¿Tiene alguna pregunta acerca de Gutenberg y su funcionamiento?
Cuando WordPress 5.0 fue lanzado allá por 2019, introdujo un nuevo editor de contenido llamado Gutenberg, o el editor de bloques. Desde entonces, los usuarios de WordPress han tenido muchas preguntas sobre cómo usarlo para crear contenido y más.
En este artículo, responderemos a algunas de las preguntas más frecuentes sobre Gutenberg.

Presentamos Gutenberg, o el editor de bloques de WordPress
Durante mucho tiempo, WordPress utilizó un editor basado en TinyMCE para crear entradas y páginas. El editor clásico de WordPress era una simple ventana de texto con unos pocos botones en la parte superior para las opciones básicas de formato.
Aunque funcionaba bien, los usuarios tenían que aprender distintos métodos para añadir imágenes, crear galerías, incrustar vídeos, añadir tablas y otros elementos de contenido. Esta curva de aprendizaje, combinada con los estándares web modernos, hizo que WordPress pareciera más difícil de usar en comparación con otros maquetadores de sitios web populares.
El nuevo editor de bloques de WordPress introduce una experiencia de escritura moderna y optimizada en la que cada elemento de contenido se envuelve en un bloque. Puedes mover estos bloques por el editor, cambiar sus ajustes y crear atractivas disposiciones de contenido sin escribir código.

El editor Gutenberg también proporciona un potente marco para que los desarrolladores de temas y plugins de WordPress creen soluciones avanzadas para WordPress.
Dicho esto, he aquí algunas de las preguntas más frecuentes acerca de Gutenberg. Puede enlazar con los enlaces que aparecen a continuación para saltar a cualquier sección:
- How Can I Check if the Theme and Plugins I’m Using Are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. Cómo comprobar si el tema y los plugins son compatibles con Gutenberg?
La forma más sencilla de comprobar si tu tema y plugins son compatibles con Gutenberg es averiguar con qué versión de WordPress son compatibles.
El editor Gutenberg se lanzó como editor de contenido por defecto en WordPress 5.0. Un tema o plugin que haya sido probado con la versión 5.0 o superior significa que es compatible con Gutenberg.
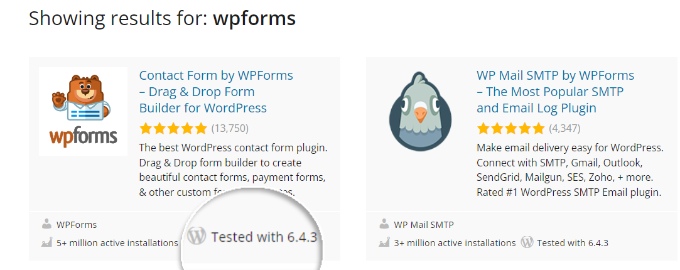
Puede encontrar la etiqueta ‘Tested with’ en el directorio de plugins de WordPress.org.

En los resultados, verá la versión de WordPress con la que se ha probado su plugin.
Por ejemplo, puedes ver que WPForms está probado con la versión 6.4 de WordPress. Esto significa que WPForms es un plugin compatible con Gutenberg.

Para un tema de WordPress, lo mejor es visitar el sitio web oficial de tu tema y comprobar si han hecho algún anuncio oficial acerca de es compatible con Gutenberg.
Si no encuentra información en su página de marketing, visite su blog o su base de conocimientos y busque la palabra clave “Gutenberg”.
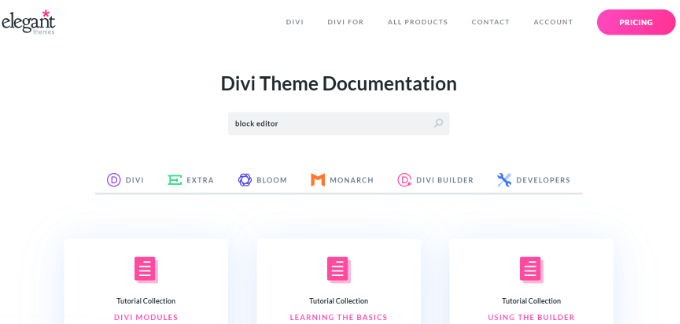
Por ejemplo, si utilizas el tema Divi, puedes buscar en su documentación.

