WYSIWYG é um acrônimo para What You See Is What You Get (O que você vê é o que você obtém). É usado para ferramentas em que você cria/edita conteúdo em tempo real e vê uma visualização ao vivo enquanto trabalha.
Esses editores são incrivelmente úteis on-line, especialmente na criação de conteúdo para sites. Quer esteja escrevendo uma postagem de blog, elaborando um e-mail ou projetando uma página da Web, um editor WYSIWYG torna o trabalho mais fácil e eficiente.

Por que usar o editor WYSIWYG?
Os editores WYSIWYG vêm com muitos recursos que aprimoram seu processo de criação de conteúdo. A funcionalidade e a aparência são geralmente as mesmas, quer você tenha um site WordPress ou use um sistema de gerenciamento de conteúdo (CMS) diferente.

Na maioria das vezes, você verá que todos eles têm os seguintes recursos:
- Formatação de texto: Esses editores permitem colocar negrito, itálico, sublinhado e tachado no texto, exatamente como em um processador de texto. Na verdade, eles costumam ser chamados de editores de rich text porque permitem que você edite o conteúdo de uma forma familiar, como no Microsoft Word.
- Links: Você pode adicionar facilmente links ao seu conteúdo simplesmente clicando em um botão em uma barra de ferramentas e colando o URL. Você não precisará adicionar ou editar código HTML para criar seu conteúdo.
- Imagens: Adicionar imagens é muito fácil. Você pode carregá-las diretamente do seu dispositivo ou inseri-las de uma fonte on-line. Muitos editores WYSIWYG permitem até mesmo que você cole uma imagem diretamente na linha.
- Criação de tabelas: Precisa apresentar dados de forma organizada? Os editores WYSIWYG permitem que você crie tabelas em seu conteúdo sem precisar lidar com outros aplicativos da Web, como o Google Sheets, ou precisar de incorporações especiais.
Mas isso não é tudo. Os editores WYSIWYG também oferecem recursos como verificação ortográfica, visualização do código-fonte e muito mais. Todos esses recursos facilitam que você se concentre na criação de conteúdo de qualidade sem se preocupar em aprender PHP, CSS ou web design.
Funcionalidade adicional dos editores WYSIWYG
Além dos itens acima, os editores WYSIWYG tendem a ter vários recursos projetados para simplificar e aprimorar o processo de criação de conteúdo.
A maioria dos editores WYSIWYG tem verificação ortográfica integrada. Essa ferramenta integrada é bastante útil, pois sublinha automaticamente as palavras com grafia incorreta, ajudando a evitar erros de digitação embaraçosos em seu conteúdo.
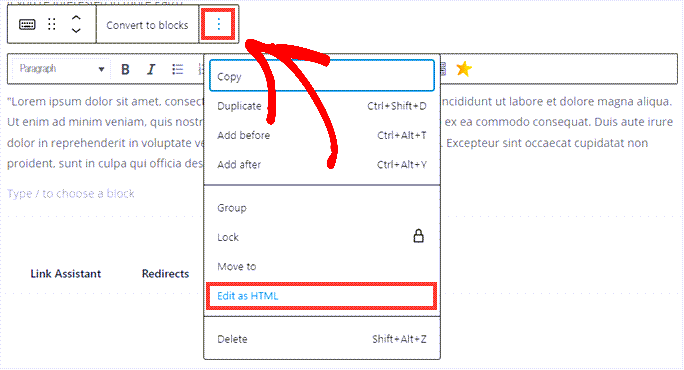
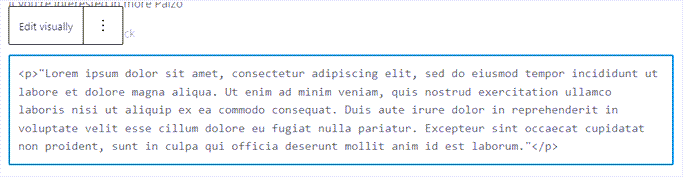
Outra parte extremamente importante do WYSIWYG é a visualização do código HTML. Isso permite que você alterne entre as visualizações de design visual e de marcação sem problemas.

A análise do código HTML é perfeita para quando você precisa solucionar problemas.
Podem ser problemas com imagens ou formatação incorreta de texto devido a copiar/colar.

