Você tem dúvidas sobre o Gutenberg e como ele funciona?
Quando o WordPress 5.0 foi lançado em 2019, ele introduziu um novo editor de conteúdo chamado Gutenberg, ou o editor de blocos. Desde então, os usuários do WordPress têm tido muitas dúvidas sobre como usá-lo para criar conteúdo e muito mais.
Neste artigo, responderemos a algumas das perguntas mais frequentes sobre o Gutenberg.

Apresentando o Gutenberg, ou o Editor de Blocos do WordPress
Durante muito tempo, o WordPress usou um editor baseado no TinyMCE para criar posts e páginas. O editor clássico do WordPress era uma janela de texto simples com alguns botões na parte superior para opções básicas de formatação.
Embora funcionasse bem, os usuários tinham que aprender diferentes abordagens para adicionar imagens, criar galerias, incorporar vídeos, adicionar tabelas e outros elementos de conteúdo. Essa curva de aprendizado, combinada com os padrões modernos da Web, fez com que o WordPress parecesse mais difícil de usar em comparação com outros criadores de sites populares.
O novo editor de blocos do WordPress apresenta uma experiência de escrita moderna e simplificada, em que cada elemento de conteúdo é envolvido em um bloco. Você pode mover esses blocos pelo editor, alterar suas configurações e criar layouts de conteúdo envolventes sem escrever código.

O editor Gutenberg também fornece uma estrutura avançada para que os desenvolvedores de temas e plug-ins do WordPress criem soluções avançadas para o WordPress.
Dito isso, aqui estão algumas das perguntas mais frequentes sobre o Gutenberg. Você pode clicar nos links abaixo para ir para qualquer seção:
- How Can I Check if the Theme and Plugins I’m Using Are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. Como verificar se o tema e os plug-ins são compatíveis com o Gutenberg?
A maneira mais fácil de verificar se o seu tema e os plug-ins são compatíveis com o Gutenberg é descobrir qual versão do WordPress eles suportam.
O Gutenberg Editor foi lançado como o editor de conteúdo padrão no WordPress 5.0. Um tema ou plugin que tenha sido testado com a versão 5.0 ou superior significa que é compatível com o Gutenberg.
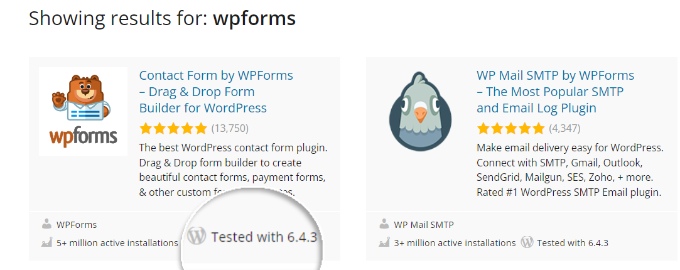
Você pode encontrar o rótulo “Testado com” no diretório de plug-ins do WordPress.org.

Nos resultados, você verá a versão do WordPress com a qual seu plug-in foi testado.
Por exemplo, você pode ver que o WPForms foi testado com a versão 6.4 do WordPress. Isso significa que o WPForms é um plugin compatível com o Gutenberg.

Para um tema do WordPress, é melhor visitar o site oficial do seu tema e verificar se eles fizeram algum anúncio oficial sobre o suporte ao Gutenberg.
Se você não encontrar nenhuma informação na página de marketing deles, poderá visitar o blog ou a base de conhecimento e pesquisar a palavra-chave “Gutenberg”.
Por exemplo, se você estiver usando o tema Divi, poderá pesquisar a documentação dele.

