Deseja adicionar caracteres especiais a posts e páginas do WordPress?
Adicionar caracteres especiais populares, incluindo marca registrada ™, registrado ®, moeda ou símbolo de copyright ©, pode ser um pouco difícil porque eles não são encontrados em um teclado comum.
Neste artigo, mostraremos como adicionar facilmente caracteres especiais aos posts do WordPress.

Por que adicionar caracteres especiais nos posts do WordPress?
A adição de caracteres especiais às publicações de blog em seu site WordPress pode tornar seu conteúdo visualmente atraente.
Ela também pode ajudar a tornar seu conteúdo mais fácil de ler, chamando a atenção do leitor para os pontos principais.
Por exemplo, se você usar o nome da sua empresa em uma publicação de blog, adicionar um caractere de marca registrada ao lado dele ajudará a destacar sua empresa para os leitores.

Além disso, o uso de caracteres especiais nos títulos e nas meta descrições pode melhorar o SEO do seu site, tornando o conteúdo mais interessante e atraente para os usuários. Por sua vez, isso pode melhorar sua taxa de cliques.
Dito isso, vamos ver como adicionar facilmente caracteres especiais às suas postagens do WordPress. Abordaremos três métodos diferentes, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Adicionar caracteres especiais usando o editor de blocos do WordPress
Se estiver procurando uma maneira fácil de adicionar caracteres especiais no editor de blocos usando entidades HTML, então este método é para você.
Quando você escreve uma postagem de blog, o WordPress a formata automaticamente em HTML. Essa é a linguagem de marcação usada por quase todos os sites.
O HTML vem com uma lista de entidades HTML. Esses são códigos especiais que você pode usar para exibir caracteres, símbolos, setas e muito mais.
Eles também permitem que você adicione caracteres especiais em HTML que normalmente não são encontrados em layouts de teclado.
Por exemplo, se você quiser adicionar um símbolo de marca registrada ™, poderá usar o código de entidade HTML ™ para exibi-lo.
Da mesma forma, se você quiser adicionar um símbolo de copyright ©, poderá usar o código © em seu artigo.
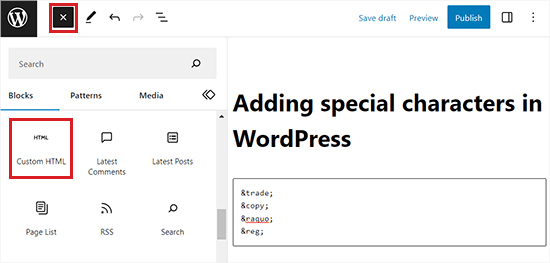
Adicionar caracteres especiais usando o bloco HTML personalizado
Para adicionar caracteres especiais, primeiro você precisará abrir uma postagem nova ou existente do WordPress no editor de blocos.
Uma vez lá, clique no botão “+” de adicionar bloco no canto superior esquerdo da tela para abrir o menu de blocos.
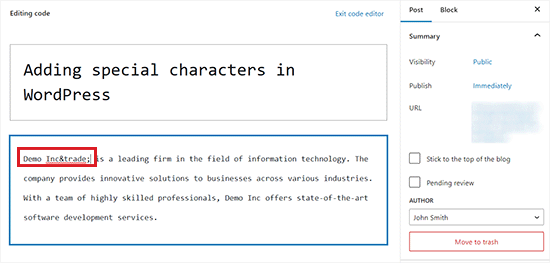
A partir daí, localize e adicione o bloco HTML personalizado à postagem. Em seguida, basta digitar o código da entidade HTML para o caractere especial no bloco.

Você perceberá que cada código de entidade HTML começa com um sinal de “e” comercial e termina com um ponto e vírgula.
Quando terminar, clique no botão “Atualizar” ou “Publicar” para salvar suas alterações.
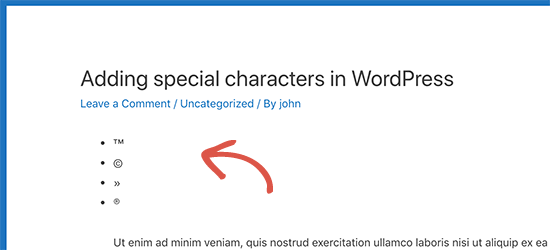
Agora, você pode visitar sua postagem para verificar os caracteres especiais exibidos em seu blog do WordPress.