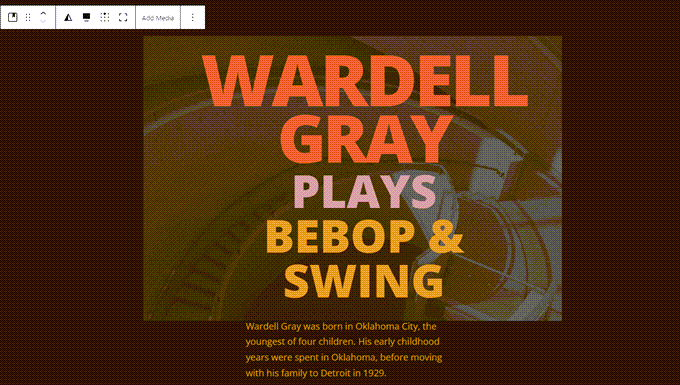
Além disso, muitos editores WYSIWYG vêm com um conjunto robusto de ferramentas de design. Por exemplo, o editor Gutenberg para WordPress é uma ferramenta de design interativa, do tipo arrastar e soltar, que permite que você escreva conteúdo e use modelos para criar tudo o que puder imaginar bem diante de seus olhos.
A interface é sempre fácil de usar, portanto, mesmo que você não seja um especialista em tecnologia, poderá dar ao seu conteúdo uma aparência profissional e refinada com apenas alguns cliques.
Editor de blocos do WordPress
O Editor Gutenberg foi introduzido em 2018 e mudou a interface do usuário para a criação de conteúdo com o WordPress.
Em sua essência, o Gutenberg é um editor baseado em blocos que você pode usar no front-end ou no back-end do seu site.

Em vez de escrever e projetar em uma grande área de texto, como em um editor de rich text como o TinyMCE, você cria seu conteúdo usando blocos individuais. O TinyMCE é um editor WYSIWYG de código aberto usado como base para o editor de conteúdo anterior do WordPress, agora chamado de editor clássico.
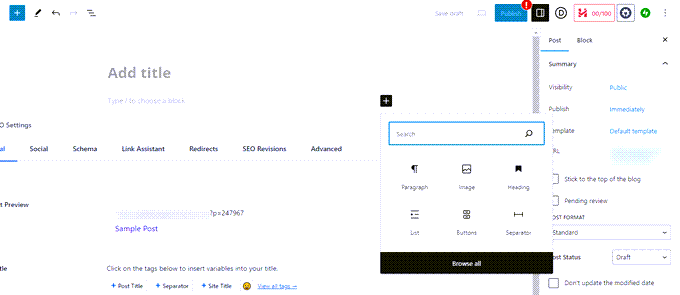
Eles podem ser qualquer coisa, desde parágrafos e títulos até imagens, vídeos, citações ou até mesmo elementos mais complexos, como tabelas ou marcação HTML personalizada.
Cada bloco do Gutenberg pode ser personalizado e movido individualmente, garantindo a você um controle sem precedentes sobre o layout e o design do seu conteúdo. Você pode até mesmo usar designs pré-fabricados chamados Padrões para ter um modelo com o qual trabalhar diretamente no editor de blocos.

Você pode mover blocos em tempo real e ver exatamente como ficará o post do blog ou a página de destino antes mesmo de publicar.
No entanto, o Gutenberg não é o único editor WYSIWYG para design da Web. Construtores de sites que não são do WordPress, como o Squarespace, oferecem edição WYSIWYG, e outros temas e plug-ins do WordPress, como SeedProd e Divi, também o fazem.
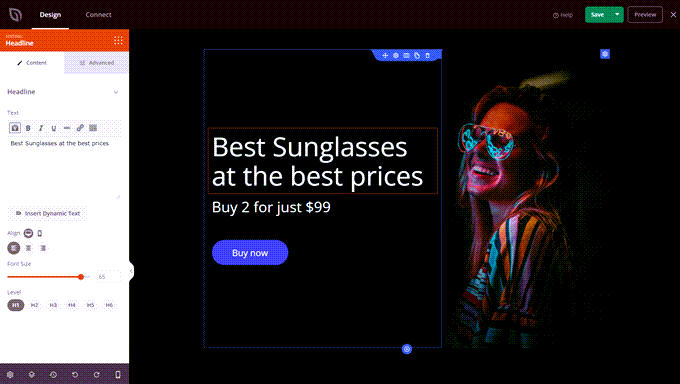
A interface WSYIWYG do SeedProd é simples e intuitiva, quer você esteja editando texto ou todo o layout.