Isso o ajudará a encontrar artigos, incluindo o anúncio oficial sobre o suporte ao Gutenberg.
Se você não vir nenhum artigo dos autores do seu tema ou plug-in sobre as atualizações do Gutenberg ou do editor de blocos, precisará entrar em contato com eles.
Depois de confirmar a compatibilidade de todos os seus temas e plug-ins com o Gutenberg, você poderá atualizar seu site com confiança para a versão mais recente do WordPress.
Para evitar erros e conflitos, criamos um guia completo sobre como testar seu site WordPress para atualizar para o Gutenberg.
2. Como posso gerenciar meus posts antigos no Gutenberg Block Editor?
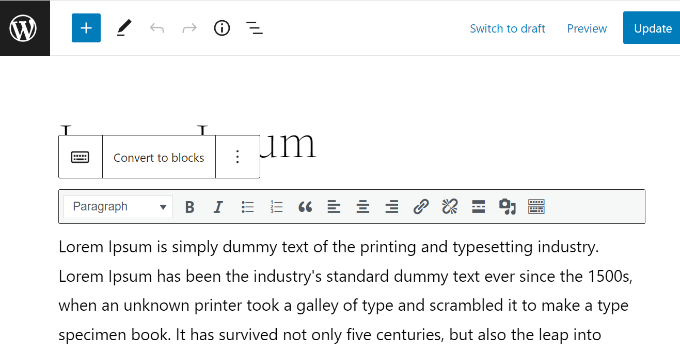
Depois de atualizar seu site para o WordPress 6.1, o conteúdo de sua postagem antiga será agrupado dentro do bloco “Classic” no editor Gutenberg.
Você pode editar tudo como antes dentro do bloco Classic.
Há também uma opção para converter seu conteúdo de postagem antigo em blocos do Gutenberg. Basta clicar na opção “Convert to Blocks” (Converter em blocos) e o conteúdo da postagem será automaticamente convertido em blocos apropriados.

Para obter instruções detalhadas, você pode ler nosso guia passo a passo sobre como atualizar seus posts antigos do WordPress com o Gutenberg.
3. Como converter em massa os blocos clássicos para o Gutenberg?
O processo de conversão de uma única postagem de blog do editor Classic para o editor de conteúdo Gutenberg é simples.
No entanto, esse é um processo demorado se você tiver muitos posts e páginas, pois o WordPress não oferece uma maneira de converter blocos clássicos em massa.
Para isso, você precisará de um plug-in como o Convert to Blocks. O plug-in converterá automaticamente todas as suas postagens que usavam o editor Classic e as atualizará para o editor Block.

Você pode seguir nosso tutorial passo a passo sobre como converter blocos clássicos em massa para o Gutenberg no WordPress.
4. Como posso desativar o Gutenberg e trazer de volta o Editor Clássico?
Muitos usuários não estão prontos para fazer a mudança para o editor Gutenberg por vários motivos. Nesse caso, você tem a opção de desativar o Gutenberg e trazer de volta o Editor Clássico.
Tudo o que você precisa fazer é instalar e ativar o plug-in Classic Editor. A simples ativação desse plug-in desabilitará facilmente o Gutenberg e usará o editor clássico em seu site.
O plug-in do Editor Clássico estará disponível e terá suporte pelo menos até o final de 2022. É impossível saber quando o plug-in do Editor Clássico deixará de ser suportado pelo núcleo do WordPress, portanto, pedimos aos usuários que testem seus sites com o Gutenberg e façam a atualização quando se sentirem confortáveis.
5. O Gutenberg é um construtor de páginas de destino do WordPress?
O Gutenberg é um editor baseado em blocos que usa elementos de conteúdo chamados blocos para criar posts e páginas. Da mesma forma, os criadores de páginas do WordPress também usam blocos, que também podem ser chamados de widgets, módulos ou elementos para criar páginas no WordPress.
Isso confundiu os usuários e pode fazer com que as pessoas se perguntem se o Gutenberg é ou não uma alternativa ao construtor de páginas do WordPress.
Entretanto, com a introdução do Full Site Editor, agora é possível editar páginas do WordPress e diferentes temas usando blocos. Dito isso, você precisará de um tema de edição de site completo do WordPress para usar blocos para personalização.
Por exemplo, se você estiver usando o tema Twenty Twenty-Two, poderá ir para Appearance ” Editor no painel do WordPress para acessar o editor completo do site.

Quando estiver no editor de temas baseado em blocos, você poderá alterar facilmente diferentes elementos em sua página do WordPress.
É como editar seu conteúdo, onde você pode adicionar diferentes blocos. Para obter mais detalhes, consulte nosso guia sobre como personalizar um tema do WordPress usando o editor de site completo.

