When WordPress 5.0 was released in 2019, it introduced a new content editor called Gutenberg, or the block editor. Since then, WordPress users have had many questions regarding how to use it to create content and more.
We’ve been using the block editor on WPBeginner and other brands for some time now. From our experience, we learned a lot about the new content editor, and we can help answer questions users have about Gutenberg.
In this article, we will answer some of the most frequently asked Gutenberg questions.

Introducing Gutenberg, or the WordPress Block Editor
For a long time, WordPress used a TinyMCE-based editor to create posts and pages. The Classic WordPress editor was a simple text window with few buttons on top for basic formatting options.
While it worked well, users had to learn different approaches to add images, create galleries, embed videos, add tables, and other content elements. This learning curve, combined with modern web standards, made WordPress seem like it’s harder to use when compared to other popular website builders.
The new WordPress block editor introduces a modern, streamlined writing experience where each content element is wrapped in a block. You can move these blocks around the editor, change their settings, and create engaging content layouts without writing code.

The Gutenberg editor also provides a powerful framework for WordPress theme and plugin developers to build advanced solutions for WordPress.
That said, here are some of the most commonly asked questions about Gutenberg. You can click the links below to jump to any section:
- How Can I Check if the Theme and Plugins I’m Using Are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. How to Check If the Theme and Plugins Are Gutenberg-Compatible?
The easiest way to check if your theme and plugins are Gutenberg-compatible is to find out which WordPress version they support.
Gutenberg Editor was launched as the default content editor in WordPress 5.0. A theme or plugin that has been tested with version 5.0 or above means that they are compatible with Gutenberg.
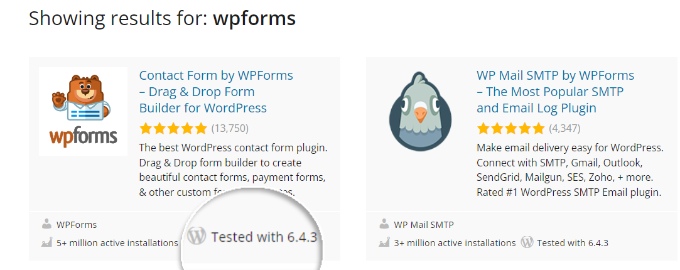
You can find the ‘Tested with’ label in the WordPress.org plugins directory.

In the results, you’ll see the WordPress version your plugin is tested with.
For instance, you can see WPForms is tested with the WordPress 6.4 version. This means that WPForms is a Gutenberg-compatible plugin.

For a WordPress theme, it’s best to visit your theme’s official website and check if they’ve made any official announcement about Gutenberg support.
If you don’t see any information on their marketing page, then you can visit their blog or knowledgebase and search the ‘Gutenberg’ keyword.
For example, if you’re using the Divi theme, you can search their documentation.

This will help you find articles, including their official announcement on Gutenberg support.
If you don’t see any article from your theme or plugin authors about Gutenberg or block editor upgrades, then you’ll need to contact them.
Once you’ve confirmed all your theme and plugins’ Gutenberg compatibility, you can confidently update your site to the latest version of WordPress.
To prevent errors and conflicts, we have created a complete guide on how to test your WordPress site for upgrading to Gutenberg.
2. How Can I Manage My Old Posts in the Gutenberg Block Editor?
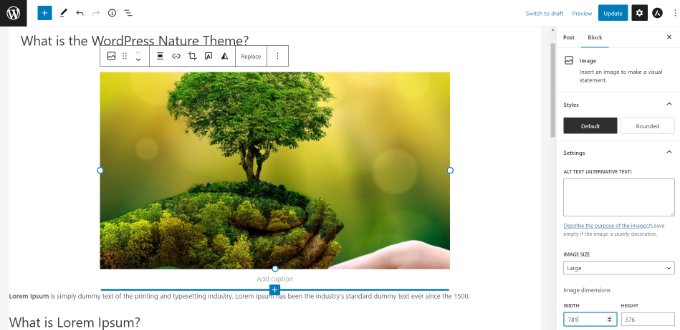
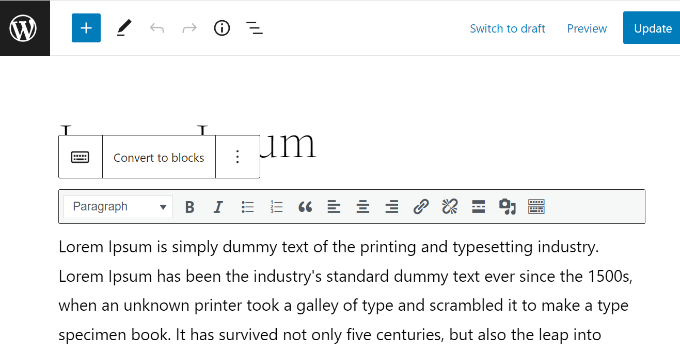
After you update your site to WordPress 6.1, your old post content will be wrapped inside the ‘Classic’ block in the Gutenberg editor.
You can edit everything just like before inside the Classic block.
There is also an option to convert your old post content into Gutenberg blocks. Simply click the ‘Convert to Blocks’ option, and it will automatically convert your post content into appropriate blocks.