Esto le ayudará a encontrar artículos, incluyendo su anuncio oficial sobre compatible con Gutenberg.
Si no ves ningún artículo de los autores de tu tema o plugin acerca de las actualizaciones de Gutenberg o del editor de bloques, entonces tendrás que ponerte en contacto con ellos.
Una vez confirmada la compatibilidad con Gutenberg de todos tus temas y plugins, puedes actualizar tu sitio a la última versión de WordPress con total confianza.
Para evitar errores y conflictos, hemos creado una guía completa sobre cómo probar tu sitio de WordPress para la actualización a Gutenberg.
2. ¿Cómo puedo gestionar mis entradas antiguas en el editor de bloques de Gutenberg?
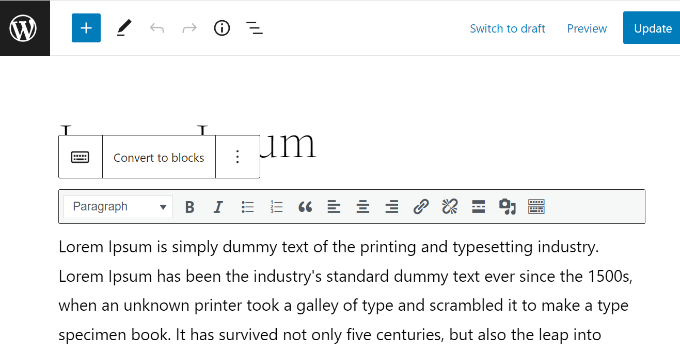
Una vez actualizado el sitio a WordPress 6.1, el contenido de las entradas antiguas se incluirá en el bloque “Clásico” del editor Gutenberg.
Puedes editar todo como antes dentro del bloque Clásico.
También existe la opción de convertir el contenido de tus entradas antiguas en bloques de Gutenberg. Solo tienes que hacer clic en la opción “Convertir en bloques” y el contenido de la entrada se convertirá automáticamente en los bloques adecuados.

Para obtener instrucciones detalladas, puedes leer nuestra guía paso a paso sobre cómo actualizar tus entradas antiguas de WordPress con Gutenberg.
3. ¿Cómo convertir por lotes / en lotes los bloques clásicos a Gutenberg?
El proceso para convertir una sola entrada de blog del editor Classic al editor de contenido Gutenberg es sencillo.
Sin embargo, es un proceso que lleva mucho tiempo si tiene muchas entradas y páginas, ya que WordPress no ofrece una forma de convertir por lotes / en lotes los bloques clásicos.
Para ello, necesitarás un plugin como Convert to Blocks. El plugin convertirá automáticamente todas tus entradas que usaban el editor Clásico y las actualizará al editor de Bloques.

Puedes seguir nuestro tutorial paso a paso sobre cómo convertir por lotes / en lotes los bloques clásicos a Gutenberg en WordPress.
4. ¿Cómo desactivar Gutenberg y recuperar el editor clásico?
Muchos usuarios no están preparados para cambiar al editor Gutenberg por diversas razones. En ese caso, tienes la opción de desactivar Gutenberg y recuperar el editor clásico.
Todo lo que necesitas hacer es instalar y activar el plugin Classic Editor. Simplemente activando este plugin desactivarás fácilmente Gutenberg y usarás el editor clásico en tu sitio.
El plugin Classic Editor estará disponible y será compatible con Gutenberg al menos hasta finales de 2022. Es imposible saber cuándo el plugin Classic Editor dejará de ser compatible con el núcleo de WordPress, por lo que instamos a los usuarios a probar sus sitios web con Gutenberg y actualizar cuando se sientan cómodos.
5. ¿Es Gutenberg un maquetador de páginas de destino de WordPress?
Gutenberg es un editor basado en bloques que utiliza elementos de contenido llamados bloques para crear entradas y páginas. Del mismo modo, los maquetadores de páginas de WordPress también utilizan bloques, que también pueden denominarse widgets, módulos o elementos para crear páginas en WordPress.
Esto ha confundido a los usuarios y puede hacer que la gente se pregunte si Gutenberg es o no una alternativa al maquetador de páginas de WordPress.
Sin embargo, con la introducción del Editor completo del sitio, ahora es posible editar páginas de WordPress y diferentes temas utilizando bloques. Dicho esto, necesitará un tema de edición completa del sitio de WordPress para utilizar bloques para la personalización.
Por ejemplo, si estás usando el tema Twenty Twenty-Two, entonces puedes ir a Apariencia ” Editor desde tu escritorio de WordPress para acceder al editor completo del sitio.