Por outro lado, os plug-ins do construtor de páginas do WordPress oferecem muitas funcionalidades mais avançadas para a criação de páginas de destino no WordPress. Veja abaixo a aparência de um dos melhores construtores de páginas, o SeedProd, ao editar uma página.
Ele também usa diferentes blocos para construir uma página de destino. No entanto, você tem mais opções de personalização e pode mover facilmente os blocos no modelo.

Os blocos do construtor de páginas são verdadeiros elementos de arrastar e soltar que suportam arrastar e soltar de forma livre. Por outro lado, os blocos do Gutenberg suportam arrastar e soltar apenas para reordenar os blocos.
Para obter uma resposta mais detalhada, consulte nossa explicação detalhada de Gutenberg vs. Construtores de Páginas do WordPress.
6. Como posso atualizar o conteúdo do Page Builder com o Gutenberg?
A atualização do conteúdo criado com construtores de páginas não deve ser um problema. O método que você usa para atualizar o conteúdo pode variar de um construtor de páginas para outro.
Portanto, você precisará entrar em contato com o fornecedor do plug-in para obter um tutorial atualizado. Você pode verificar o site oficial deles para encontrar os anúncios sobre o suporte ao Gutenberg.
Muitos criadores de páginas também oferecem uma opção no editor de conteúdo para atualizar facilmente o conteúdo. Por exemplo, se estiver usando o SeedProd, basta clicar no botão “Editar com SeedProd” para fazer alterações no conteúdo.

Quando você clicar no botão, o construtor de páginas SeedProd será iniciado, onde você poderá editar sua página.
7. O Gutenberg é compatível com códigos curtos?
Sim, o Gutenberg suporta códigos curtos. Há um bloco “Shortcode” separado no Gutenberg para adicionar conteúdo com códigos curtos.

Os blocos do WordPress são definidos como uma evolução de[shortcode], portanto, recomenda-se usar blocos regulares do Gutenberg em vez de shortcodes sempre que possível.
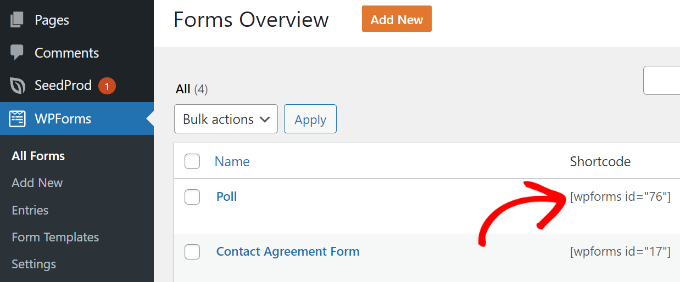
Por exemplo, você pode adicionar seus WPForms a seus posts ou páginas usando um shortcode.

Tudo o que você precisa fazer é copiar o shortcode da tela “Forms Overview” (Visão geral dos formulários) e colá-lo no bloco Shortcode na tela de pós-edição.
No entanto, a melhor opção é usar o bloco do Gutenberg “WPForms” diretamente em vez de colar o código curto do formulário no bloco “Shortcode”.

