Möchten Sie Ihrem WordPress-Blog Emoji-Unterstützung hinzufügen?
Die Verwendung von Emojis in WordPress ist super einfach, da WordPress über eine integrierte Emoji-Unterstützung verfügt. Sie können Emojis in WordPress überall verwenden, ohne separate Plugins installieren zu müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie Emojis in WordPress auf verschiedenen Geräten problemlos verwenden können.

Was sind Emojis?
Emojis sind kleine Bildsymbole, die in Verbindung mit Text verwendet werden können, um Emotionen und andere Ausdrücke auszudrücken.

Emojis sind aus der textuellen Darstellung von Gesichtsausdrücken in der Online-Kommunikation entstanden. In den Anfängen des Internets wurden Text und Interpunktion verwendet, um Gesichtsausdrücke darzustellen, und diese wurden Smileys genannt.
Nach und nach entwickelte sich dies zu grafischen Darstellungen dieser Ausdrücke. Sie wurden unter verschiedenen Namen bekannt: Emoticons, Emojis, Twemojis und andere.
Es gibt sie seit den späten 90er Jahren und sie wurden nach und nach von verschiedenen Plattformen im Web und auf mobilen Geräten übernommen.
WordPress hat in WordPress 4.2 Unterstützung für moderne Emoji-Zeichen hinzugefügt. Davor benötigten Sie ein separates WordPress-Emoji-Plugin, um Emoji auf Ihrer WordPress-Website hinzuzufügen.
Sehen wir uns also an, wie man Emojis in WordPress hinzufügt.
Verwendung von Emojis in WordPress unter Windows
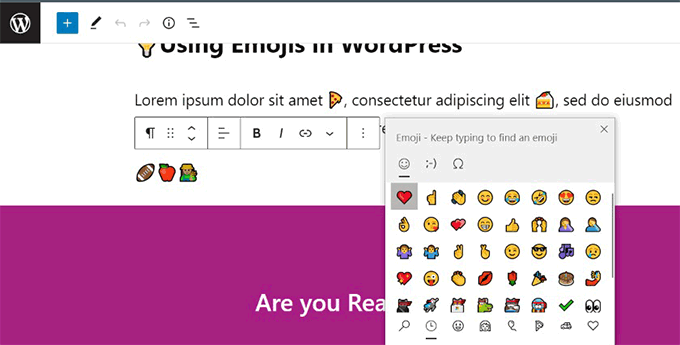
Bearbeiten Sie einfach den Beitrag oder die Seite, in die Sie Emojis einfügen möchten. Klicken Sie im WordPress-Inhaltseditor auf einen Textbereich und drücken Sie dann die Tastenkombination Windows + . (Punkt) auf Ihrer Tastatur.