Una vez que estés en el editor de temas basado en bloques, podrás cambiar fácilmente diferentes elementos de tu página de WordPress.
Es como editar tu contenido, donde puedes añadir diferentes bloques. Para más detalles, puedes ver nuestra guía sobre cómo personalizar un tema de WordPress usando el editor completo del sitio.

Por otro lado, los plugins creadores de páginas de WordPress proporcionan muchas más funcionalidades avanzadas para crear páginas de destino en WordPress. A continuación se muestra el aspecto de uno de los mejores maquetadores de páginas, SeedProd, al editar una página.
También utiliza diferentes bloques para construir una página de destino. Sin embargo, tienes más opciones de personalización y puedes mover fácilmente los bloques de la plantilla.

Los bloques del maquetador de páginas son realmente elementos de arrastrar y soltar que son compatibles con arrastrar y soltar de forma libre. Mientras que los bloques de Gutenberg son compatibles con arrastrar y soltar solo para reordenar los bloques.
Para obtener una respuesta más detallada, consulte nuestra explicación detallada de Gutenberg vs WordPress Page Builders.
6. ¿Cómo puedo actualizar el contenido del maquetador de páginas con Gutenberg?
La actualización del contenido creado con los creadores de páginas no debería suponer ningún problema. El método que utilice para actualizar su contenido puede variar de un maquetador de páginas a otro.
Por lo tanto, tendrá que ponerse en contacto con su proveedor de plugins para obtener un tutorial actualizado. Puede marcar / comprobar su sitio web oficial para encontrar sus anuncios sobre compatible con Gutenberg.
Muchos maquetadores de páginas también te dan una opción en el editor de contenido para actualizar fácilmente tu contenido. Por ejemplo, si utilizas SeedProd, solo tienes que hacer clic en el botón “Editar con SeedProd” para realizar cambios en el contenido.

Al hacer clic en el botón, se iniciará el maquetador de páginas de SeedProd, donde podrá editar su página.
7. ¿Gutenberg es compatible con shortcodes?
Sí, Gutenberg es compatible con shortcodes. Hay un bloque ‘Shortcode’ separado en Gutenberg para añadir contenido con shortcodes.

Los bloques de WordPress se definen como una evolución de[shortcode], por lo que se recomienda utilizar bloques normales de Gutenberg en lugar de shortcodes siempre que sea posible.
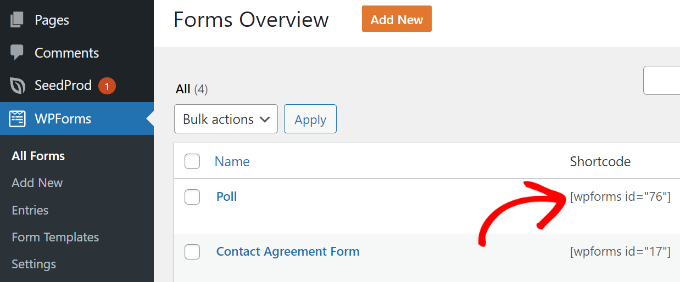
Por ejemplo, puedes añadir tus WPForms a tus entradas o páginas usando un shortcode.

Todo lo que tiene que hacer es copiar el shortcode de la pantalla “Vista general de formularios” y pegarlo en el bloque Shortcode de la pantalla de edición de entradas.
Sin embargo, la mejor opción es utilizar el bloque ‘WPForms’ de Gutenberg directamente en lugar de pegar el shortcode del formulario en el bloque ‘Shortcode’.