Muitas dessas ferramentas têm funcionalidade mais avançada e melhor experiência de usuário do que o Gutenberg, portanto, muitos usuários profissionais começam a usá-las à medida que continuam a aprimorar suas habilidades de desenvolvimento da Web.
Problemas comuns na edição WYSIWYG
Quando você começa a usar os editores WYSIWYG com mais frequência, é inevitável que encontre alguns problemas ou obstáculos. Mas não se preocupe! A maioria desses problemas comuns tem soluções diretas. Vamos dar uma olhada em alguns deles.
Problemas de formatação
Um problema comum que você pode encontrar é a formatação. Por exemplo, seu texto pode não estar alinhado corretamente ou o tamanho da fonte pode não se ajustar como você deseja. Isso geralmente se deve ao fato de o texto copiado conter HTML, CSS ou até mesmo JavaScript adicionais.
Para corrigir isso, tente primeiro colar o texto em um editor de texto simples, como o Notepad++. Em seguida, copie-o de lá para o editor WYSIWYG. Isso geralmente elimina qualquer código adicional, permitindo que o editor WYSIWYG formate melhor o texto.
Isso também removerá links e imagens, portanto, você precisará reinseri-los usando o editor de rich text ou a visualização de código HTML.
Imagens não exibidas
Outro problema comum é que as imagens não são exibidas corretamente ou não são exibidas. Isso pode ocorrer porque o URL da imagem está incorreto ou porque o arquivo de imagem não é compatível. Sempre verifique novamente se o URL está correto. Se estiver carregando imagens, verifique se elas estão em um formato compatível com a Web, como .jpg, .png ou .gif.
Por exemplo, se você usar um formato como .svg, o WordPress precisará de um ajuste extra para funcionar corretamente. Para obter mais informações, consulte nosso guia sobre como fazer com que os arquivos SVG funcionem com segurança no WordPress.
Alterações inesperadas no código
Às vezes, você pode descobrir que o código é alterado inesperadamente após ser salvo. Os editores WYSIWYG não são perfeitos e podem acrescentar HTML ou CSS adicionais que você não pretendia. Isso pode alterar a aparência de seu conteúdo.
Para remediar isso, você pode alternar para a visualização do código HTML e remover manualmente qualquer código indesejado. No entanto, tenha cuidado, pois você precisa ter um conhecimento básico de marcação HTML para fazer isso com segurança.
Problemas de compatibilidade com o navegador
Por fim, você pode encontrar problemas ao exibir seu conteúdo em diferentes navegadores. Nem todos os navegadores interpretam HTML e CSS da mesma maneira, e o JavaScript pode agir de forma diferente dependendo das configurações do sistema.
Tudo isso pode levar a inconsistências na forma como seu conteúdo é exibido. Sempre teste seu site em vários navegadores, incluindo Chrome, Firefox, Safari e Microsoft Edge, para ter certeza de que seu conteúdo terá boa aparência, independentemente de onde for visualizado.
Considerações finais sobre os editores WYSIWYG
Os editores WYSIWYG, como o WordPress Gutenberg Block Editor ou até mesmo o antigo editor clássico de código aberto TinyMCE, são ferramentas vitais que podem simplificar significativamente seu processo de criação de conteúdo.
Com recursos como edição em tempo real do tipo arrastar e soltar, visualização de código HTML e modelos, essas ferramentas de web design permitem que você se concentre mais na qualidade do seu conteúdo do que na codificação.
Esperamos que isso tenha lhe ensinado sobre os editores WYSIWYG e como eles podem ajudá-lo a aprimorar suas habilidades de web design. Você também pode conferir nossas seleções de especialistas dos melhores construtores de páginas de arrastar e soltar para WordPress e nosso guia sobre como escolher o melhor software de web design para seu site.
Recursos adicionais
- Editor de texto
- Comparação dos melhores plug-ins de página de destino do WordPress
- Códigos curtos
- Criador de páginas
- Tema padrão
- Erros mais comuns do WordPress e como corrigi-los
- Como mudar corretamente do Wix para o WordPress (passo a passo)
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.