Daraufhin wird ein Popup mit Emojis angezeigt. Sie können nach Emojis suchen, die Sie verwenden möchten, oder sie durchsuchen.
Wenn Sie das gewünschte Emoji gefunden haben, klicken Sie darauf, um es in den Textbereich einzufügen.
Verwendung von Emojis in WordPress auf dem Mac
Auch hier müssen Sie den Beitrag, die Seite oder einen anderen Textbearbeitungsbereich in Ihrem WordPress-Blog bearbeiten.
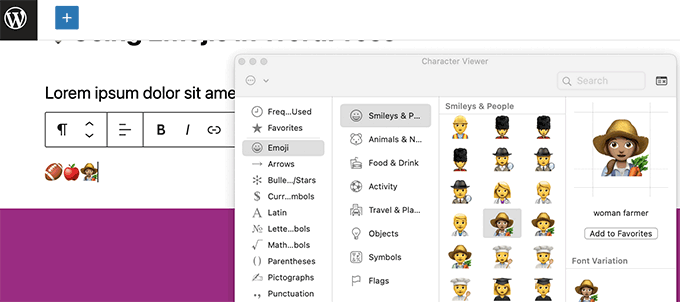
Klicken Sie, um sicherzustellen, dass sich der Cursor in einem Textbereich befindet, und drücken Sie dann gleichzeitig die Tasten Command + Control + Space.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie nach Emojis suchen können. Sobald Sie das gewünschte Emoji gefunden haben, müssen Sie darauf doppelklicken, um es in Ihren Text einzufügen.
Verwendung von Emojis in WordPress auf iOS und iPadOS
Wenn Sie mit einem iPhone oder iPad an Ihrer WordPress-Website arbeiten, können Sie ganz einfach zur Emoji-Tastatur auf Ihrem Gerät wechseln, um Emojis hinzuzufügen.
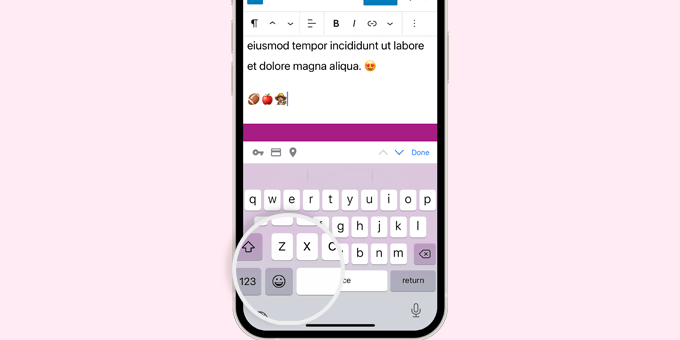
Melden Sie sich einfach mit Ihrem iOS- oder iPad-Gerät bei WordPress an. Bearbeiten Sie den Beitrag oder die Seite, auf der Sie Emojis verwenden möchten, und tippen Sie auf einen Textbereich. Jetzt wird die native Tastatur auf dem Bildschirm angezeigt.

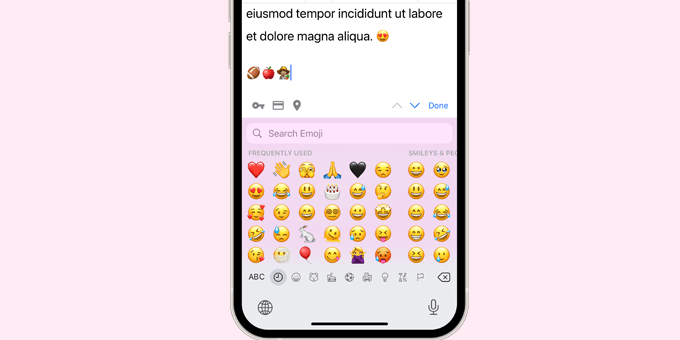
Tippen Sie nun auf die Schaltfläche Emoji, um zur Emoji-Tastatur zu wechseln. Auf Ihrem Gerät werden Emojis angezeigt, die Sie hinzufügen können.

Sie können Emojis nach Kategorien durchsuchen oder nach einem Emoji-Symbol suchen. Wenn Sie das Emoji gefunden haben, tippen Sie einfach darauf, um es in Ihren Beitrag einzufügen.
Sie können dann auf die ABC-Taste tippen, um wieder zur Texttastatur zu wechseln.
Verwendung von Emojis in WordPress auf Android
Android-Telefone und -Tablets bieten ebenfalls eine integrierte Unterstützung für Emojis.
Bearbeiten Sie einfach den WordPress-Beitrag oder die Seite, auf der Sie Emojis verwenden möchten. Tippen Sie auf dem Bearbeitungsbildschirm auf einen Textbereich und die native Tastatur Ihres Geräts wird angezeigt.