Basta selecionar o formulário no menu suspenso e você verá uma visualização do formulário no editor de conteúdo do WordPress.
8. Posso reutilizar blocos no editor de conteúdo do WordPress?
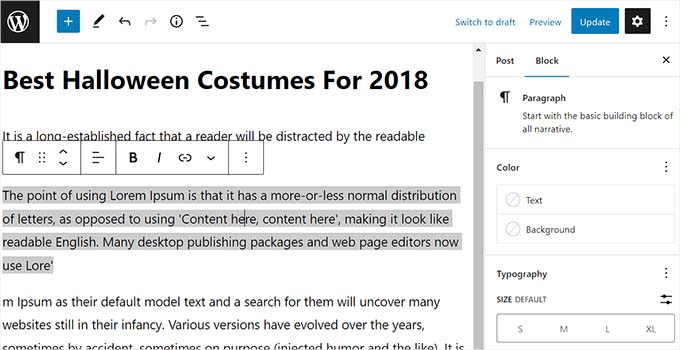
Se você usa determinados blocos regularmente em blogs do WordPress, pode salvá-los como snippets de conteúdo no Gutenberg.
Isso ajuda a economizar tempo, pois você pode adicioná-los instantaneamente em qualquer lugar da publicação e não precisa digitar o conteúdo todas as vezes.
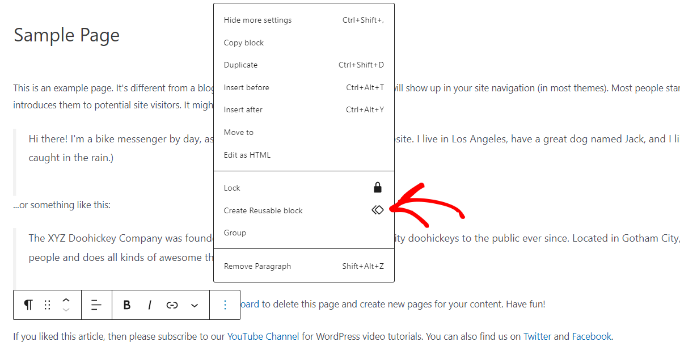
Por exemplo, você pode criar blocos reutilizáveis para trechos de chamadas para ação e links para seguir nas mídias sociais, além de adicionar um formulário de feedback, inserir banners e botões de afiliados e muito mais.

Talvez você queira consultar nosso guia sobre como criar um bloco reutilizável no editor de conteúdo do WordPress.
9. Como posso importar e exportar blocos do Gutenberg?
Depois de criar blocos reutilizáveis no WordPress, você também pode importar/exportar esses blocos.
Isso é especialmente útil se você estiver criando vários sites para clientes ou tiver postagens de blog que usam os mesmos snippets de conteúdo personalizado.
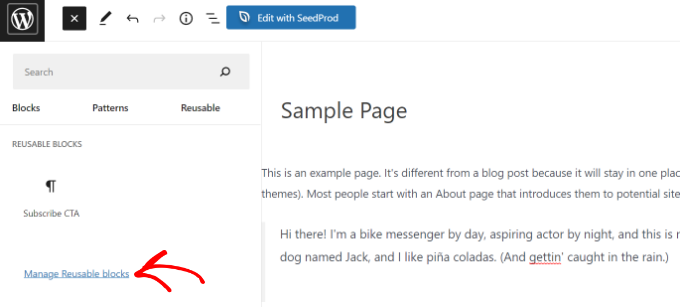
Primeiro, você precisará acessar o editor de conteúdo do WordPress e clicar no sinal “+” na parte superior. A partir daí, vá para a guia “Reusable” (Reutilizável) e clique no link “Manage Reusable block” (Gerenciar bloco reutilizável).

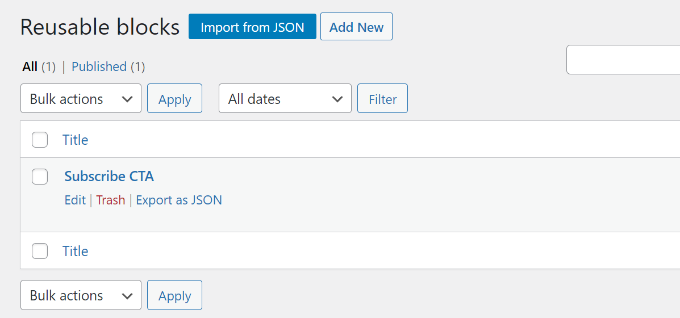
Na tela seguinte, você verá uma opção “Export as JSON” abaixo do seu bloco reutilizável. Basta clicar na opção e baixar o arquivo JSON do seu bloco do Gutenberg.
Se você quiser importar o bloco, basta clicar na opção “Import from JSON”.