For detailed instructions, you can read our step-by-step guide on updating your old WordPress posts with Gutenberg.
3. How to Bulk Convert Classic Blocks to Gutenberg?
The process for converting a single blog post from Classic editor to the Gutenberg content editor is straightforward.
However, it is a time-consuming process if you have lots of posts and pages since WordPress doesn’t offer a way to bulk convert Classic blocks.
For this, you’ll need a plugin like Convert to Blocks. The plugin will automatically convert all your posts that used the Classic editor and update them to the Block editor.

You can follow our step-by-step tutorial on how to bulk convert classic blocks to Gutenberg in WordPress.
4. How Can I Disable Gutenberg and Bring Back the Classic Editor?
A lot of users are not ready to make the switch to the Gutenberg editor for a number of reasons. In that case, you do have the option to disable Gutenberg and bring back the Classic Editor.
All you need to do is install and activate the Classic Editor plugin. Simply activating this plugin will easily disable Gutenberg and use the classic editor on your site.
The Classic Editor plugin will be available and supported through at least the end of 2022. It is impossible to know when the Classic Editor plugin will no longer be supported by the WordPress core, so we urge users to test their websites with Gutenberg and upgrade when they feel comfortable.
5. Is Gutenberg a WordPress Landing Page Builder?
Gutenberg is a block-based editor that uses content elements called blocks to build posts and pages. Similarly, WordPress page builders also use blocks, which may also be called widgets, modules, or elements for creating pages in WordPress.
This has confused users and can make people wonder whether or not Gutenberg is a WordPress page builder alternative.
However, with the introduction of the Full Site Editor, it is now possible to edit WordPress pages and different themes using blocks. That said, you’ll need a WordPress full-site editing theme to use blocks for customization.
For instance, if you’re using the Twenty Twenty-Two theme, then you can go to Appearance » Editor from your WordPress dashboard to access the full site editor.

Once you’re in the block-based theme editor, you can easily change different elements on your WordPress page.
It is just like editing your content, where you can add different blocks. For more details, you can see our guide on how to customize a WordPress theme using the full site editor.

On the other hand, WordPress page builder plugins provide many more advanced functionalities for creating landing pages in WordPress. Below is what one of the best page builders, SeedProd, looks like when editing a page.
It also uses different blocks to construct a landing page. However, you get more customization options and can easily move blocks on the template.

Page builder blocks are truly drag-and-drop elements that support free-form dragging and dropping. Whereas, Gutenberg blocks support drag and drop only for reordering the blocks.
For a more detailed answer, please see our detailed explanation of Gutenberg vs WordPress Page Builders.
6. How Can I Update Page Builder Content with Gutenberg?
Updating your content created with page builders should not be a problem. The method you use to update your content may vary from one page builder to another.
Therefore, you’ll need to contact your plugin provider for an updated tutorial. You can check their official website to find their announcements on Gutenberg support.
Many page builders also give you an option in the content editor to easily update your content. For example, if you’re using SeedProd, then you can simply click the ‘Edit with SeedProd’ button to make changes to your content.