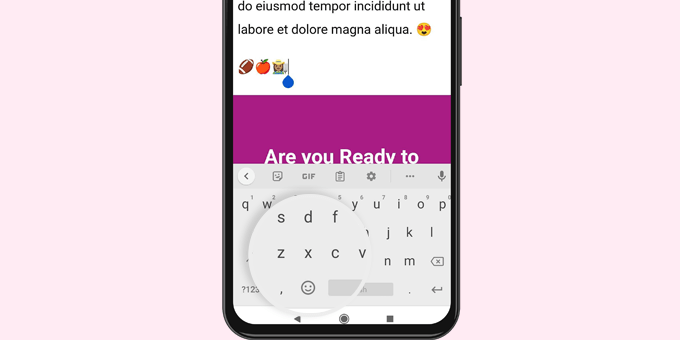
Tippen Sie auf der Tastatur auf die Schaltfläche Emoji, um zur Emoji-Tastatur zu wechseln.
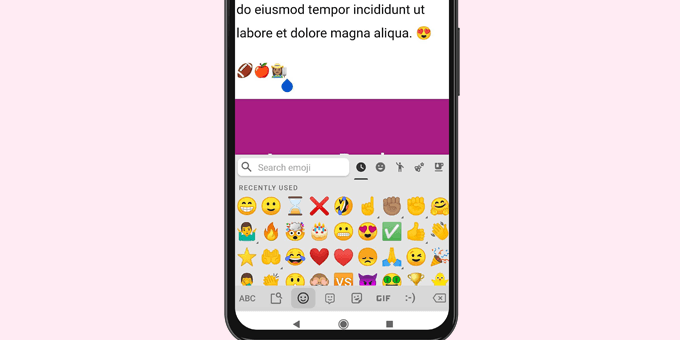
Sie sehen nun die Emoji-Tastatur, in der Sie nach dem gewünschten Emoji suchen oder es suchen können.

Tippen Sie einfach auf das Emoji, um es zu Ihrem WordPress-Beitrag hinzuzufügen.
Sie können wieder zur Texttastatur wechseln, indem Sie auf die ABC-Taste tippen.
Wie man Emoji in WordPress deaktiviert
Sie können die Emoji-Unterstützung in WordPress mit dem Plugin “ Disable Emojis “ deaktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Disable Emojis Plugin deaktiviert die Emoji-Funktionalität in WordPress. Sie können jedoch weiterhin Emojis in allen modernen Webbrowsern hinzufügen.
Das Plugin deaktiviert nur das DNS-Prefetching von Emojis in WordPress. Dies geschieht, um den Datenschutz zu verbessern und eine WordPress-Website GDPR-konformer zu machen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Emojis-Unterstützung in WordPress zu nutzen. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Anfänger zu WordPress-Tastaturkürzeln oder für unsere Auswahl der nützlichsten WordPress-Plugins für alle Websites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Adewale Mudasiru says
I’m trying to do the exact same thing on my WordPress blog, however whenever I add an emoji to a blog post, It fails to save or publish unless I remove the emoji. I don’t know the cause of this and it seems to work fine on my other blog. Any ideas what could be wrong?
WPBeginner Support says
It may be a theme or a plugin conflict, we would recommend starting with troubleshooting following our guide below
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Regina O Mize says
I am trying to use emoticons to insert the trademark icon but when I press the Windows + . (Period) nothing happens. I also tried right clicking and selecting the emoji menu (which is the way I have always added it in the past) but that’s not working either. Do you know of any other setting that could be causing the shortcut menu not to work? Thanks.
WPBeginner Support says
For special characters like trademark, we would recommend taking a look at our article below!
https://www.wpbeginner.com/beginners-guide/how-to-add-special-characters-in-wordpress-posts/
Admin
Sunny Singh says
Great tutorial! Adding emojis to my WordPress blog was a breeze with your easy-to-follow instructions. Thanks for making it simple for all devices!
WPBeginner Support says
Glad to hear our guide was helpful!
Admin
CARL R D'Agostino says
Have linux ubuntu. can use emogis on my wp blog from this platform ?
WPBeginner Support says
Your operating system does not determine if you can use emojis on your site. Your site would be able to have emojis on it no matter your operating system.
Admin
Katie says
I took your amazing advice and installed the plugin. I added little smiley faces in my about me page. And they are not working right. They are only showing up big. And I want them smaller.
Do you know how I could fix this.
The page they are on is:
Thank you,
Katie
mrCong says
Thank you so much.
Jennifer Wang says
Terrific! I will definitely be using these ヽ(^。^)丿 So far I’ve been using gifs as my ‚emoticons‘, but even these small images throw out my line spacing completely.
govertz says
Very nice post, thanks.
I have never used the emoticons in my blog, and I won’t be using Emoji either, but that’s because of the nature of my blog.
But on the right blog, I can see them as an asset.