Para obter mais detalhes, consulte nosso guia sobre como importar/exportar seus blocos do WordPress Gutenberg.
10. Quem posso contatar se algo estiver quebrado após a atualização para o Gutenberg?
Idealmente, o Gutenberg não deve quebrar nada em seu site. No entanto, conflitos com seu tema e plug-ins podem causar alguns erros.
É sempre recomendável testar seu site em uma área de teste antes de fazer a atualização para o Gutenberg.
No entanto, às vezes você pode encontrar erros inesperados. Se isso acontecer, você deverá primeiro desativar o Gutenberg e ativar o editor Classic em seu site.
Em seguida, entre em contato com as empresas do tema e do plug-in para solicitar suporte.
11. Como posso saber mais sobre o Gutenberg?
Você pode aprender mais sobre o Gutenberg aqui mesmo no WPBeginner. Somos o melhor site de recursos gratuitos do WordPress na Internet.
Já publicamos vários artigos sobre o novo editor de blocos do WordPress, também conhecido como Gutenberg. Publicaremos mais tutoriais no futuro para ajudá-lo a dominar o novo editor de conteúdo.
Aqui estão mais recursos úteis sobre o editor de blocos Gutenberg que você pode conferir:
- 17 melhores plug-ins de blocos de Gutenberg para WordPress (superúteis)
- 26 melhores temas para WordPress compatíveis com Gutenberg
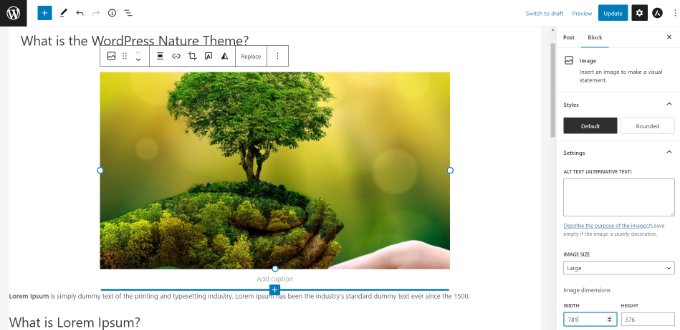
- Como adicionar e alinhar imagens no editor de blocos do WordPress (Gutenberg)
- Como criar um bloco personalizado no WordPress (maneira fácil)
- Como adicionar letras maiúsculas e minúsculas em publicações do WordPress
- Imagem de capa vs. imagem em destaque no editor de blocos do WordPress (guia para iniciantes)
- Como desativar o editor de tela cheia no WordPress
- Como adicionar ou remover espaço em branco entre blocos do WordPress (4 maneiras)
Esperamos que este artigo o tenha ajudado a encontrar respostas para as perguntas comuns sobre o Gutenberg que você tem em mente. Talvez você também queira ver nossa lista de plug-ins e ferramentas do WordPress indispensáveis para todos os sites de sucesso e como iniciar uma loja on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a way to convert blocks from other builders to Gutenberg? Some websites built in Elementor cannot be managed in Gutenberg, because Gutenberg cannot display articles written in Elementor. Is there a way to convert the site to Gutenberg?
WPBeginner Support says
You would need to check with the builders for if they have a tool or recommended method for converting one of their blocks.
Administrador
Rizwan Sheikh says
Great.
thanks for guidance like a good teacher to their little kids students
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Rohan says
Nice to check your blog content. Keep on writing.
WPBeginner Support says
Thank you
Administrador
Sue McLean says
I support my church’s page (HRMCC.org) and am confused how to use Gutenburg with the free option. It looks like in order to add things, we need a plugin which costs money and unfortunately, we can’t offered such things.
WPBeginner Support says
It sounds like you may be on WordPress.com in which case you may want to take a look at our article: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
The editor on WordPress.com should currently be using Gutenberg/the Block Editor without the need to install anything.
Administrador
Brian says
I Am unable to get images to display alongside text using the block editor. The text editor does not give option of adding media, so have to use an image block and then the images appear before (or after) the text.
Any ideas?
WPBeginner Support says
You may want to look for a Media & Text block for what it sounds like you’re wanting
Administrador
Mark Woodward says
I have exactly the same problem as Brian, but I can’t find a media and text block in the options that appear when I click “Add a new block”. Is there another way around this?
WPBeginner Support says
If you’re unable to find the block then you could use an image block and align it to a side. As long as the image is small enough there should be the option to add text beside it.