Simplemente seleccione su formulario en el menú desplegable, y verá una vista previa de su formulario en el editor de contenido de WordPress.
8. ¿Puedo reutilizar bloques en el editor de contenidos de WordPress?
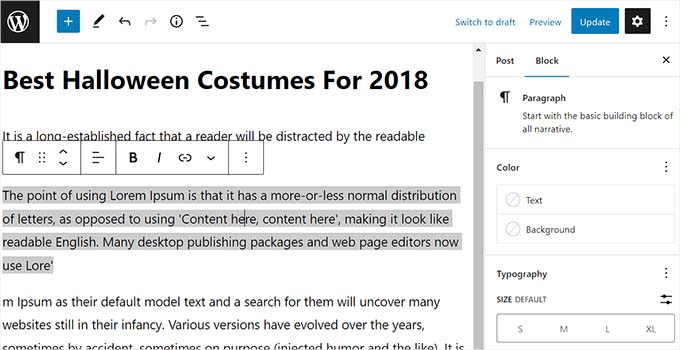
Si usas ciertos bloques regularmente en blogs de WordPress, entonces puedes guardarlos como fragmentos de contenido en Gutenberg.
Esto ayuda a ahorrar tiempo, ya que puede añadirlos instantáneamente en cualquier parte de la entrada y no tendrá que escribir el contenido cada vez.
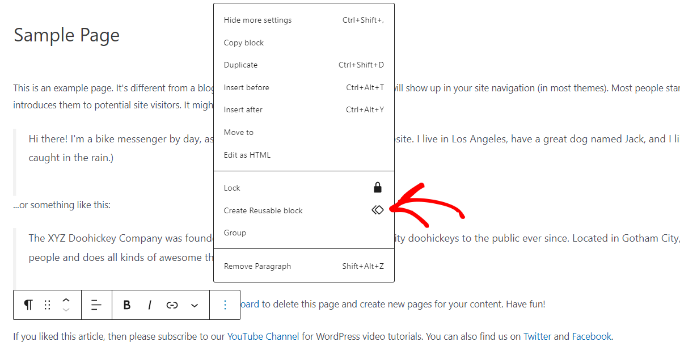
Por ejemplo, puede crear bloques reutilizables para fragmentos de llamada a la acción y enlaces para seguir en medios sociales, así como añadir un formulario de respuesta, insertar banners y botones de afiliación, etc.

Quizás quieras ver nuestra guía sobre cómo crear un bloque reutilizable en el editor de contenido de WordPress.
9. ¿Cómo puedo importar y exportar bloques de Gutenberg?
Después de crear bloques reutilizables en WordPress, también puede importar/exportar estos bloques.
Esto resulta especialmente útil si está creando varios sitios web para clientes o tiene entradas de blog que utilizan los mismos fragmentos de contenido personalizados.
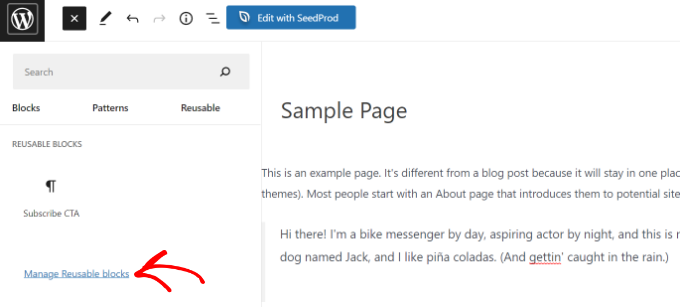
En primer lugar, tendrás que ir al editor de contenido de WordPress y, a continuación, hacer clic en el signo “+” de la parte superior. A continuación, ve a la pestaña “Reutilizables” y enlaza el enlace “Gestionar bloque reutilizable”.

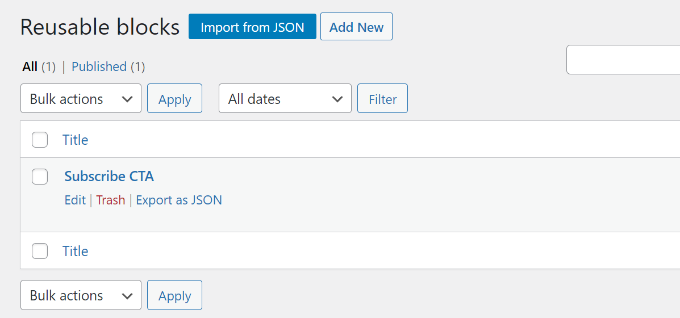
En la siguiente pantalla, verás la opción “Exportar como JSON” debajo de tu bloque reutilizable. Simplemente haz clic en la opción y descarga el archivo JSON para tu bloque de Gutenberg.
Si desea importar el bloque, sólo tiene que hacer clic en la opción “Importar desde JSON”.