When you click the button, the SeedProd page builder will launch, where you can edit your page.
7. Does Gutenberg Support Shortcodes?
Yes, Gutenberg supports shortcodes. There’s a separate ‘Shortcode’ block in Gutenberg for adding content with shortcodes.

WordPress blocks are defined as an evolution of[shortcode], so using regular Gutenberg blocks is recommended instead of shortcodes when possible.
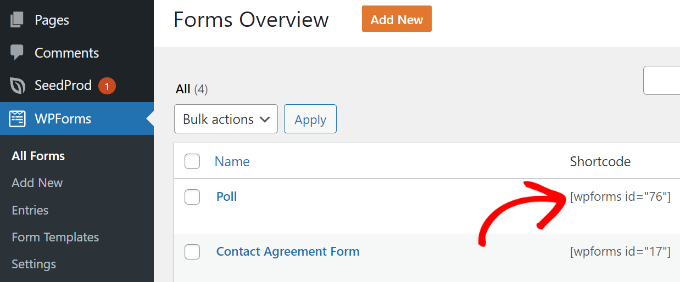
For example, you can add your WPForms to your posts or pages using a shortcode.

All you have to do is copy the shortcode from the ‘Forms Overview’ screen and then paste it into the Shortcode block on the post-edit screen.
However, the better option is to use the ‘WPForms’ Gutenberg block directly instead of pasting the form shortcode in the ‘Shortcode’ block.

Simply select your form from the dropdown menu, and you’ll see a preview of your form in the WordPress content editor.
8. Can I Reuse Blocks in WordPress Content Editor?
If you use certain blocks regularly in your WordPress blog, then you can save them as content snippets in Gutenberg.
This helps save time, as you can instantly add them anywhere in your post and won’t have to type the content every time.
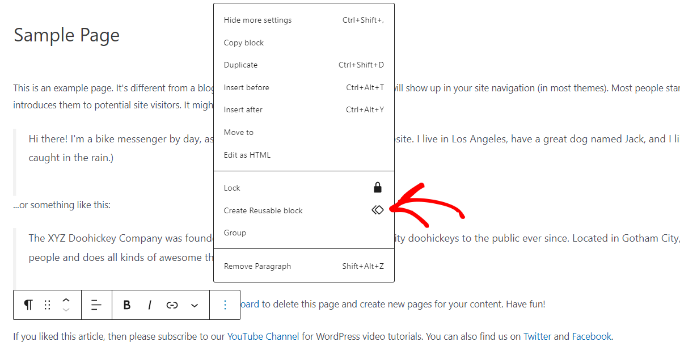
For example, you can create reusable blocks for call-to-action snippets and links to follow on social media, as well as add a feedback form, insert affiliate banners and buttons, and more.

You may want to see our guide on how to create a reusable block in the WordPress content editor.
9. How Can I Import and Export Gutenberg Blocks?
After you’ve created reusable blocks in WordPress, you can also import/export these blocks.
This is especially useful if you’re building multiple websites for clients or have blog posts that use the same custom content snippets.
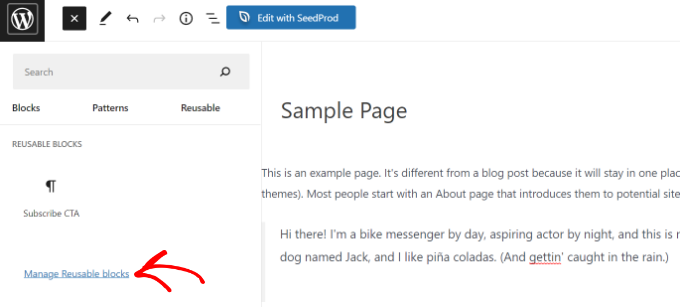
First, you’ll need to go to the WordPress content editor and then click the ‘+’ sign at the top. From here, switch to the ‘Reusable’ tab and click the ‘Manage Reusable block’ link.