Uma grande variedade de caracteres especiais está disponível como entidades HTML, incluindo caracteres latinos, símbolos matemáticos, moedas, símbolos de medidas científicas e muito mais.
Para obter o guia de referência completo, consulte o gráfico de referência de entidades de caracteres HTML do W3.org.
Adicionar caracteres especiais usando o Code Editor
Você também pode adicionar caracteres especiais às postagens do WordPress alternando para o editor de código.
Essa opção no editor de blocos permite que os usuários visualizem e editem o código HTML, CSS ou JavaScript subjacente de diferentes blocos. Isso facilita a adição de entidades HTML.
Primeiro, abra uma postagem nova ou existente do WordPress no editor de blocos.
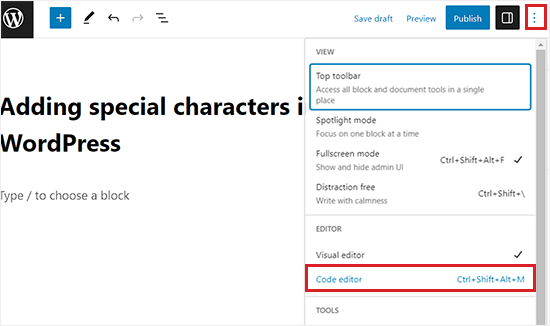
Uma vez lá, clique no menu de três pontos no canto superior direito da tela para abrir um menu suspenso. A partir daí, clique na opção “Code Editor” (Editor de código).

Isso abrirá o editor de código, onde você poderá adicionar facilmente as entidades HTML entre o texto.
Por exemplo, se você quiser adicionar um caractere especial de marca registrada ao lado do nome de um produto ou empresa, poderá fazer isso facilmente alternando para o editor de código.

Quando terminar, você poderá salvar suas alterações clicando no botão “Atualizar” ou “Publicar”.
Agora, você pode visitar seu site do WordPress para ver os caracteres especiais em suas postagens.

Método 2: Adicionar caracteres especiais usando um plug-in
Se você precisar adicionar caracteres especiais regularmente, talvez seja melhor usar um plug-in em vez de verificar o gráfico de referência de entidade HTML todas as vezes.
Primeiro, você precisa instalar e ativar o plug-in Insert Special Characters. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, abra um post ou uma página no editor de blocos para adicionar caracteres especiais.
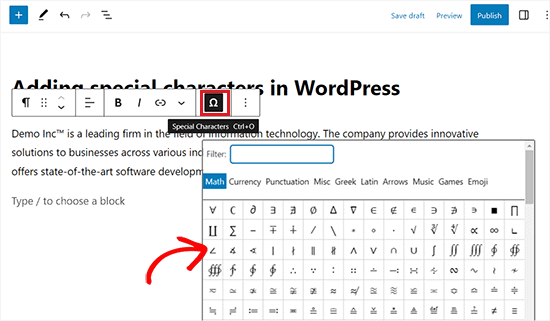
Uma vez lá, selecione um bloco de parágrafos e clique no ícone ômega na barra de ferramentas de blocos na parte superior para abrir uma janela pop-up que exibe caracteres especiais.

A partir daí, basta localizar o caractere especial que deseja adicionar e clicar nele para inseri-lo no editor.
Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para salvar suas alterações.
Método 3: Adicionar caracteres especiais usando o editor clássico do WordPress
Se você ainda estiver usando o antigo editor clássico do WordPress, poderá usar esse método para adicionar caracteres especiais ao escrever posts de blog.
Lembre-se de que o editor clássico vem com um recurso integrado de caracteres especiais.
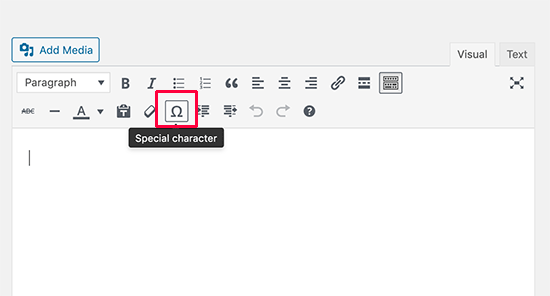
Primeiro, você precisa abrir uma postagem nova ou existente no editor. Em seguida, clique no botão da pia da cozinha.
Isso expandirá a segunda linha de opções de formatação, onde você deverá clicar no botão “Caractere especial”.

