Voulez-vous ajouter le support des émoji à votre blog WordPress ?
L’utilisation d’émojis dans WordPress est très facile car WordPress a un support intégré pour les émojis. Vous pouvez utiliser les émojis dans WordPress n’importe où sans installer d’extensions séparées.
Dans cet article, nous allons vous afficher comment utiliser facilement les émojis dans WordPress sur différents appareils.

Que sont les émojis ?
Les émojis sont de minuscules icônes d’image qui peuvent être utilisées en ligne avec du texte pour exprimer des émotions et d’autres expressions.

Les émojis sont nés de la représentation textuelle des expressions faciales dans les communications en ligne. Dans les premiers temps de l’internet, le texte et la ponctuation étaient utilisés pour représenter les expressions faciales, et ces expressions étaient appelées smileys.
Progressivement, cette évolution s’est traduite par des représentations graphiques de ces expressions. On leur a donné plusieurs noms : Emoticons, Emojis, Twemojis, etc.
Ils existent depuis la fin des années 90 et ont été progressivement adaptés par différentes plateformes sur le web et les appareils mobiles.
WordPress a ajouté le support des émoji modernes dans WordPress 4.2. Avant cela, vous aviez besoin d’une extension WordPress emoji séparée pour ajouter des emoji sur votre site WordPress.
Ceci étant dit, voyons comment ajouter des émojis dans WordPress.
Utiliser les émojis dans WordPress sous Windows
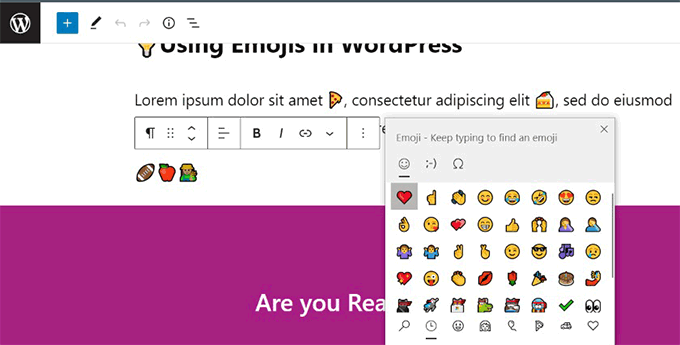
Il suffit de modifier la publication ou la page dans laquelle vous souhaitez insérer des émojis. Dans l’éditeur de contenu WordPress, cliquez sur une zone de texte, puis appuyez sur les touches de raccourci Windows + . (Point) de votre clavier.

Une fenêtre surgissante affichant des émojis apparaît. Vous pouvez rechercher les émojis que vous souhaitez utiliser ou les parcourir.
Une fois que vous avez trouvé l’émoji que vous souhaitez utiliser, cliquez pour l’insérer dans la zone de texte.
Utiliser les émojis dans WordPress sur Mac
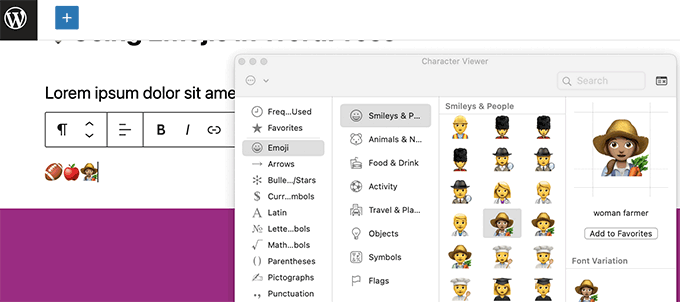
Une fois de plus, vous devez modifier la publication, la page ou toute autre zone d’édition de texte sur votre blog WordPress.
Cliquez pour vous assurer que le curseur se trouve à l’intérieur d’une zone de texte, puis appuyez simultanément sur les touches Commande + Contrôle + Espace.

Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez naviguer et rechercher des émojis. Une fois que vous aurez trouvé l’émoji que vous souhaitez utiliser, vous devrez double-cliquer pour l’insérer dans votre texte.
Utiliser les émojis dans WordPress sur iOS et iPadOS
Si vous travaillez sur votre site WordPress à l’aide d’un iPhone ou d’un iPad, alors vous pouvez facilement basculer vers le clavier emoji de votre appareil pour ajouter des émojis.
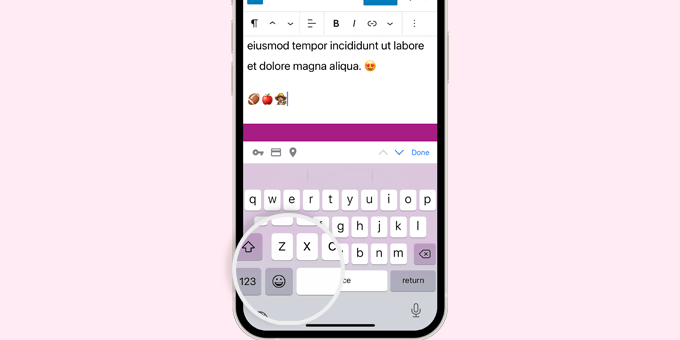
Il vous suffit de vous connecter à WordPress sur votre appareil iOS ou iPad. Modifiez la publication ou la page où vous souhaitez utiliser des émojis et appuyez sur une zone de texte. Vous verrez alors le clavier natif apparaître à l’écran.

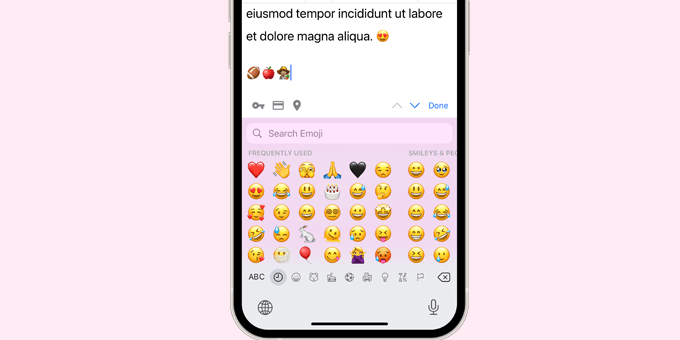
Appuyez maintenant sur le bouton Emoji pour passer au clavier Emoji. Votre appareil affiche les émojis que vous pouvez ajouter.

Vous pouvez parcourir les émojis par catégorie ou rechercher une icône d’émoji. Une fois que vous avez trouvé l’émoji, il vous suffit d’appuyer sur pour l’insérer dans votre publication.
Vous pouvez ensuite appuyer sur le bouton ABC pour revenir au clavier de texte.
Utiliser les émojis dans WordPress sur Android
Les téléphones et tablettes Android disposent également d’un support intégré pour les émojis.
Il suffit de modifier la publication ou la page WordPress où vous souhaitez utiliser des émojis. Sur l’écran de modification, appuyez sur une zone de texte et le clavier natif de votre appareil apparaîtra.

