque.

Observará que cada código de entidad HTML comienza con un signo de ampersand y termina con un punto y coma.
Cuando haya terminado, haga clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
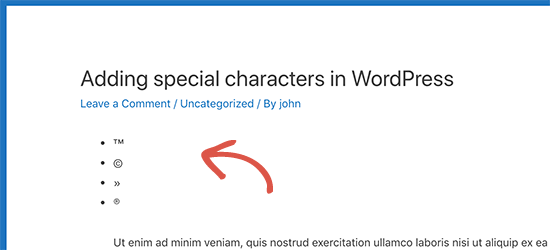
Ahora, puede visitar su entrada para comprobar los caracteres especiales que aparecen en su blog de WordPress.

Existe una amplia gama de caracteres especiales disponibles como entidades HTML, incluidos caracteres latinos, símbolos matemáticos, divisas, símbolos de medidas científicas, etc.
Para obtener una guía de referencia completa, puede comprobar la tabla de referencia de entidades de caracteres HTML de W3.org.
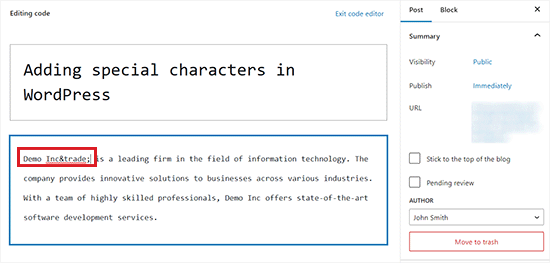
Añadir caracteres especiales con el editor de código
También puede añadir caracteres especiales a las entradas de WordPress cambiando al editor de código.
Esta opción del editor de bloques permite a los usuarios ver y editar el código HTML, CSS o JavaScript subyacente de los distintos bloques. Esto facilita añadir entidades HTML.
En primer lugar, abra una entrada nueva o existente de WordPress en el editor de bloques.
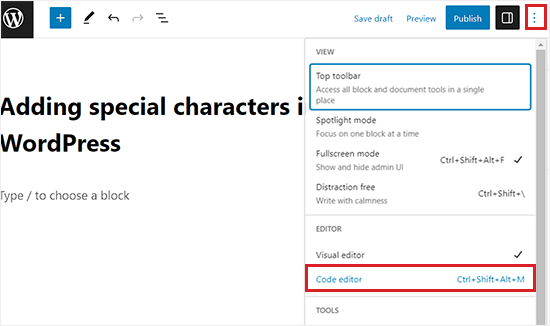
Una vez allí, haga clic en el menú de tres puntos de la esquina superior derecha de la pantalla para abrir un menú desplegable. Desde aquí, haz clic en la opción “Editor de código”.

Se abrirá el editor de código, donde podrá añadir fácilmente las entidades HTML entre el texto.
Por ejemplo, si desea añadir un carácter especial de marca comercial junto al nombre de un producto o empresa, puede hacerlo fácilmente pasando al editor de código.

Una vez que haya terminado, sólo tiene que hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
Ahora, puede visitar su sitio WordPress para ver los caracteres especiales en sus entradas.

Método 2: Añadir caracteres especiales mediante un plugin
Si necesita añadir caracteres especiales con regularidad, quizá sea mejor que utilice un plugin en lugar de comprobar cada vez la tabla de referencia de entidades HTML.
En primer lugar, debe instalar y activar el plugin Insertar caracteres especiales. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
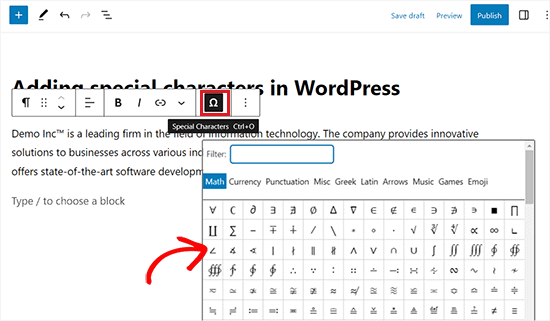
Una vez activado, abra una entrada o página en el editor de bloques para añadir caracteres especiales.
Una vez allí, tienes que hacer clic en el icono omega de la barra de herramientas de bloque de la parte superior para que aparezca una ventana emergente en la que se muestran caracteres especiales.