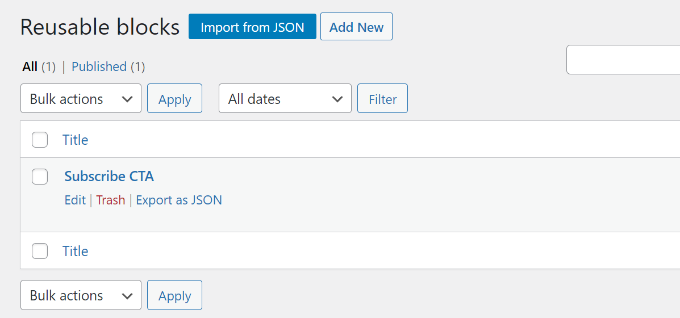
On the next screen, you’ll see an ‘Export as JSON’ option under your reusable block. Simply click the option and download the JSON file for your Gutenberg block.
If you want to import the block, then simply click the ‘Import from JSON’ option.

For more details, please see our guide on how to import/export your WordPress Gutenberg blocks.
10. Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
Gutenberg should not ideally break anything on your site. However, conflicts with your theme and plugins can cause some errors.
It’s always recommended that you test your site in a staging environment before upgrading to Gutenberg.
However, you may sometimes find unexpected errors. If this happens, then you should first disable Gutenberg and activate the Classic editor on your site.
Then, contact your theme and plugin companies to request support.
11. How Can I Learn More About Gutenberg?
You can learn more about Gutenberg right here on WPBeginner. We are the best free WordPress resource website on the internet.
We’ve already published a number of articles on the new WordPress Block Editor, aka Gutenberg. We’ll be publishing more tutorials in the future to help you master the new content editor.
Here are more useful resources about the Gutenberg block editor you can check out:
- Best Gutenberg Blocks Plugins for WordPress (Super Useful)
- Best Gutenberg-Friendly WordPress Themes
- How to Add and Align Images in WordPress Block Editor (Gutenberg)
- How to Create a Custom WordPress Block (Easy Way)
- How to Add Drop Caps in WordPress Posts
- Cover Image vs. Featured Image in WordPress Block Editor (Beginner’s Guide)
- How to Disable Fullscreen Editor in WordPress
- How to Add or Remove Blank Space Between WordPress Blocks
We hope this article helped you find answers to the common Gutenberg questions on your mind. You may also want to see our list of essential tips for using shortcodes in WordPress and how to use WordPress block patterns.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a way to convert blocks from other builders to Gutenberg? Some websites built in Elementor cannot be managed in Gutenberg, because Gutenberg cannot display articles written in Elementor. Is there a way to convert the site to Gutenberg?
WPBeginner Support
You would need to check with the builders for if they have a tool or recommended method for converting one of their blocks.
Admin
Jiří Vaněk
Thank you for the advice. So far, it seems that it’s not possible because the blocks created in Elementor are fundamentally different from those in Gutenberg. If I edit an article created in Elementor using the block editor, it practically breaks the entire layout of the article. I guess I’ll have to accept that unfortunately, they just can’t be combined. I haven’t found any external plugin for conversion. So it looks like I can use either Elementor or Gutenberg, but they just don’t work together. Thank you for your time and advice.
Rizwan Sheikh
Great.
thanks for guidance like a good teacher to their little kids students
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rohan
Nice to check your blog content. Keep on writing.
WPBeginner Support
Thank you
Admin
Sue McLean
I support my church’s page (HRMCC.org) and am confused how to use Gutenburg with the free option. It looks like in order to add things, we need a plugin which costs money and unfortunately, we can’t offered such things.
WPBeginner Support
It sounds like you may be on WordPress.com in which case you may want to take a look at our article: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
The editor on WordPress.com should currently be using Gutenberg/the Block Editor without the need to install anything.
Admin
Brian
I Am unable to get images to display alongside text using the block editor. The text editor does not give option of adding media, so have to use an image block and then the images appear before (or after) the text.
Any ideas?
WPBeginner Support
You may want to look for a Media & Text block for what it sounds like you’re wanting
Admin
Mark Woodward
I have exactly the same problem as Brian, but I can’t find a media and text block in the options that appear when I click “Add a new block”. Is there another way around this?
WPBeginner Support
If you’re unable to find the block then you could use an image block and align it to a side. As long as the image is small enough there should be the option to add text beside it.