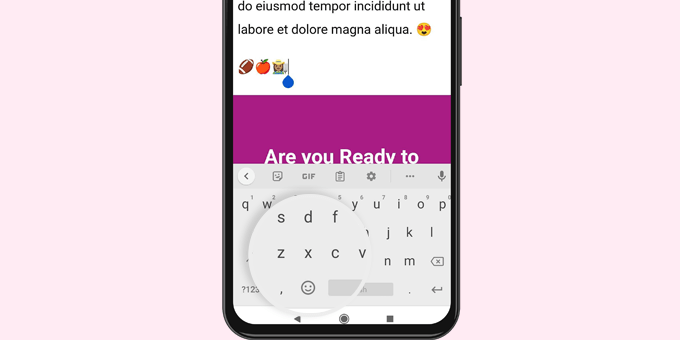
Sur le clavier, tapez sur le bouton Emoji pour basculer vers le clavier Emoji.
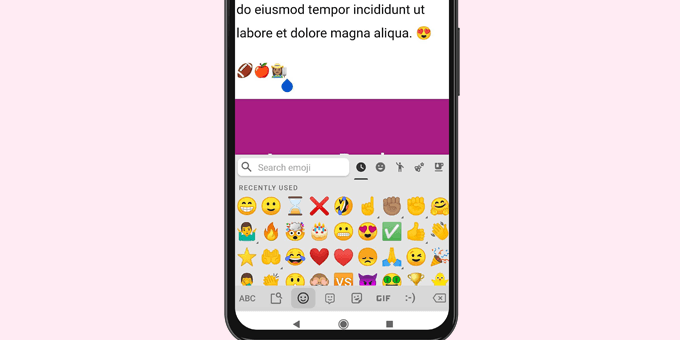
Vous verrez maintenant le clavier émoji où vous pouvez rechercher ou parcourir pour trouver l’émoji que vous souhaitez ajouter.

Il suffit de taper sur l’émoji pour l’ajouter à votre publication WordPress.
Vous pouvez revenir au clavier de texte en appuyant sur le bouton ABC.
Comment désactiver les émoji dans WordPress
Vous pouvez désactiver le support des émojis dans WordPress en utilisant l’extension Disable Emojis. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
L’extension Disable Emojis désactive la fonctionnalité des émojis dans WordPress. Cependant, vous pouvez toujours ajouter des émojis dans tous les navigateurs web modernes.
L’extension désactive uniquement le DNS prefetching des émojis au sein de WordPress. Ceci est fait pour améliorer la Confidentialité et rendre un site WordPress plus conforme au RGPD.
Nous espérons que cet article vous a aidé à apprendre comment utiliser le support des émojis sur WordPress. Vous pouvez également consulter notre guide du débutant sur les raccourcis clavier de WordPress ou notre sélection des extensions WordPress les plus utiles pour tous les sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Adewale Mudasiru says
I’m trying to do the exact same thing on my WordPress blog, however whenever I add an emoji to a blog post, It fails to save or publish unless I remove the emoji. I don’t know the cause of this and it seems to work fine on my other blog. Any ideas what could be wrong?
WPBeginner Support says
It may be a theme or a plugin conflict, we would recommend starting with troubleshooting following our guide below
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrateur
Regina O Mize says
I am trying to use emoticons to insert the trademark icon but when I press the Windows + . (Period) nothing happens. I also tried right clicking and selecting the emoji menu (which is the way I have always added it in the past) but that’s not working either. Do you know of any other setting that could be causing the shortcut menu not to work? Thanks.
WPBeginner Support says
For special characters like trademark, we would recommend taking a look at our article below!
https://www.wpbeginner.com/beginners-guide/how-to-add-special-characters-in-wordpress-posts/
Administrateur
Sunny Singh says
Great tutorial! Adding emojis to my WordPress blog was a breeze with your easy-to-follow instructions. Thanks for making it simple for all devices!
WPBeginner Support says
Glad to hear our guide was helpful!
Administrateur
CARL R D'Agostino says
Have linux ubuntu. can use emogis on my wp blog from this platform ?
WPBeginner Support says
Your operating system does not determine if you can use emojis on your site. Your site would be able to have emojis on it no matter your operating system.
Administrateur
Katie says
I took your amazing advice and installed the plugin. I added little smiley faces in my about me page. And they are not working right. They are only showing up big. And I want them smaller.
Do you know how I could fix this.
The page they are on is:
Thank you,
Katie
mrCong says
Thank you so much.
Jennifer Wang says
Terrific! I will definitely be using these ヽ(^。^)丿 So far I’ve been using gifs as my ’emoticons’, but even these small images throw out my line spacing completely.
govertz says
Very nice post, thanks.
I have never used the emoticons in my blog, and I won’t be using Emoji either, but that’s because of the nature of my blog.
But on the right blog, I can see them as an asset.