Desde aquí, sólo tienes que buscar el carácter especial que quieras añadir y hacer clic sobre él para insertarlo en el editor.
Cuando haya terminado, no olvide hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
Método 3: Añadir caracteres especiales con el editor clásico de WordPress
Si todavía utiliza el antiguo editor clásico de WordPress, puede utilizar este método para añadir caracteres especiales al escribir entradas de blog.
Tenga en cuenta que el editor clásico incorpora una característica de caracteres especiales.
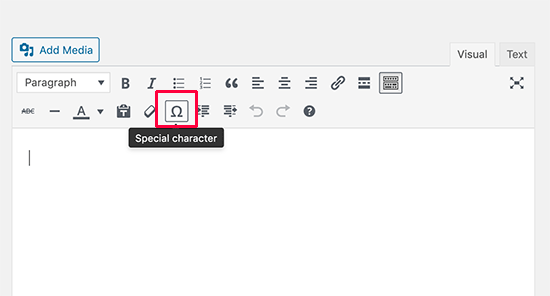
En primer lugar, tienes que abrir una entrada nueva o ya existente en el editor. A continuación, haga clic en el botón del fregadero.
Esto desplegará la segunda fila de opciones de formato, donde deberá hacer clic en el botón “Carácter especial”.

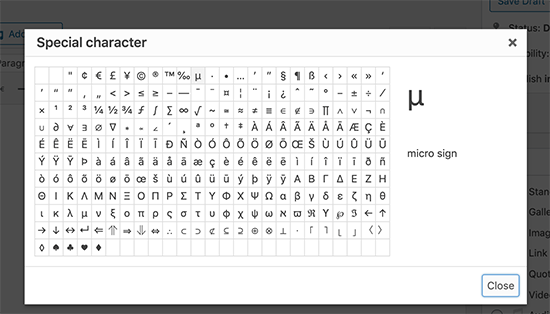
Al hacer clic en él, aparecerá una ventana emergente con algunos caracteres especiales de uso común.
Hay símbolos de divisas, matemáticas, copyright, signos registrados, símbolos de marcas registradas y mucho más.

Recuerde que este método solo funcionará si está utilizando el antiguo editor de entradas en modo WYSIWYG.
Si lo está utilizando en el modo de editor de texto, entonces tendrá que cambiar al editor Visual o utilizar el método de entidades HTML descrito anteriormente.
A partir de aquí, sólo tiene que hacer clic en el símbolo o carácter que desee utilizar y se añadirá a su entrada.
Por último, no olvide hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
Bonus: Añade Emojis en las entradas de tu blog WordPress
Además de caracteres especiales, también puede añadir emojis a las entradas de su blog de WordPress.
Los emojis son diminutos iconos de imagen que pueden utilizarse con texto para expresar emociones y otras expresiones.
Insertar estos iconos en su sitio web puede añadir un toque de color y personalidad a su contenido, aumentar la participación y hacer que sus entradas sean más legibles.
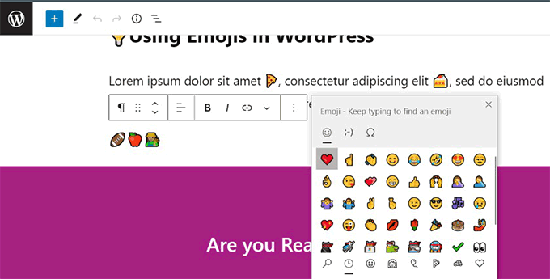
Puedes añadir fácilmente emojis en tu editor de bloques de WordPress pulsando las teclas de atajo de teclado Windows +. (Punto).
Una vez hecho esto, se abrirá una ventana emergente en la pantalla desde la que podrás elegir un emoji para la entrada de tu blog. Sin embargo, ten en cuenta que este método solo funcionará si utilizas un ordenador con Windows.

Si eres usuario de Mac, debes pulsar a la vez las teclas Comando + Control + Espacio para abrir la indicación de emojis.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo añadir fácilmente emojis a su blog de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir caracteres especiales a entradas y páginas de WordPress. Puede que también quieras ver nuestra guía completa sobre cómo personalizar los colores en tu sitio web de WordPress y nuestras selecciones de expertos sobre los mejores temas gratuitos de WordPress para blogs.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young says
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or “Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support says
Thanks for sharing where it moved for you
Administrador
Gina Leggio says
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support says
Glad our recommendations were helpful
Administrador
Gina Leggio says
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the “keyboard input” button. What am I doing wrong?
WPBeginner Support says
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Administrador
Gina Leggio says
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support says
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr says
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support says
You can certainly try that but that is not guaranteed to work every time.
Administrador
amir ebadi says
Thank you for this awesome article
WPBeginner Support says
You’re welcome, glad you liked our article
Administrador
shafique says
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support says
Thank you, glad you liked our content
Administrador
Ms. Anika Tyrone says
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: “Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate “under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy says
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa says
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella says
How can you bring up special characters on the WordPress app?
JMunce says
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff says
Either the font or OS you are using does not support the rupee character.
Anchit Shethia says
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage says
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia says
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?