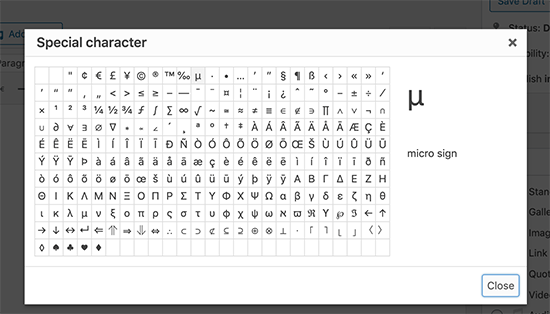
Ao clicar nele, será exibida uma janela pop-up com alguns caracteres especiais comumente usados.
Há símbolos monetários, matemáticos, de direitos autorais, sinais registrados, símbolos de marcas comerciais e muito mais.

Lembre-se de que esse método só funcionará se você estiver usando o antigo editor de postagens no modo WYSIWYG.
Se estiver usando-o no modo de editor de texto, será necessário mudar para o editor Visual ou usar o método de entidades HTML descrito acima.
A partir daí, basta clicar no símbolo ou caractere que deseja usar, e ele será adicionado à sua postagem.
Por fim, não se esqueça de clicar no botão “Atualizar” ou “Publicar” para salvar suas alterações.
Bônus: adicione emojis nos posts do seu blog WordPress
Além dos caracteres especiais, você também pode adicionar emojis às publicações do seu blog no WordPress.
Emojis são pequenos ícones de imagem que podem ser usados com texto para expressar emoções e outras expressões.
A inserção desses ícones em seu site pode adicionar um toque de cor e personalidade ao seu conteúdo, aumentar o envolvimento e tornar suas postagens mais legíveis.
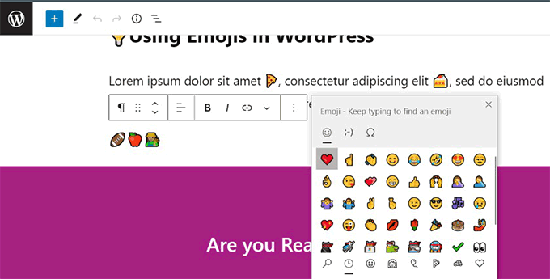
Você pode adicionar emojis facilmente no editor de blocos do WordPress (Gutenberg) pressionando as teclas de atalho Windows +. (Ponto) no teclado.
Depois de fazer isso, um pop-up será aberto na tela, no qual você poderá escolher um emoji para a publicação do blog. No entanto, lembre-se de que esse método só funcionará se você usar um computador com Windows.

Se você for um usuário de Mac, deverá pressionar as teclas Command + Control + Espaço juntas para abrir o prompt de emojis.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar emojis facilmente ao seu blog do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar caracteres especiais a posts e páginas do WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como personalizar cores em seu site do WordPress e nossas escolhas de especialistas para os melhores temas gratuitos do WordPress para blogs.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young says
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or “Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support says
Thanks for sharing where it moved for you
Administrador
Gina Leggio says
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support says
Glad our recommendations were helpful
Administrador
Gina Leggio says
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the “keyboard input” button. What am I doing wrong?
WPBeginner Support says
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Administrador
Gina Leggio says
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support says
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr says
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support says
You can certainly try that but that is not guaranteed to work every time.
Administrador
amir ebadi says
Thank you for this awesome article
WPBeginner Support says
You’re welcome, glad you liked our article
Administrador
shafique says
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support says
Thank you, glad you liked our content
Administrador
Ms. Anika Tyrone says
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: “Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate “under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy says
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa says
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella says
How can you bring up special characters on the WordPress app?
JMunce says
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff says
Either the font or OS you are using does not support the rupee character.
Anchit Shethia says
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage says
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia says
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?