Para más detalles, consulta nuestra guía sobre cómo importar/exportar tus bloques Gutenberg de WordPress.
10. ¿Con quién puedo ponerme en contacto si algo no funciona después de actualizar a Gutenberg?
Gutenberg no debería romper nada en su sitio. Sin embargo, los conflictos con su tema y plugins pueden causar algunos errores.
Siempre es recomendable probar su sitio en un área de ensayo antes de actualizar a Gutenberg.
Sin embargo, a veces puede encontrar errores inesperados. Si esto ocurre, primero debes desactivar Gutenberg y activar el editor clásico en tu sitio.
A continuación, póngase en contacto con las empresas de temas y plugins para solicitar soporte.
11. ¿Cómo puedo saber más acerca de Gutenberg?
Puedes aprender más acerca de Gutenberg aquí en WPBeginner. Somos el mejor sitio web de recursos gratuitos de WordPress en Internet.
Ya hemos publicado varios artículos sobre el nuevo editor de bloques de WordPress, también conocido como Gutenberg. En el futuro publicaremos más tutoriales para ayudarte a dominar el nuevo editor de contenido.
Aquí tienes más recursos útiles acerca del editor de bloques Gutenberg que puedes comprobar:
- Los 17 mejores plugins de bloques Gutenberg para WordPress (súper útiles)
- Los 26 mejores temas de WordPress compatibles con Gutenberg
- Cómo añadir y alinear imágenes en el editor de bloques de WordPress (Gutenberg)
- Cómo crear un bloque personalizado en WordPress (de forma sencilla)
- Cómo añadir Drop Caps en entradas de WordPress
- Imagen de portada vs. Imagen destacada en el editor de bloques de WordPress (Guía para principiantes)
- Cómo desactivar el editor de pantalla completa en WordPress
- Cómo añadir o eliminar espacios en blanco entre los bloques de WordPress (4 maneras)
Esperamos que este artículo te haya ayudado a encontrar respuestas a las preguntas habituales sobre Gutenberg que te rondan por la cabeza. Puede que también quieras ver nuestra lista de los plugins y herramientas de WordPress imprescindibles para todo sitio web correcto y cómo crear una tienda online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a way to convert blocks from other builders to Gutenberg? Some websites built in Elementor cannot be managed in Gutenberg, because Gutenberg cannot display articles written in Elementor. Is there a way to convert the site to Gutenberg?
WPBeginner Support says
You would need to check with the builders for if they have a tool or recommended method for converting one of their blocks.
Administrador
Rizwan Sheikh says
Great.
thanks for guidance like a good teacher to their little kids students
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Rohan says
Nice to check your blog content. Keep on writing.
WPBeginner Support says
Thank you
Administrador
Sue McLean says
I support my church’s page (HRMCC.org) and am confused how to use Gutenburg with the free option. It looks like in order to add things, we need a plugin which costs money and unfortunately, we can’t offered such things.
WPBeginner Support says
It sounds like you may be on WordPress.com in which case you may want to take a look at our article: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
The editor on WordPress.com should currently be using Gutenberg/the Block Editor without the need to install anything.
Administrador
Brian says
I Am unable to get images to display alongside text using the block editor. The text editor does not give option of adding media, so have to use an image block and then the images appear before (or after) the text.
Any ideas?
WPBeginner Support says
You may want to look for a Media & Text block for what it sounds like you’re wanting
Administrador
Mark Woodward says
I have exactly the same problem as Brian, but I can’t find a media and text block in the options that appear when I click “Add a new block”. Is there another way around this?
WPBeginner Support says
If you’re unable to find the block then you could use an image block and align it to a side. As long as the image is small enough there should be the option to add text beside it.